はじめに
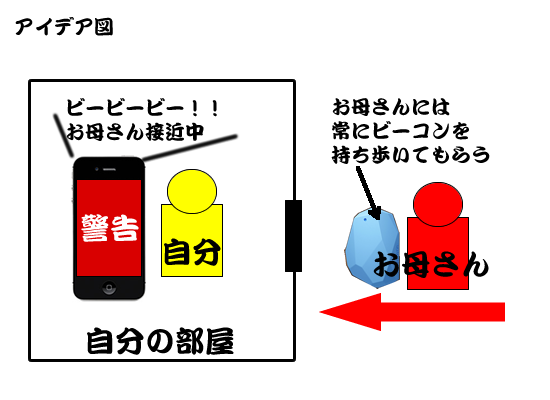
シチュエーション
部屋で作業をしているとき、突然お母さんが部屋に入ってきたという経験はありませんか?
そんな状況を避ける為に、今回はお母さんが部屋に近づいてきたことを知らせる夢のようなアプリを
「iBeacon」を使用することで作ってみたいと思います。
iBeaconとは
iOSで地図などに使用されていた「Core Location」にiOS7以降に新たに加わった機能です。
CoreLocationは元々GPSからデバイスを検出していた為、近距離や屋内での使用には不向きでした。
iBeaconはBluetooth LEを使用することで、近距離でのデバイスの位置情報を容易に取得できるようにしたものです。
アプリの仕組み
まずお母さんにはestimote社から発売されている
ビーコンを大切なものだから..と言って常に持ってもらいます。
http://estimote.com/
⬇️
自身は作成したアプリを起動しておき、
お母さんが5m以内に近づいてきたら警告を発します。
今回はビーコンを買わずに、MacBookAirをビーコンとして使用します
まず「ビーコン」を手に入れるところからスタートしたいわけですが、
今回は自身のMacBookAirをビーコンとして代用して話を進めてみたいと思います。
ちなみに発信と受信は同一のUUIDを指定する必要があるのですが、
サンプルの場合は”AAAAAAAA-AAAA-AAAA-AAAA-AAAAAAAAAAAA”などでOK。
estimote社製ビーコンの場合はUUIDとして
http://joris.kluivers.nl/blog/2013/09/27/playing-with-ibeacon/
”B9407F30-F5F8-466E-AFF9-25556B57FE6D”
を使用すればOKです。
送信機を自作する
(estimote社のbeaconを購入している場合は不要です)
bleaconというモジュールを使用することで簡単に送信機を作成することができます。
自身のMacがBluetooth4.0(LE)に対応しているか調べる
自身の所有しているPCをネットで「11-inch, Mid 2012」などと検索
ワイヤレス
802.11n Wi-Fiワイヤレスネットワーク接続3、IEEE 802.11a/b/gに対応
Bluetooth 4.0ワイヤレステクノロジー
とあるので、Bluetooth 4.0 (LE)に対応していることが分かります.
※もし無い場合は外付けのbluetoothデバイスが販売されているようです。
node.jsをMacにダウンロード+インストール
nodeのバージョン確認
$ node -v
v0.10.29
ディレクトリ作成
mkdir beacon_test
cd beacon_test
npmでbleaconをインストール
(ディレクトリ配下に./node_modulesが作成される)
npm install bleacon
ビーコンを作る
vim beacon.js
var Bleacon = require('bleacon');
var uuid = 'AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA';
var major = 0;
var minor = 0;
var measuredPower = -59;
Bleacon.startAdvertising(uuid, major, minor, measuredPower);
ビーコンを発信する
(特にエラーが出なければ発信されているはず)
node beacon.js
受信機を作成する
アプリの作成を行います。
Xcode6 Beta をダウンロードします.
iOSDevCenterからDLできます。
(iOS Developer Programへの登録(有償)が必要です)
https://developer.apple.com/devcenter/ios/index.action
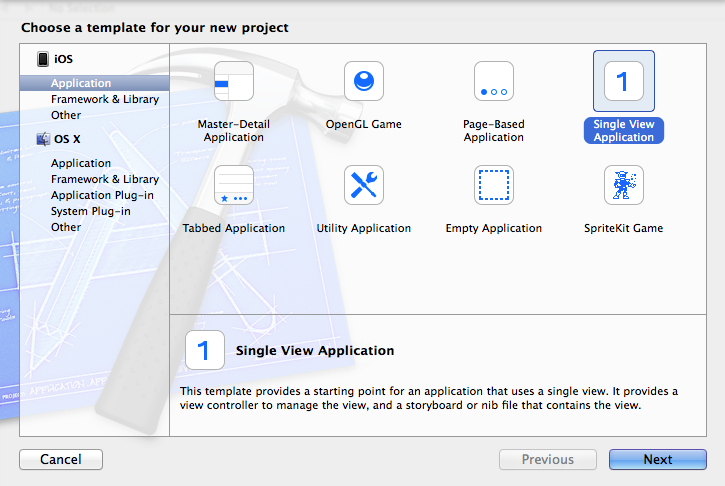
XCodeを起動、SingleViewを選択します。
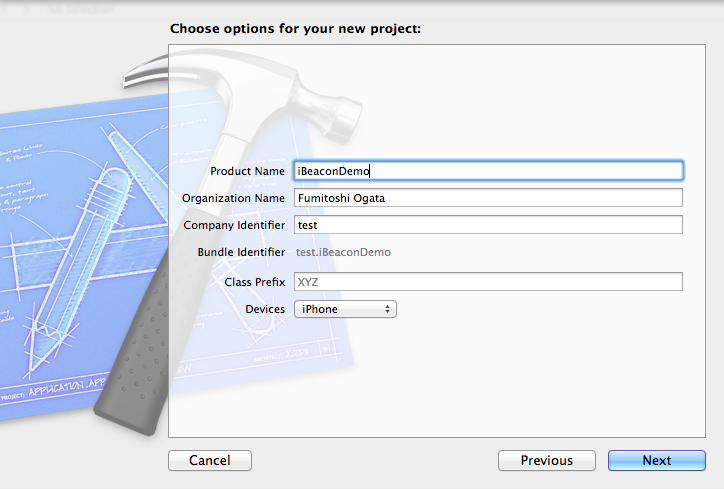
ProductNameを設定します
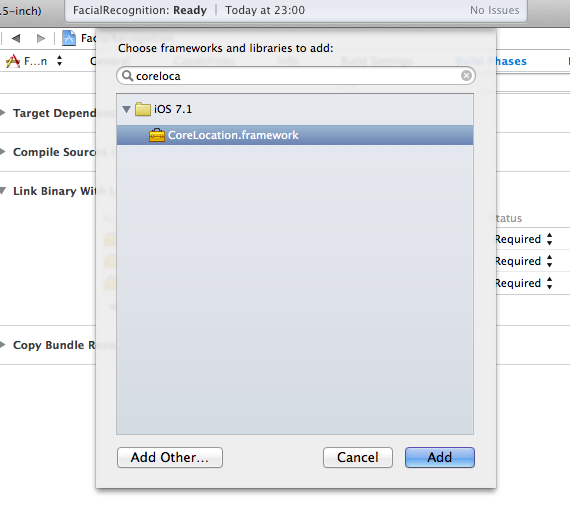
今回使用するCoreLocation.frameworkを読み込みます。
BuildPurchase->LinkBinaryWithLibraries->+

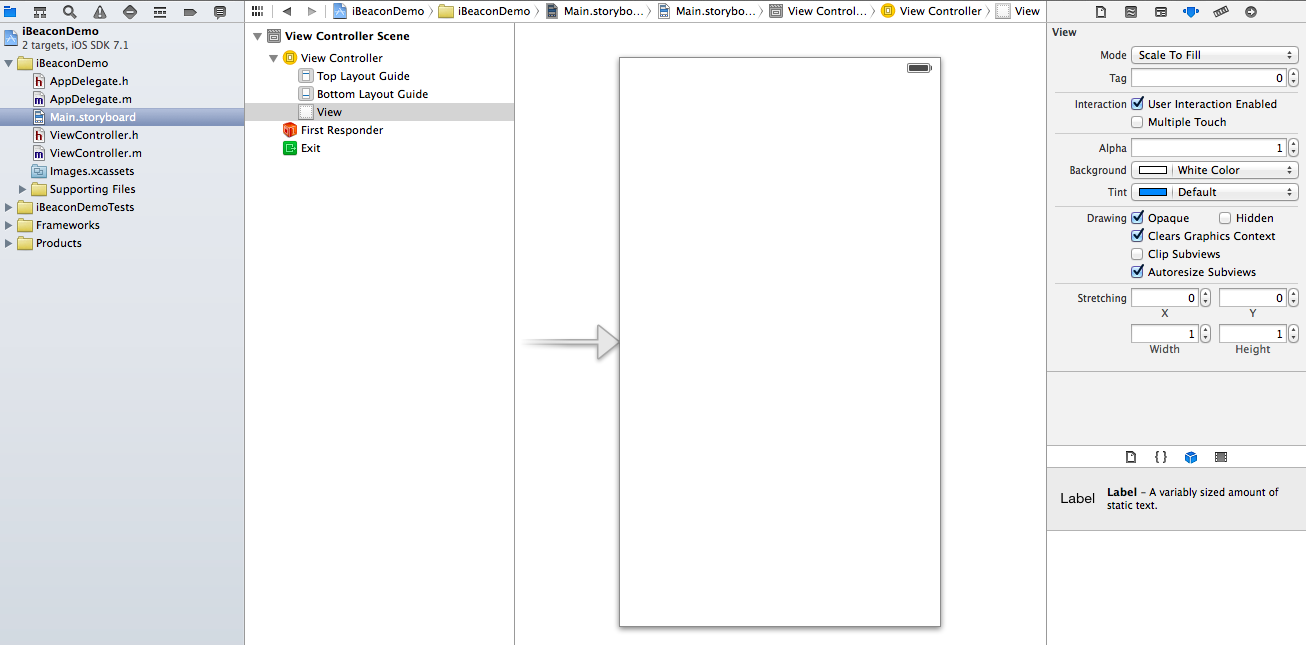
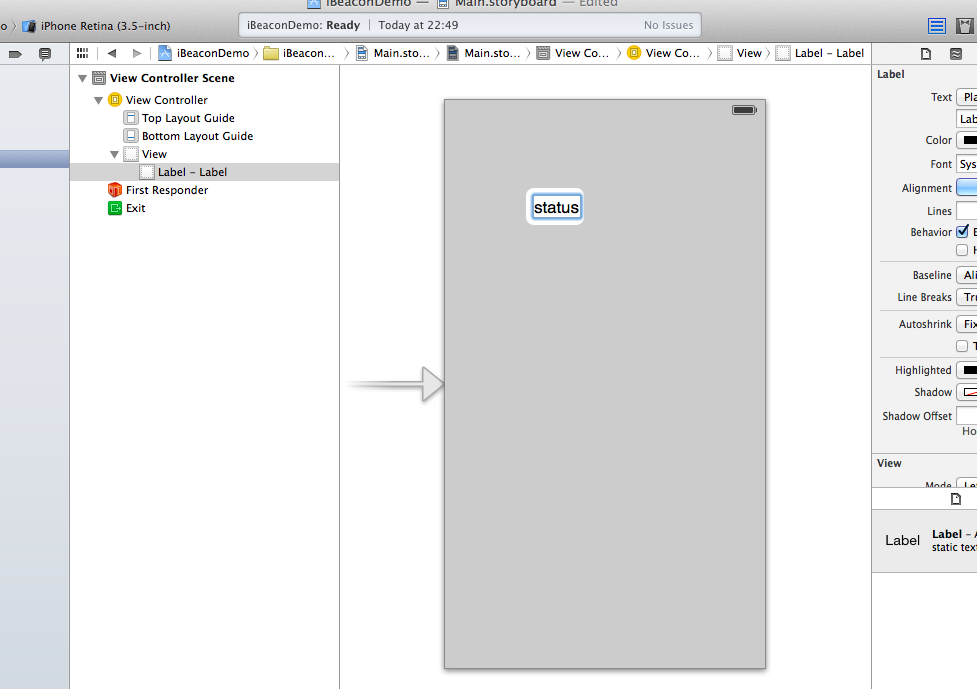
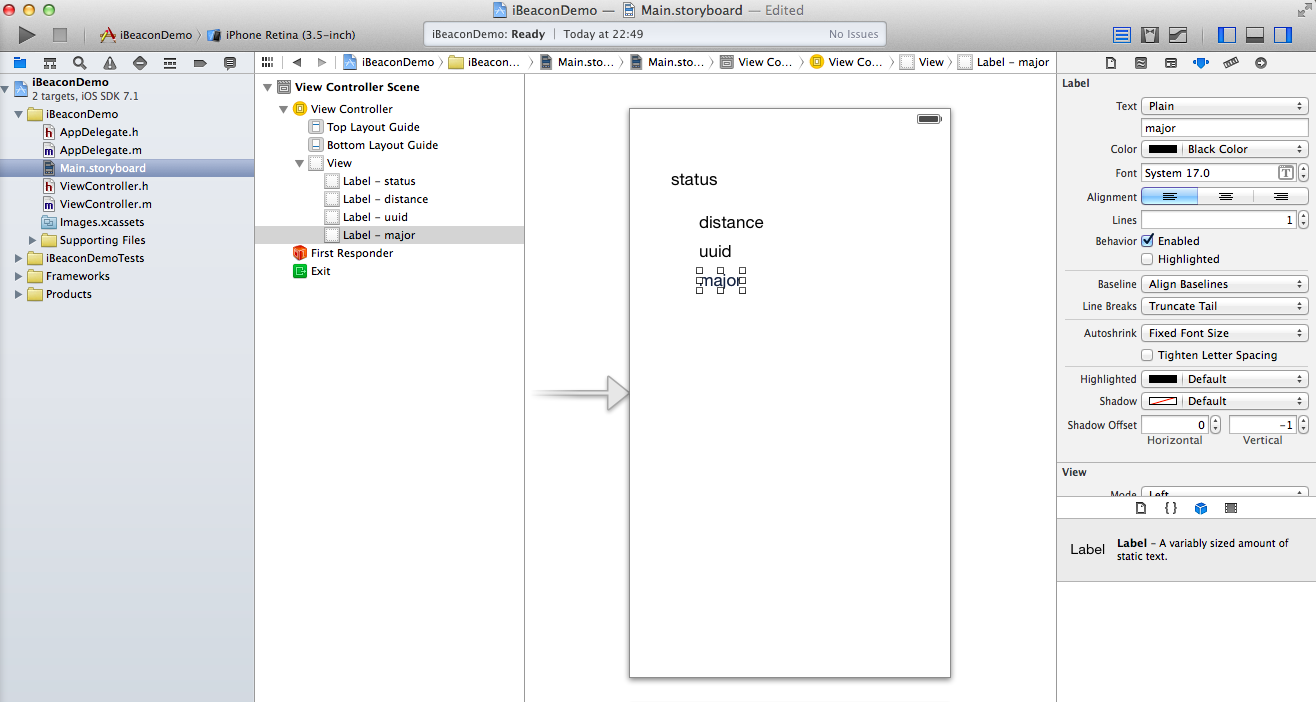
ビーコンの受信確認を表示する為に、Labelを使用します。storyboardにラベルを配置しましょう。
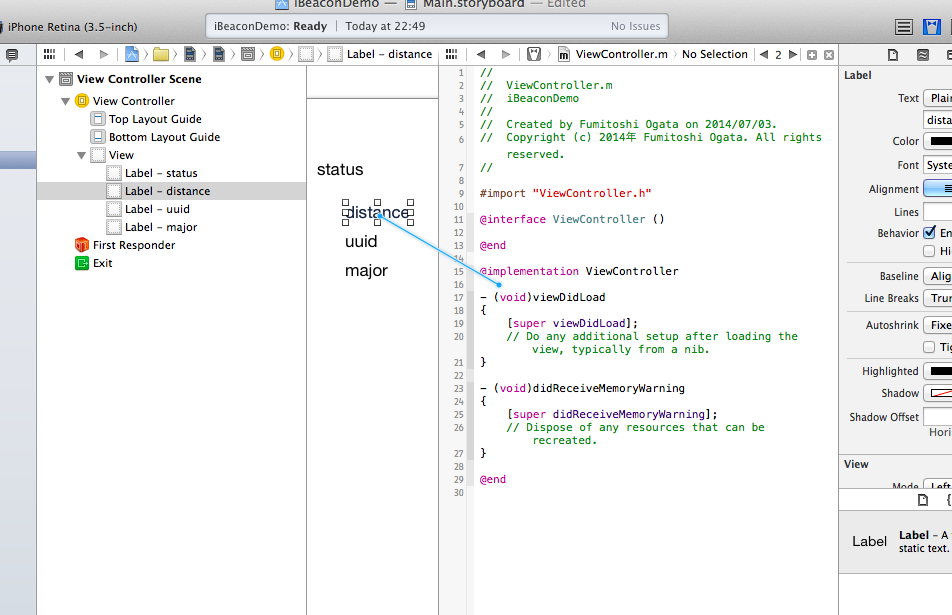
配置したラベルをViewController.swiftに引っ張ってきましょう。
メインの処理はViewController.swiftに記載していきましょう。
https://github.com/oggata/iBeaconDemo/blob/master/iBeaconDemo/ViewController.swift
をCopy&PasteでOKです。
簡単なコードの解説は下記に記載します。
(コード解説.1)CLLocationManager.authorizationStatusで位置情報サービスの状態を取得
アプリを起動後、そのアプリが位置情報サービスに認証しているかどうか検出が必要です。
状態取得 (未選択、制限中、拒否、許可のいずれかが返ってくる)
CLLocationManager.authorizationStatus()
↓
計測開始
manager.startRangingBeaconsInRegion(region)
という段階を踏みます。
(コード解説.2)didRangeBeaconsデリゲートメソッドで結果を取得
func locationManager(manager: CLLocationManager!, didRangeBeacons beacons: NSArray!, inRegion region: CLBeaconRegion!) {
breaconが受信された場合、didRangeBeaconsのbeaconsに
受信されたbeaconが入ってきます。
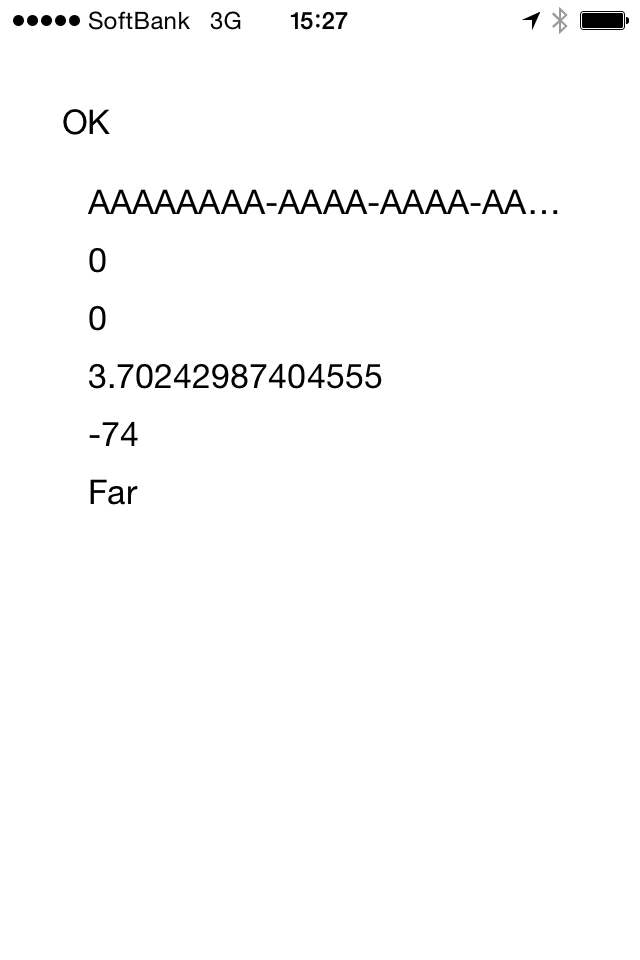
beaconで取得できるステータスは下記の通りです。
proximityUUID : regionの識別子
major : 識別子1
minor : 識別子2
proximity : 相対距離
accuracy : 精度
rssi : 電波強度
だいたいの距離を知りたい場合は、
proximityの値がimmediate=30cm,near=5m,far=10mで距離を知る事ができます。
今回はお母さんがだいたい近づいたら分かれば良いので、
nearなどざっくりした距離のときに反応するように作成すれば良いと思います。
結果
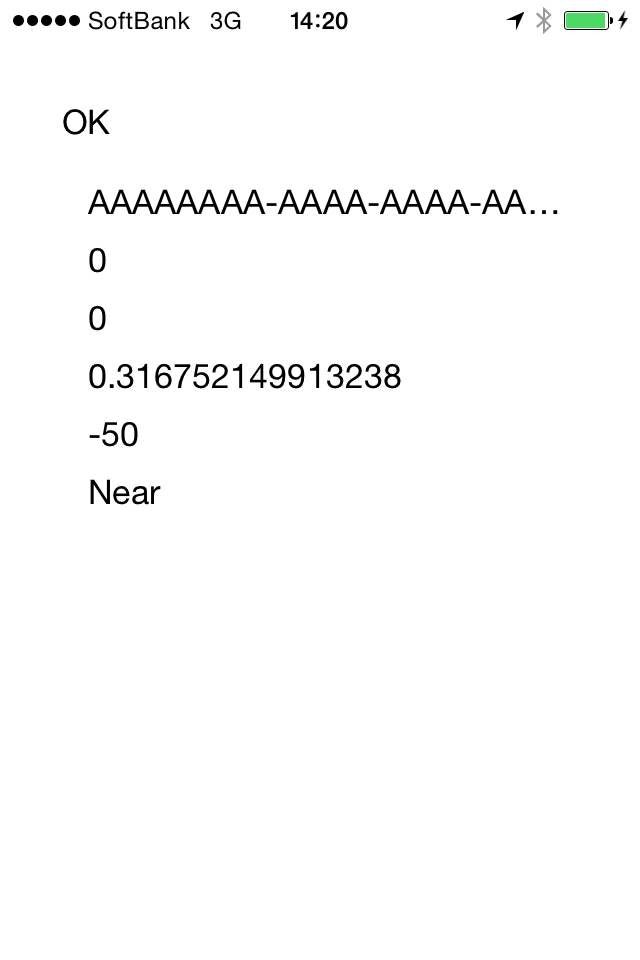
実行してみよう
注意.iBeaconはシュミレーターでは実行できないため、実記にインストールする必要があります。
実行結果は下記のようになります。
おしまい
そもそも、お母さんにビーコンを持たせる言い訳が思いつかないとか、むしろビーコンを発信するアプリを作成して、お母さんのスマートフォンに入れれば良いとか、お母さんの顔写真と声を再生したいとか、アイデアと課題は尽きませんが、ひとまずこれで今回の記事はおしまいとなります〜。