はじめに
WebARでLightShipVPSが使えるという話題があったので、試してみました。
VPSなどの理論などについては、
を読んでいただくとして、これまで、appleやgoogleなどからもAPIが登場していましたが、いずれもアプリへの組み込み型がメインで、WebARで扱えるものが見当たらず、NianticのLightShipにVPSが導入されたことで幅広く活用が広がりそうな気がします。
下記のような選択肢があるなかで今回は、NianticのLightship VPSを試してみます。
| 名前 | 企業 | 範囲 | url |
|---|---|---|---|
| Geospatial API[ARCore] | GoogleMapのストリートビューが表示できる場所ならどこでも | -- | |
| Location Anchors[ARKit] | Apple | アメリカ全土、ロンドン、シンガポール、日本(東京、大阪、福岡など) | -- |
| Lightship VPS | Niantic | サンフランシスコ、ロサンゼルス、シアトル、ニューヨーク、ロンドン、東京など | -- |
| City (Custom) Landmarker Template | Snap | ロンドンなど | -- |
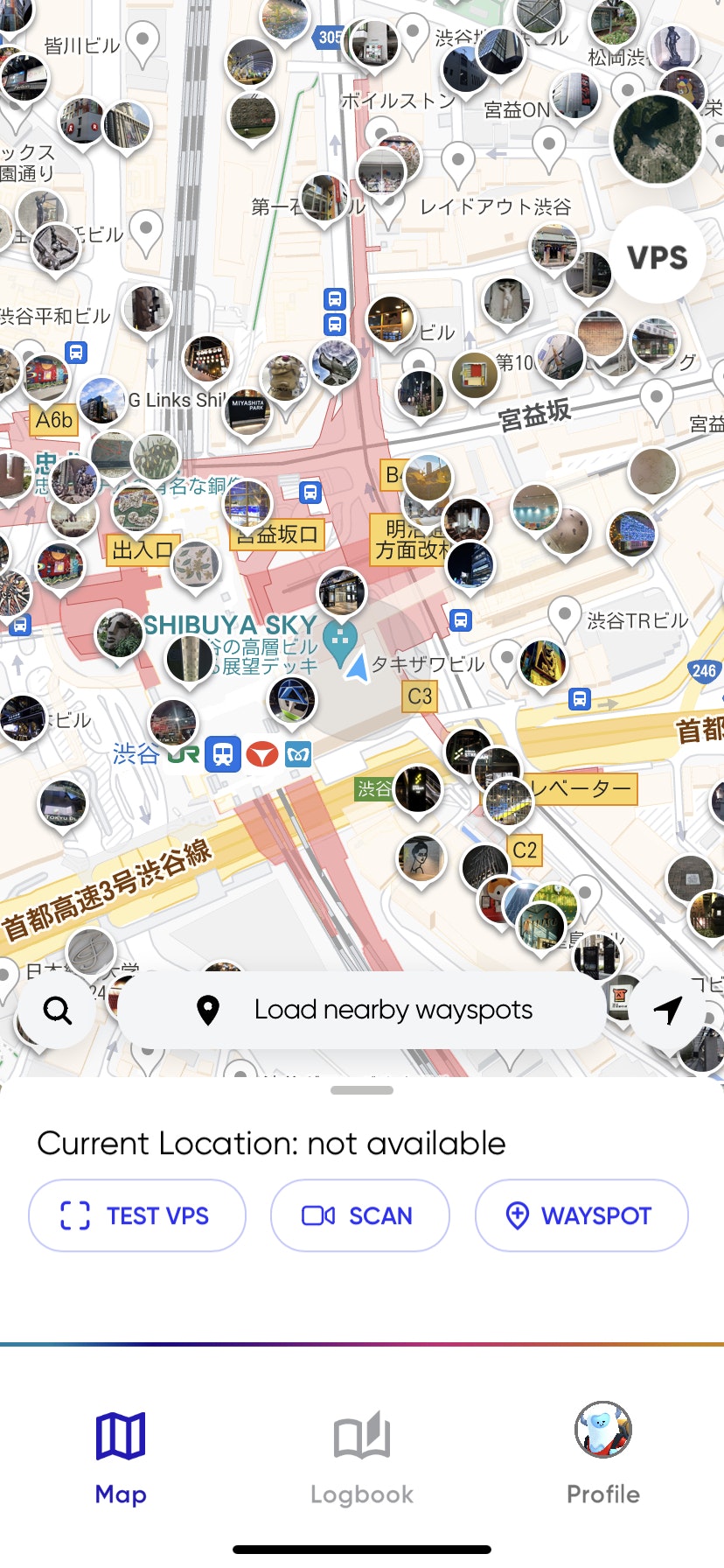
渋谷駅あたりのスキャンの様子をみてみる
まずは、VPSの情報を登録したりみたりするWayfarerというアプリが必要なので、インストールを行います。
https://testflight.apple.com/join/VXu1F2jf
実際に、みてみると、かなりいろいろな場所が登録されているようみえますが、実際には、アクティベートとなっているものが少なく、使えるスポットは実はけっこう少ない様子。
1回の撮影ではアクティベートできず、朝、昼、夜と何回かにわけて登録することが求められる(1回の撮影には5分程度かかる)ため、かなり新規スポット登録の難易度は高いといえます。
(事前準備)privateスポットをscanしてみる
Scanする情報はprivateとpublicの選択ができるため、まずはprivateで登録して使ってみる
1.scanボタンを押下
2.1分x5セットで5分間の録画を開始
3.アップロード
(事前準備)3Dファイルの用意
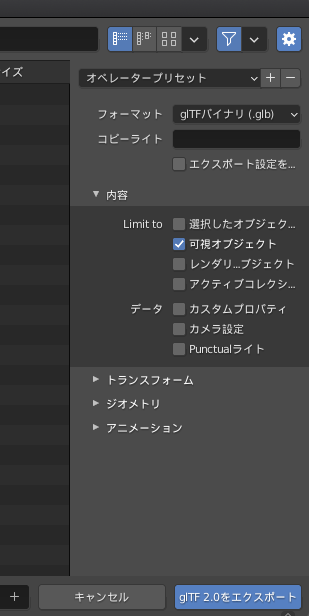
blenderでモデルを作成し、書き出し。
(書き出す時に、可視オブジェクトのみにチェックをいれておく)
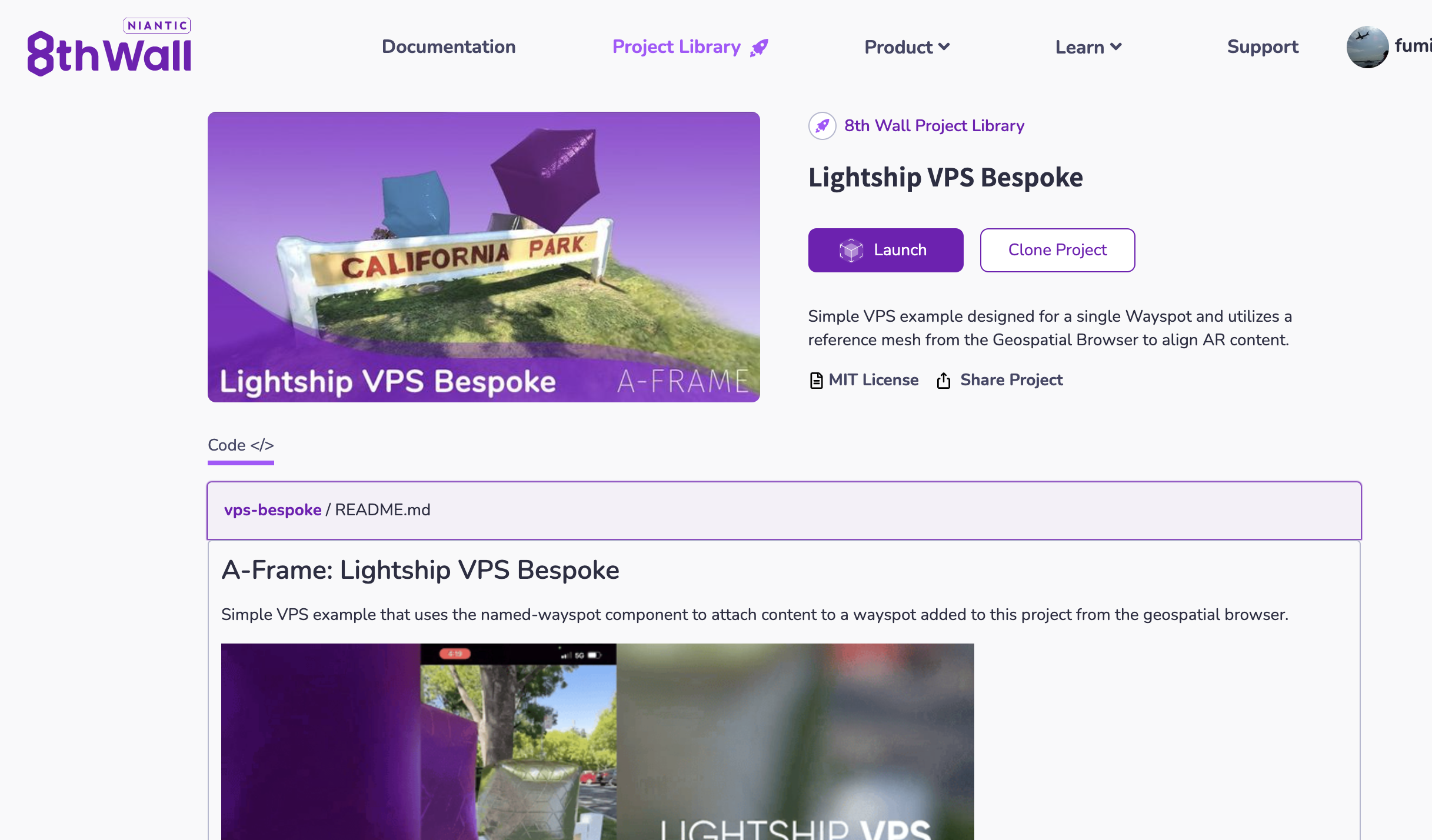
サンプルプロジェクトの作成
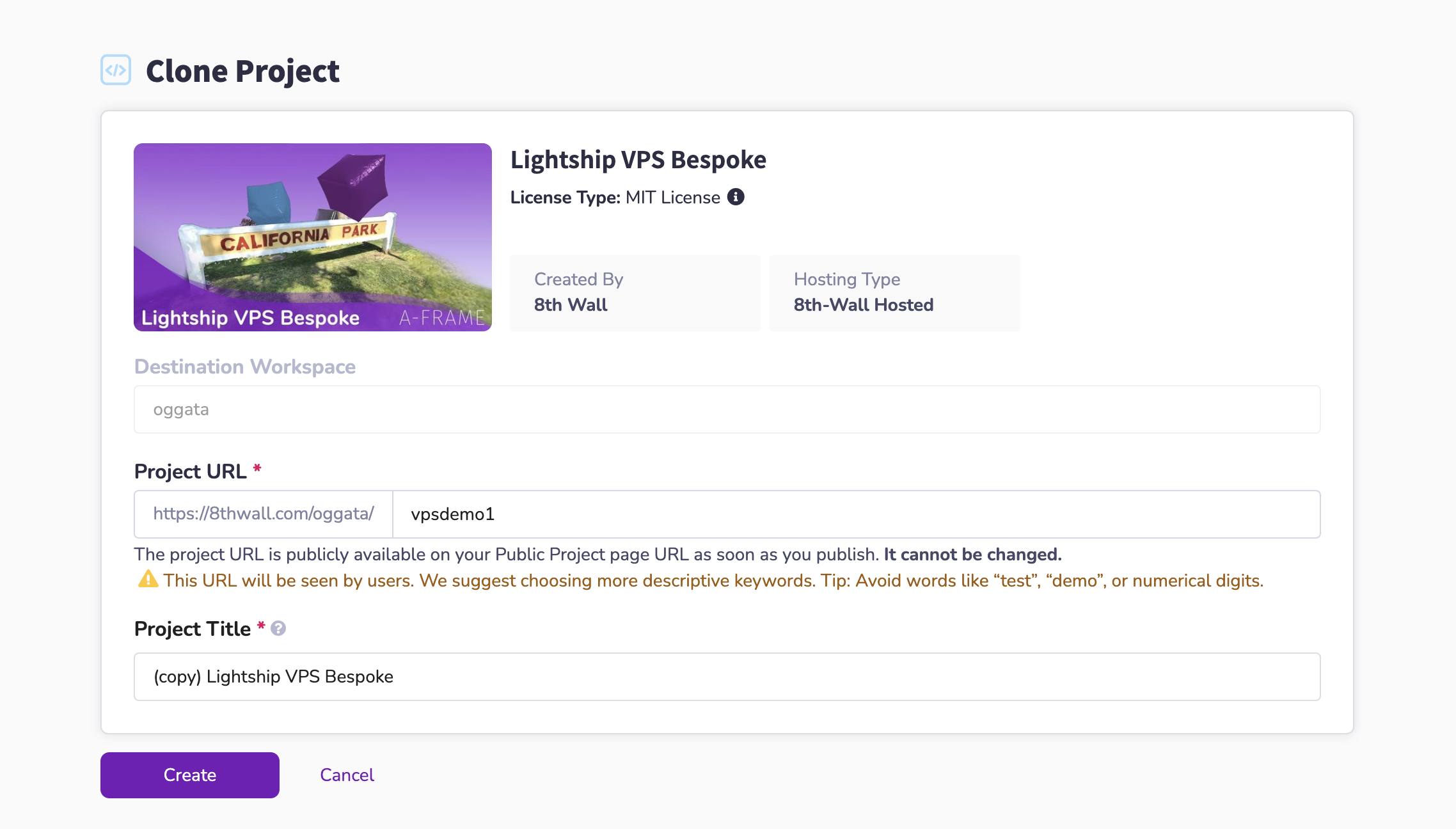
1.プロジェクトをCloneする
2.作成したプロジェクトの一覧から呼び出す
3.登録したスポットを探して、プロジェクトにinportする
https://www.8thwall.com/ユーザー名/vpsdemo1/geospatial-browser/...
4.Assets/配下にglbファイルをインポートする
5.body.htmlを修正する
<a-scene>
<a-assets>
<a-asset-item id="vps-mesh" src="./assets/3d.glb"></a-asset-item>
</a-assets>
<a-camera
position="0 0 0"
raycaster="objects: .cantap"
cursor="fuse: false; rayOrigin: mouse;">
</a-camera>
<a-entity named-wayspot="name: 64df929fce2c">
<a-entity
gltf-model="#vps-mesh"
cubemap-realtime
play-vps-animation
shadow="receive: false">
</a-entity>
</a-entity>
<a-light type="ambient" intensity="0.5"></a-light>
</a-scene>
5. save+build -> Landで サーバーに反映させる
6. 確認
publicなスポットの登録を試してみる
privateなスポットは一度スキャンすることで
参考
The Complete Guide on Visual Positioning System
https://www.techfunnel.com/information-technology/visual-positioning-system/
Niantic Launches City-scale Visual Positioning System for Location-based, Multi-user AR
https://www.roadtovr.com/niantic-launch-lightship-visual-positioning-system-vps-this-month/
「Lightship VPS for Web」が登場:リアルワールドメタバースをブラウザへ
https://nianticlabs.com/news/lightship-vps-web