Cloudinaryは、Web、モバイル開発者のための画像管理クラウドサービスです。
公式サイト
特徴
単純に、画像をアップロードし、保存するだけでなく、画像加工まで簡単にできてしまいます。
特に画像加工のお手軽さはやみつきです。
画像のリサイズ、トリミング、エフェクト、アングルなどなどが簡単に行えます。
また、Cloudinaryのクライアントライブラリは
Ruby on Rails, PHP, Node.js, Angular, .Net, Python & Django, jQuery, Java, Scala, Android, iOS and more.
と充実しており、
使い方も超簡単で、例えばNode.jsの場合、以下の様な感じで画像のアップロードができちゃいます。
cloudinary.uploader.upload("sheep.jpg", function(result) { console.log(result) },{ width: 800, height: 600, crop: "limit" });
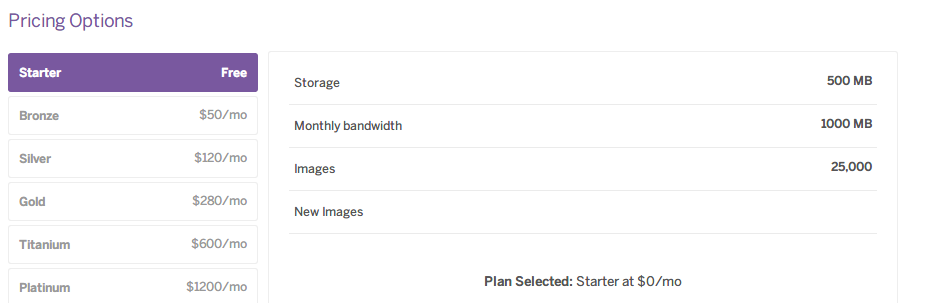
実際に使ってみる
Herokuのアドオンとしても、提供されており、Herokuからお手軽に使用することができます。
今回はHerokuから使ってみます。
無料版でも結構余裕があり、趣味用途なら十分使えます。

今回は、Node.jsクライアントから使ってみます。
事前準備
- cloudinaryのHerokuアドオンのインストール
- 自分のローカルのHerokuアプリのところで、
heroku addons:create cloudinaryを実行 - HerokuのWeb管理画面にcloudinaryが追加されます。
- Node.jsクライアントのインストール
npm install cloudinary
Node.jsでのcloudinaryのセットアップ
http://cloudinary.com/documentation/node_integration#getting_started_guide
var cloudinary = require('cloudinary');
cloudinary.config({
cloud_name: 'your_cloud_name',
api_key: 'your_api_key',
api_secret: 'your_api_secret'
});
configに必要な情報は、cloudinary のマネジメントコンソールから取得できます。

画像のアップロード
cloudinary.uploader.upload("my_picture.jpg", function(result) {
console.log(result)
});
これだけ。
アップロードする画像は、ネット上のリソースでもOK。
Alternatively, you can a specify a local path, a public HTTP URL, an S3 URL, an IO stream or an actual image file's data
レスポンスの中身は、以下の様な形です。
{
public_id: 'sample',
version: 1312461204,
width: 864,
height: 576,
format: 'jpg',
bytes: 120253,
url: 'http://res.cloudinary.com/demo/image/upload/v1371281596/sample.jpg',
secure_url: 'https://res.cloudinary.com/demo/image/upload/v1371281596/sample.jpg'
}
アップロードされた画像には、一意なpublic_idが何も指定しないとランダムな文字列として振られます。
このpublic_idが画像を識別するためのKeyになります。
public_idはアップロード時に指定することもできます。
また、画像をアップロードするときに、画像加工も合わせて行えます。
画像の加工は、画像を取得するときにもできます。
cloudinary.uploader.upload(
req.files.myImage.path,
function(result) { console.log(result); },
{
public_id: 'sample_id',
crop: 'limit',
width: 2000,
height: 2000,
eager: [
{ width: 200, height: 200, crop: 'thumb', gravity: 'face',
radius: 20, effect: 'sepia' },
{ width: 100, height: 150, crop: 'fit', format: 'png' }
],
tags: ['special', 'for_homepage']
}
)
画像加工のオプションはここにあります。
アップロードに失敗した場合は、レスポンスのJSONにerrorの項目が入ってくるので、それを元に処理を分岐すればOK
cloudinary.uploader.upload('画像のパス', function(result) {
if(result.error){
//失敗時の処理
}else{
//成功時の処理
}
});
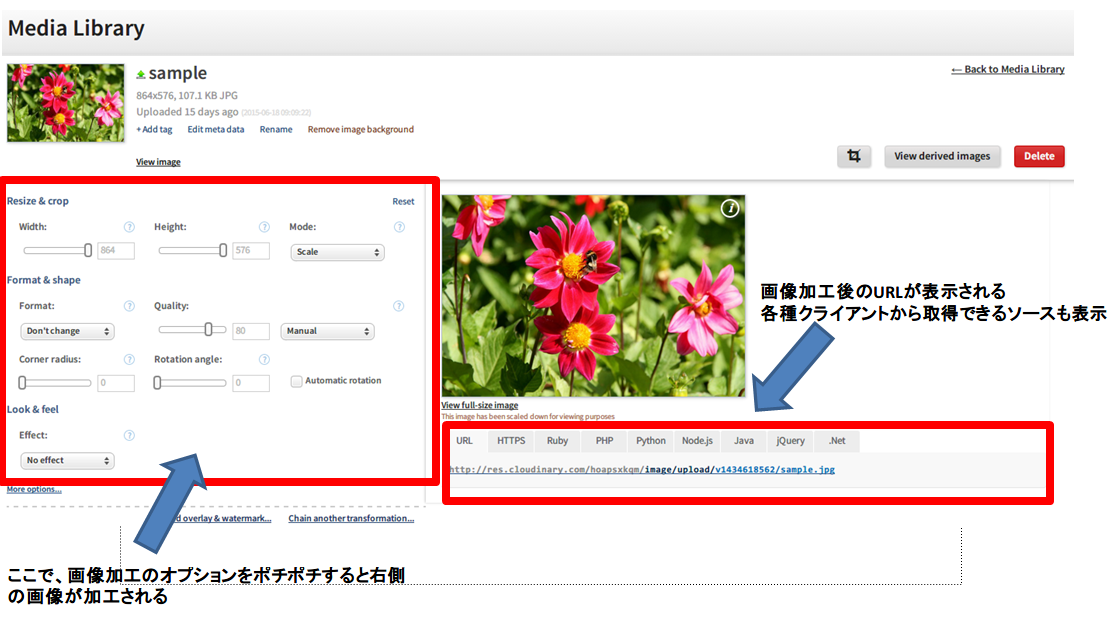
画像の加工
マネジメントコンソールのMedia LibraryからポチポチすればOK。
アップロードの項目で説明した、オプションを目視で確認しながらやりたい画像加工を行えます。
ポチポチしたら、URLまたは、ソースコードをコピって、使用すればOK!
画像の取得
imgタグとして取得
// 画像の横縦と、cropを指定
cloudinary.image("sample.jpg", { width: 100, height: 150, crop: "fill" })
これは、以下と同じです。
<img src='http://res.cloudinary.com/demo/image/upload/c_fill,h_150,w_100/sample.jpg'
width='100' height='150' />
URLとして取得
cloudinary.url("sample.jpg", {secure: true, angle: "exif", width: 150, height: 150, crop: "fill"});
//"https://res.cloudinary.com/demo/image/upload/c_fill,h_150,w_100/sample.jpg"
まとめ
面倒な画像加工もパラメータの指定で簡単にできるcloudinaryの紹介でした。
ここでは紹介しなかったもっと複雑な画像加工もできちゃうので、便利です。
いやー、便利