使い方
スクロールバーを作成する。
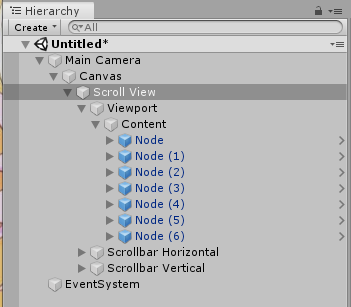
・Create -> UI -> Scroll View を追加する。
・Scroll View -> Viewport -> Content下に表示したいオブジェクトを配置する。
スクロールバーで端点以上にスクロールさせない。
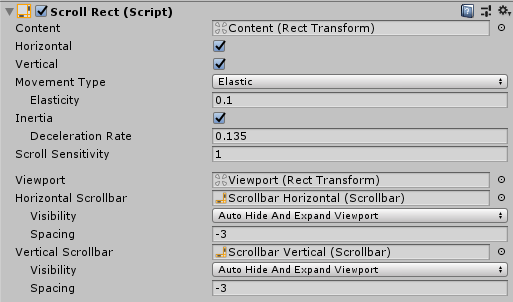
Scroll Viewの「Scroll Rect」コンポーネントにおいて、
MovementTypeを「Elastic(弾性)」から「Clamped」にする。

| movementType | 説明 |
|---|---|
| Elastic | スクロールバーの外側にはスクロールできない。 |
| Clamped | スクロールしている間は外側にスクロールできる。(離すと戻る) |
| Unrestriced | スクロールバーに制限されずスクロールできてしまう。 |
水平(垂直)スクロールバーを削除する。
・ヒエラルキービューからScrollbar Horizontalを削除する。
・Scroll Viewの「Scroll Rect」コンポーネントのHorizontail Scrollbarを
「None(未割当)」にする。
・シーンビューで垂直スクロールバーの画像の高さを、ViewPortに合わせる。
Viewportの存在意義
・Maskコンポーネントが付与されていることにより、Viewportの領域外のContentsを
非表示にすることができる。
コンテンツの高さ(幅)を動的に切り替える。
表示するコンテンツの量が異なる場合、それに合わせたスクロール量を決定する必要がある。
・Contentに「Content Size Filtter」を追加する。
・Vertical Fitを「Preffered Size」にする。
参考サイト
自動レイアウト
【Unity】uGUIの自動レイアウトが分かりにくいと評判なので解説してみる
【Unity】動的に要素が増える背景画像付きのScroolViewの実装方法