調べたいこと
Unityの2Dプロジェクトのウィンドウサイズと画像サイズの関連性がわからない。
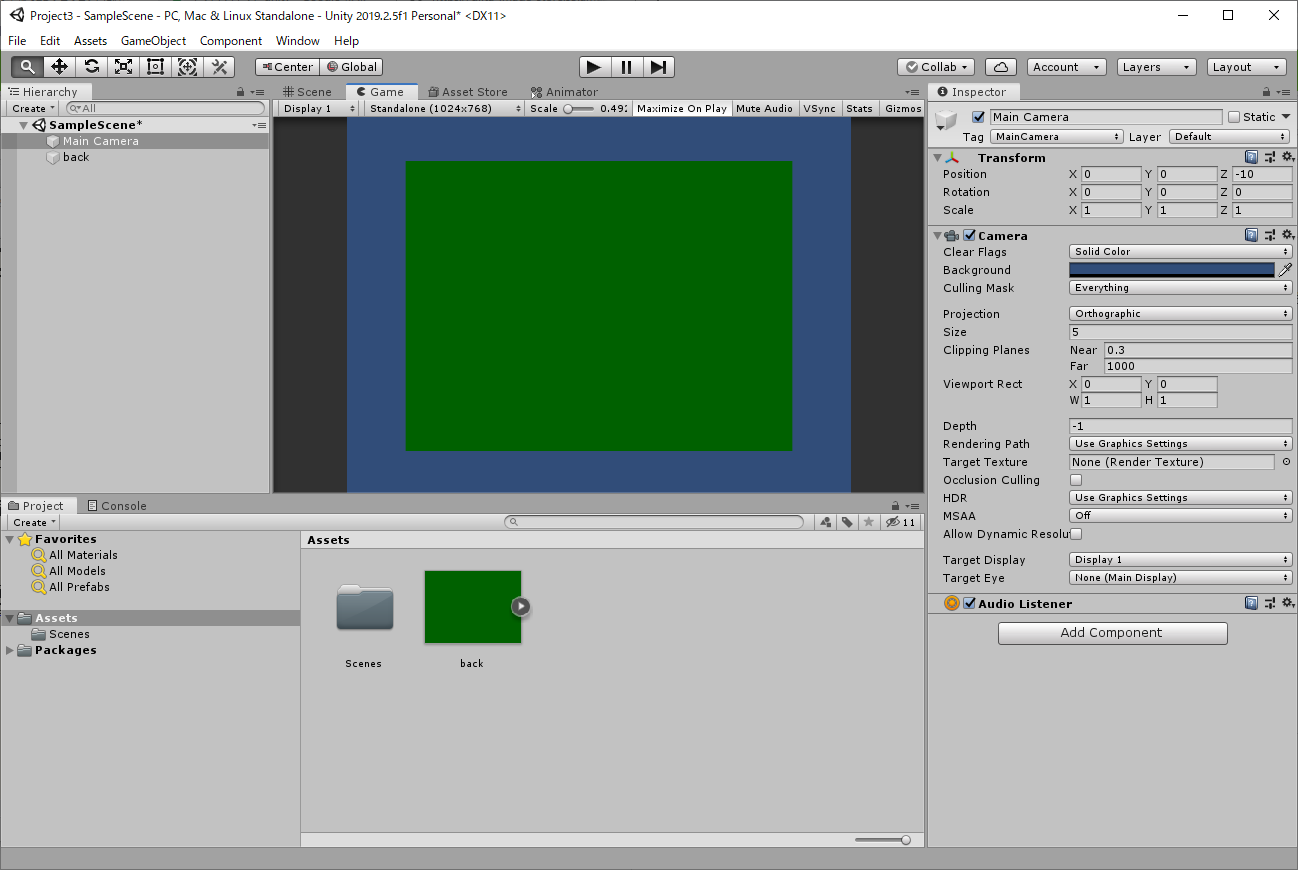
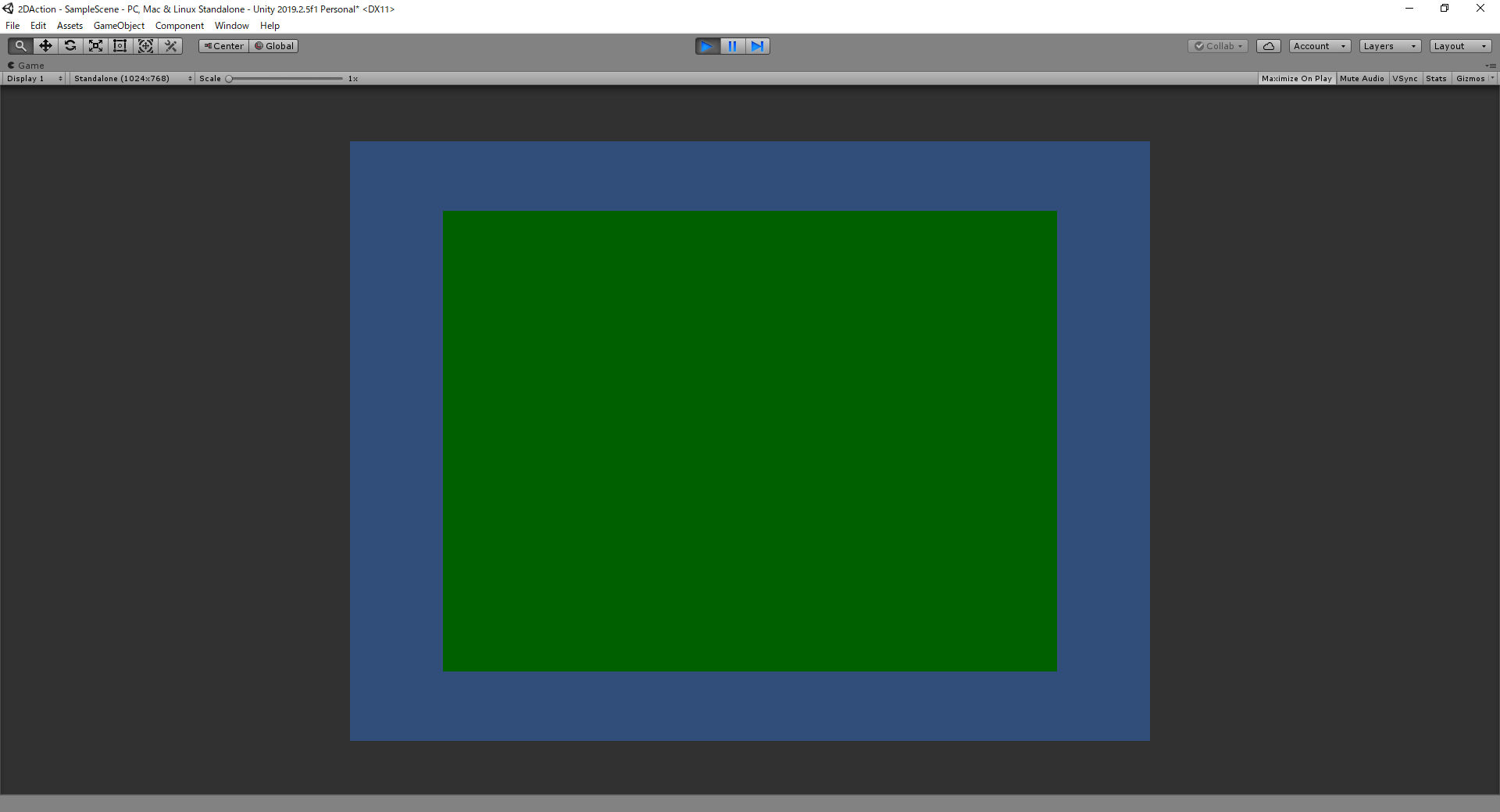
①下図は、ウインドウサイズをStandalone(1024 * 768)に同サイズの背景(緑)を表示させているが、背景のほうが小さく表示されてしまう。
②座標系も正規化されているのか、カメラに映る座標の範囲が、(X : -7 ~ 7, Y :-2.5 ~ 2.5)となっている。
③2Dゲームでは,座標をドット単位で扱うにはどうすればよいか。

画像の場合
Unity(2D)の座標について
Unityの描画範囲はカメラの領域に依存するため、具体的な範囲は存在しない。
デフォルトでは、Main CameraのSizeが5なのでY軸は±5の範囲が描画される。
X軸は1024 * 768であれば、 5 * 1024 / 768 = 6.666666になる。
よってカメラの描画範囲は(X : -6.66 ~ 6.66, Y : -5 ~ 5)
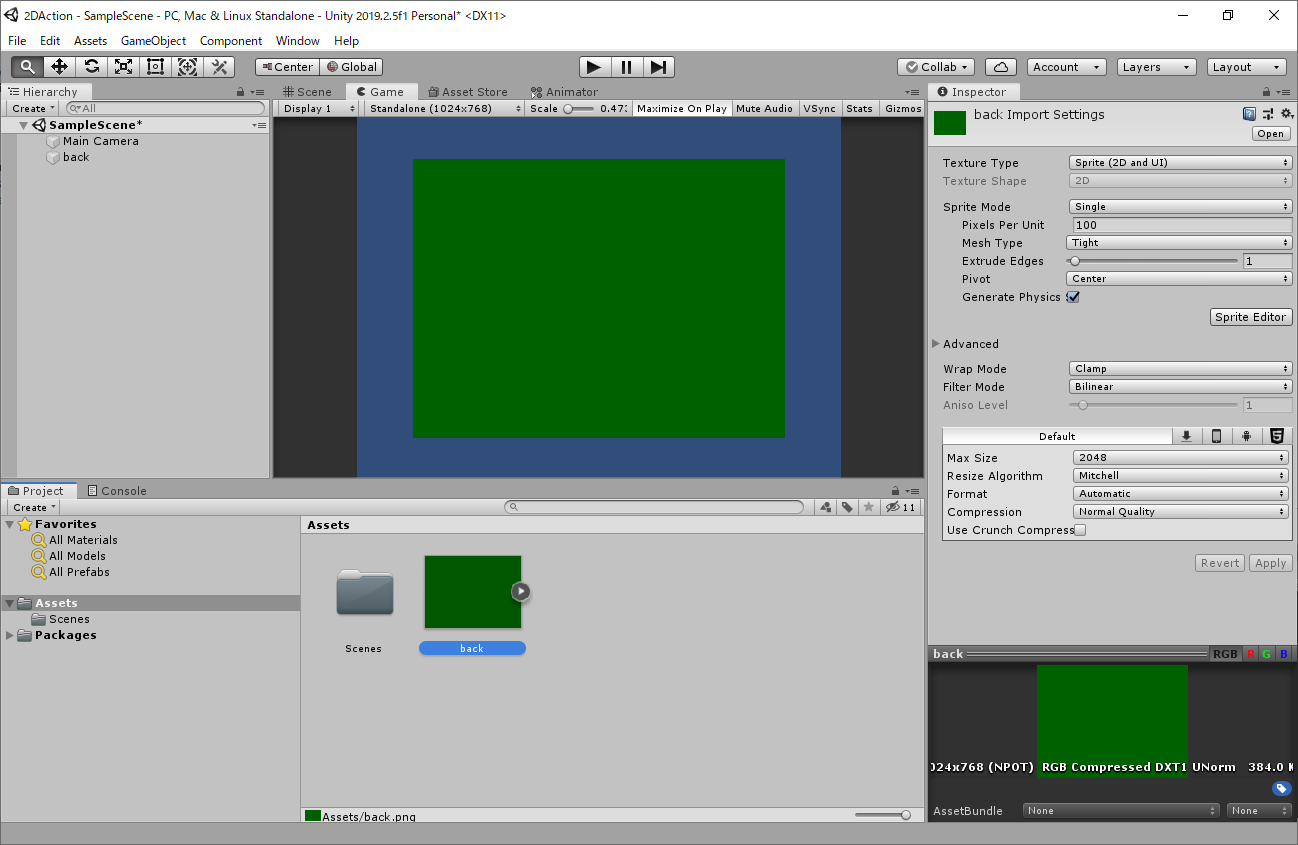
画像のサイズについて

画像のサイズは画像のインスペクタの「Pixels per Unit」で決まる。
この値はデフォルトでは「100」になっていて、サイズを1/100して取り込まれる。
つまり、1024 * 768の画像はUnity上では (X : -5.12 ~ 5.12, Y : -3.84 ~ 3.84)
これが**カメラの描画範囲(X : -6.66 ~ 6.66, Y : -5 ~ 5)**より小さいのが原因で、カメラの背景色(青)が映ったのだ。
ドットバイドットの描画
Unityでの座標をドット単位で扱うには、以下の2つのステップを行う。
①カメラの描画範囲を変更する。
「Main Camera -> Size」を (1024 * 768)の高さの半分を設定する。 768 / 2 = 384
②インスペクタの「Pixels per Unit」を「100」から「1」にする。
これにより画像の1ピクセルがUnityにおける座標の1となる。
ちなみにこのように単位を合わせることをドットバイドットと呼ぶ。
(ドット絵といわず、2Dゲームであれば全てこれを適応してもよい気がするが、どうなんだろうか。)