シーンとUIの関係性について
・1シーンにつき1つのキャンバスが存在する。
・全てのUI要素はキャンバスの子として配置される。
UIのサイズについて
・UIのサイズはキャンバスがデフォルトで持つスクリプトで設定できる。
UIの親子関係
・UIに親子関係を持たせたい場合,空のコンポーネントのオブジェクトの下に子のUIを設置する。
・子のUIのアンカーポイントは親に依存する。
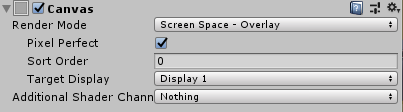
Canvas
| RenderMode | 説明 |
|---|---|
| Overlay | カメラに依存せず,レンダリング後にUIが配置される。 |
| Camera | カメラの状態によって見た目が変わってくる。 |
| WorldSpace | UIがほかのオブジェクトと同様に扱われる。UIのZ座標が大きければ手前のオブジェクトに隠れる。 |
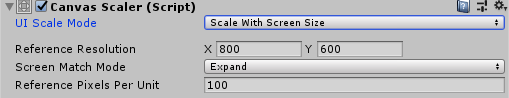
Canvas Scaler
・画面の解像度が変更に伴い,UIのサイズをどう変更するかの設定。
| UI Scale Mode | 説明 |
|---|---|
| Constant Pixel Size | 画面サイズが変わっても, UIのサイズが固定。 |
| Scale With Screen Size | 画面のサイズに追従して,UIのサイズが変わる。 |
| Constant Phisical Size | 設定した解像度によって,UIのサイズが変わる。 |
Screen Match Mode (Scale With Screen Sizeの場合)
・参考サイトの動画が非常に参考になる。
| Screen Match Mode | 説明 |
|---|---|
| Match Width or Height | Width = 1の時, 横に縮めるとUIが小さくなるが縦に縮めてもサイズは変わらない。Heightはその逆。 |
| Expand | 縦に縮めても,横に縮めてもUIは小さくなる。 |
| Shrink | 縦に縮めても,横に縮めてもUIのサイズは変わらない。 |
Rect Transform
・UIの座標はUIのローカル座標(Rect Transform.localPosition)を使用する。
(Transform.positionは使用しない。)
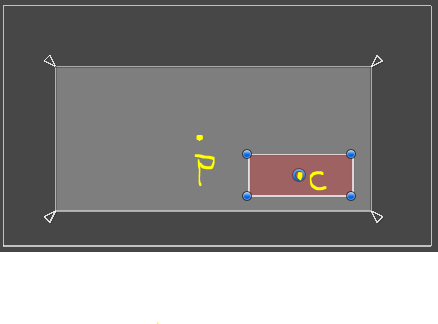
ローカル座標

・ローカル座標は親要素のピボット(点P)を原点とした自身のピボット(点C)の座標
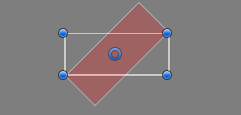
ピボット
(0.5 , 0.5)

(0.1 , 0.5)

・回転の軸となる座標
アンカー
— めぞふち (@mezofuchi) December 5, 2019・親要素のRect Transformの変動に伴う、子の座標への影響を決める。 ・アンカーの決め方は2種類ある。 - アンカープリセットから決める。基本的にはこちらのみで事足りるはず。 - Min, Maxの値を設定する。(それぞれ0 ~ 1) ・動画ではアンカーポイントを「Left Top(0:00~)」「Bottom Right(0:28~)」「Center(0:56~)」「Top(1:20~)」の順に設定している。 ・「Left Top」: 左と上の変動を100%受ける。(左上に固定される。) 右と下の変動を0%受ける。(子は影響されない。) ・「Right Bottom」 : 左と上の変動を0%受ける。(子は影響されない。) 右と下の変動を100%受ける。(右下に固定される。) ・「Center」 : 上下左右から50%ずつ影響を受ける。(結果として親のCenterからの相対座標が固定される。) ・Inspectorに表示されるPosX,Y,Zはアンカーを原点としたピボットの座標のため、 アンカーを変えると座標の値も変わる。
UIを非UIに追従させる。
void Update()
{
Vector2 pos;
// UIのオブジェクトをワールド座標からスクリーン座標に変換する。
Vector2 screenPos = RectTransformUtility.WorldToScreenPoint(Camera.main, targetTransform.position + offset);
// スクリーン座標からローカル座標(親UIからのCenterからの相対座標)を取得する。
RectTransformUtility.ScreenPointToLocalPointInRectangle(canvasRectTransform, screenPos, Camera.main, out pos);
myRectTransform.position = myRectTransform.position;
// ローカル座標を設定する。
myRectTransform.localPosition = pos;
}
・上記オブジェクトをUIにアタッチする。
・シャドウバースのカード(イラストにHPやCostを追従)や、アクション(キャラクターの上部にHPを追従)の際に使用する。
・CanvasのRender ModeがCameraである必要がある。
非UIをUIオブジェクトに追従させる。
targetTransform.position = myRectTransform.position;
・上記オブジェクトをUIにアタッチする。
まとめ
・UIが位置固定であれば「CanvasのRenderMode 」は「Overlay 」一択
・画面サイズが機種によって異なるスマホでれば「UI Scale Mode」は「Scale With Screen Size」一択
・「Screen Match Mode」は「Match Width or Height」か「Expand」
「GUIの数が多く、縮小させて表示させる必要があるか」「GUIの数が少なく、縮小させる必要がないか」で
使い分けるのかという妄想であるが、大抵のスマホゲーは画面狭しとGUIが配置されているため,「Expand」一択でいいかもしれない。
参考サイト
Canvasに関して
【Unity開発】uGUIのCanvas Scalerの使い方【ひよこエッセンス】
【Unity徹底解説】Canvas Scaler【使い方・スクリプト】
Rect Transformに関して
Rect Transform
基本的なレイアウト
UIを非UIに追従させる
【Unity】uGUIをキャラクターの上に表示する手っ取り早い方法【RenderMode別】