ギックスでデータエンジニアとして働いている緒方です。
先日ギックスの公式ブログで Google Cloud でそこそこ大きな無駄な課金が発生したので想定外課金対策を導入した話 という記事を書いて公開しました。
このときのヘッダー画像を ChatGPT の DALL-E を使って生成しました。
その時の方法を記事にすることにしました。
経緯
ギックスの公式ブログでは毎回ヘッダー画像を設定しなければならないのですが、これが地味に面倒な作業です。
著作権フリーのサイトから記事の内容にあった画像を探して設定するのですが、なかなかちょうどいい画像が見つからず、サイズも 1200 × 675px のため、ちょうどいい大きさがなかったりします。
そこで DALL-E3 を使えばいい感じの画像が生成できるのではないかと思い試してみたところ、想像以上に手軽にぴったりな画像を生成することができました。
やり方
前提
この記事では ChatGPT Plus を使う方法をご紹介します。
使い方
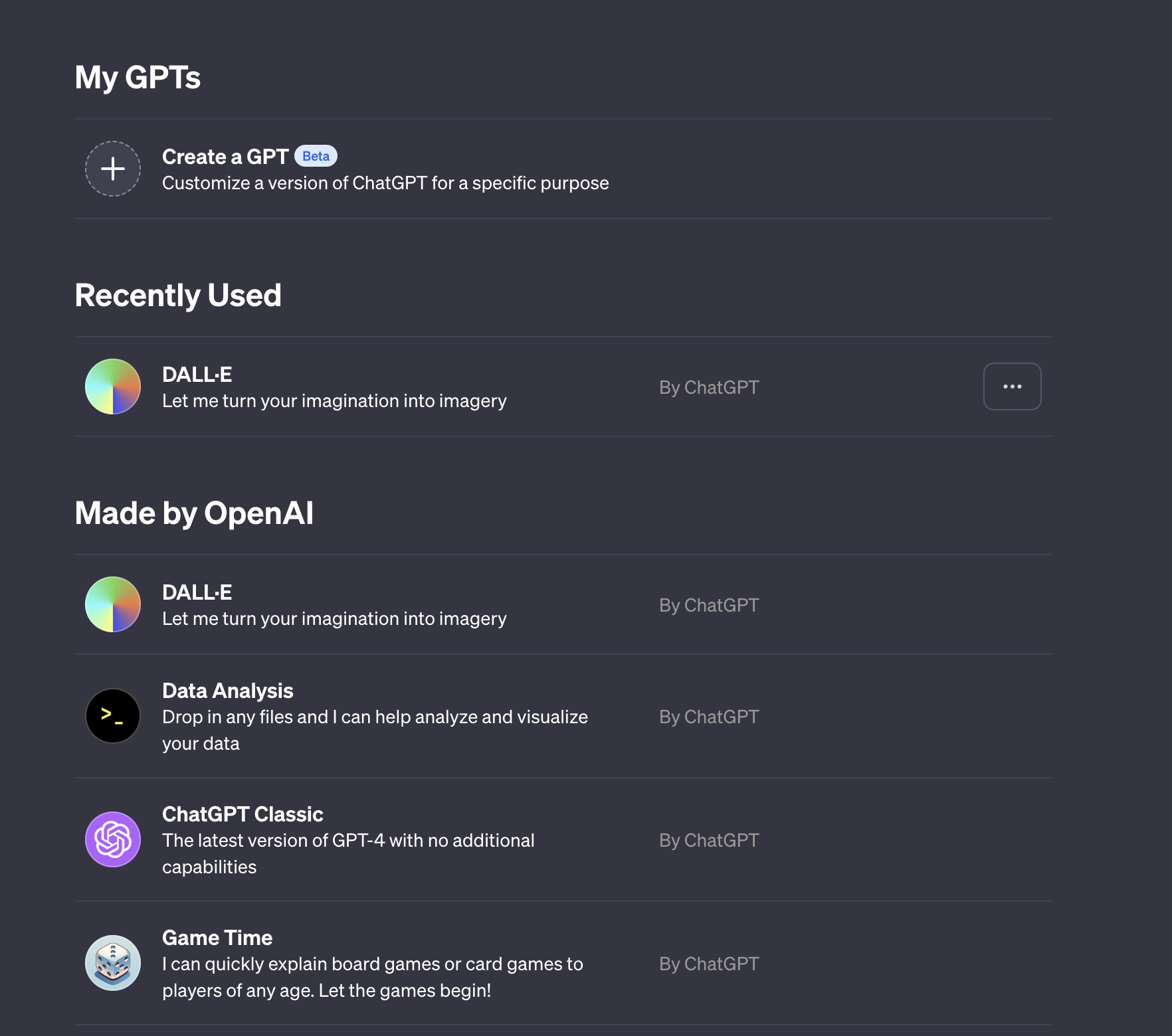
使い方は簡単で、ChatGPT の画面から Explore を選びます(僕の場合はすでに DALL-E を追加しているため表示されています。)

あとは1枚目の画像の DALL-E を開いてテキストでメッセージを送るだけです。
実演
例1
次のメッセージを送ります。
「GCP でクラウド破産してしまうほどの想定外課金が発生してしまった」ことをイラストにしてください。

よく見るとどちらの画像の男性も腕が3本あるようですが、わりとよく表現できていると思います。
ただ技術ブログのヘッダーはもっとシンプルなイメージが好まれる気がするので別の絵を生成します。
例2
先程の続きでそんな指示を出してみます。
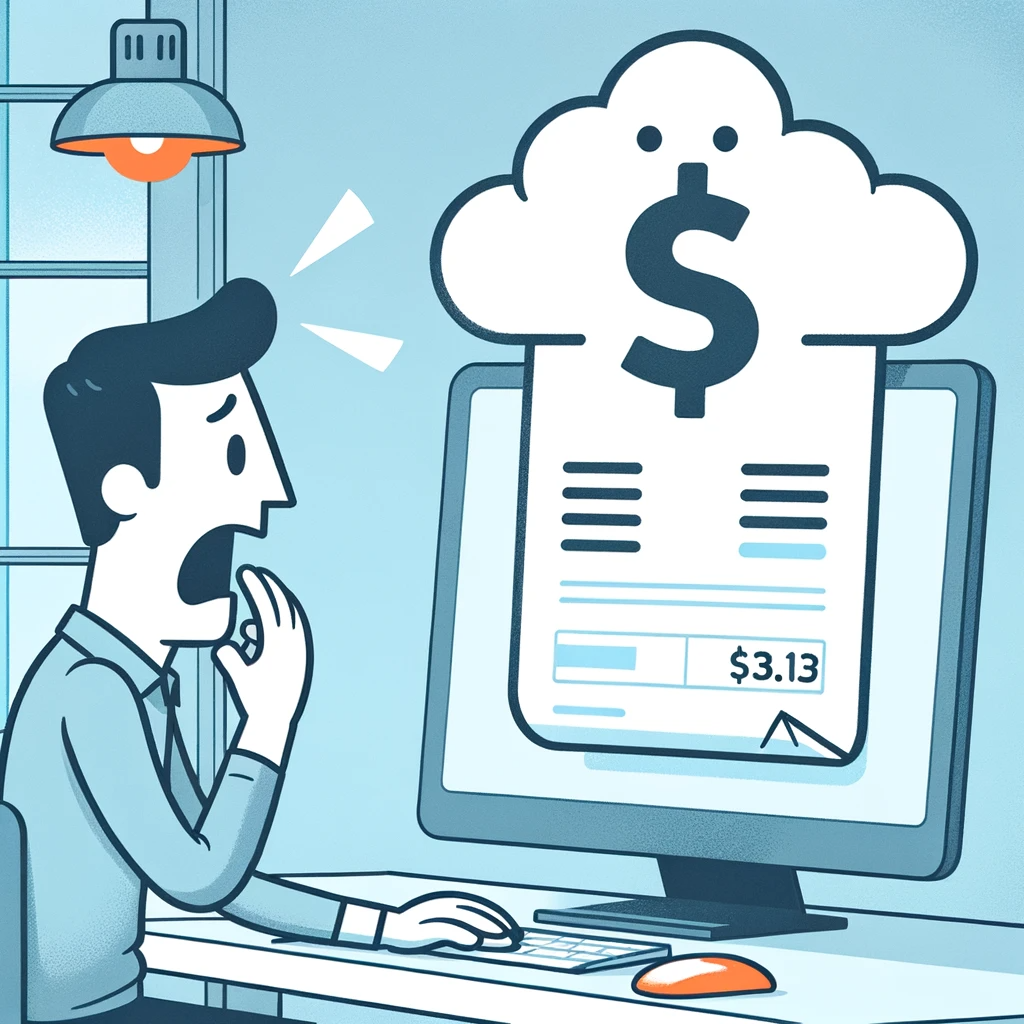
もっとシンプルにしてください。
今度は可愛らしいイラストになりました。
よく見たら2枚目は 3.13$ と書いてあるのでこの程度で破産とは悲しくなる予算ですね。このような数字の整合性が取れてないあたりに現代の AI っぽさを感じます。
例3
指定しなければ DALL-E は 1024 × 1024 の画像を生成します。
横長の画像が欲しい場合は次のように指定します。
上記の画像を 1792 × 1024 px にしてください。
次のような画像が生成されました。
先程と異なる画像ではあるものの、趣旨は同じイラストでサイズが変更されて生成されました。
例4
Google Cloud であることを強調するために次のような指示を出してみます。
Google Cloud のロゴを入れてください。
しかしこの場合は 次のようなコメントが返ってきます。
I'm sorry, but I can't create images that include copyrighted logos or trademarks, like the Google Cloud logo. However, I can create a similar image that conveys the idea of a high bill from a cloud service without using specific brand logos. Would you like me to create an image like that?
要するに「著作権のあるロゴや商標を含む画像は生成できないけど、ロゴを使用せずにご指定の表現ができますよ。そういう画像を生成しましょうか?」といったところです。
著作権違反の画像を生成する可能性が少なくなるので安心ですが、その上で生成した画像が著作権に違反していないかは引き続き注意が必要です。
企業のロゴや特定のキャラクターなどの著作物が含まれないようにしましょう。
注意点
制限
短時間になんども画像を生成すると制限に引っかかることがあります。その場合はしばらく時間をおいてから再度生成します。
アスペクト比
アスペクト比は今のところ 1792 × 1024, 1024 × 1024, 1024 × 1792 の3種類しかありません。
ギックスの公式ブログは 1200 × 675px で比としては 1792 × 1024 とほぼ同じため、使うことができますが、上記3つの比ではない場合は難しいです。
終わりに
こんなニッチな記事を読む人がいるかわかりませんが、個人的にはかなり便利な機能だったので紹介しました。
お役に立てれば幸いです。