はじめに
「AndroidはiOSと同じデザインで!」と言われてどう実装しようか悩んでる方向けの記事です。
Androidアプリを作るなら当然マテリアルデザインガイドラインに合わせて1から画面設計するのが最高なんですが、そうはいかないことが経験上多いので対応案をざっくりまとめました。
諸注意
これは「iOSとAndroidのUI対応一覧」ではありません。
iOSとAndroidで同じような見た目のUI部品でも作られた経緯や目的は違うので、比較して置き換えるようなことは基本的にできないと思います。
とはいえなんの指標もないと辛いので、ここでは「iOSのこのUIをAndroidで代用できるのはこれかもね」くらいのニュアンスで列挙しています。
必ずしもどのアプリにも言えるようなことではないので、あくまでたたき台と思ってください。
「なぜAndroidらしくする必要があるのか」についてはこの記事では触れません。
Androidらしくする
とりあえずiOS感あふれるUIから脱却するための一覧です。
標準のそれっぽいUIを代用してAndroidらしくしていきましょう。
ここで上げているのはほんの一例ですが、普段から色んなアプリのiOS/Android版を触ってみるのがいいと思います。
App icon
iOSは真四角のアイコンを用意すると勝手に角丸になりますが、Androidはそうならないのでそのまま真四角で表示されてるケースをよく目にします。意図的ならいいですが多分大半はそうじゃないと思うので適切な画像を用意しましょう。また、AndroidのアプリアイコンはiOSよりも遊びができるので余裕があればいろいろやってみるといいでしょう。


https://material.io/guidelines/style/icons.html
https://developer.android.com/guide/practices/ui_guidelines/icon_design.html
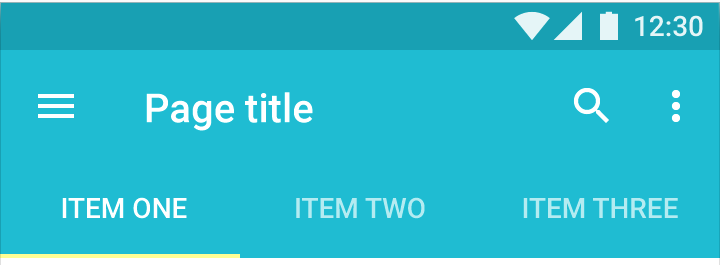
タイトルのやつ
これは特にiOSライクになってるのを非常によく見るのですが、Androidは戻る作用のボタン(後述)は左矢印で、タイトル左寄せで、右にアクションボタンを置く、という違いがあります。基本的に左側にアクションボタンは置きません。
NavigationBar / Toolbar(AppBar)


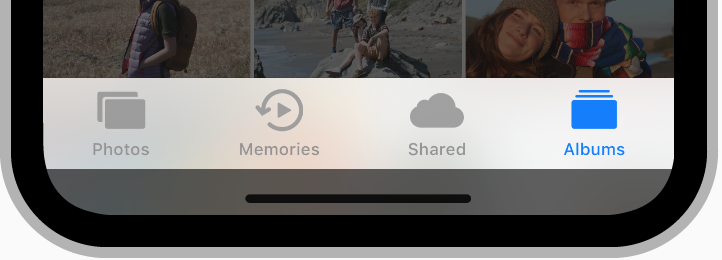
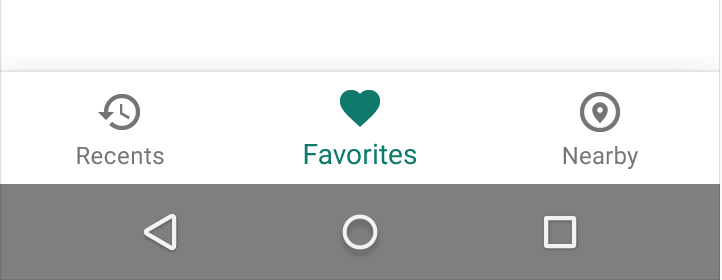
下タブみたいやつ
画面下に設置するタブのようなやつです。これはBottomNavigationを使いましょう。標準よりもサードパーティー製のライブラリのほうが汎用性は高いです。サイズや挙動はできるだけガイドラインに合わせましょう。余談ですが、少し前まではAndroidで下タブは禁忌とされていました。
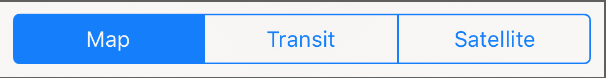
表示切り替えとかするやつ
Androidで丸っきり同じUIで作っているのをよく目にします。あまり決め手がないのですが、Androidで代用するなら基本同じ種類のコンテンツを並べる役割のあるTabかなと思います。ただ既存のTabの中で使いたい場合はspinnerやカスタムのRadioButtonなどを使うのがいいと思います
標準アイコン
シェア,ブックマークなどのアイコンはきちんとOS標準で用意されているのでそれを使いましょう。AndroidユーザーはiOSのシェアアイコンを見せられても何ができるのか知りません。
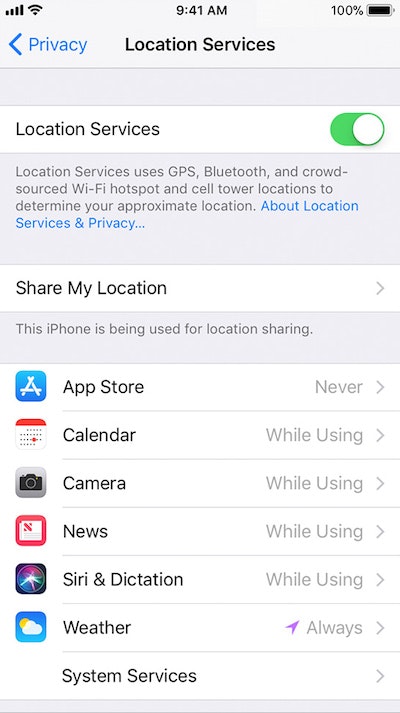
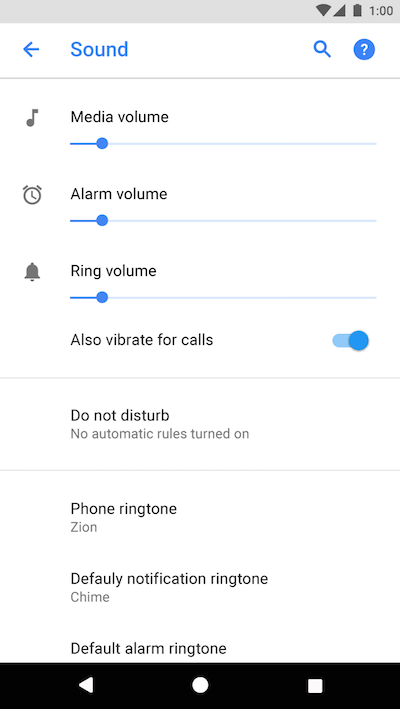
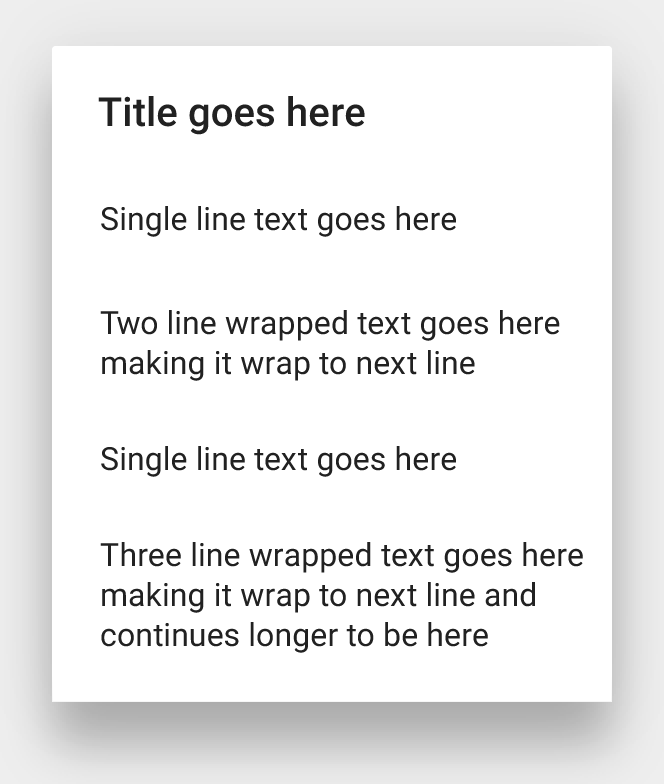
設定画面的なやつ
Androidの場合は設定された値はタイトルの下に表示されます。
また、画面遷移できることを示す>のアイコン(Disclosure Indicator, right-pointing carets)はAndroidでは不要です。おそらくですが理由としては、Androidではリストの横に色んな操作用のアイコンを置いたりするので、押しても意味のないアイコンは設置しないほうがいいということだと思われます。(でもたまにGoogle製のアプリでも見かけるのであれーとなります)
https://material.io/guidelines/patterns/settings.html
https://developer.android.com/design/patterns/pure-android.html
枠線ボタン
Androidで使われるボタンは基本的にRaisedButtonかFlatButtonです。iOSの枠線ボタンはAndroidでは使わないので基本的にはRaisedButtonで代用するのがいいと思います。
しかし悩みどころなのですが、ガイドラインには書いてないのにPlayストアアプリで枠線付きボタンが普通に使われているので一応ナシではないようです。ON/OFFの意味合いを持たせるならアリなのかもしれないです。
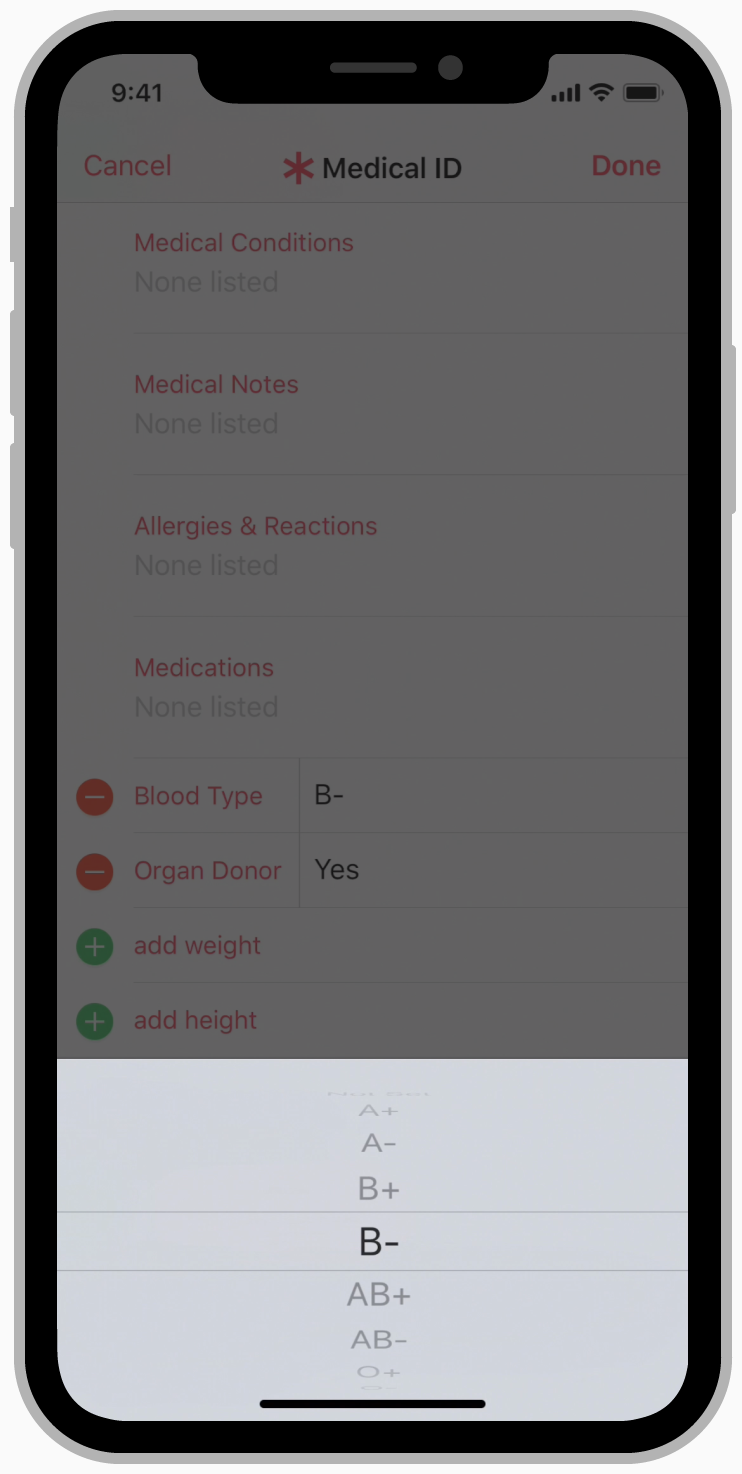
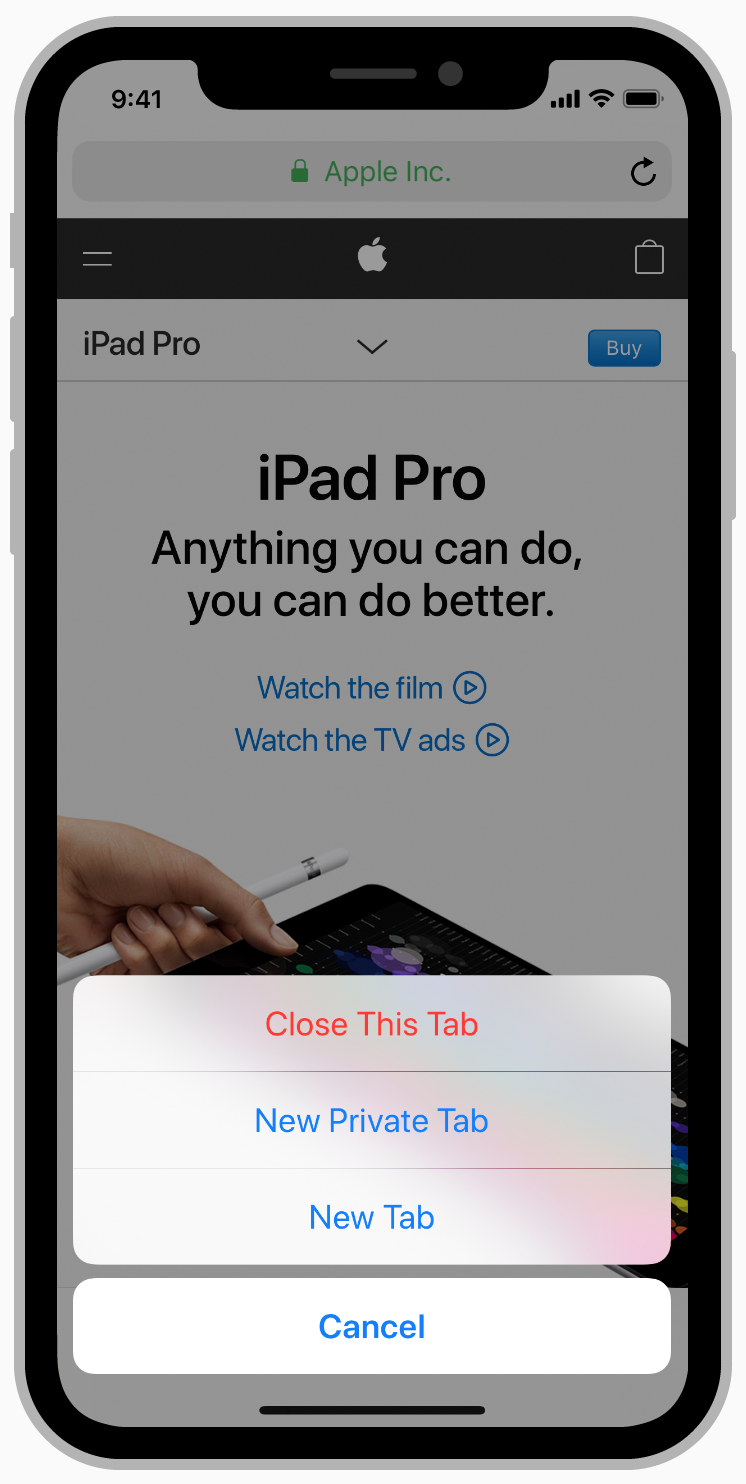
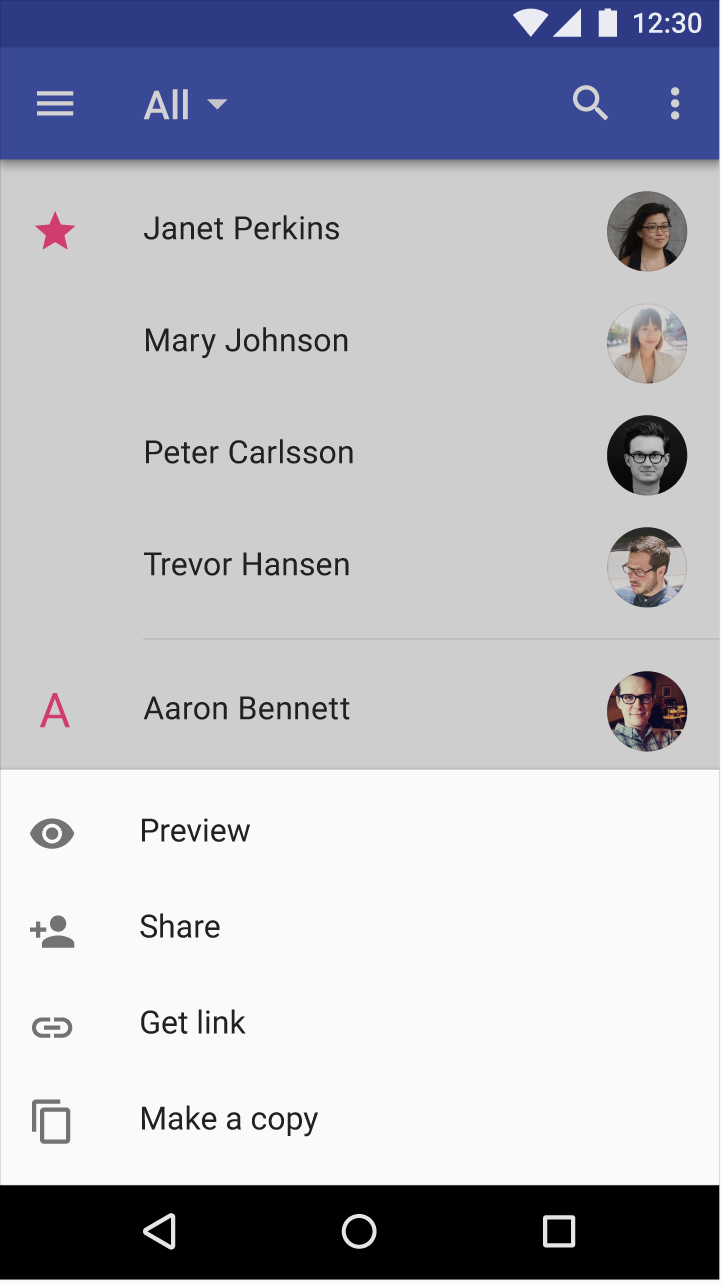
複数の選択肢から選ばせるやつ
なぜかiOSと全く同じUIのものがAndroidで実装されているのをよく目にします。
これはListなDialog やBottomSheetなどを使うといいでしょう。Androidの場合はチェックボックスやラジオボタン付きのListDialogが作れるのでより使いやすさを広げられるかもしれません。
Picker,Action Sheets / ListなDialog,BottomSheet




https://material.io/guidelines/components/dialogs.html
https://material.io/guidelines/components/bottom-sheets.html
Playストアのスクショ
GooglePlayストア内のスクショがもろiPhoneになっているのを非常によく目にします。実際のユーザーは気にしないのかもしれませんが、個人的には膝から崩れ落ちてしまいます。GooglePlayのために最適化を図ることはランキングや検索順位などにも影響するのでしっかりやりましょう。
マテリアルデザインらしくする
とりあえず最低限のiOSらしさが払拭できたら、今度はよりマテリアルデザインらしくしてよりAndroid独自のUXを高めましょう。
ここではどのアプリでも共通して対処できそうなものを一部だけ上げておきます。
accent/primaryの色を定義する
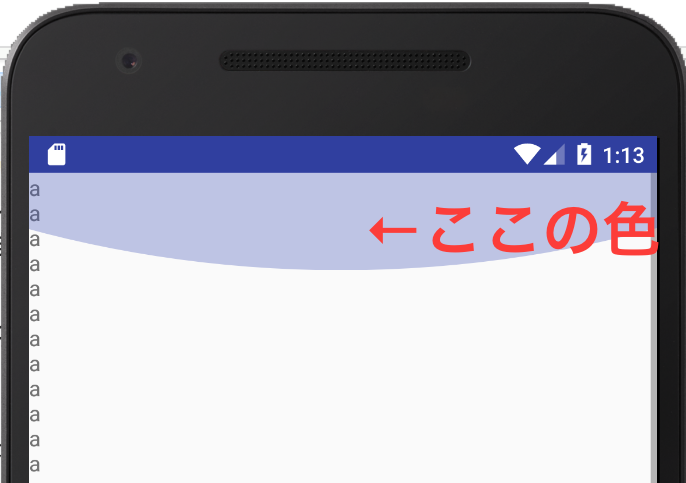
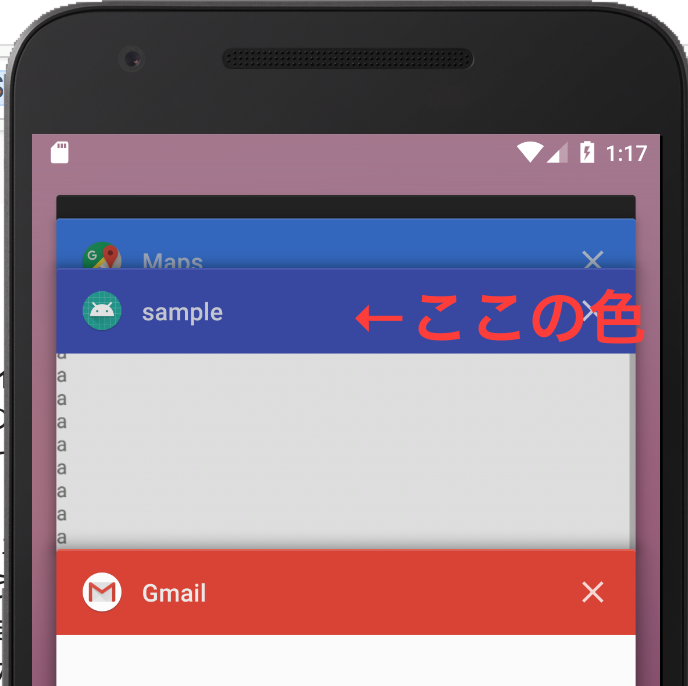
Androidぽく作ろうとなったらまずaccentColor/primaryColorを定義するところから始めて、AppCompatなThemeを正しくstyleにセットしましょう。きちんと各Viewに色設定してるつもりでもstyleでの定義がされておらず、スクロールしたときのホワーンとするやつ(名称不明)やrecent appsのときのtoolbarなどの色が意図しないであろうデフォルトのものになっているケースが見受けられます。
各Viewの色付けを手動でしなくても済むことが多いので、早い段階で設定したいところです。


https://developer.android.com/training/material/theme.html
タッチフィードバックをつける
タッチフィードバックをつけることで視覚的にタップ可能範囲を示し、連続した動きに見せることができます。ついでに二重タップ抑制にもなります。
selectorのxmlを作るよりもselectableItemBackgroundをつけることで簡単にrippleできるのでおすすめです。単純なアイコンにタッチフィードバックをつけたいときはselectableItemBackgroundBorderlessをつけるといい感じになります。

https://material.io/guidelines/motion/material-motion.html
https://developer.android.com/training/material/animations.html
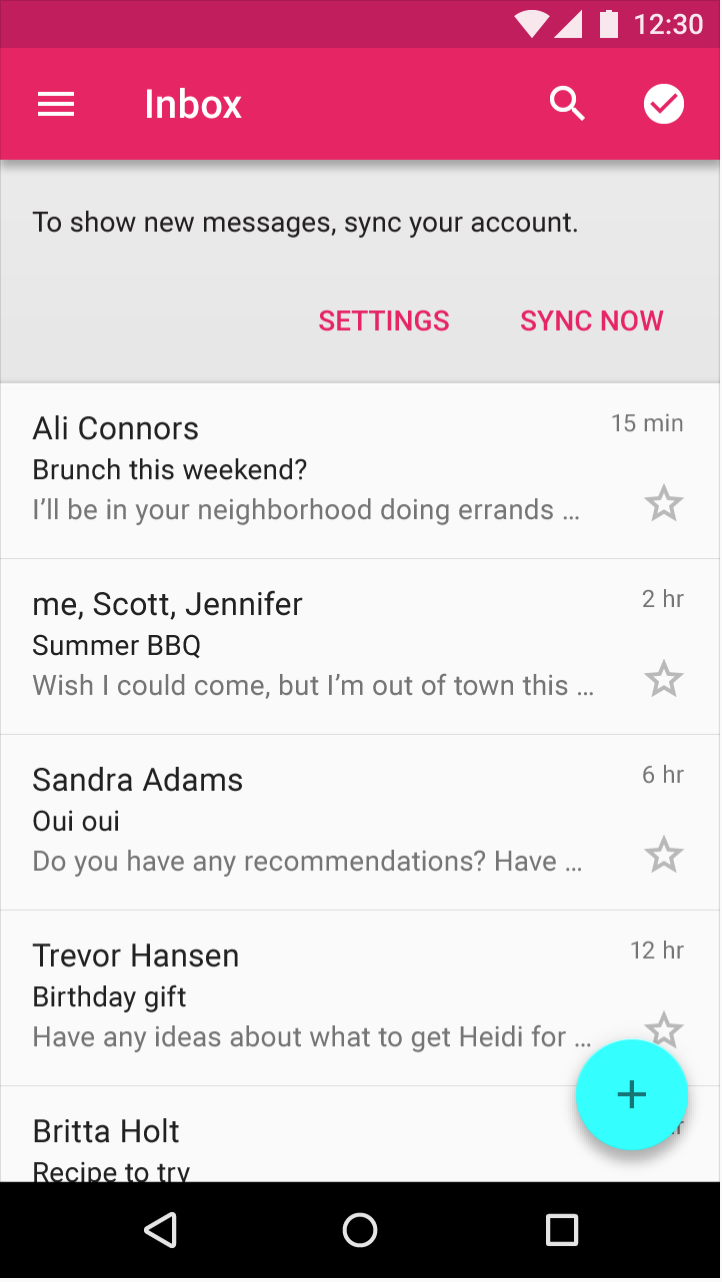
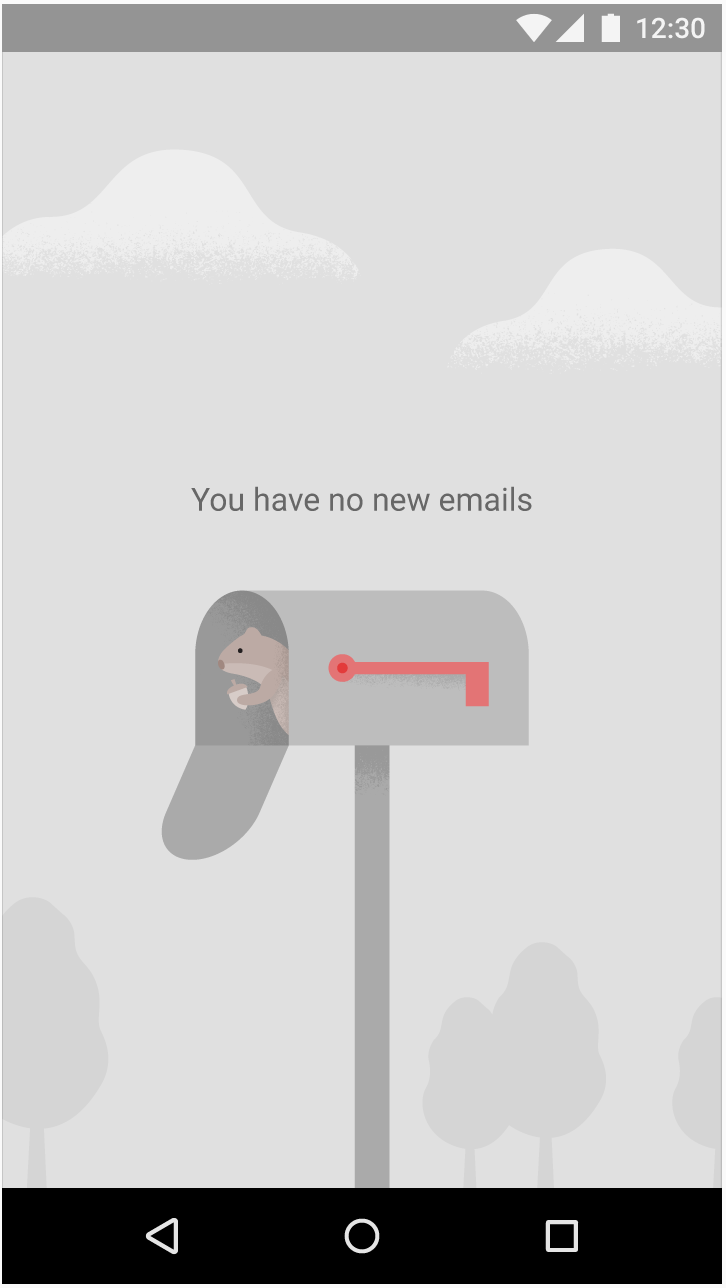
データ取得時の各状態のUIを提供する
「APIでリストデータを取ってきて表示する」というだけの画面でも、ローディング、エラー&リトライ、エンプティの3つの状態のUIを考える必要があります。
エラー画面でSwipeToRefreshでリトライできるようにしていてもユーザーが気づかないことが多いので、適切にリトライ用のボタンなどを用意するといいと思います。
また、リストを取得して1件もない場合に画面に何も表示されないとユーザーは何が起こったのか判断しづらいので、ちゃんとエンプティ用のUIを用意しましょう。
- progress https://material.io/guidelines/components/progress-activity.html
- error https://material.io/guidelines/patterns/errors.html#errors-app-errors
- empty https://material.io/guidelines/patterns/empty-states.html
empty stateを集めたサイトが良かったので置いておきます。http://emptystat.es/
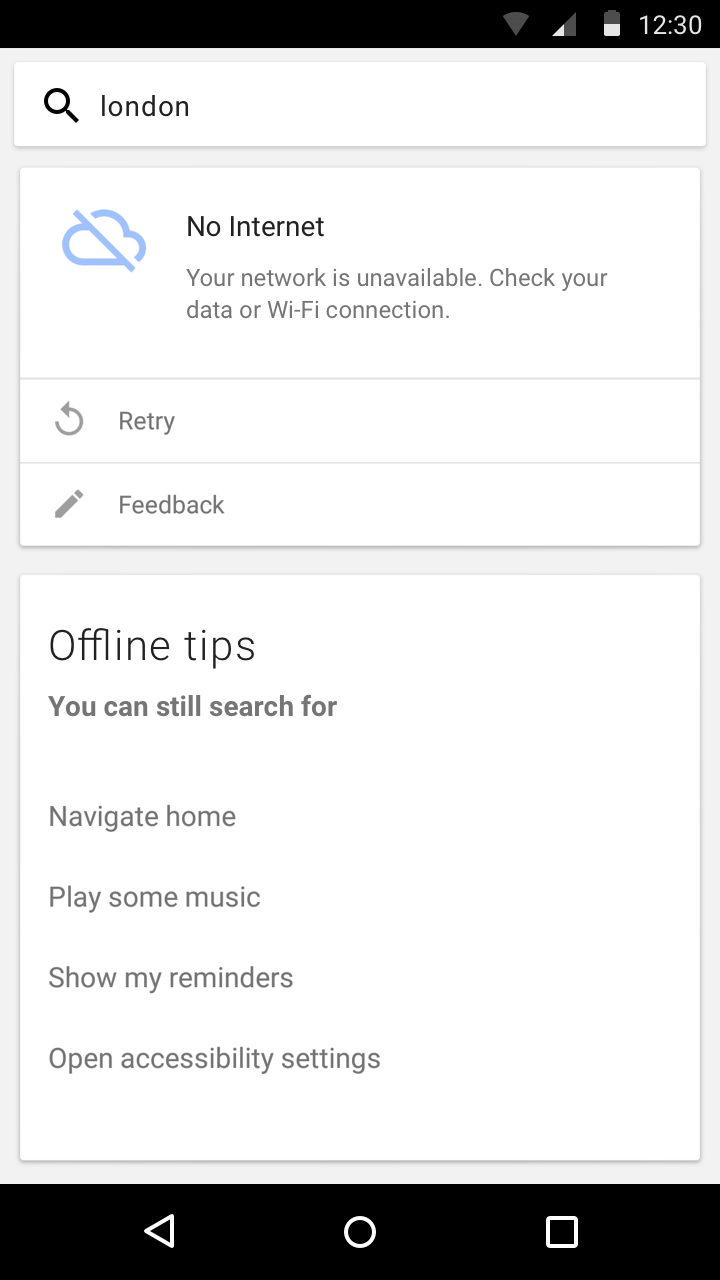
オフラインでも使えるようにする
先進国でもエレベーターや電車内などオフラインになるシーンは意外と多いものなんですが、オフライン状態だと起動すらできないアプリがしばしば見受けられます。
オフラインでも最低限の機能は提供できるようにするか、「オフラインだから使えない」という旨をしっかりユーザーに伝えるようにしましょう。オンライン状態になったら通知するようにするととてもいいと思います。

Up buttonの設計を考える
Up buttonはアクティビティをfinish()するだけにせず、back buttonの挙動をきちんと分けましょう。
ユーザーにちゃんとそこを理解して使ってもらえるかは微妙なところですが、正式には別物なので正しく設計して作ったほうがユーザーのためになるでしょう。
特に戻るボタンは単純に前の画面に戻すだけでなくダイアログやポップアップメニューなどを閉じる作用もあるので、きちんと考慮して設計しましょう。
https://material.io/guidelines/patterns/navigation.html#navigation-up-back-buttons
https://developer.android.com/design/patterns/navigation.html
pogo-stickingの脱却
リストが並んでいてタップすると詳細が出て来る、というのはよくあるUI/UXだと思いますが、リストの各詳細を見たいときは何度もリストを行き来する必要があります。これを「pogo-sticking」といいます。
pogo-sticking前提で詳細画面を作っている場合は、スワイプで各詳細画面間を移動できるようにするといいようです。ただそのスワイプ機能にユーザーが気づかない可能性があるので、なにかしらスワイプできることを伝えるアプローチ方法を考えたほうがいいと思います。
https://developer.android.com/design/patterns/swipe-views.html
過剰なダイアログをやめる
ダイアログでの過剰な確認行為はユーザー体験を損ねるのでできるだけやめましょう。
「ユーザーに事前確認すること」と、「ユーザーに事後報告すること」は別に捉え、適切にUIを切り分ける必要があります。iOSにはないAndroid特有のToastやSnackbarを使ってライバルに差をつけろ!
また、ProgressDialogはユーザー操作を妨げるので避けましょう。
https://developer.android.com/design/patterns/confirming-acknowledging.html
https://developer.android.com/reference/android/app/ProgressDialog.html
補足:各用語について
iOSとAndroidで似たような名前でも全然違うViewコンポーネントが多いので、チーム内で呼び方を決めるといいと思います。
- TabBar ... TabLayoutでなくBottomNavigation相当
- TableView ... TableLayoutでなくRecyclerView相当
- NavigationBar ... NavigationDrawerでなくToolbar相当
- Toolbar ... とくになし。Toolbarではないなにか
- Alert ... AlertDialog相当だがDialogとは言わない
- Activity... ActivityではないShare Intent相当
- など
さいごに
UIをAndroidらしく置き換えていくことは、リリースしてない新規アプリならいいですが、既存のアプリに対してだと却ってユーザーを混乱させる可能性があります。
どれだけガイドラインから反したUIでも、既存ユーザーはもうそれに慣れてしまっている可能性が高いからです。
規模にもよりますがやるときは目標を立てて数字を取りつつ慎重にかつ大胆にチームで相談しながらバランスを考えてやっていきましょう。
参考
https://material.io/
https://developer.android.com/design/patterns/pure-android.html
https://developer.android.com/develop/quality-guidelines/core-app-quality.html
https://design.google/library/design-ios-android-and-back-again
https://growthhackjournal.com/cross-platform-app-design-why-do-some-apps-look-different-on-ios-and-android/
http://motemote-tech.com/design/20170331
https://note.mu/marketing/n/nc3f7df1a3abb
http://blog.tsumikiinc.com/article/20160323_ios-appandroid-apple-music-appui.html
こちらのスライドも合わせてご覧ください。
明らかに間違ってるものとか、もっとこうしたらいいんじゃないかみたいなのは編集リクエストください。
この世から一日も早くモロiOSなUIのAndroidアプリがなくなることを願ってやみません。
現場からは以上です。