はじめに
この記事はLIFULL Advent Calendar 2019の20日目の記事です。
今更ながら、ふと静的サイトをホスティングしてみたくなったので、いくつかの方法で試してみました。
静的サイトホスティング
今回は以下のようなサンプルアプリケーションのホスティングを行っていきます。
詳しくはNuxt.jsの公式ドキュメントをご覧ください。
$ yarn create nuxt-app hosting_sample
以下二つのサービスを試します。
GitHub Pages
ご存知の方も多いかと思いますが、GitHubにはGitHub Pagesという静的ホスティングサービスがあります。
簡単ホスティング
まずはサンプルアプリケーションをホスティングする前に、簡単なファイルでホスティングを試してみましょう。公式ドキュメントにしたがって静的サイトの公開を行ってみます。
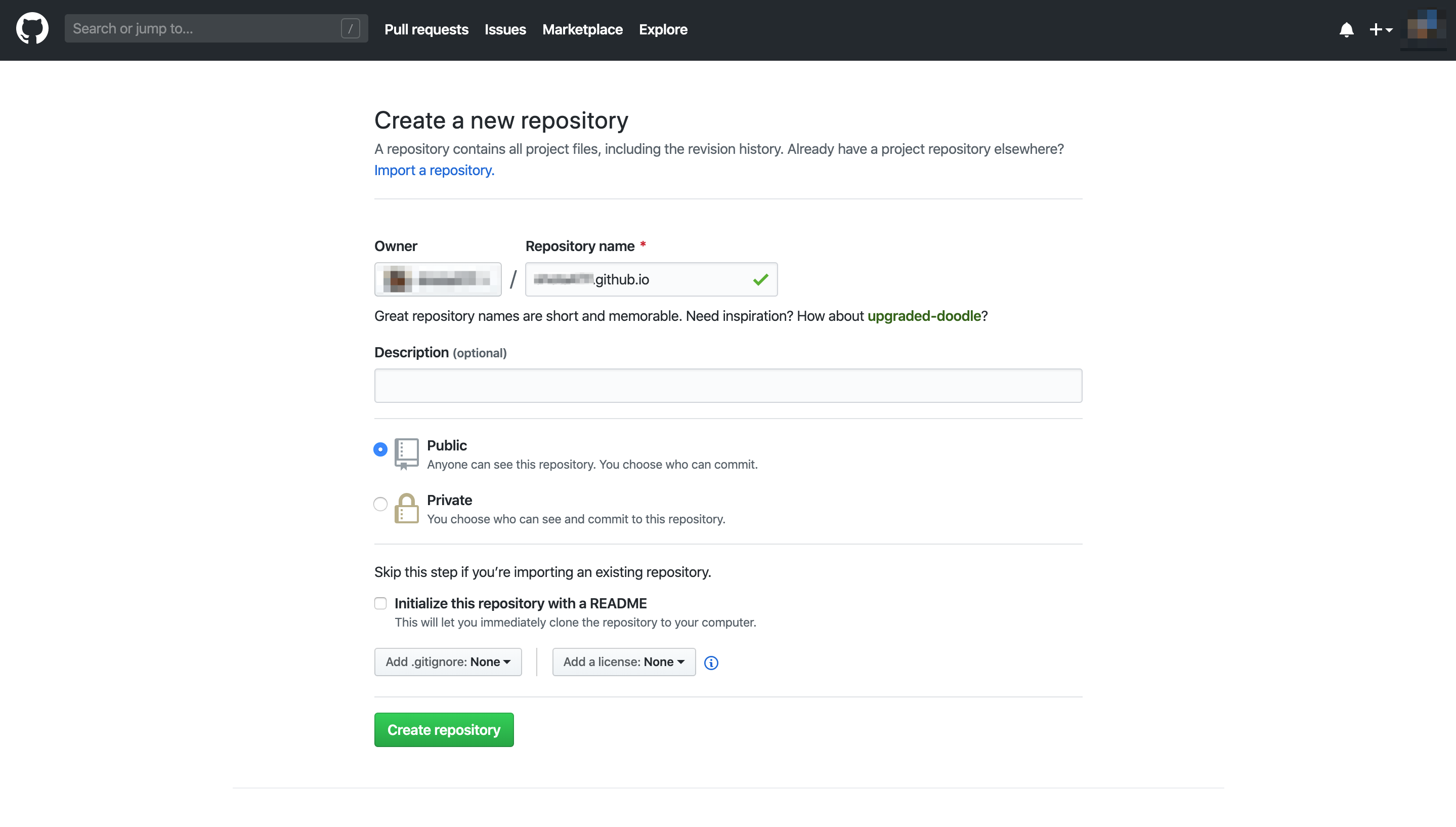
1. リポジトリを作成
<username>.github.ioという名前でリポジトリを作成します。
(GitHub Freeユーザの場合は、PublicリポジトリでないとGitHub Pagesを利用できないのでご注意ください。)

2. デプロイするファイルを作成する
デプロイするファイルを適当に作成し、先ほどのリポジトリにpushします。
$ echo 'Hello World' > index.html
$ git add index.html
$ git commit -m 'Initial commit'
$ git push origin master
3. 確認
以上でホスティング完了です。
https://<username>.github.ioにアクセスすると先ほどのファイルがホスティングされていることが確認できます。

ビルドプロセスを利用する
次にサンプルアプリケーションのホスティングを行なってみます。
しかし、GitHub Pages自体にはビルド機能はないため、ただ先ほどと同様にサンプルアプリケーションをpushしただけでは、もちろんnuxtアプリケーションを閲覧することはできません。

サンプルアプリケーションをホスティングするためには、yarn generateコマンドでファイルをビルドする必要があります。今回は、GitHub Actionsを利用してビルドを行なってみます。GitHub Pagesのデプロイには、peaceiris/actions-gh-pagesを使用します。
1. ビルド用のブランチを作成する
現在の設定ではmasterブランチの内容がホスティングされるため、ビルドのためのブランチを別に作成し、それをデフォルトブランチとします。今回は以下のようにしました。
- master: デプロイ用ブランチ
- develop: ビルド用ブランチ

2. デプロイ周りのキーの設定を行う
peaceiris/actions-gh-pagesのドキュメントを参考に、デプロイ用の以下2つのキーをリポジトリに設定します。
- Deploy keys
- Secrets
3. GitHub Actions用の設定ファイルを追加する
以下のような設定ファイルをdevelopブランチに追加し、pushします。
name: github pages
on:
push:
branches:
- develop
jobs:
build-deploy:
runs-on: ubuntu-18.04
steps:
- uses: actions/checkout@v2
- uses: actions/setup-node@v1
with:
node-version: '10.x'
- name: Get yarn cache
id: yarn-cache
run: echo "::set-output name=dir::$(yarn cache dir)"
- uses: actions/cache@v1
with:
path: ${{ steps.yarn-cache.outputs.dir }}
key: ${{ runner.os }}-yarn-${{ hashFiles('**/yarn.lock') }}
restore-keys: |
${{ runner.os }}-yarn-
- name: Install packages
run: yarn install
- name: Build files
run: yarn generate
- name: Deploy
uses: peaceiris/actions-gh-pages@v2
env:
ACTIONS_DEPLOY_KEY: ${{ secrets.ACTIONS_DEPLOY_KEY }}
PUBLISH_BRANCH: master
PUBLISH_DIR: ./dist
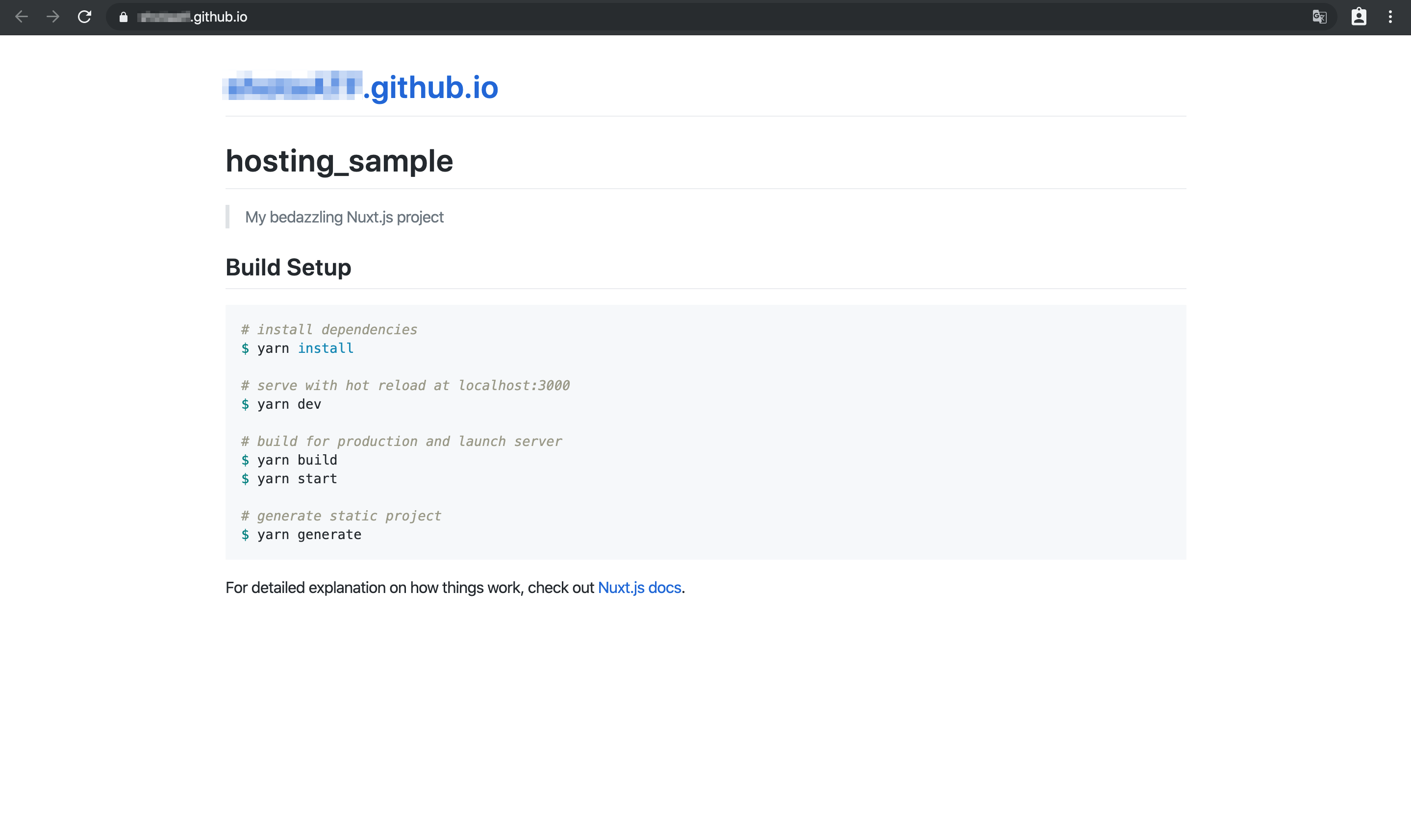
4. 確認
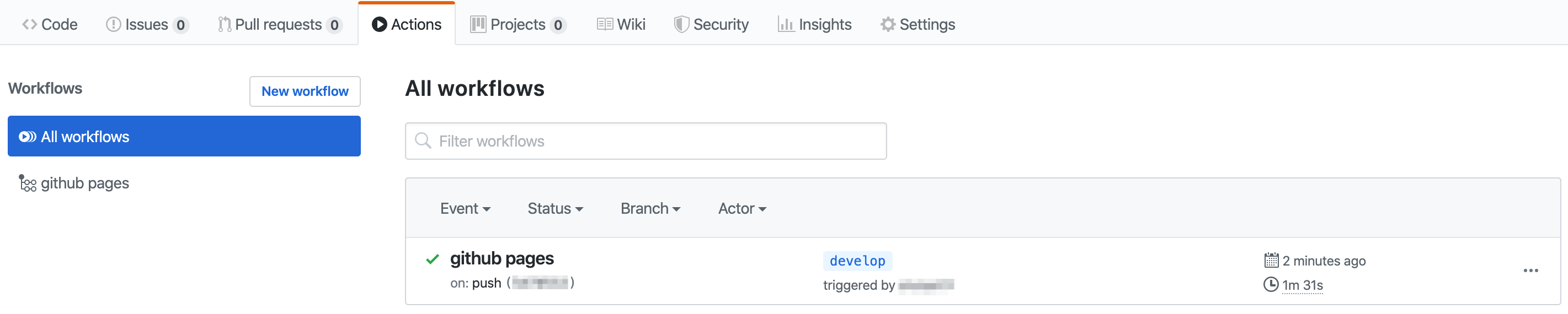
設定ファイルをpushするとすぐにGitHub Actionsのビルドが開始されます。

ビルドが完了すると、無事にデプロイされていることが確認できます。

Netlify
次に、静的ホスティングサービスのNetlifyを利用してみます。
簡単ホスティング
GitHub Pages同様に、まずは簡単なファイルでホスティングを試してみます。
1. デプロイするファイルを作成する
デプロイする適当なファイルを作成します。なんでもいいです。
$ mkdir sample
$ echo 'Hello World' > sample/index.html
2. Netlifyにアップロードする
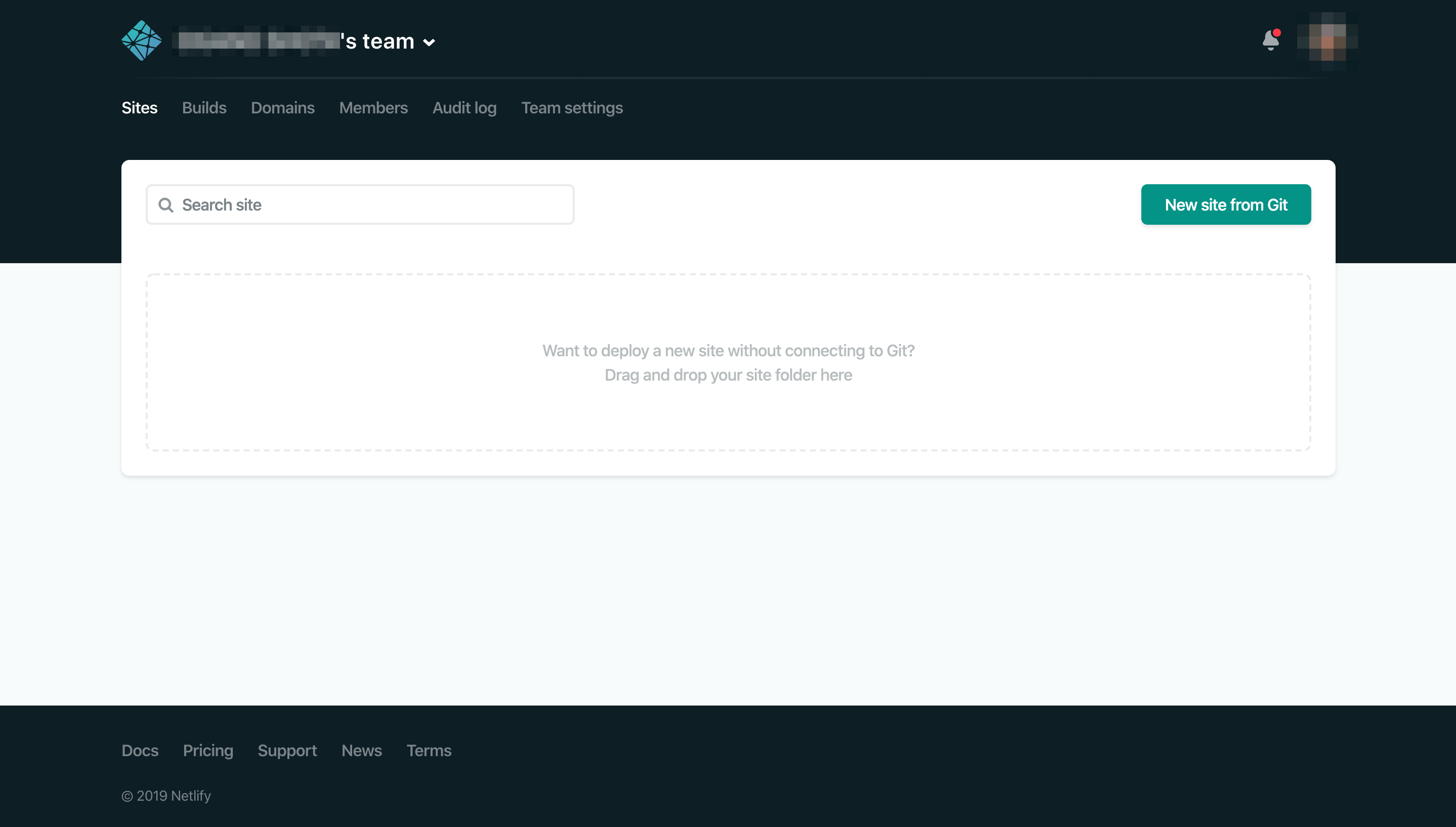
先ほど作成したディレクトリを丸ごとドラッグ&ドロップでNetlifyにアップロードします。

3. 確認
以上でホスティング完了です。https://<random>.netlify.comのような特定のURLが作成され、ページにアクセスすると先ほどのファイルがホスティングされていることが確認できます。

GitHubと連携し、ビルドプロセスを利用する
Netlifyには標準でビルド機能があるので、それを利用してサンプルアプリケーションのホスティングを行います。
1. GitHubのリポジトリと連携
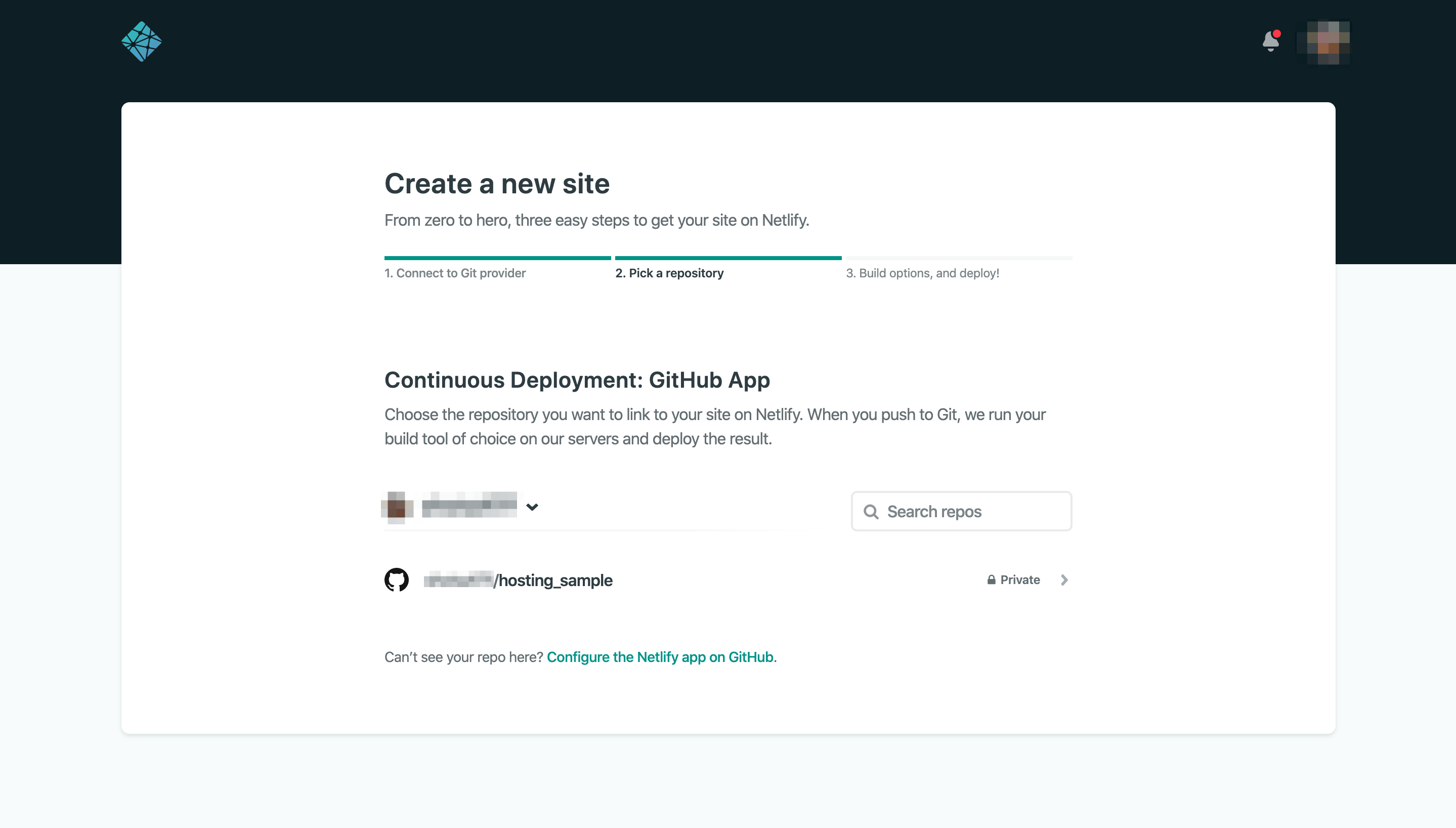
New site from GitボタンよりGitHubとの連携を行います。
以下のようにリポジトリが選択可能なので、ホスティングしたいリポジトリを選択します。

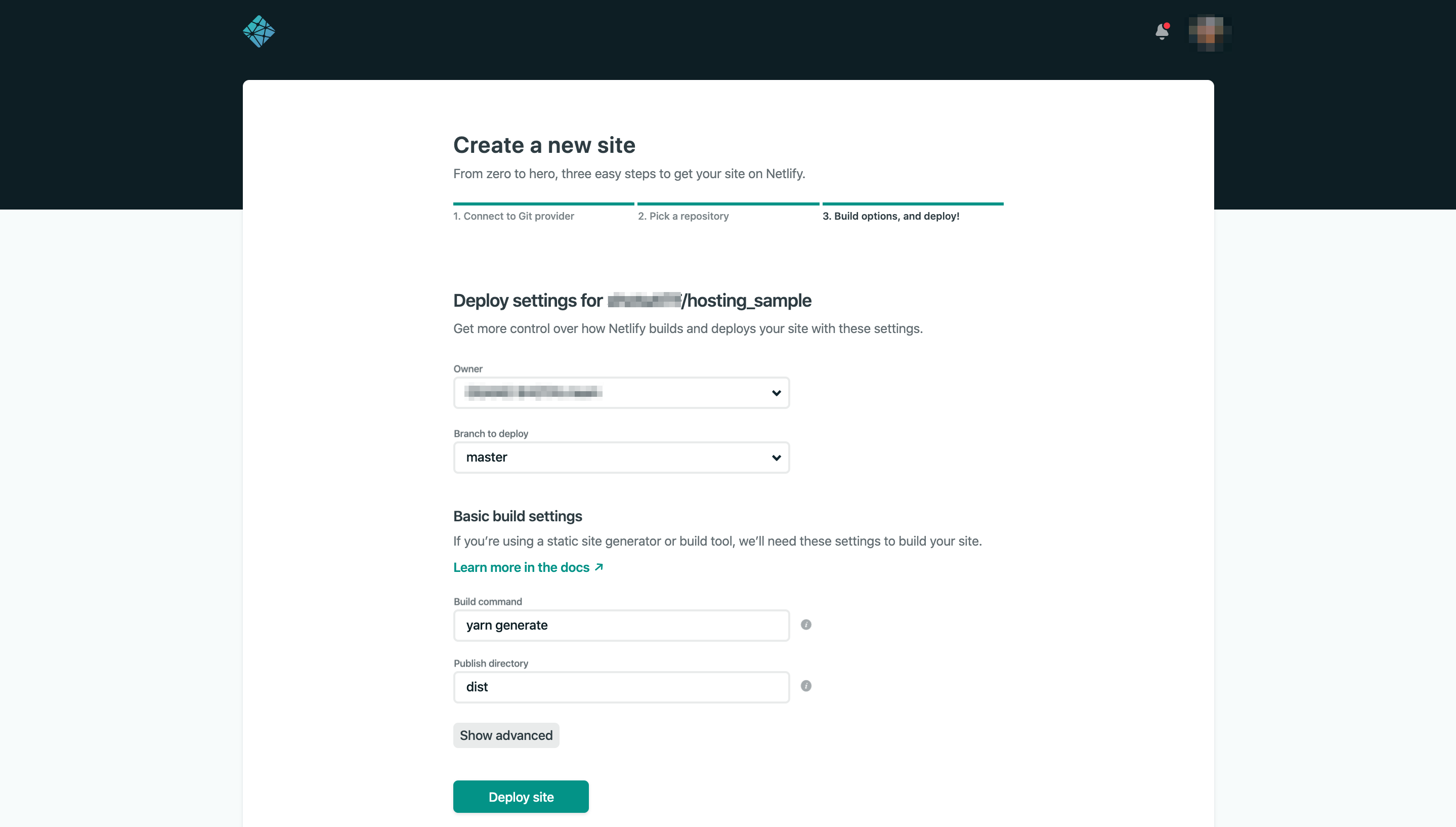
2. ビルド設定をする
デプロイしたいブランチを選択し、ビルドの設定を行います。
今回のサンプルアプリケーションでは、yarn generateコマンドにより、静的ファイルをdistディレクトリに作成するので、それぞれビルドコマンドと公開したいディレクトリに設定します。

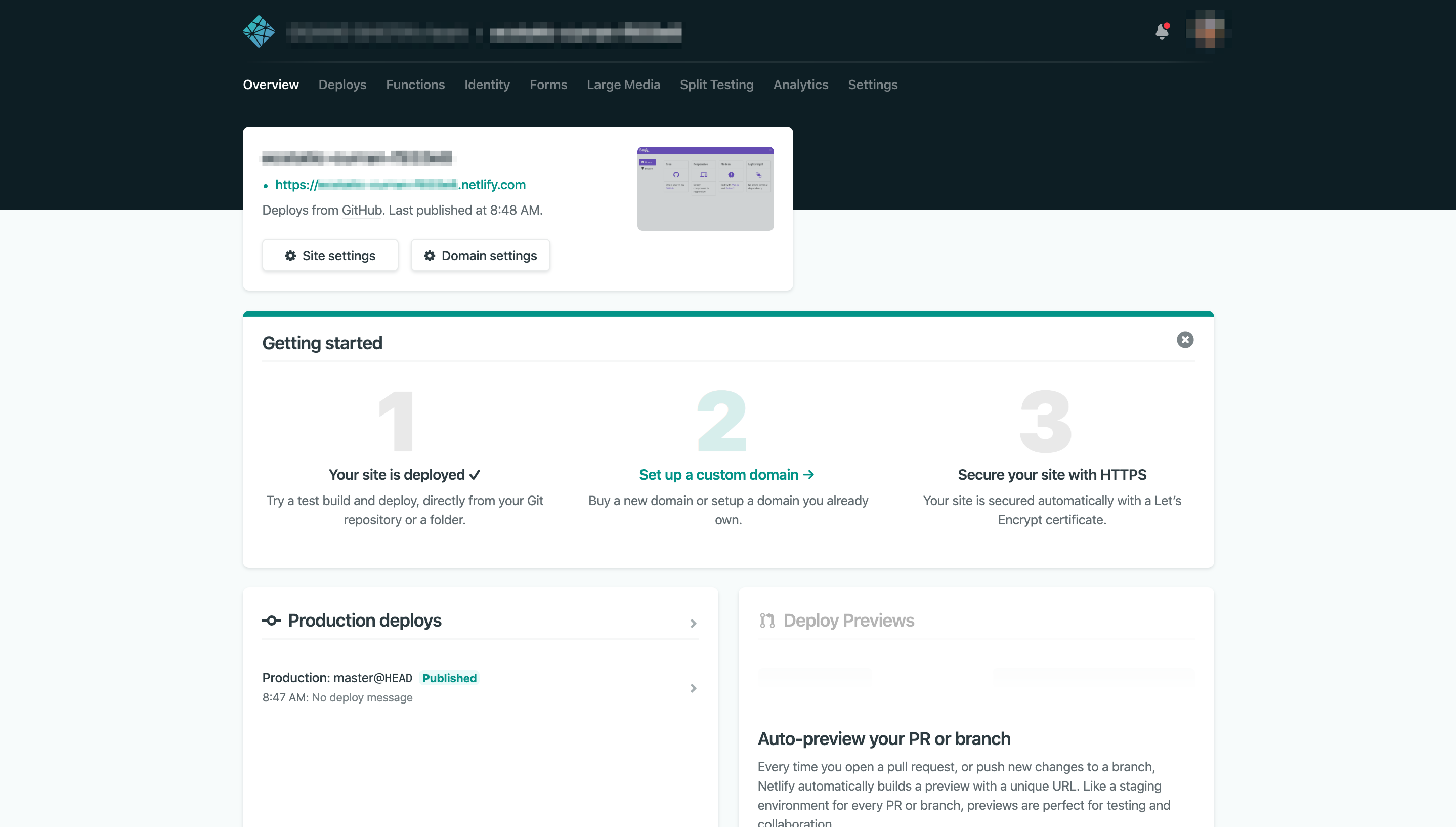
3. 確認
指定のURLよりアクセスすると無事デプロイされていることが確認できます。

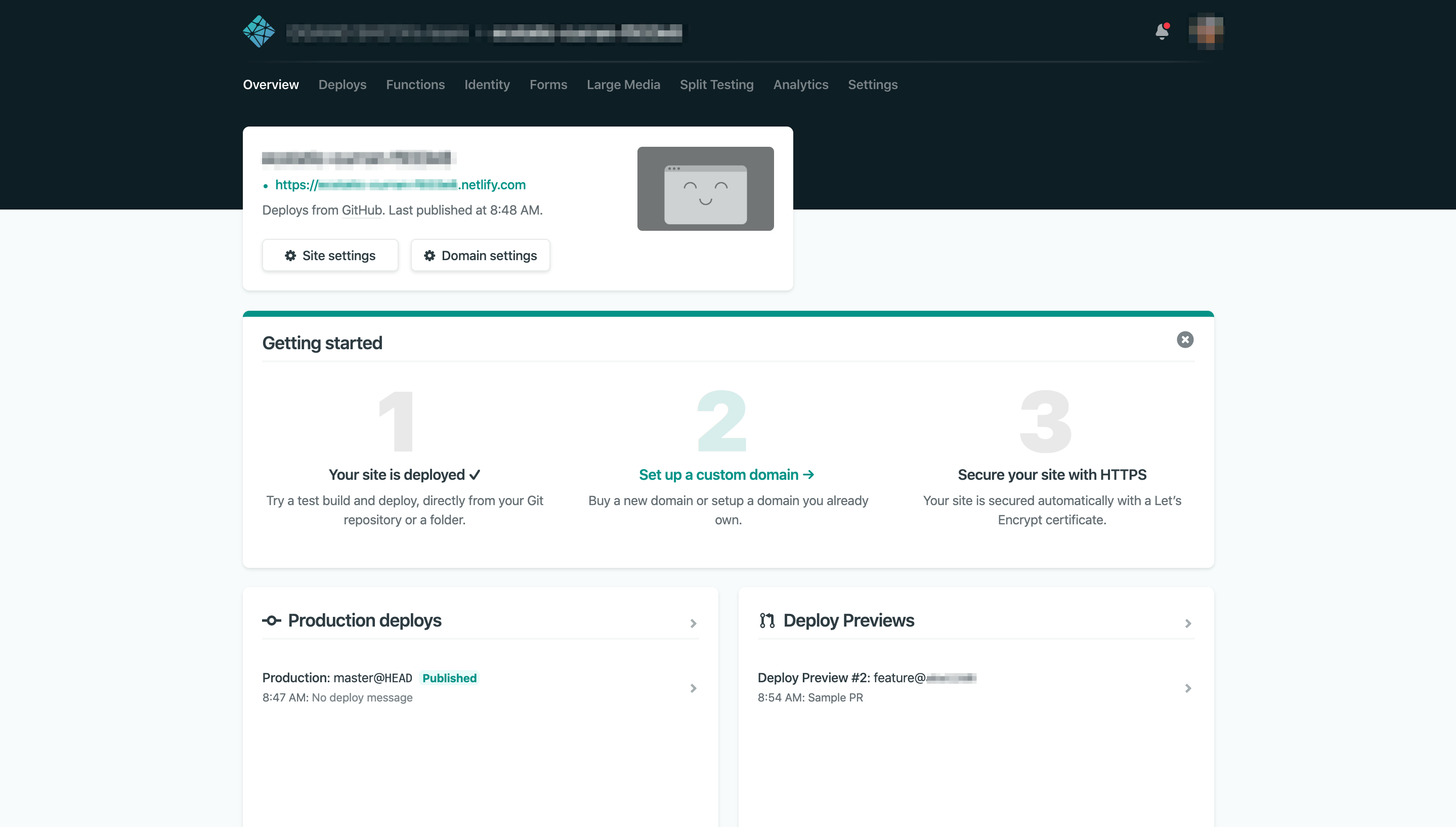
(補足)便利機能Deploy Previews
Netlifyでは、PRを作成すると自動で該当ブランチのビルドを行い、デプロイを行います。
それにより、各ブランチごとの動作を確認することが可能になります。
以下のようにGitHub上でPRを作成するとデプロイが行われます。

おわりに
他にもホスティングサービスはたくさんありますが、ビルドプロセスを導入しやすいものを試してみました。サーバを用意せずに簡単にデプロイできるので便利ですね。他にも試してみたら随時追加してみようと思います。
次は、簡単なファンクションが実行できるような形で試してみたいなと思います。