はじめに
嘘のようなタイトルですが、嘘ではありません!
解説はあとでするので早速、構築してみましょう!
構築
1.作業ディレクトリを作成し、作業ディレクトリに移動
mkdir svelte-md-blog
cd svelte-md-blog
2.Routifyのブログテンプレートからプロジェクトを作成
npx @sveltech/routify init --branch blog
3.プロジェクトをVScodeなどで開いて、mdファイルを追加する
---
title: テスト
published: 2020-09-07T21:36:59.459Z
author: oe.kazuma
summary: |
#### テスト
layout: blog
---
# {title}
### テスト投稿です。
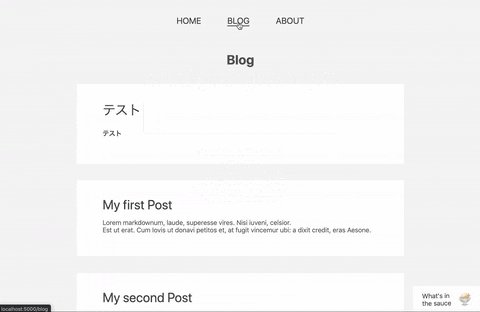
4.サーバーを立ち上げて確認
npm run dev
1分で構築できましたね!
ほぼテンプレートのままなのでこのまま公開とは行きませんが、後はデザインの調整をすればそんなに時間かからずブログ公開できそうですね!
デプロイ
今回使用しているテンプレート内に既にNetlifyとVercelへのデプロイ設定は内包されているので簡単にデプロイすることができます。
やり方は以下を参照
https://routify.dev/guide/starter-Template/deployment
解説
今回使用したテンプレートで主に使用されているライブラリを紹介します。
Svelte
VueやReactと違って仮想DOMがなく、ビルド時にピュアなJavaScriptにコンパイルしてくれるコンパイラー
もっと詳細が知りたい方は、僕が以前書いた記事で詳しく説明していますので参照ください。
君はVue,Reactの次に来るSvelteを知っているか?
Routify

Svelteのファイルシステムベースのルーティングライブラリ
ファイルを生成すると自動的にルーティングを作成してくれたり、SPA、SSR、PWA、メタタグ生成、コード分割など欲しい機能が詰まっているライブラリになってます。
Star数も執筆時点で700~800ほどなので非公式のSvelteのライブラリの中では人気なライブラリとなっています。
細かい設定などもでき、ドキュメントも充実しているので詳しくは以下を参照ください。
https://routify.dev/
MDsveX
MarkdownでSvelteコンポーネントを使用したり、SvelteコンポーネントでMarkdownを使用したりできるライブラリ
作者はSvelteにもコミットしているpngwnさんという方なので以下のサイトでもペンギンが可愛く登場してます。
https://mdsvex.com/
さいごに
今回はRoutifyが提供してくれているブログテンプレートに関して紹介しました。
このテンプレートではメタタグ生成などのSEO対策もしてくれていますので、自分のサイトに合わせて文言等を変えればSEO対策もバッチリです。
LightHouseを実行してみた結果、ほぼ全部満点でした!
RoutifyはすごくいいルーティングライブラリなのでまたQiitaで詳しく紹介したいと思ってます。