はじめに
Svelte DevToolsがSvelte公式から2023年11月にリリースされました!
今までSvelte DevTools自体はRedHatter氏が最初に作成されて利用されていましたが、メンテナンスされなくなってしまって、最新のSvelteやSvelteKitでは動作しないものになってしまっていました。
その後、コードリポジトリをSvelteチームに移管されて、アップデートされました!
インストール
現在、Svelte DevToolsはGoogle Chromeのみで利用することが可能です。
下記のリンクから拡張機能を追加しましょう。
使い方
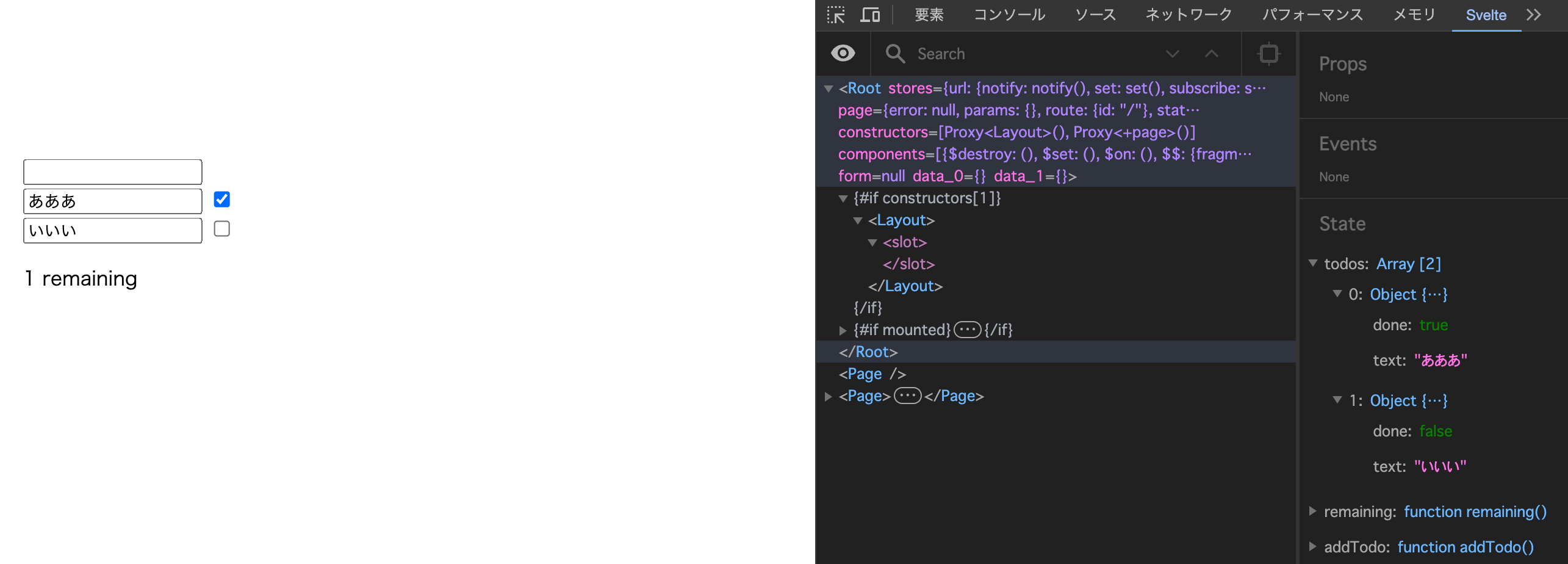
インストール後、デベロッパーツールにSvelteのタブが表示されます。このタブには、ページにレンダリングされたSvelteコンポーネント、HTMLxブロック、DOM要素のツリーが表示されます。ツリー内のノードを1つ選択することで、右側のパネルで現在の状態を検査および編集できます。
上記の例のように配列内のオブジェクトの状態も見ることができるのでデバッグが容易になります!
当たり前ですが、開発中でしか動作しませんので注意してください。
今回使用したテストコード
<script>
let todos = [];
function remaining(todos) {
console.log('recalculating');
return todos.filter(todo => !todo.done).length;
}
function addTodo(event) {
if (event.key !== 'Enter') return;
todos = [
...todos,
{
done: false,
text: event.target.value
}
];
event.target.value = '';
}
</script>
<input on:keydown={addTodo} />
{#each todos as todo}
<div>
<input bind:value={todo.text} />
<input type="checkbox" bind:checked={todo.done} />
</div>
{/each}
<p>{remaining(todos)} remaining</p>
さいごに
Svelte DevToolsを使ってみましたが、個人的には使いやすいとは言えないかな...。という感想です。
ただ、開発をしている中で、コンポーネントのProps, Events, Stateが見えるのは便利だと思いますので複雑な実装をしていて状態を確認したい場合には便利かと思いました!