この記事はAteam Brides Inc. Advent Calendar 2020 3日目の記事です。
はじめに
皆さんtailwindCSS使ってますか?\(^o^)/
カスタマイズ性が高いので自分のプロダクトに合わせてtailwind.config.jsを編集し、使うことも多いと思います!
個人開発や、数人での開発ならtailwind.config.jsを直接見にいけば特に設定で迷うことはないかなと思いますが、10人以上で開発をするプロダクトとなると、デザイナーやコーダーなどあまり設定に関して知識がない人もいる場合があります。
設定の情報が誰でも簡単に、最新なものが見れる状態にできないかと考えて調べていると、良さそうなライブラリを見つけたので紹介します!
Tailwind Config Viewer
Tailwind Config Viewer
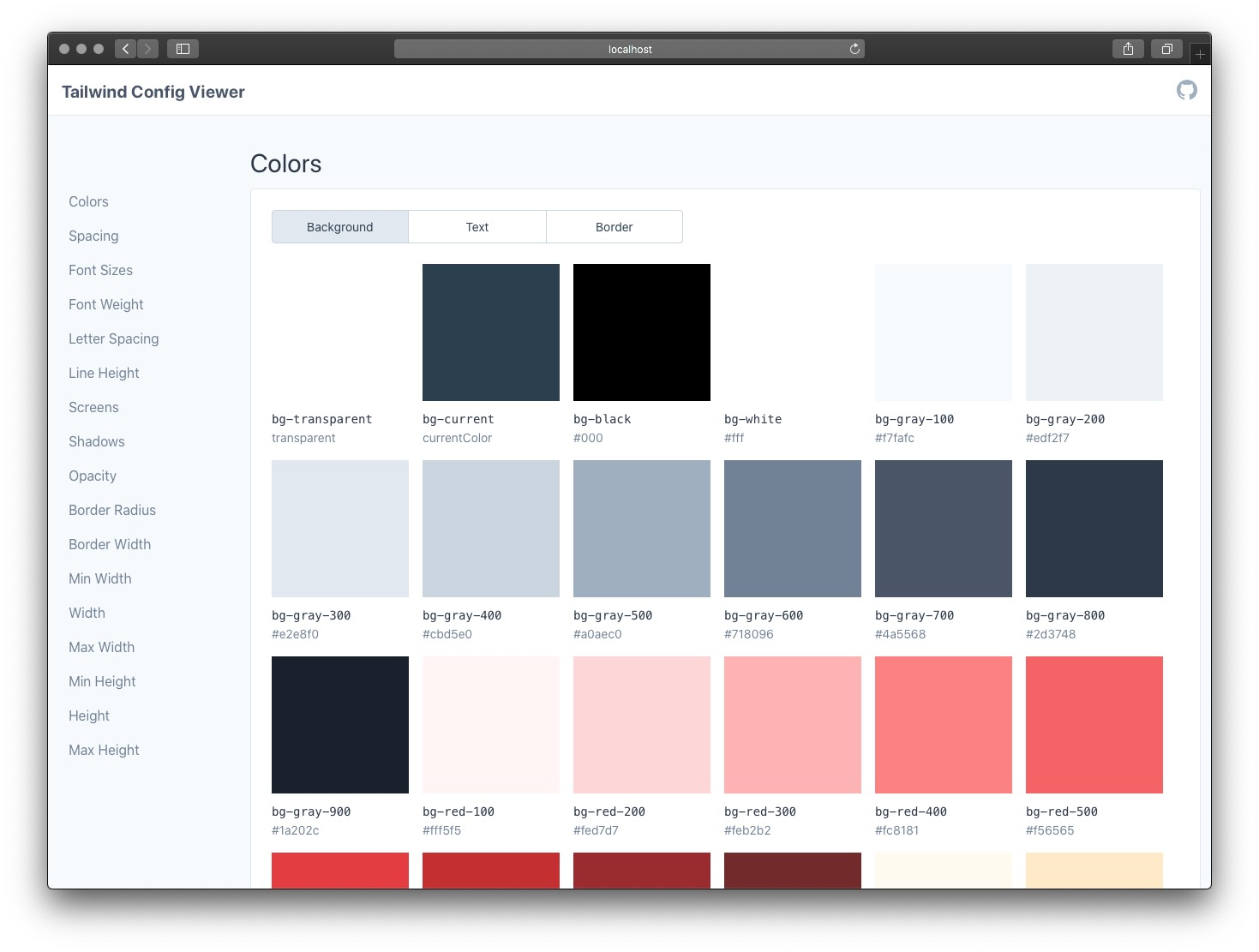
Tailwind Config Viewerは、tailwind.config.jsを視覚化するためのUIツールです。
以下のようにtailwind.config.jsの設定を見ることができます!
見るだけじゃなく、class名をクリックするとクリップボードにコピーもできるのでそのままコードに貼り付けて作ることもできます!
インストール
NPX
npx tailwind-config-viewer
tailwind.config.jsがあるディレクトリで実行します。
グローバル
npm i tailwind-config-viewer -g
ローカル
npm i tailwind-config-viewer -D
"scripts": {
"tailwind-config-viewer": "tailwind-config-viewer -o"
}
ローカルにインストールする場合は、package.jsonに上記のスクリプトを追加し、ビューアーを起動することもできます。
※npm run devする時とかに一緒に起動するようにしておくと便利そうですね!
使用方法
tailwind.config.jsを編集して同じ階層でtailwind-config-viewerを実行するだけでOK!
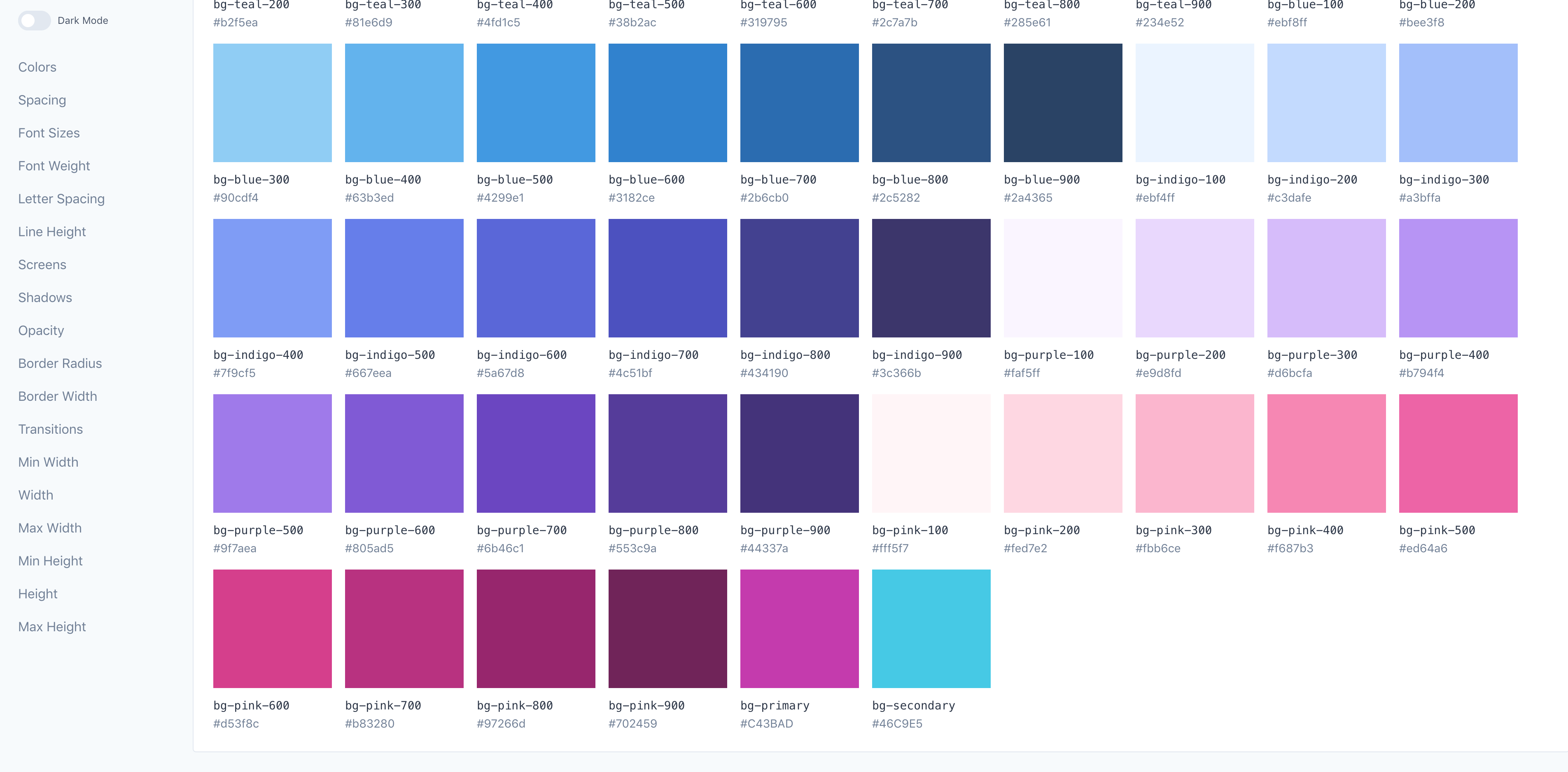
colorsにextendでprimaryとsecondaryのカラーを追加してみました!
※extend内に書くことでtailwindCSSのデフォルトカラー設定に継承する形で追加できます。
module.exports = {
theme: {
extend: {
colors: {
primary: "#C43BAD",
secondary: "#46C9E5",
},
},
},
variants: {},
plugins: [],
};
ファイルに書き出してデプロイ
ローカルで実行して、localhostで確認しても普通に使えると思いますが、どこかにデプロイして常に最新のものを見たいというケースもあると思います。
以下のコマンドで特定のディレクトリに書き出すことができます。
※ディレクトリは自由に作ってください。
tailwind-config-viewer export ./output-dir
GitHub等にpushして、tailwind.config.jsが変更されていたらexportしてデプロイする。みたいに作っておけばうまく運用できそうです!
起動コマンド(オプション)
| オプション | デフォルト | 説明 |
|---|---|---|
| -p, --port | 3000 | ビューアを実行するポート。使用されている場合は、次に使用可能なポートを使用します。 |
| -o, --open | false | デフォルトのブラウザでビューアを開きます。 |
| -c, --config | tailwind.config.js | tailewind.config.jsへのパスを指定します。 |
さいごに
tailwindCSSをゴリゴリカスタマイズして使っている方や、チームで認識の統一をしたい方々には有用なライブラリではないでしょうか\(^o^)/
単純に設定を可視化しているだけですが、簡単なデザインシステムのように使うこともできそうなのでとても便利なのではないかなと思います!