見たい時間帯にフォーカスしたタイムレンジで、他のパネルも表示したいんだ
- timechartでグラフをつくって、対象期間を選択
- 他のパネルも連動させて結果を表示したい
- 言葉よりも↓のイメージを見て
やりたいこと
上のパネルは1s間隔の時系列グラフ。パン&ズームで選択した期間を2つ目のパネル(100ms間隔の時系列グラフ)にも参照させる。
How to
- 参考AppはSplunk Dashboard Examplesです。
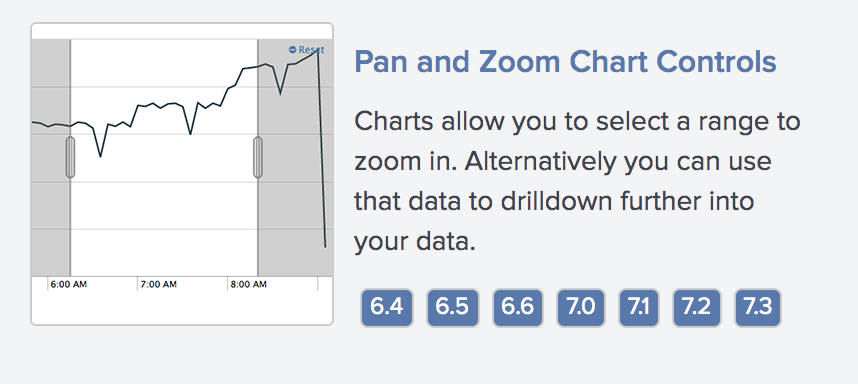
- このAppの「Pan and Zoom Chart Controls」を参考に作成

サンプルダッシュボードソース
sample
<form theme="dark">
<label>demo_pan_zoom</label>
<fieldset submitButton="false">
<input type="time" token="time">
<label></label>
<default>
<earliest>0</earliest>
<latest></latest>
</default>
</input>
</fieldset>
<row>
<panel>
<title>1s間隔の平均値</title>
<chart>
<search>
<query>index=main |timechart span=1s avg(1_N) as avg</query>
<earliest>$time.earliest$</earliest>
<latest>$time.latest$</latest>
</search>
<selection>
<set token="selection.earliest">$start$</set>
<set token="selection.latest">$end$</set>
</selection>
<option name="charting.axisLabelsX.majorLabelStyle.overflowMode">ellipsisNone</option>
<option name="charting.axisLabelsX.majorLabelStyle.rotation">0</option>
<option name="charting.axisTitleX.visibility">collapsed</option>
<option name="charting.axisTitleY.visibility">visible</option>
<option name="charting.axisTitleY2.visibility">visible</option>
<option name="charting.axisX.abbreviation">none</option>
<option name="charting.axisX.scale">linear</option>
<option name="charting.axisY.abbreviation">none</option>
<option name="charting.axisY.scale">linear</option>
<option name="charting.axisY2.abbreviation">none</option>
<option name="charting.axisY2.enabled">0</option>
<option name="charting.axisY2.scale">inherit</option>
<option name="charting.chart">area</option>
<option name="charting.chart.bubbleMaximumSize">50</option>
<option name="charting.chart.bubbleMinimumSize">10</option>
<option name="charting.chart.bubbleSizeBy">area</option>
<option name="charting.chart.nullValueMode">gaps</option>
<option name="charting.chart.showDataLabels">none</option>
<option name="charting.chart.sliceCollapsingThreshold">0.01</option>
<option name="charting.chart.stackMode">default</option>
<option name="charting.chart.style">shiny</option>
<option name="charting.drilldown">all</option>
<option name="charting.layout.splitSeries">0</option>
<option name="charting.layout.splitSeries.allowIndependentYRanges">0</option>
<option name="charting.legend.labelStyle.overflowMode">ellipsisMiddle</option>
<option name="charting.legend.mode">standard</option>
<option name="charting.legend.placement">right</option>
<option name="charting.lineWidth">2</option>
<option name="refresh.display">none</option>
<option name="trellis.enabled">0</option>
<option name="trellis.scales.shared">1</option>
<option name="trellis.size">medium</option>
</chart>
</panel>
</row>
<row>
<panel>
<title>100ms間隔の平均値</title>
<chart>
<search>
<query>index=main earliest=$selection.earliest$ latest=$selection.latest$ |timechart span=100ms avg(1_N) as avg</query>
</search>
<option name="charting.axisTitleX.visibility">collapsed</option>
<option name="charting.chart">area</option>
<option name="charting.chart.nullValueMode">connect</option>
<option name="charting.chart.showDataLabels">none</option>
<option name="charting.drilldown">none</option>
<option name="refresh.display">progressbar</option>
</chart>
</panel>
</row>
</form>
編集のポイント
1つめのパネルに<selection>をセット
<selection>
<set token="selection.earliest">$start$</set>
<set token="selection.latest">$end$</set>
</selection>
2つ目のパネルで<selection>を参照する
<search>
<query>index=main earliest=$selection.earliest$ latest=$selection.latest$ |timechart span=100ms avg(1_N) as avg</query>
</search>
