Friday I/O でーす!
株式会社ワムウでは、毎週金曜日は 興味がある事柄に取り組み、その成果を何らかの形でアウトプットする日 としております。
はじめに
今回は数あるDjangoのadmin interface系ライブラリを見比べてみましたー。
こちら を見ると大量にライブラリがあるんですが、その中でも有名どころを4つピックアップして比較してみましたよ。
ソースコードは以下のリポジトリにあります。
管理画面毎にブランチ切っているので、切り替えて確認してみてくださいねー。
Django
デフォルトの管理画面で御座います。
Django 1.9でデザインの刷新をしたので割とモダーンな作りにはなってます。
Admin拡張ライブラリはデフォルトの管理画面を基準に作られてるので、実は一番カスタマイズ性があったりします。
でもやぱっりちょっと色々と面倒なのは否めず。。
Login
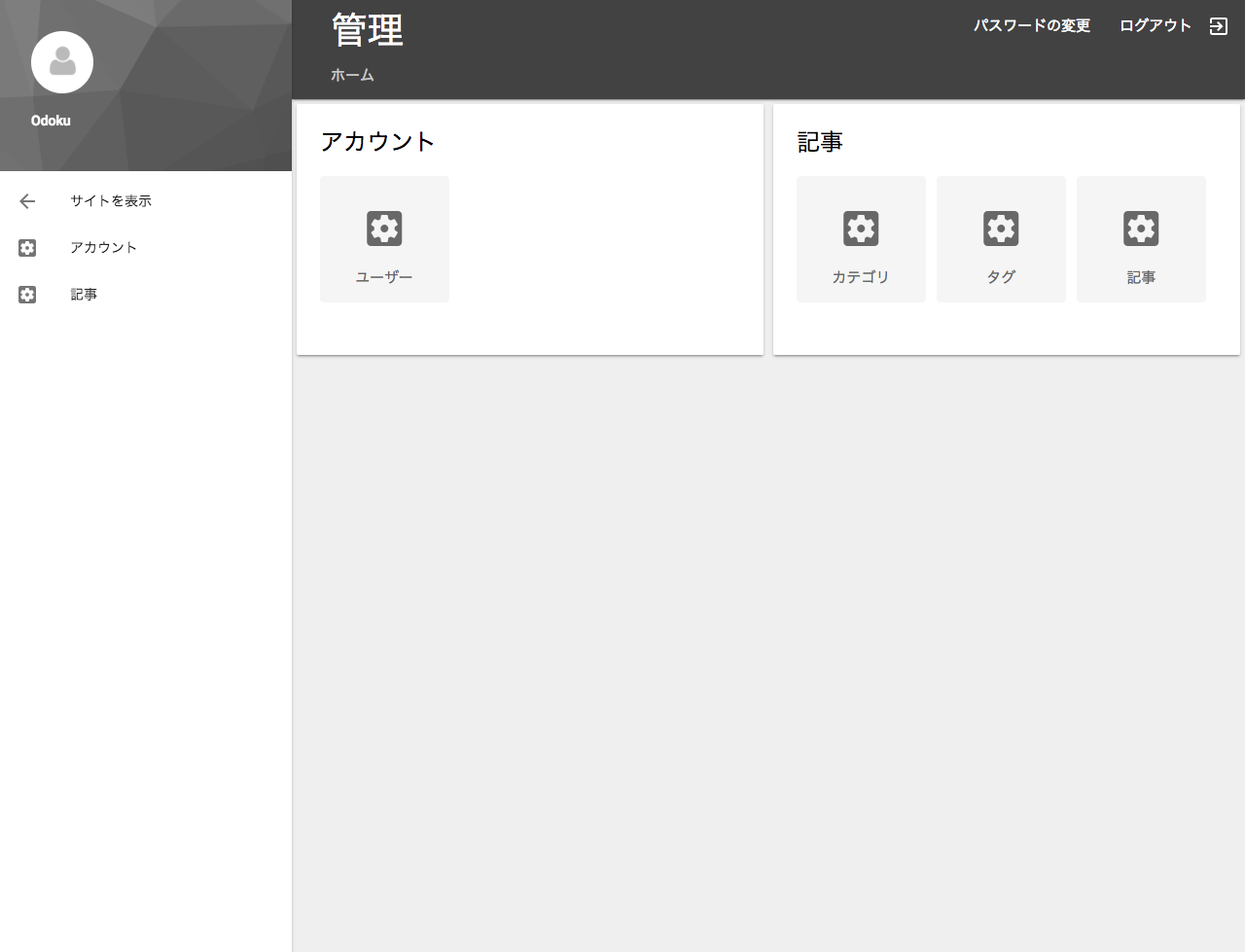
Dashboard
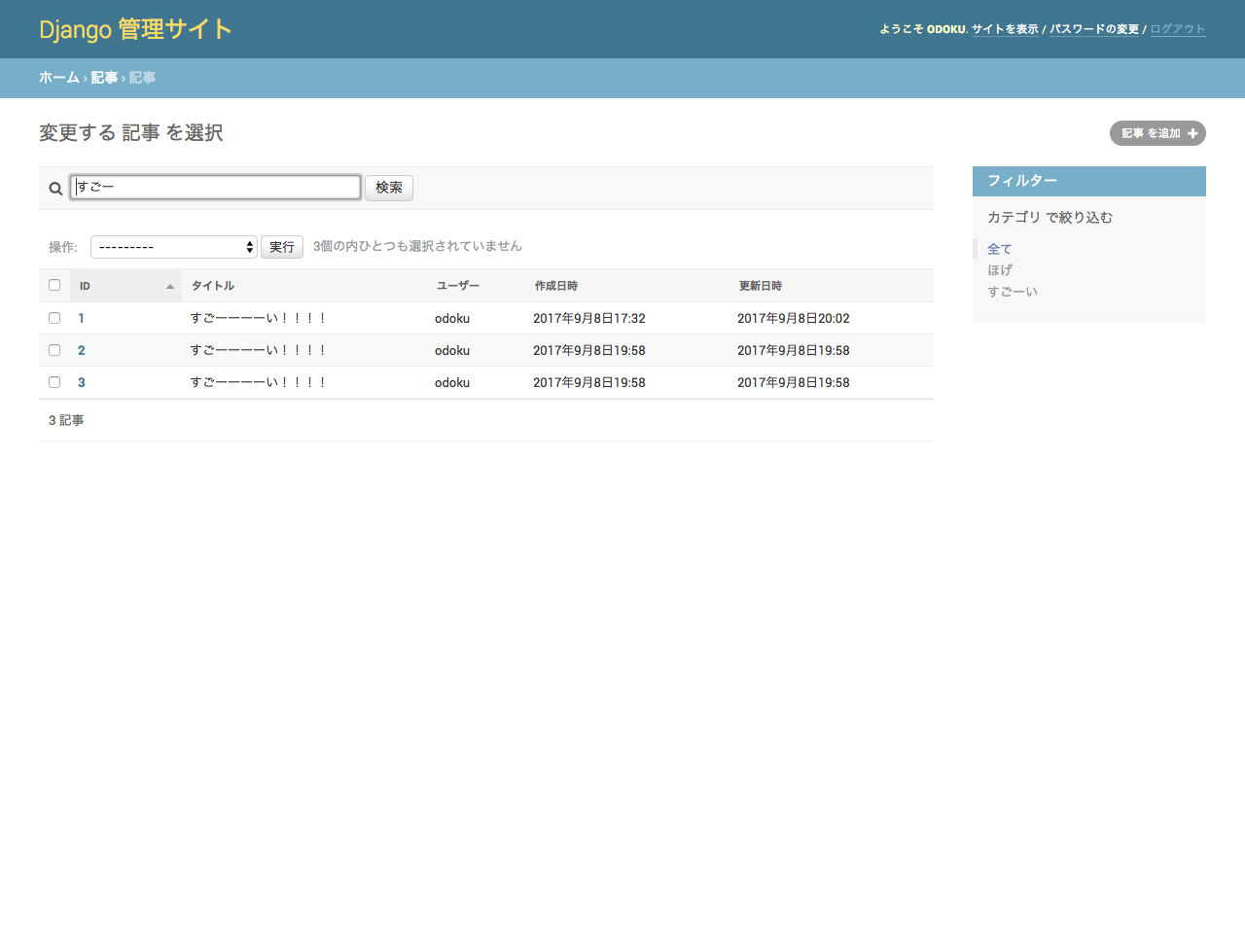
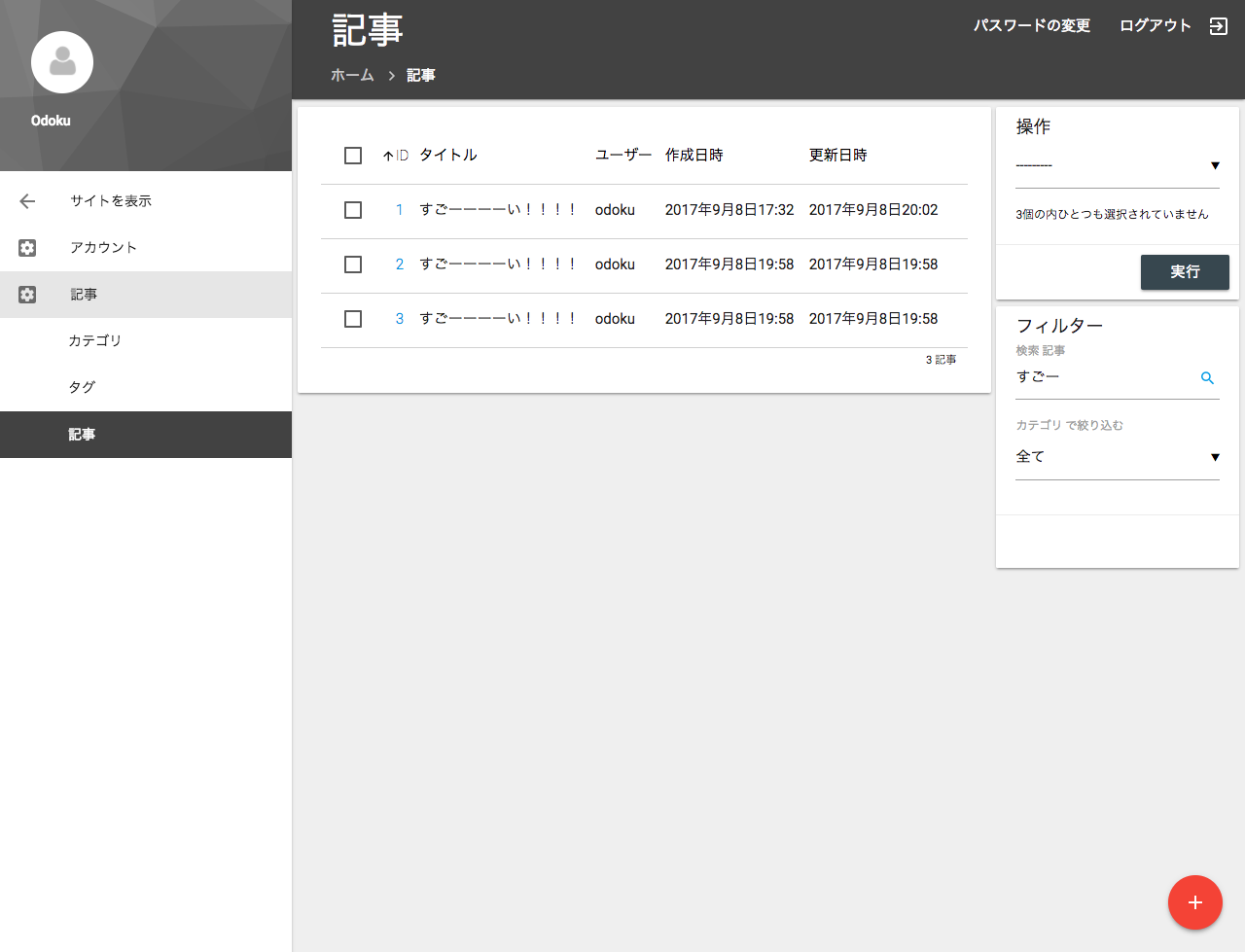
List
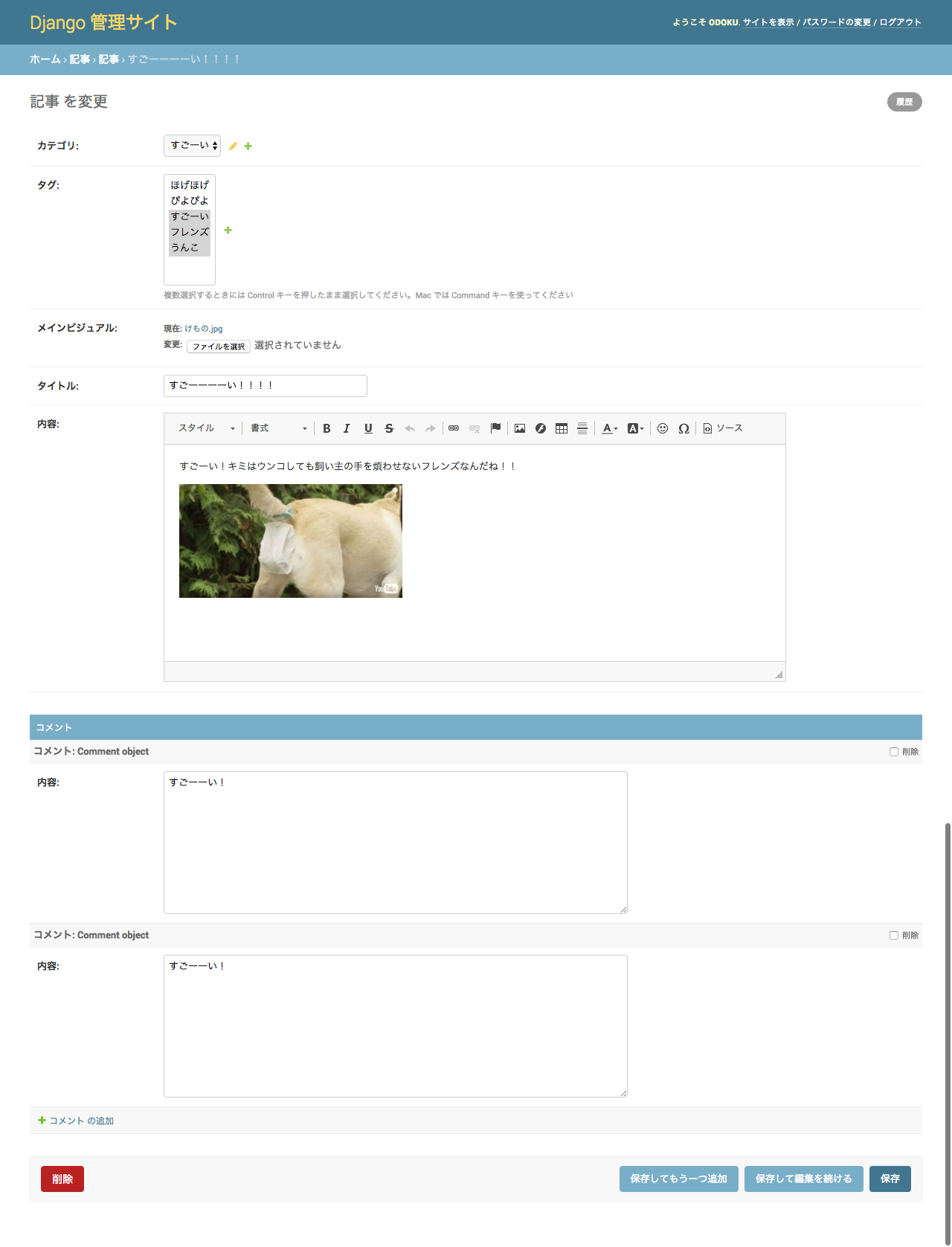
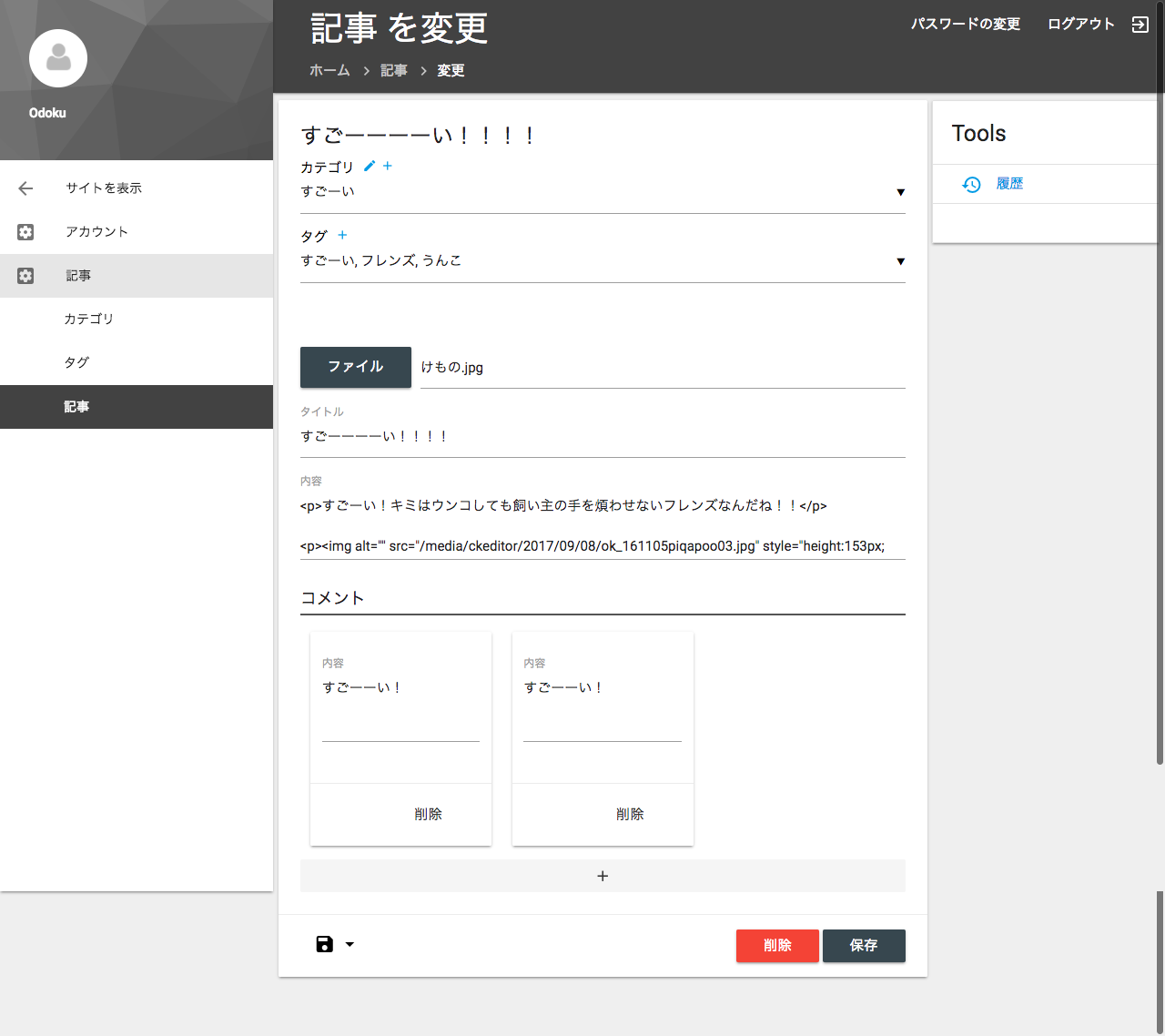
Edit
django-jet
Github: https://github.com/geex-arts/django-jet
Document: http://jet.readthedocs.io/en/latest/
Demo: http://demo.jet.geex-arts.com/admin/login/?next=/admin/
今回最有力の管理画面で御座います!
見た目もわりと綺麗ですし、ダッシュボードもカスタマイズ出来るし、基本的にはコレ使っておけばおk感ある。
Login
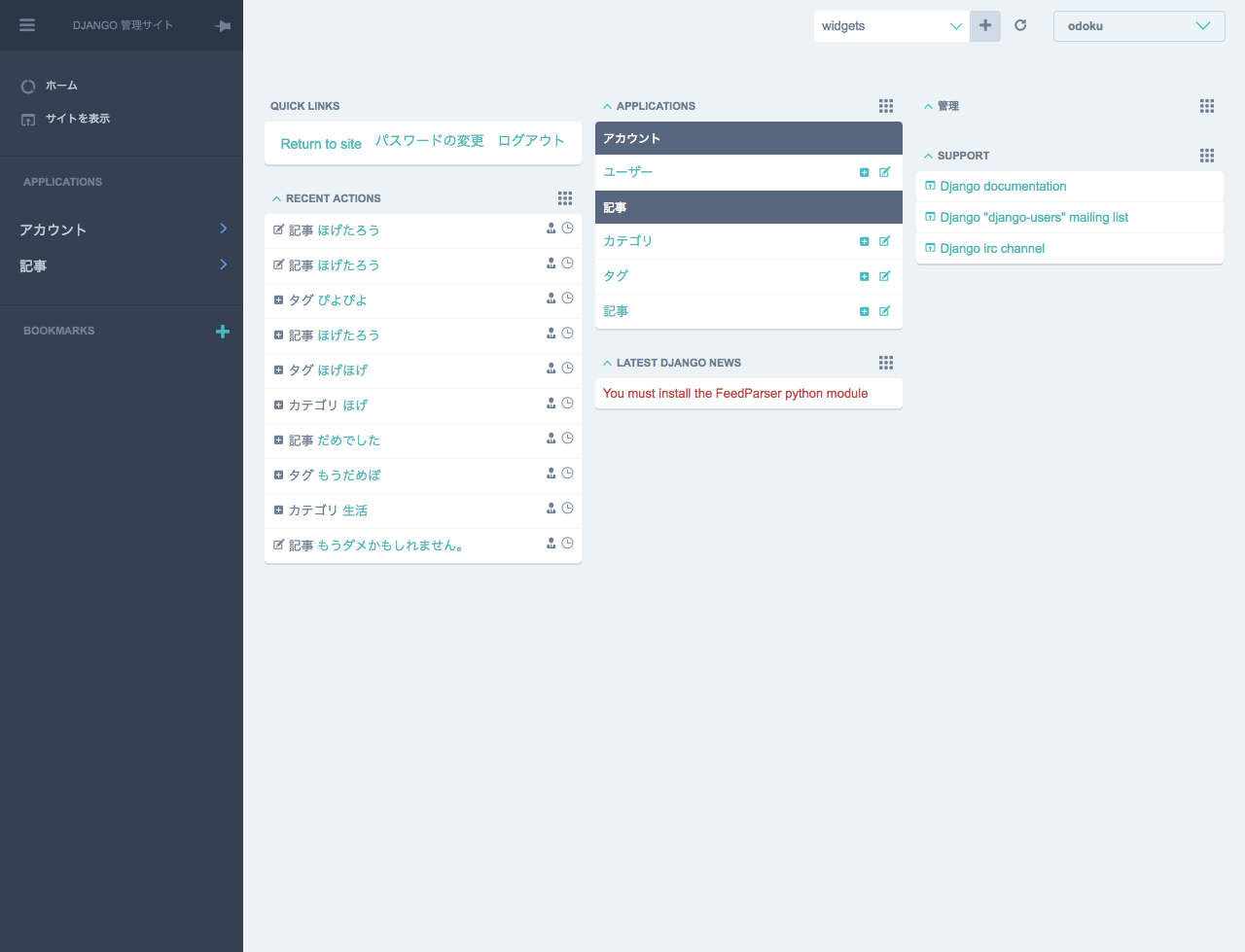
Dashboard
ウィジェットはドラッグで移動出来たりします。
クライアントのおじさん達にはかっこいいダッシュボード見せておけば大体喜んでくれるはず。
ちなみに、左メニュー下の BOOKMARKS には、任意のURLをブックマークとして保存出来ますよ。
よく編集するページとか、GoogleスプレッドシートのURLとか保存しておくと良いかも。
追加のページを管理画面に作って なんて要望も、とりあえずこれがあれば何とかごまかせそう。
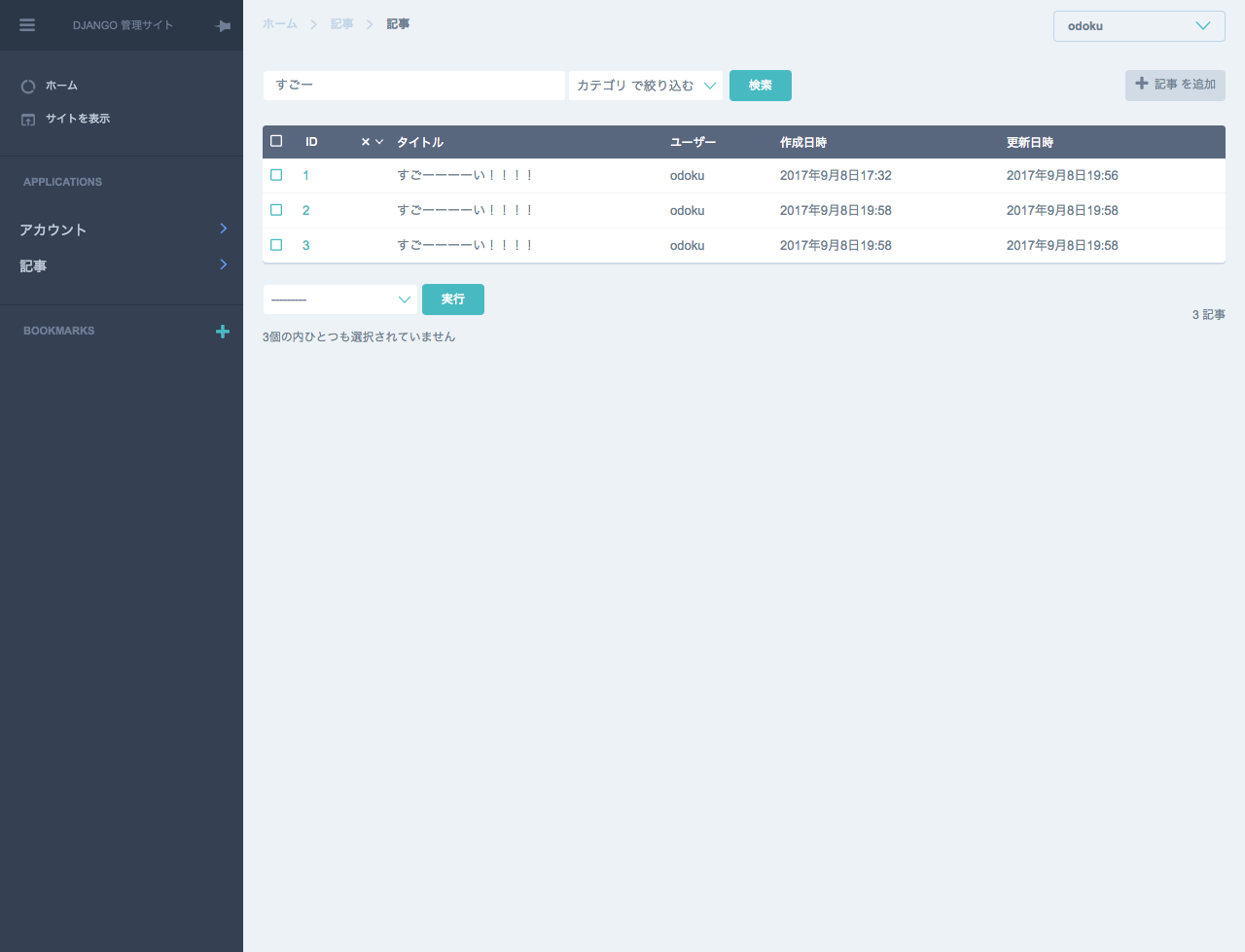
List
一覧もすっきりキレイ。
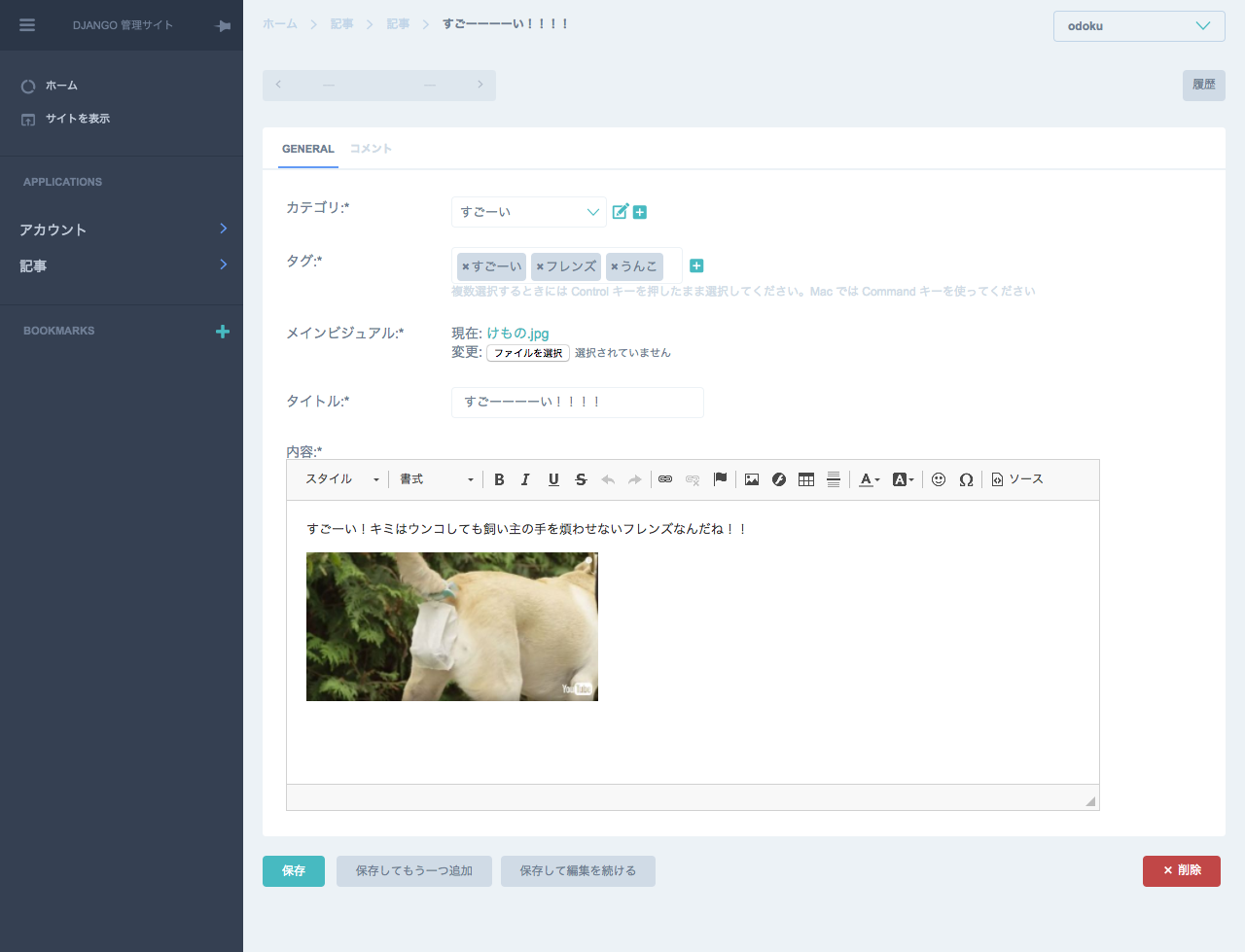
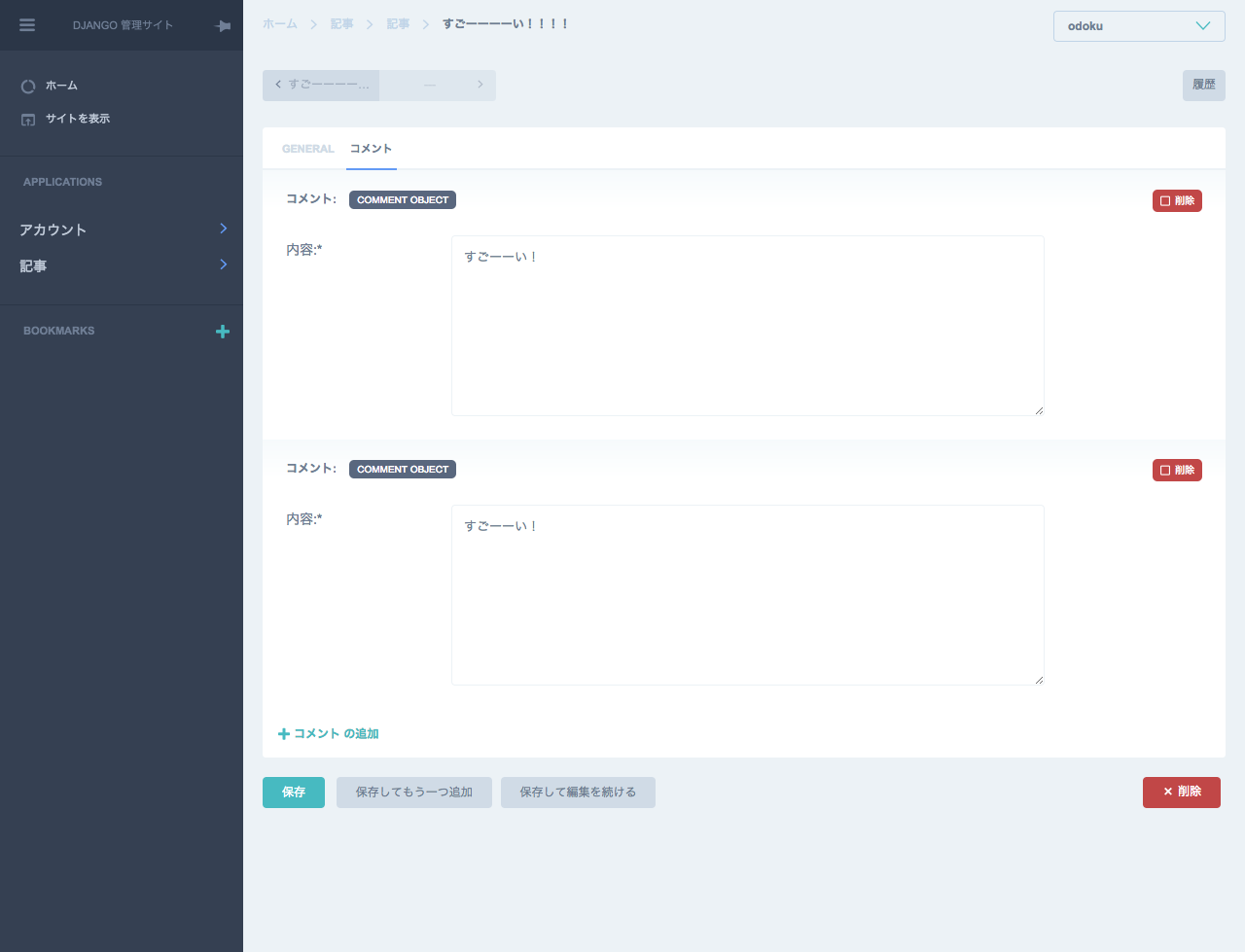
Edit
要素のマージンとかが微妙だけど、まあまあキレイっちゃーキレイっす。
ManyToManyField の項目が自動的に インクリメンタルサーチ のwidgetになってるのがステキ。
django-jet はインラインの要素を勝手にタブにしてくれる様です!
django-suit
Github: https://github.com/darklow/django-suit
Document: http://django-suit.readthedocs.io/en/develop/
Demo: http://djangosuit.com/admin/
こちらも中々美しげな見た目で御座います!
が!商用利用の場合は有料なのでご注意下さいませ。
しかし、それに見合うだけのカスタマイズ性が御座いますよ。
Login
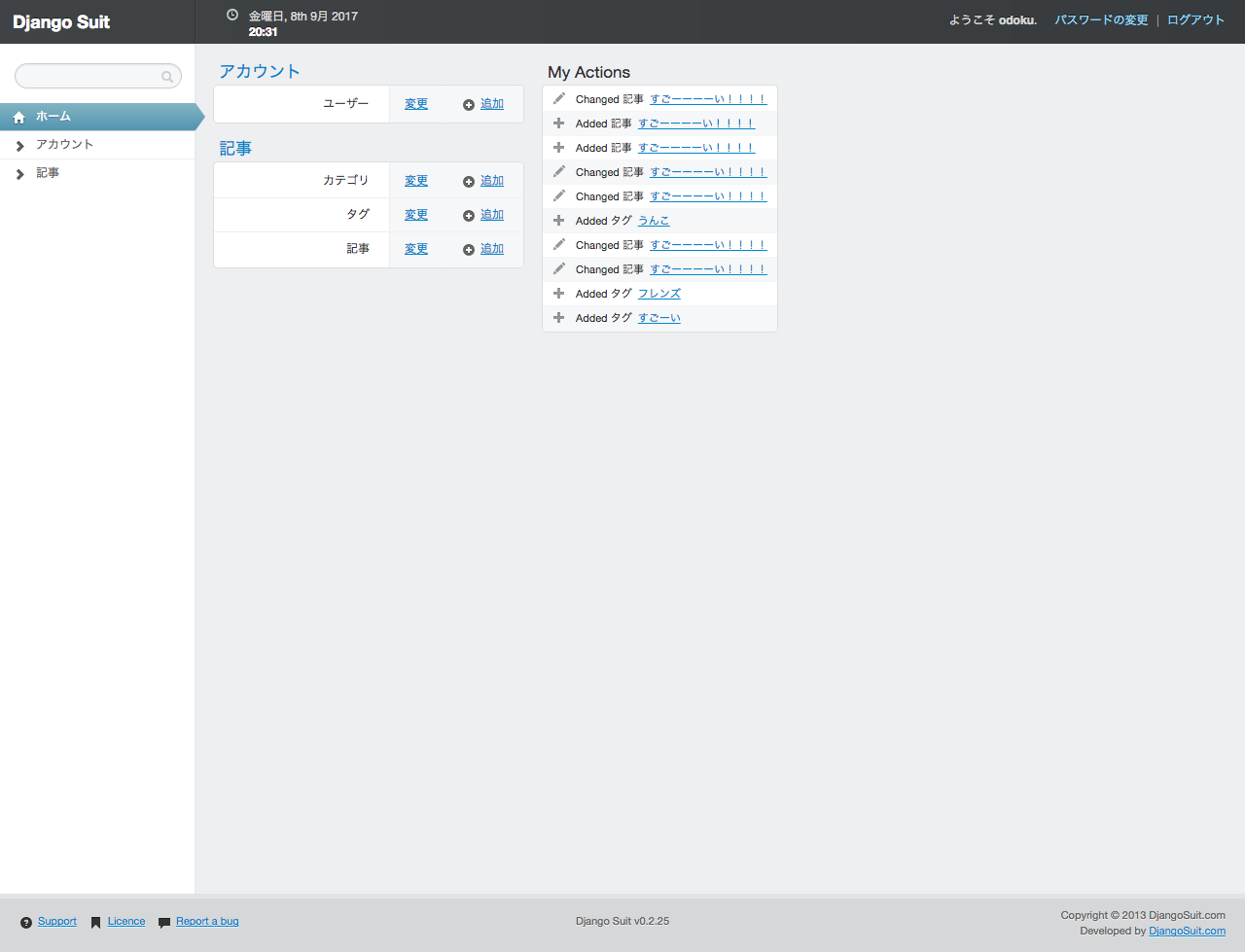
Dashboard
ダッシュボードのカスタマイズは出来ないご様子。。
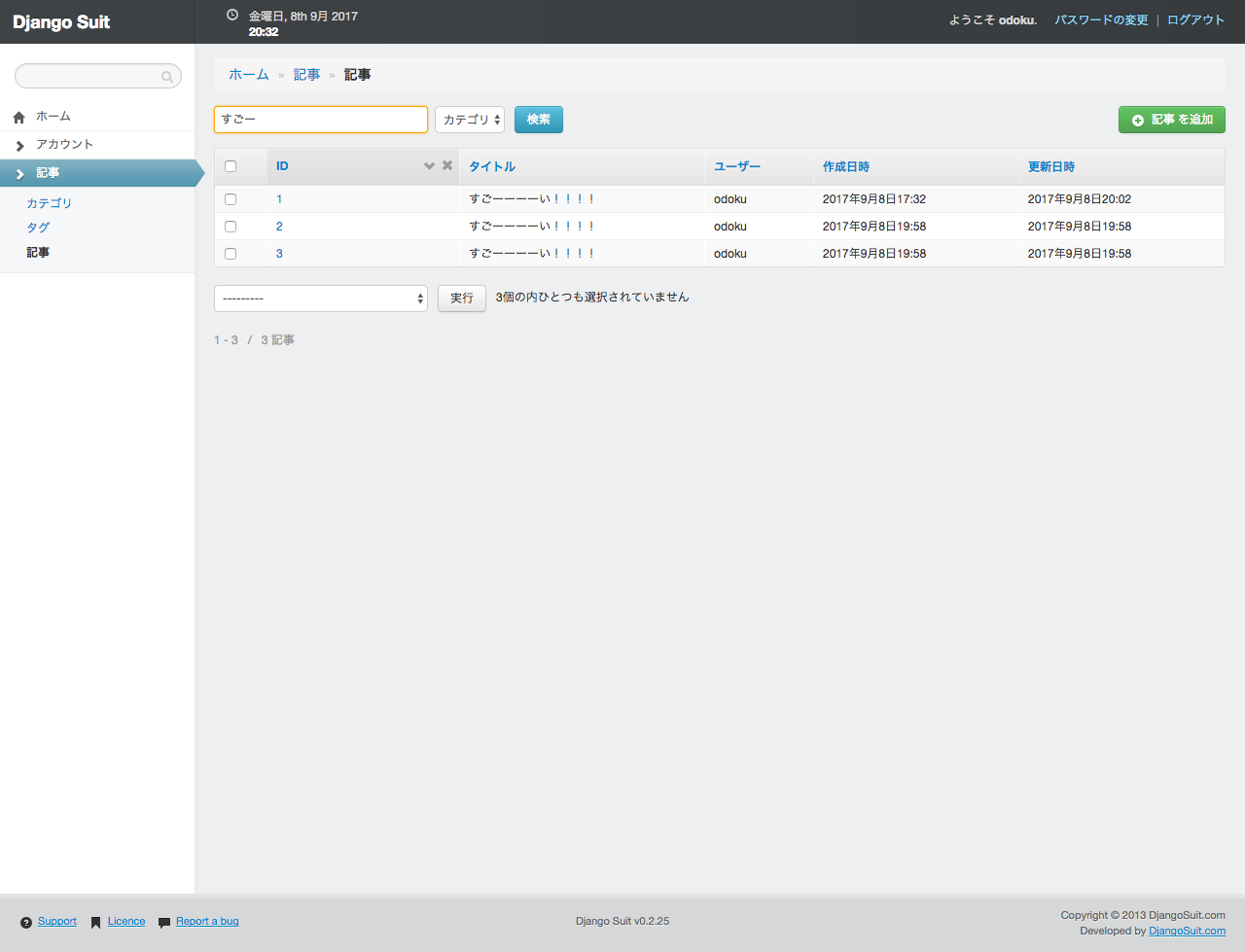
List
今回は実装してませんが、一覧ページで要素の並び替えが出来る機能を持っています。
おじさん達並び替えるの大好きなので、これは中々ポイント高いと思います!
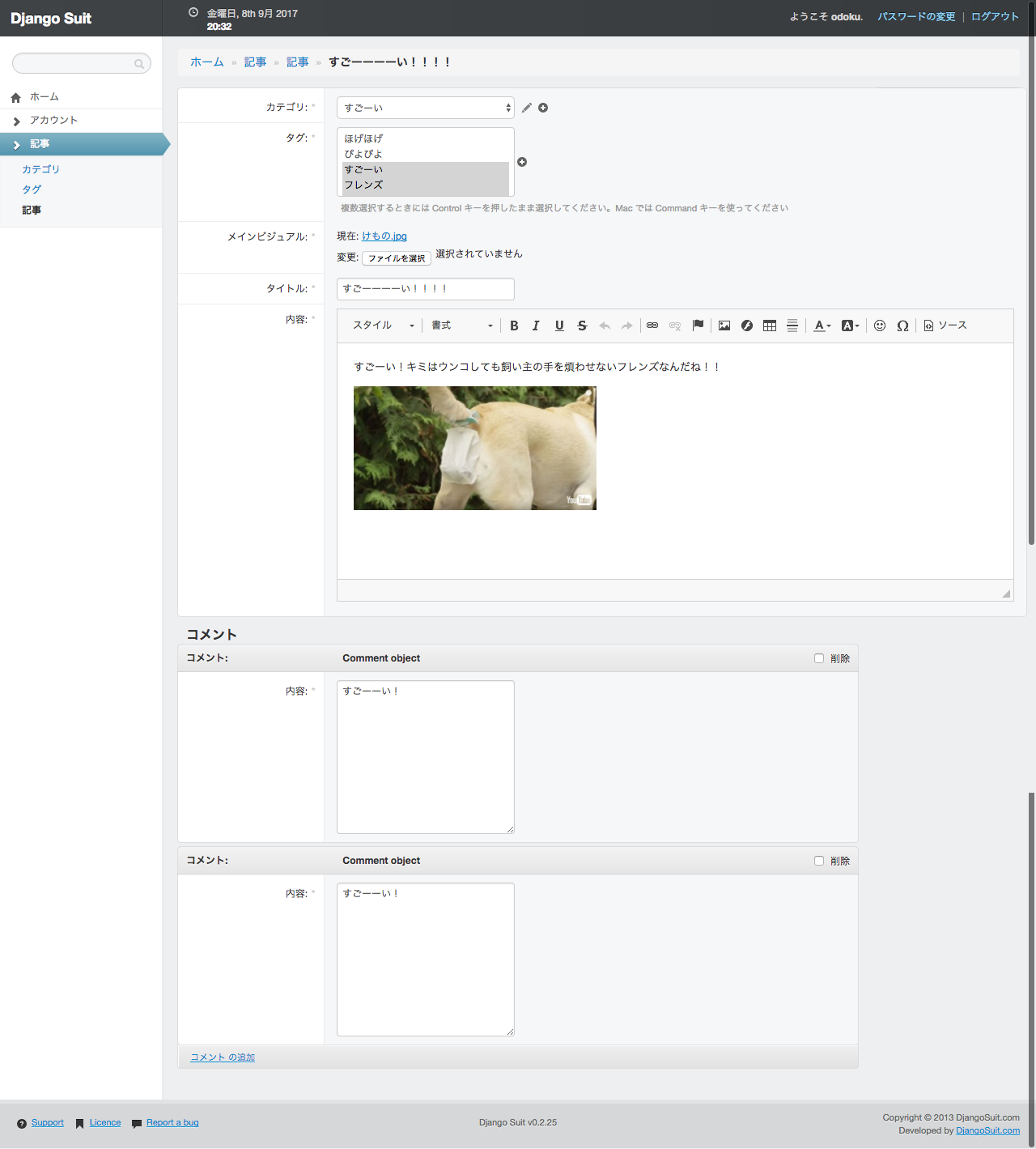
Edit
これも今回は実装してないですが、任意の項目をタブページに切り出す機能があります!
今気づきましたが、これ 保存 とかのボタンが表示されて無いですね。。
確認したら Wysiwygエディタ の横幅が固定値になっているのが原因だった様です。
普通に使う分にはちゃんと表示されるのでご安心ください!
django-grappelli
Github: https://github.com/sehmaschine/django-grappelli
Document: https://django-grappelli.readthedocs.io/en/latest/
見た目がちょっと古めかしい気もしますが、普通にキレイなUIの管理画面です。
grappelliも結構しっかりとカスタマイズ出来るので、自分でシコシコいじりたい人は良いかもしれません。
django-suit と違い無償で利用が出来ますよ!
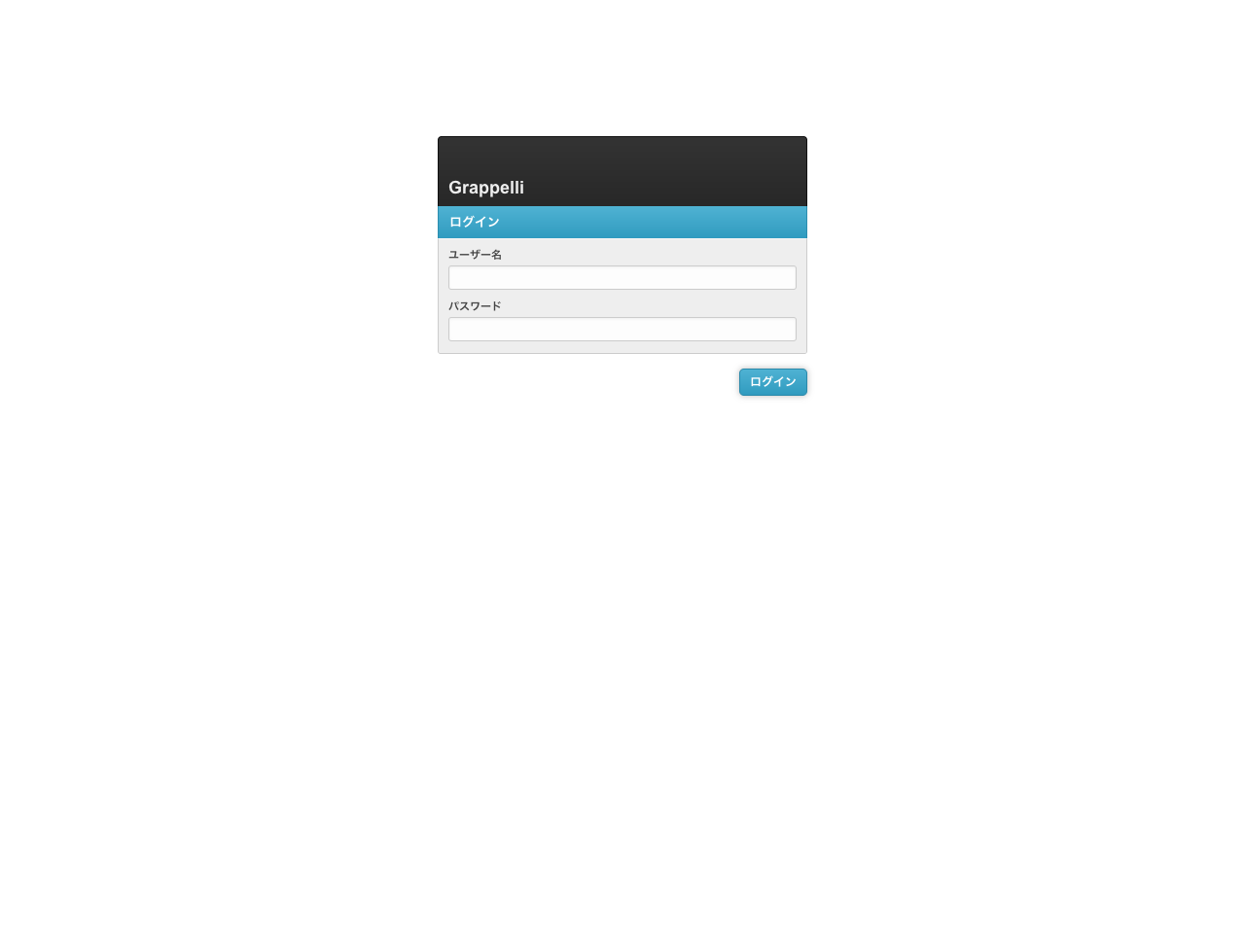
Login
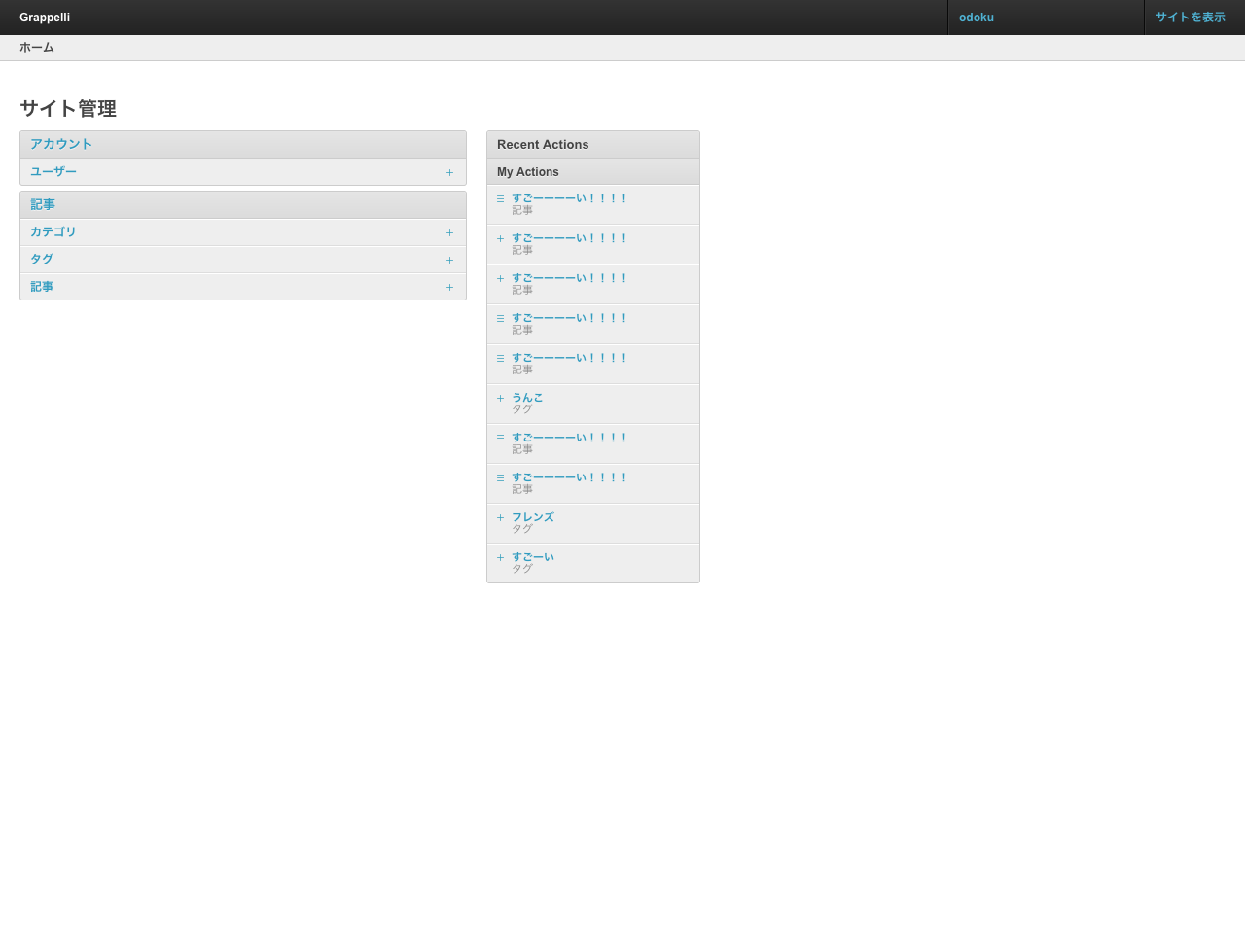
Dashboard
grappelliもダッシュボードのカスタマイズ機能を持っているのですが、
こちらはウィジェットを追加する様な感じではなく、ゴリゴリ実装していくタイプの様ですね。
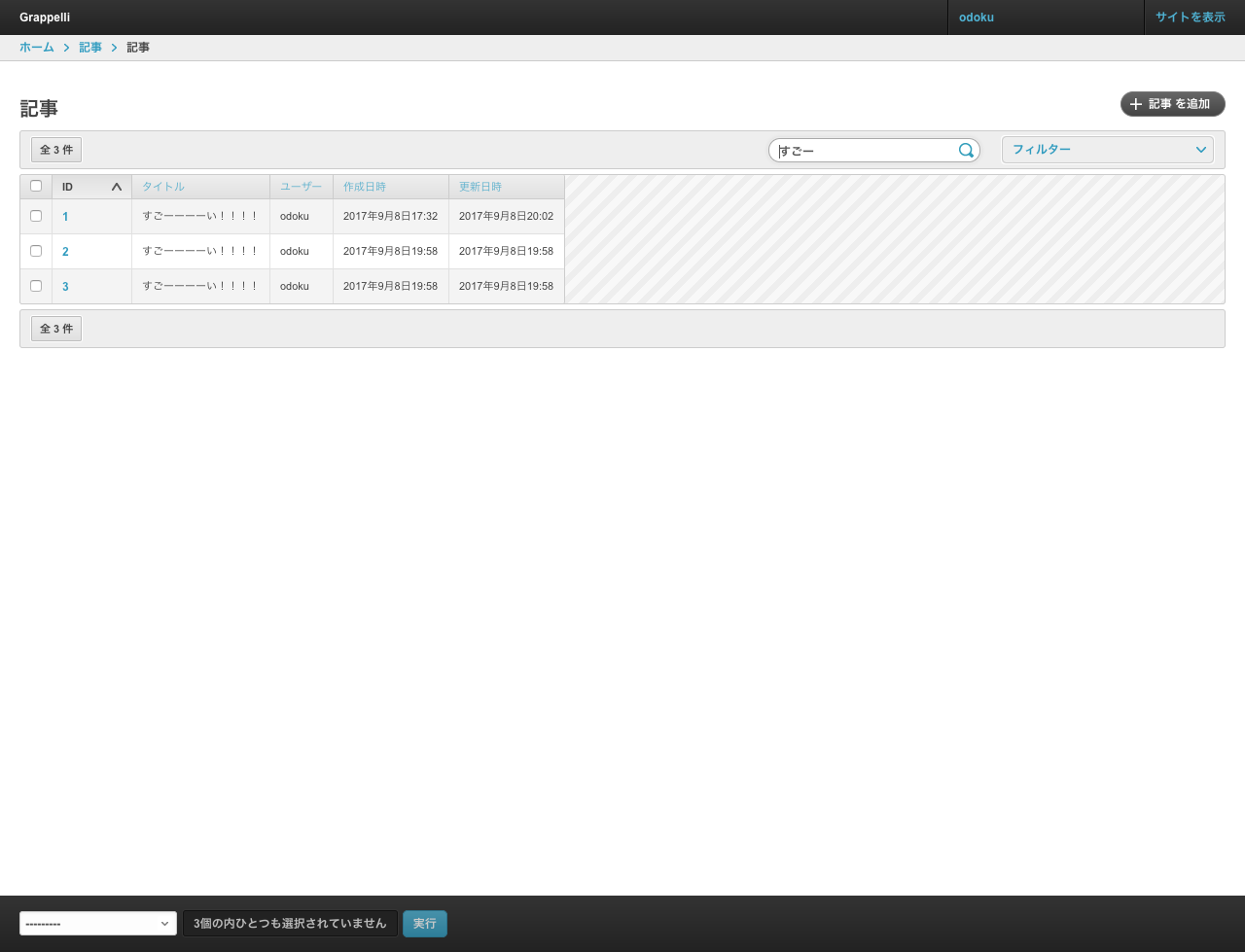
List
一覧のカスタマイズはあんまり出来なそう。。
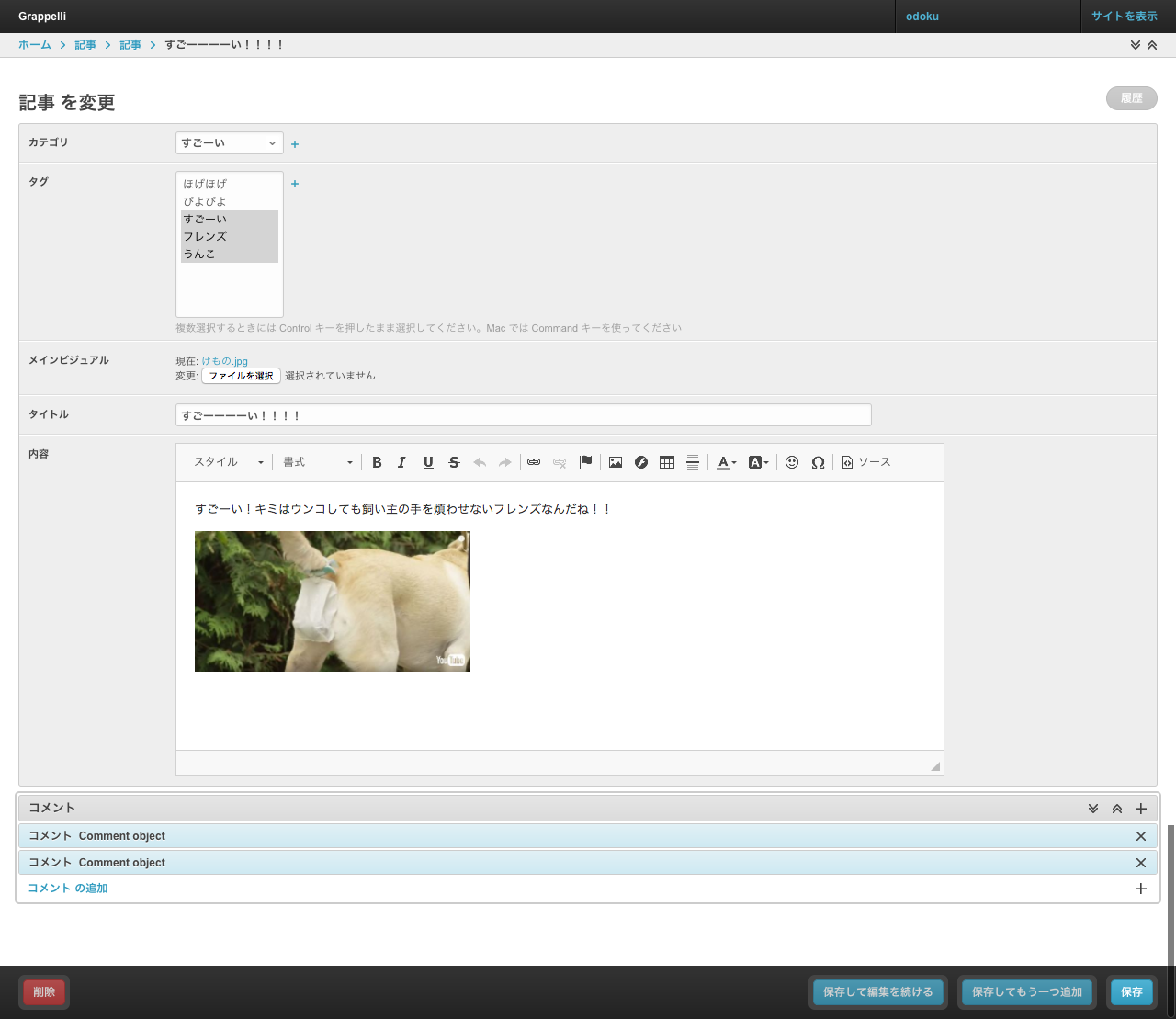
Edit
インライン要素の並び替えや
オートコンプリートなど、
中々痒いところに手が届く感じになっています!!
django-material
Github: https://github.com/viewflow/django-material
Document: http://docs.viewflow.io/material_admin.html
Demo: http://demo.viewflow.io/admin/login/?next=/admin/
Materialzieを利用して作成された管理画面の様です!
正直、拡張性がないどころか機能制限されるんで微妙な所ではありますが、
Djangoの管理画面らしからぬ見た目になるので割と面白いです。
Login
主張が強いw
Dashboard
なんかアイコンつけられる様ですよ!
これはちょっと良いなと思いました。
List
Google感出てる。
Edit
残念ながら Wysiwygエディタ が動いておりません!!!!
なんか調整すればイケるのかも知れないですが、力尽きました。。
StackedInline が 3カラム で並んでんのが良さげですが、横に長い要素の場合どうなるんだろうかとちょっと心配です。
まとめ
いかがでしたか!
記事書いててスクリーンショットあんま意味ないなと思いましたが、雰囲気が伝われば良いかなと思いました。
個人的には、さっくり作るなら django-jet で、がっつりカスタマイズするなら django-grappelli かなという感じです。
ただ、色々と便利な 管理画面様ライブラリ がDjangoにはあるのですが、それらがちゃんと動くかどうかも重要なので、
結局のところ無難なのは デフォルトの管理画面 なのかも知れません。
なにはともあれ、Djangoの管理画面便利なので皆さんもイジイジして使いましょうー◎