はじめに
この度、初めてのアドベントカレンダーを1人で完走することができました。
この記事が25日目最後の投稿です。
初心者エンジニアによる挑戦で、かなり苦戦しましたがなんとか達成できました。
本日は、完走した感想を書きたいと思います。一度このセリフ言ってみたかった😇
自己紹介
私は2023年9月1日にフロントエンドエンジニアとして自社開発のSaaS企業に入社しました。未経験独学で、薬剤師からの転職です。
- 言語 : JavaScript / TypeScript
- ライブラリ・フレームワーク : React / ReactNative / Astro
挑戦のきっかけ
全ての始まりは2023年12月1日の帰宅後でした。
Xを見ていてエンジニアにアドベントカレンダーという文化があることを知りました。(それまで化粧品のアドベントカレンダーしか知らなかった…)
Qiitaの特設ページを見ていると、プレゼント企画の下の方にとんでもないことが書かれていました。
完走賞 ∞名????????
アドベントカレンダーに1人で25記事以上Qiita記事を投稿した方全員を表彰?????
太っ腹すぎる!!こんな面白そうな企画があるならぜひ参加してみたい。
ってかQiitanぬいぐるみ可愛すぎる…欲しい…🥺
これまで記事の投稿は1回だけですし、そもそもアドベントカレンダーという文化があることすら知りませんでしたが、挑戦することにしました。
なぜ完走できたのか?
なぜエンジニアに転職して3ヶ月、記事もほとんど書いたことがなかったのに完走できたのか、分析してみました。4つポイントがあると思います。
- なんでもいいからとりあえず書いてみた
- その日学んだことを書けばネタには困らない
- 記事を書く目標を「質のいい記事を書くこと」から「自分の理解を深めること」に変えた
- 完全に理解することから逃げる
なんでもいいからとりあえず書いてみた
慣れるまで何を書いたらいいのかわかりませんでした。わからなかったので、なんでもいいからとりあえず書きました。
例えば、こんな記事。
エンジニアの方と関わるようになってから、よく聞くけど最初は意味わからなかったなーという言葉をランキング形式でまとめています。第1位の「本質」は冗談抜きに毎日聞いている気がします。
こちらは「VSCodeの色分け」というおそらくエンジニアにとって常識とされていることを話題にした記事です。
それまで色分けを意識せずにコードを書いていましたが、先輩とペアプロしていた時の何気ない会話で色分けの意味に気づくことができ、コードが読みやすくなったという話です。
こんな内容でいいのか?と思われるかもしれませんが、そんなことを気にしている余裕はありません。毎日書かないと完走できないですから。
言い訳する前にとりあえず書くしかないです。記事を書くハードルを限りなく下げましょう。 なんでもいいからとりあえず書けばいいんです。
その日学んだことを書けばネタには困らない
プログラミング初心者の方に特にお勧めしたいのが、その日学んだことを記事にすることです。実務でも独学でもなんでもいいので、その日学んだことから1つ選んで記事にします。
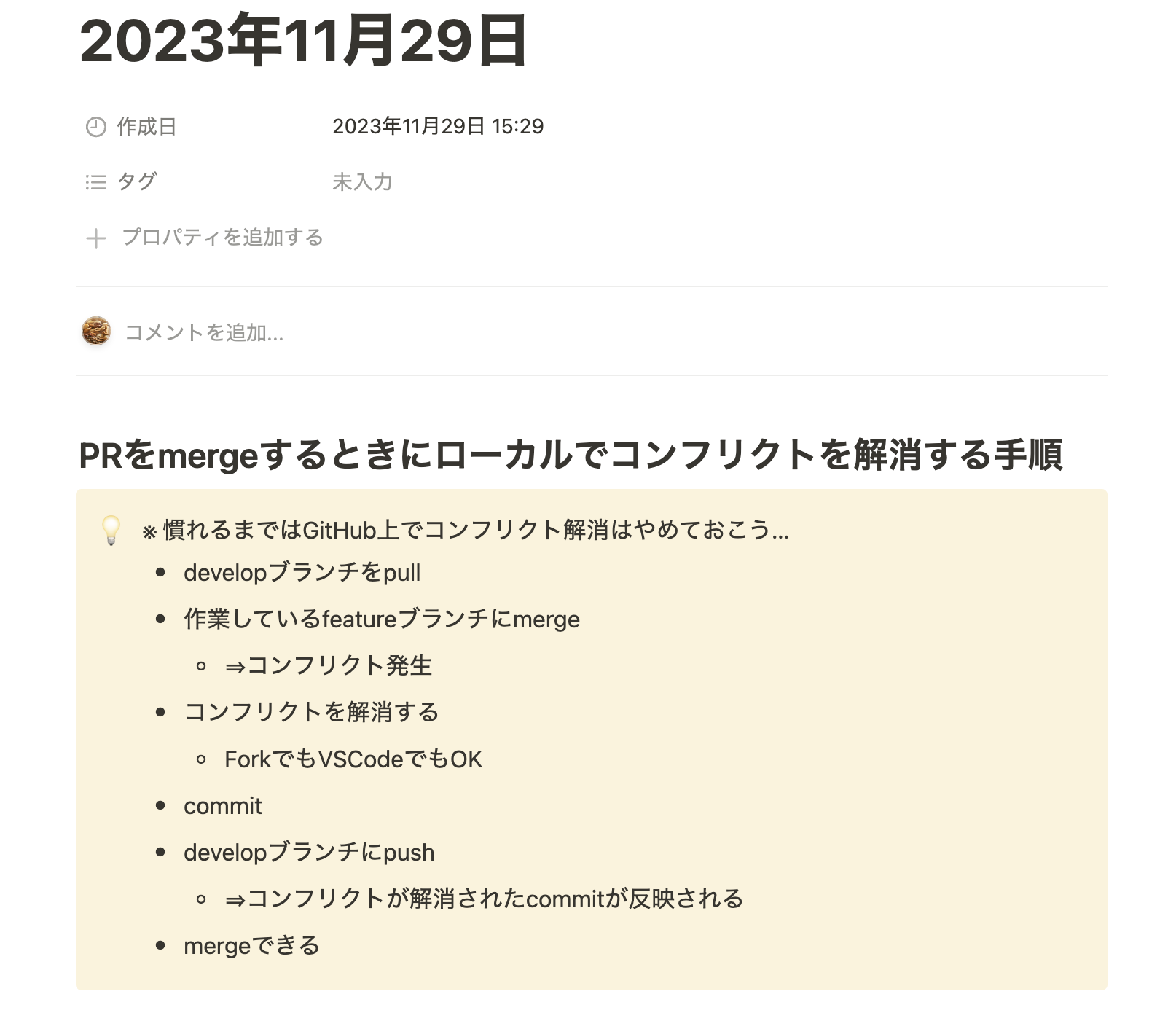
私は毎日実務で学んだことを以下のようにNotionにまとめています。エラーが起きてしまった時、それをどのように解決したかや、先輩に教えてもらったこと、自分で調べたことをまとめています。
これはメモ書き程度にまとめているだけなので、これを元に追加で調べたり文章を直したりして記事を書いていました。

例えば以下の記事は上記のNotionのまとめを元に書いた記事です。
このやり方を身につけてからは書くネタに困らなくなりました。
記事を書く目標を「質のいい記事を書くこと」から「自分の理解を深めること」に変えた
初めのうちは、いいね❤️がたくさんつくような濃い記事を書こうとか、誰も書いていないような記事が書きたいとか…さまざまな欲がありました。記事のクオリティを上げようとすると、1記事に時間がかかりすぎてしまいます。深夜2時まで記事を書いている…なんてこともありました。
そこで、記事を書く目標を 「自分の理解を深めること」 に変えました。後で自分で読み返したときに復習できるように備忘録として書き残しておく、ぐらいのイメージです。自分の理解を深めるためのアウトプットととして記事に書くことを意識してから、軽い気持ちで書けるようになりました。
完全に理解することから逃げる
実務で、非同期処理を理解できていないことがわかり、記事にまとめようと思いました。しかし、書籍や記事を読んでもさっぱりわかりませんでした。わからないままにしておくのも気持ち悪かったので、理解できているところまでは記事に書いて、それ以外は理解することから逃げました。だって難しすぎるよ…😭
いつかプログラミングを続けていたら、理解できる日が来るかもしれないと希望を持ちつつ、わかる範囲内で必死に書いた記事がこちらです。
挑戦して良かったこと
- 曖昧なことを記事に書けないという気持ちがもっと調べようという意欲につながる
- プログラミング初心者でも理解できるレベルまで噛み砕いて説明しようとすると、自分の理解が深まる
- 毎日記事を書けるんだという自信がついた
曖昧なことを記事に書けないという気持ちがもっと調べようという意欲につながる
前述の非同期処理についての記事など、本当か嘘かよくわからない内容を記事には書きたくないと思いました。chatGPTの回答は別手段でも調べて正しいか確認したり、他の関連記事を調べたりと、曖昧なところは調べようと意識できました。
プログラミング初心者でも理解できるレベルまで噛み砕いて説明しようとすると、自分の理解が深まる
自分もプログラミング初心者で、書籍などの難しい言葉が羅列されているのを見ると嫌になってしまうので、できる限りわかりやすく簡単な言葉で書くことを意識しました。人に教えているような立場で記事を書けるので、より理解が深まりました。
毎日記事を書けるんだという自信がついた
これが一番良かったことだと思います。挑戦して達成できたからこそ、自信を得ることができました。
挑戦して悪かったこと
- 毎日書くのは流石にしんどい
- プライベートな時間はほぼなくなる
当たり前ですが、とてもしんどい1ヶ月でした。プライベートの時間はほぼありません。休日もクリスマスも毎日記事を書いていました。エンジニアの鏡ですね😇
終わりに
正直Qiitanぬいぐるみという明確なゴールがなければ、挫折していたと思います。
動機は不順だったかもしれませんが、完走できたことで達成感と自信を得ることができました。
記事を書くことに対して感じていたハードルも自分で下げることができたので、これからも記事にアウトプットしていくことを習慣にしていきたいです。
それではメリークリスマス!!!🤶🎄
