はじめに
私は約半年前の2023年9月1日に自社開発のSaaS企業に入社しました。
未経験独学で、薬剤師からの転職です。転職活動についての詳細はこちらをご覧ください。
本記事では、この半年間の実務を月ごとに振り返り、経験と学びを共有します🙌
また、独り立ちできるように上長に毎月の目標を立ててもらっていたので、併記します。
IT業界は未経験でわからないことだらけでしたが、半年経った今では新規機能の実装を設計から一人で行えるようになりました。他部署との要件相談やバックエンドチームとの連携もできるようになりました。先輩たちの手厚いサポートのおかげです。
そして、半年間の実務経験を経て、2月末で無事にOJT研修を卒業することができました🎉
本記事はその節目の振り返りです。未経験からキャリアチェンジを目指す方々やエンジニア育成に携わる方々の参考になれば幸いです🍢
対象読者
- 未経験からキャリアチェンジを目指す方
- エンジニア育成に携わる方
半年間の振り返り
9月 「Reactラーニング期」
目標
- 業務に慣れる
どんな時期だったか
入社前は主にRuby on RailsでWebアプリケーションを作る学習をしていたのですが、入社後に配属されたのはなぜかやったことがないReact/TypeScriptを書くフロントエンドエンジニアでした🤔
そのため、入社直後はReact/TypeScriptの学習期間となりました。9月はタスクをこなしながら業務の進め方を学び、プロダクトの仕様を理解してReactに慣れる期間でした。
入社1週目はReactのラーニング、2週目からOJT研修として実務に携わりました。初めてのタスクは、「表形式でデータ一覧を表示するコンポーネントにて、各行にマウスホバーしたときに背景色を変える機能」 の実装でした。詳しくはこちらの記事をご覧ください。
初めは早く業務に慣れるために、全工程を先輩と一緒に進めました。
私の会社はフル出社で、先輩と席が隣同士でありいつでもすぐに質問できる環境が整っています。先輩はどんな質問にも快く丁寧に対応してくださいました。今でもその姿勢は変わらずで、先輩にはとても感謝しています🙏
思い出のタスク
プロダクトの海外決済機能をほぼ全工程ペアプロで実装しました。難易度の高いタスクでしたが、先輩が工程を細かく分けてくれたおかげで、1つずつステップを踏みながら実装できました。
タスク中は毎日新しい技術を学びました。しかし、それを十分に消化しきれていないことに気づきました。ペアプロ中は理解できても、後から1人でコードを読み返すと 「なんでこういう実装になったんだっけ?🤔」 と説明できない箇所がありました。学んだことをアウトプットする時間が必要だと感じ、Notionへのアウトプットを開始しました。インプット量が多い日は上長に依頼して、業務時間内に30分~1時間程度、復習・アウトプットする時間を設けてもらいました。
新しい知識をインプットしても、それを誰かに説明できるレベルまで理解していなければ、すぐに忘れてしまいます。アウトプットによって、自分なりの言葉で知識を置き換え、考えや感想も書き残すことで、振り返りがしやすくなりました。この習慣は現在も続けています🙌
私の会社では毎日上長に進捗を報告しています。初めの2ヶ月ぐらいはNotionのリンクを添付し、その日に学んだことを共有していました。上長からのコメントが残るのでNotionを読み返す楽しみができました🎉
技術力(できるようになったこと)
- 開発フロー理解
- Git flow
- VSCodeでファイルやpropsをたどって該当箇所を探しに行く方法
- テストコンディションの書き方
- Reactの基礎
- TypeScriptの基礎
- useTranslationを使った翻訳対応
- stateによって画面を切り替える
- queryパラメーターを使った情報のやり取り
- Reduxの仕組みと使い方
10月 「スマホアプリ開発参入と病み期突入」
目標
- 変数名に気を遣えるようになる
- if文や配列操作、スプレッド構文などの文法を使いこなせるようになる
- Reactのコンポーネントの階層を自分で辿れるようになる
どんな時期だったか
10月からWebアプリの開発に加えて、デスクトップアプリの開発と、React Nativeを使ったスマホアプリの開発に携わるようになりました。React Nativeは、Reactの知識があればすぐに動くスマホアプリが作れることに感動しました🎉
下旬には60時間を超える大規模タスクに着手しました。うまくタスクを進めることができず悩んだ時期でした。いわゆる 「病み期」 です🥺
思い出のタスク
プロダクトの料金体系を変更するタスクを任されました。「支払いに関わる重要なタスクを入社して間もない私に任せて大丈夫なのか?🤔」と不安を感じたものの、今となっては早い段階から責任の重いタスクに携われたのは貴重な経験だったと前向きに捉えています。(当時はマジで意味わからんと思っていた😇)
実装内容は、過去の料金体系からの書き換え作業、UIの修正、海外決済対応、デザイナーがコーディングしたサービスサイトをもとにプロダクト内の料金表の作り替えでした。
このタスクで難しかったのは仕様の理解でした。実装時には課金導線の仕様書が存在しておらず、先輩に確認しながら要件と設計をもとに実装を進めていきました。実装中にバグが次々と見つかったため、タスクの途中で、決済回りの仕様を整理し直す時間を設けました。仕様理解とバグ対応に時間をかけてしまい、当初の工数見積もりよりも3倍かかってしまいました。
工数見積もりとの大幅なずれに焦りを感じ、頭がパンパンになってしまいました。先輩には「経験が浅いうちはそういうものだよ」と慰められましたが、終わりが見えずかなりしんどかったです😭
そこで先輩と、見積もりと実績に差が出てしまった要因を以下の2軸で分析しました。
- a. 当初見積もりでカバーできていなかった機能
- b. 開発スキル不足や知識不足により遅延
状況を整理したことで漠然とした不安から「何をすべきか」を明確にすることができました。結論として、少ない設計で渡された場合、この時の実力では仕様の理解と実装に時間がかるので3倍のバッファーが必要だとわかりました。
単に「タスクが遅れている…もっと頑張らないと!😓」と焦るだけでは何も解決しないので、原因を分析し対策を立てることが重要だと学びました。
新しいことの連続で不安を感じていましたが、そういうときこそ、先輩と悩みや状況を共有し、一緒に対策を立てていくことが大切だと気づきました。どうしても1人で解決できない時は、悩む前に周りに助けを求めるようにしています。
技術力(できるようになったこと)
- filterメソッド、everyメソッドなどの配列操作
- 型の辻褄を合わせる方法
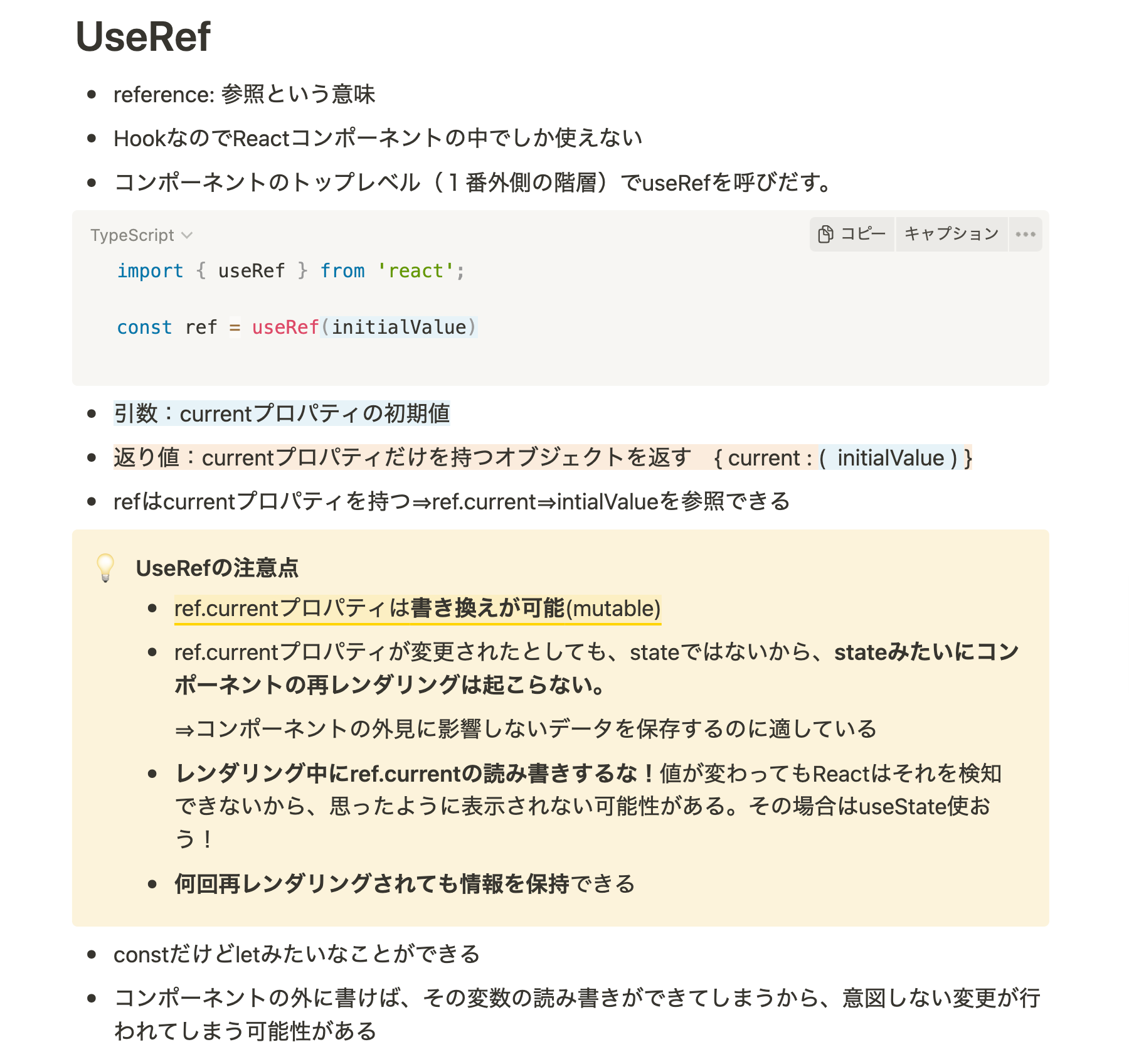
- refとstateの違い
- refを使ったDOM操作
- 楽観更新
- WebSocketイベントのハンドリング
- Dateオブジェクトを使った日付の取得
11月 「初めての大規模機能追加」
目標
- プロダクトのデータモデルについて把握する
- 設計ありでReact Nativeを使ったスマホアプリの開発をできるようになる
どんな時期だったか
11月になり、これまで学んできたことを活かせるようなタスクが増えてきました。一方で、「APIコールしてサーバーから情報を取得し結果を表示する」といった基本的な実装でも、一人で行うと書き方がわからない😭などの課題も感じられました。
また、React Nativeを使った新機能・新画面の追加実装にも取り組みました。
思い出のタスク
2段階認証周りの機能を追加することになり、先輩エンジニアと分担してタスクに取り組むこととなりました。私は、スマホアプリの2段階認証設定機能と、2段階認証が強制されている場合の通知画面の実装を担当しました。
新しい画面を追加するのは初めてだったので、先輩とペアプロを行いながらひとつひとつ手順を学びました。特に苦戦したのがUIの実装と画面遷移でした。
<View>や<Text>などReact Nativeならではの記述に慣れるのが大変でした。フレックスボックスで縦方向にコンポーネントが積み上げられていくため、Webと同じ感覚でスタイリングができず、UIの実装だけで時間がかかりました😢
また、Webアプリとは画面遷移の方法が異なるという点も難しかったです。
今回は、2段階認証が強制されている場合の通知画面から、2段階認証を設定する画面に遷移する必要がありました。
UI自体は2段階認証設定画面と同じものを表示するのですが、通知画面から同じ画面に遷移するだけでは全ての要件を満たせませんでした。そこで、画面を分けて実装し、propsを変更してUIを使い回すという対応をしました。
先輩とノートに画面遷移図を書き、コンポーネント設計を考えながら、理解を深めつつ実装を進めていきました。とても難しい作業でしたが貴重な経験でした🙌
さらに、このタスクは新機能のリリースだったため、他部署との連携が必要でした。先輩がタスクを進める手順を間近で見ることができました。実はこの機能は新規プロダクトでも実装が必要で、2月には私1人で全工程を担当することになります。今振り返ると、このとき実装を理解できたからこそスムーズに進められたと思います。
技術力(できるようになったこと)
- React Nativeのスタイリング
- React Navigationを使った画面遷移の方法
- 画面遷移時のパラメーターの渡し方
- OAOO原則に則ったコンポーネント分割
- サーバーからデータを取得して描画する手順
- PRをmergeする際のローカルでのコンフリクト解消手順
- 配列から型を生成する方法
12月 「新規プロダクトのサービスサイトの立ち上げ」
目標
- JavaScript/TypeScriptの文法面での不安をなくす
- Reactのレンダリングの順番や、useEffectの発火タイミング等を理解する
どんな時期だったか
12月は新規プロダクトに参入するための準備期間でした。Astroというモダンなフレームワークを学び、新規プロダクトのサービスサイトの立ち上げに携わりました。技術的な学びだけでなく、チームワークの大切さや、他部署との協力の重要性も実感できた月でした。
また、プライベートで 「Qiita Advent Calendar2023」ソロ完走チャレンジを達成しました🎉詳しくはこちらの記事をご覧ください。
思い出のタスク
新規プロダクトのサービスサイトをAstroで実装することになりました。フロントエンドエンジニアチーム全員で新しい技術を学ぶ貴重な経験ができました🎉
私はサービスサイトのうち、問い合わせや資料請求などのフォーム系機能の実装と、ハンバーガーメニューなどの動的コンポーネントの実装を担当しました。
フォーム系機能の実装では、初めてreac-hook-formを使い、バリデーションをかけました。既存プロダクトのソースコードを見て真似しながら実装しました。これまでフォームの追加実装をしたことがなかったので良い経験になりました。
またこのタスクでは、私はHTMLだけを担当し、CSSはデザイナーの方が当ててくれました。他部署のメンバーと協力しながら進めるのは初めてだったので、進捗を共有したり、DOM構成を確認するなど、コミュニケーションをとりながらタスクを進めることができて楽しかったです🙌
私の実装だけでは素のHTML状態だったので、デザインが当たって、実際に動作するのを見た時は綺麗すぎて感動しました!😳
他部署と関わることで、チームとしてプロダクトを作り上げる楽しさを味わうことができたタスクでした。
また、CEOとのUIレビューを通して学んだことがあります。
私の会社では、エンジニアの業務にCEOとのUIレビューが組み込まれています。UIが変更になるタスクでは、実際の画面を見せながら対面でUIの確認を行います。エンジニアからCEOに直接要件を相談したり、その場でコーディングを行いながらUIを修正することもあります。
これまでは先輩に同席していただき、サポートを受けながらUIレビューを行っていたのですが、この頃から1人で実施するようになりました。CEOと直接対話するのは緊張しますが(いまだにちょっと手が震える😓)、プロダクトに対する思想や論理的思考など、普段のコーディング業務だけでは学べないことを教わっています。
あるとき、相談事項をうまくまとめられておらず、CEOから「MECEじゃない」「論理的思考ができていない」とダメ出しを受けました。しかしCEOはダメ出しだけでなく、丁寧に時間を割いて指導してくださいました。
後日、別のタスクのUIレビューで、教わったことを活かし相談事項を表にまとめて提案したところ、「その姿勢いいね!👍」と褒めていただきました。完璧とは言えませんでしたが、挑戦して良かったと思えました。以降、プロダクトをより良くするために積極的にアイデアを提案するようになりました。
相談事項を論理的にまとめる技術は未だに苦手なので、練習して磨いていきたいです。
技術力(できるようになったこと)
- Astroを使ったReactの実装
- SSG(Static Site Generation)とSSR(Server Side Rendering)の使い分け
- react-hook-formを使ったフォームバリデーションの実装
- refとstateの使い分け
- 論理的思考に基づいた提案
1月 「初めての詳細設計」
目標
- 設計から自分で行い、設計のレビューありで実装できるようになる
どんな時期だったか
1月から、自社の新規プロダクトの実装に着手しました。
70時間を超える大玉タスクと格闘した1ヶ月でした。詳細設計から着手し、コンポーネント設計、画面の追加、APIリクエストなど、初めて一通りの実装を任されました。
思い出のタスク
新規プロダクトの「ごみ箱機能」の実装を任されました。
削除したアイテムを一定期間保存し、一覧で表示する機能です。一覧からアイテムを選択し、復元または削除することができます。
このタスクは基本設計のみで詳細設計がない状態からのスタートでした😱
これまで、先輩の設計に自力で設計を書き足すことはありましたが、詳細設計を0から書いた経験はありませんでした。
当初は 「自分で詳細設計を書く」 という発想がなかったので、いきなりコーディングを始めてしまいました。
既存プロダクトのソースコードを参考にしながら実装を進めていましたが、「無限スクロール」の実装がわからず行き詰まってしまいました。先輩から実装方法を教わり、一旦動くものはできたものの、なぜ動いているのか自分の言葉で説明できませんでした。
さらに、詳細設計なしで実装を進めたことで、コンポーネント設計を途中で見直す必要が出てきました。
頭で整理できなくなり、「何がわからないのかわからない状態」 に陥ってしまいました😞
このままではまずいと思い、先輩に相談したところ、課題が見えてきました。
- ReactやJavaScriptの慣れていない機能が複数絡むと、自分で書けない
- 実装したことがない機能を実装する際、その機能への理解が足りていない
- 粗い設計の場合、どのような手順でタスクを進めていけばよいかわからない
先輩から詳細設計を含めたタスクの進め方を教わりました。さらにCTOから、要件を元に振る舞いと属性を整理し、詳細設計する方法を直接指導していただきました。実際にWeb版のごみ箱機能の詳細設計を一緒に書きながら、ポイントを学びました。
同様の機能をスマホアプリで実装した際は、教わったことを元に1人で詳細設計を書いて設計レビューを受けました。同じタスクを2回設計したことで、無限スクロールの仕組みもよく理解することができました。
なんとか壁を乗り越えて、70時間超えのタスクをやり遂げることができました。初めて一連の実装を担当したことで、自分の手で新機能を作り上げた実感と自信を持てました。デプロイ時にはバグが出ないかとても不安でした…無事リリースでき、とても嬉しかったです🎉
そして何より、「詳細設計なしでコーディングを始めてはいけない」 ということを身をもって学びました😓
技術力(できるようになったこと)
- APIリクエストと結果の画面への描画(useEffect)
- カスタムフックの使用
- 詳細設計の方法
- keyを使ったstateの初期化
- 無限スクロールの仕組み
- コンポーネント設計の考え方
2月 「OJT研修卒業」
目標
- 1人でバックエンドチームとの連携ができるようになる
どんな時期だったか
新規プロダクトの実装に慣れ、詳細設計からタスクに携わり、他部署と連携しながらタスクを進められるようになってきた時期でした。
これまでの実績が評価され、2月末でOJT研修を卒業できました🌸
思い出のタスク
新規プロダクトに2段階認証周りの機能を追加することになりました。11月は先輩と一部ペアプロで実装しましたが、今回は全工程1人で実装することになりました。半年間学んできたことの腕試しのような気持ちで挑みました🔥
このタスクでは詳細設計から行いました。過去の反省を活かし、よりわかりやすいコンポーネント設計となるようにpropsの渡し方や構成を工夫しました。
また、詳細設計をもとにコミット単位で工数の見積もりを立てました。まだ見積もりと実測値のずれはありますが、経験を積みながら感覚を身につけたいです。
このタスクでは事前に先輩と相談した上で、ビジネスチームと細かな要件を相談しました。ボタンを非活性にする条件や、ユーザーの操作時にアラートとトーストのどちらを表示するかなどの相談を自ら行いました。
バックエンドチームとも連携し、必要なデータを返してもらうためにAPIの変更を依頼したり、500エラーが出た際にエンドポイントについて質問するなどしました。
エンジニアとしてコードを書いて実装するだけでなく、自ら考えて行動し、タスク全体をコントロールできた実感がありました。
この実績が評価され、OJT研修を無事卒業することができました🌸
技術力(できるようになったこと)
- 工数の見積もり
- バックエンドチームとの連携
- ビジネスチームとの要件相談
完走した感想
半年間の実務を経て、ついにOJT研修の卒業が決まりました。
CTOから「一人前のフロントエンドエンジニアだと名乗っていい」と言ってもらえ、これまでの努力が報われた気がして嬉しくてその場で泣いてしまいました😭
くぅ〜疲れましたw これにてOJT研修終了です!
まだまだ課題もあり、未熟な点が多々あります。今後もエンジニアとして成長し、ユーザーさんに喜んでもらえるような、より良いプロダクトを作っていきたいです。