ReserveApp
(Web Storageを使用したモック版です)
概要
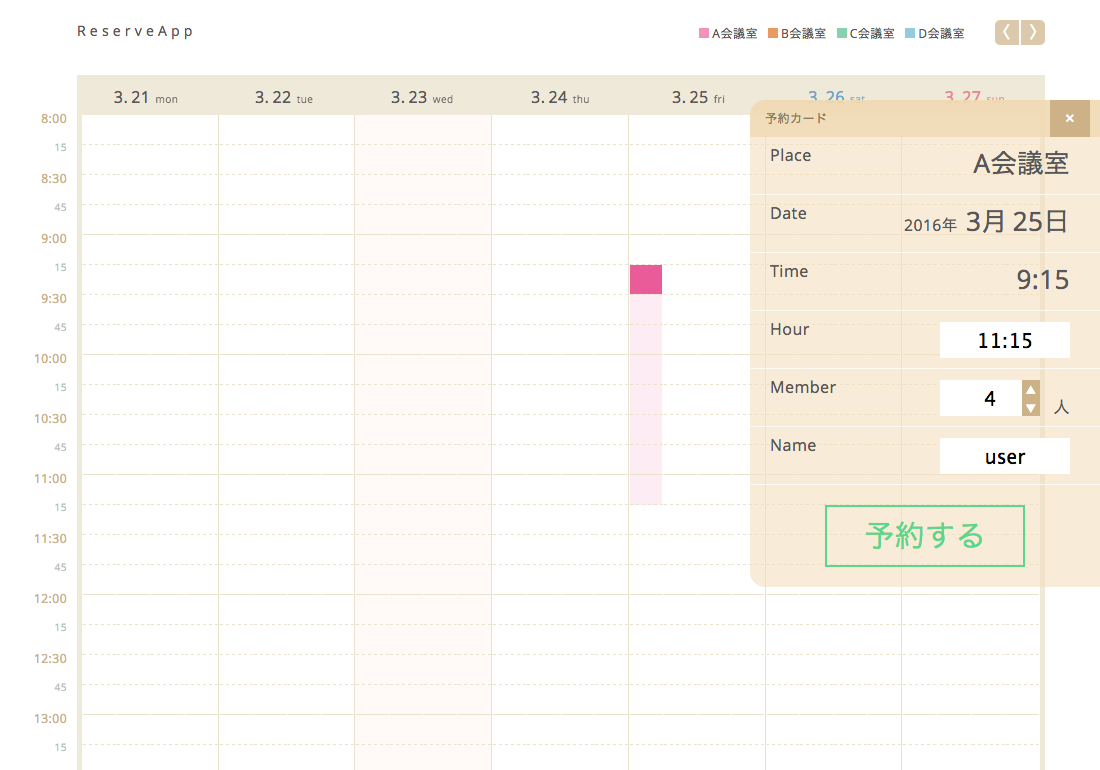
会議室予約のためのWebアプリです。
予約が入った時間帯が塗りつぶされるので
何時にどの会議室が空いているのか
わかりやすくなっています。
予約されたブロックをクリックすると
予約情報とキャンセルボタンが表示されます。
(会議室が4個以上のときはどうすんだよ、、ということについてはお察しください)
※バグ(3/23)
予約ブロックの一番上以外をクリックすると
予約時間がずれて表示されてしまうようです。後日修正します。
開発環境
フロントエンド
- JavaScript
フレームワーク
- Mithril.js
バックエンド
- Node.js
データベース
- MongoDB
管理
- git
- gulp
- webpack
GitHub
Mithril.js
shibukawaさんの
「Mithril――最速クライアントサイドMVC」で学習をはじめました。
それまでMVCパターンに馴染みがなかったので
良い勉強になったとおもっています。
(ReserveAppがスバラシイ設計になっているかはさておき)
view
Mithril.jsのviewはこんな感じで書けます。
m("p" , "Hellow Mithril")
//↓出力されるHTML
<p>Hellow Mithril</p>
入れ子にするときは
m( ".say" , [
m("p" , "Hellow Mithril")
])
//↓出力されるHTML
<div class="say">
<p>Hellow Mithril</p>
</div>
と書きます。
書き方にクセがありましたが
慣れるとあまり気になりませんでした。
model → view、
view → modelへのバインディングも
//model → view
m( "input", vm.person() )
//view → model
m.withAttr( "data-place" , vm.place )
のように書けます。
また、Mithril.jsは再描画システムが優れています。
差分検知でviewを描画してくれるので
いろいろ処理を詰め込んでも比較的高速に描画してくれました。
Mithril.jsに慣れてからはview部分の実装はスムーズでした。
反面、model,viewModel,controllerの取り扱いに迷った結果が
コードに表れているとおもいます。
余談ですが
他制作ではviewをcomponent管理しています。
これはとても便利で、コンテンツの管理・入れ替えが楽です。
JavaScript上でHTMLを効率的に扱えるのは(個人的には)気持ちが良いですね!
今のところ個人でササッと作ってしまうときは
Mithril.jsを使っていこうとおもっています。
Web Storage版(Node.js, MongoDB)
公開しているのはNode.js + MongoDBの部分を
Web Storageに移植したモック版です。
どんなに予約しても誰にも迷惑はかからないので
ガンガン予約してみましょう!w
Node.jsはES6で書いています。
アロー関数、Promise(coを使用)が使えると
コードがスッキリして気持ちいいですね!
書いてて思い出しましたが
途中まで、WebSocketの非同期通信で
予約状況をリアルタイムで共有していました。
社内の一部の端末でWebSocketが上手く動かずお蔵入りしましたが。
作った背景
社内の会議室予約システムをもっと便利にしたい(当初はスレッドに板書)
という要望があり、SPAの勉強がてら制作をはじめました。
(諸事情により社内運用はお蔵入り)
まとめ
- Mithril.jsイイね!
- SPAは設計が大事
- ES6見通しが良くなって処理も楽
今後はもう少し小規模なWebアプリを作りつつ
MVCパターンというかデータの流れを堅実に設計していこうとおもいます。