1.アプリ開発を始めましょう
プロジェクトの作成
それでは実際にアプリ開発を始めて行きましょう。今回はスマートフォンの各種センサーを使用するアプリを開発します。
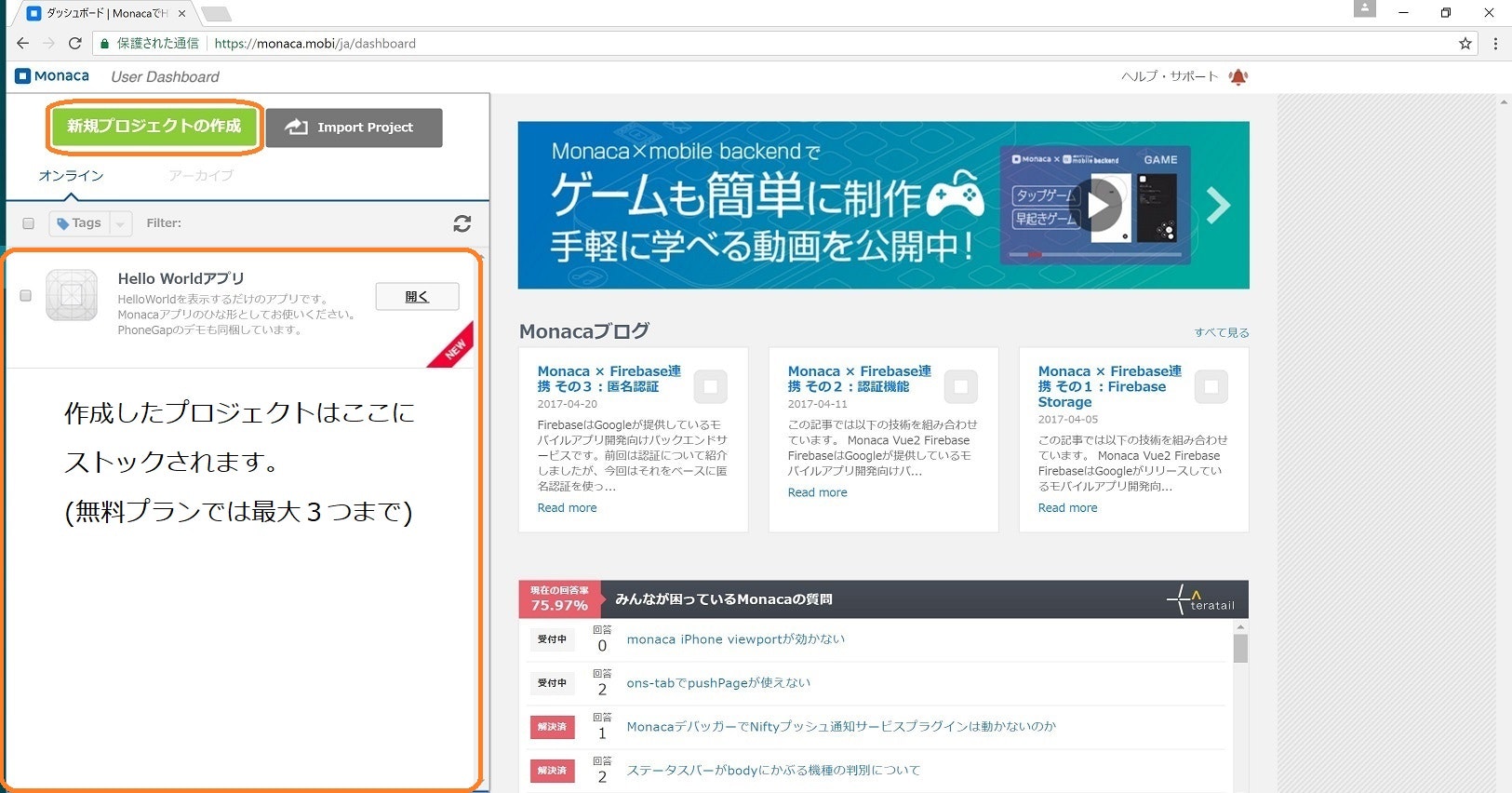
開発をするためには、まず「新規プロジェクトの作成」をクリックします。

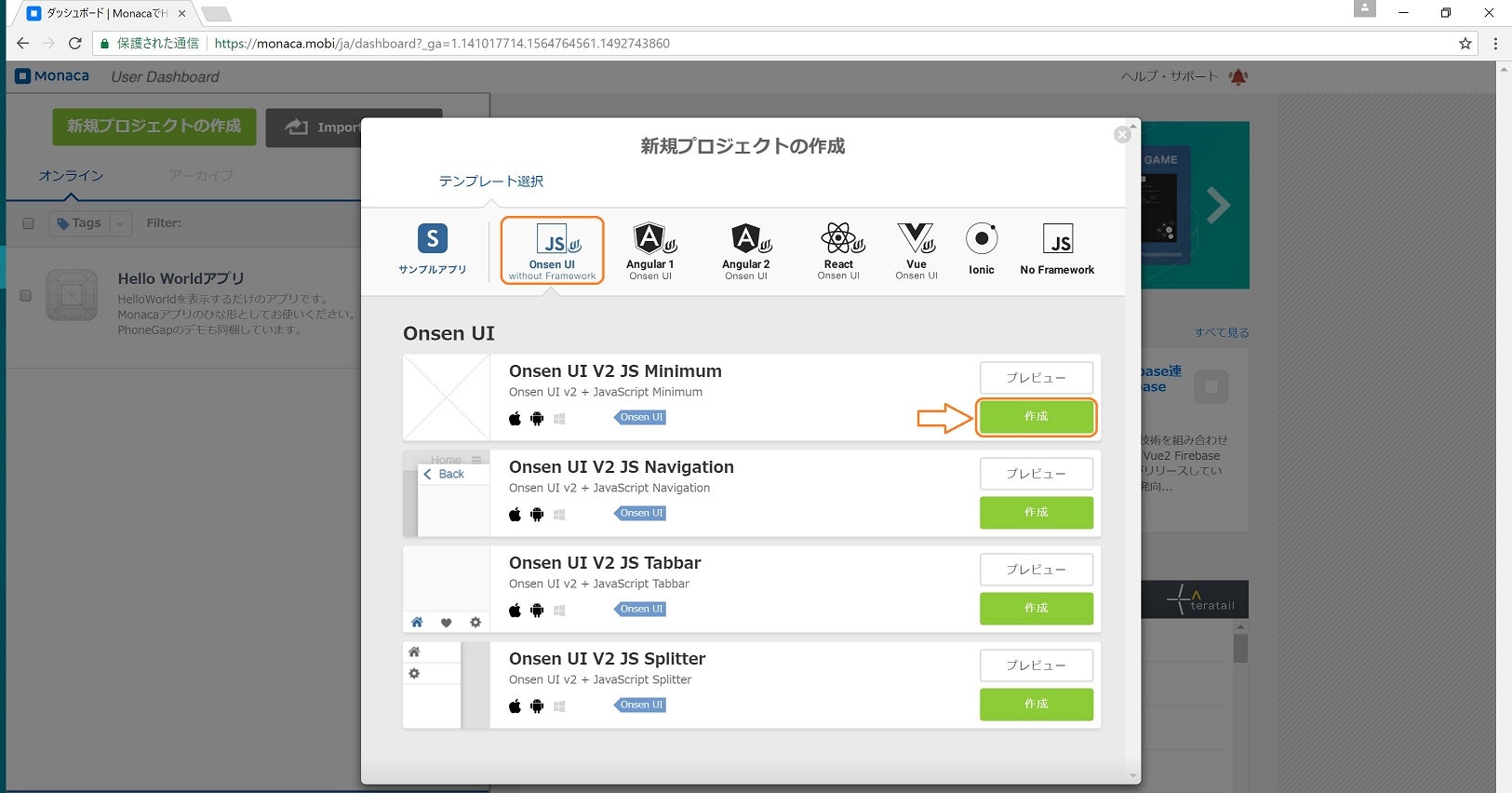
クリック後、テンプレート選択画面が表示されるので、今回は「Onsen UI without Framework」から「Onsen UI V2 JS Minimum」を使用します。「作成」をクリックします。

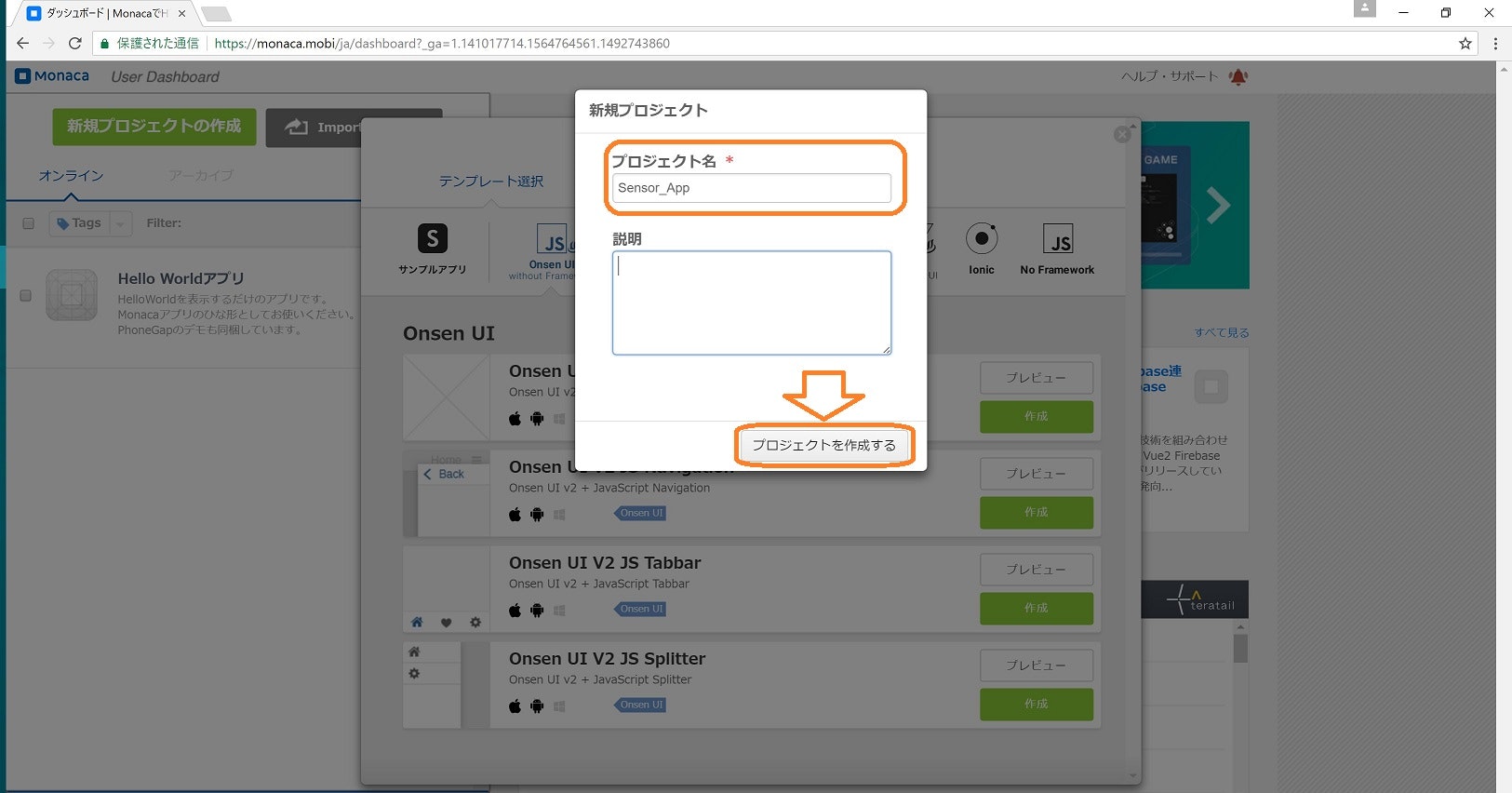
新規プロジェクト画面が表示されたら任意のプロジェクト名を入力します。画面上は「Sensor_App」としています。
入力が完了したら「プロジェクトを作成する」ボタンをクリックします。

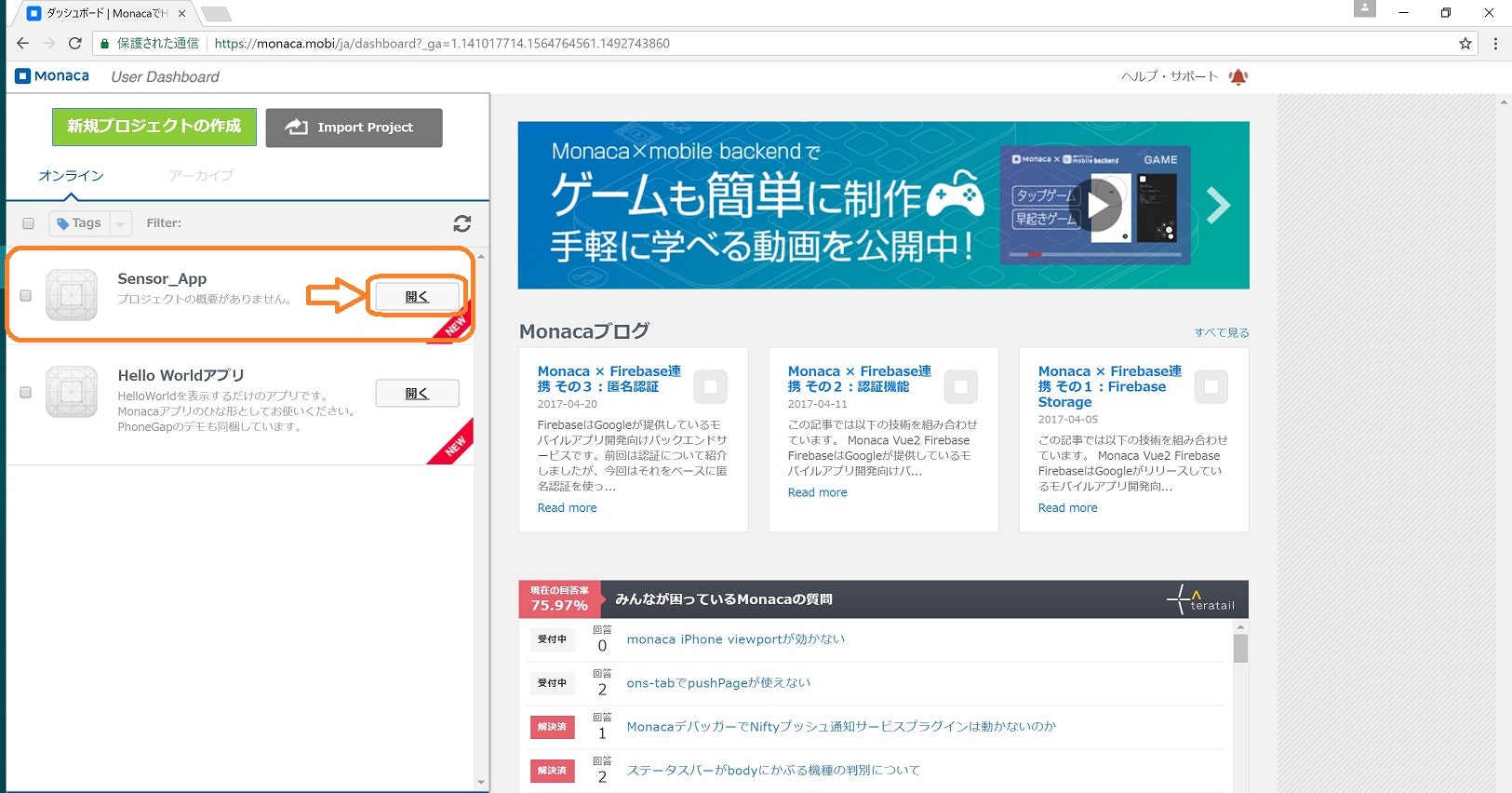
すると先ほどまでHello Worldアプリしかなかった箇所に作成した任意の名称のアプリが追加されています。続いて「開く」ボタンをクリックします。

IDEが展開され、Read.meが表示されます。Read.meに関しては使用しないため閉じていただいて結構です。
初期表示状態ではindex.htmlのみのシンプルな表示になります。

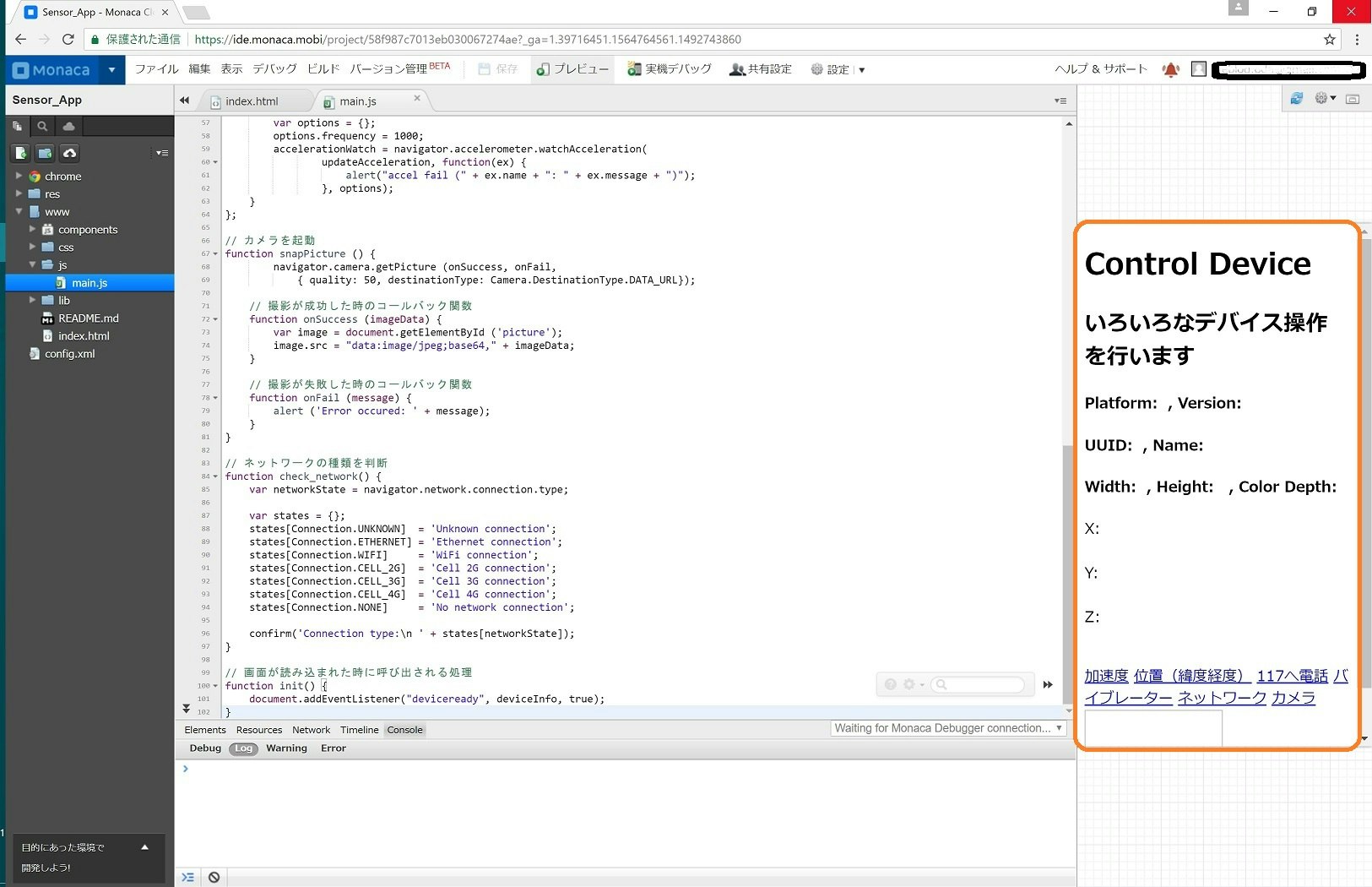
IDEの使い方
画面左側はプロジェクトパネルと呼ばれるプロジェクトに含まれる各種ファイルがツリー上に格納されています。新規にディレクトリやファイルを追加したり削除したりすることができます。
画面中央はコードエディターとなり、実際にコードを編集する画面です。タブ表示で複数ファイルを切り替えて表示することができます。
画面右側はプレビュー画面となっています。書き込んだコードを保存(Ctrl+S)すると即時に反映され、実際のアプリ画面を確認することができます。こちらは画面上部のツールバーにある「プレビュー」より表示/非表示を選択することができます。
実は…
ここから先の開発に関しては既にMonaca上にあるテンプレートを使用し、学習に最低限の内容を抜き出したものになります。きちんと一から自身で書いていくことで勉強を進めていきます。
それでは今回開発するアプリのファイル構成から学んでいきましょう。
ライブラリ等を除けば以下の3つのファイルになります。
ページ表示: index.html
処理記述: main.js
レイアウト: style.css
2.HTMLで構造を作ろう
index.htmlの編集/追記
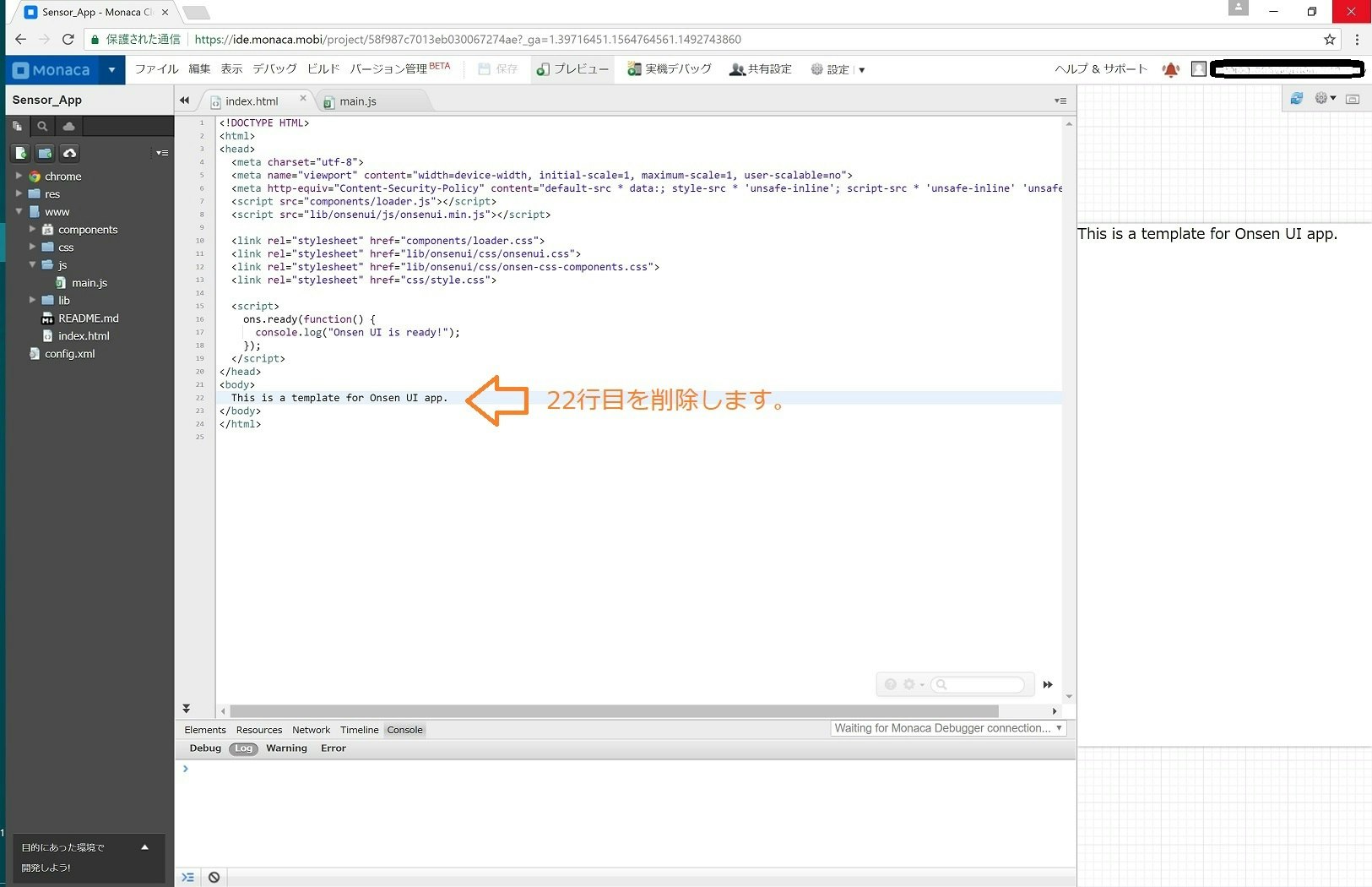
実装の最初はindex.htmlからです。まずは不要なコードを削除します。

次に、index.htmlを編集します。
下記の通りコーディングしてください。下記コードで上書きして頂いてもOKですが、編集した部分がどんな意味、理由を持っているかを理解しましょう。
<!DOCTYPE HTML>
<html>
<head>
<title>Sensors</title>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<meta charset="utf-8">
<meta http-equiv="Content-Security-Policy" content="default-src * data:; style-src * 'unsafe-inline'; script-src * 'unsafe-inline' 'unsafe-eval'">
<script src="components/loader.js"></script>
<script src="lib/onsenui/js/onsenui.min.js"></script>
<script src="js/main.js"></script>
<link rel="stylesheet" type="text/css" href="components/loader.css">
<link rel="stylesheet" type="text/css" href="css/style.css">
<script>
ons.ready(function() {
console.log("Onsen UIが使えるようになりました!");
});
</script>
<script type="text/javascript">
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady(){
console.log("センサーが使えるようになりました!");
}
</script>
</head>
<body onload="init();" id="stage" class="theme">
<h1>Control Device</h1>
<h2>いろいろなデバイス操作を行います</h2>
<div id="info">
<h4>Platform: <span id="platform"> </span>, Version: <span id="version"> </span></h4>
<h4>UUID: <span id="uuid"> </span>, Name: <span id="name"> </span></h4>
<h4>Width: <span id="width"> </span>, Height: <span id="height">
</span>, Color Depth: <span id="colorDepth"></span></h4>
</div>
<dl id="accel-data">
<dt>X:</dt><dd id="x"> </dd>
<dt>Y:</dt><dd id="y"> </dd>
<dt>Z:</dt><dd id="z"> </dd>
</dl>
<a href="#" class="btn" onclick="toggleAccel();">加速度</a>
<a href="#" class="btn" onclick="getLocation();">位置(緯度経度)</a>
<a href="tel:117" class="btn">117へ電話</a>
<a href="#" class="btn" onclick="vibrate();">バイブレーター</a>
<a href="#" class="btn" onclick="check_network();return false;">ネットワーク</a>
<a href="#" class="btn" onclick="snapPicture();">カメラ</a>
<img id="picture" src="" width="150" height="80">
</body>
</html>
3.Javascriptで動きをつけよう
main.jsの作成
JavaScriptのファイルがないため新たに作成します。
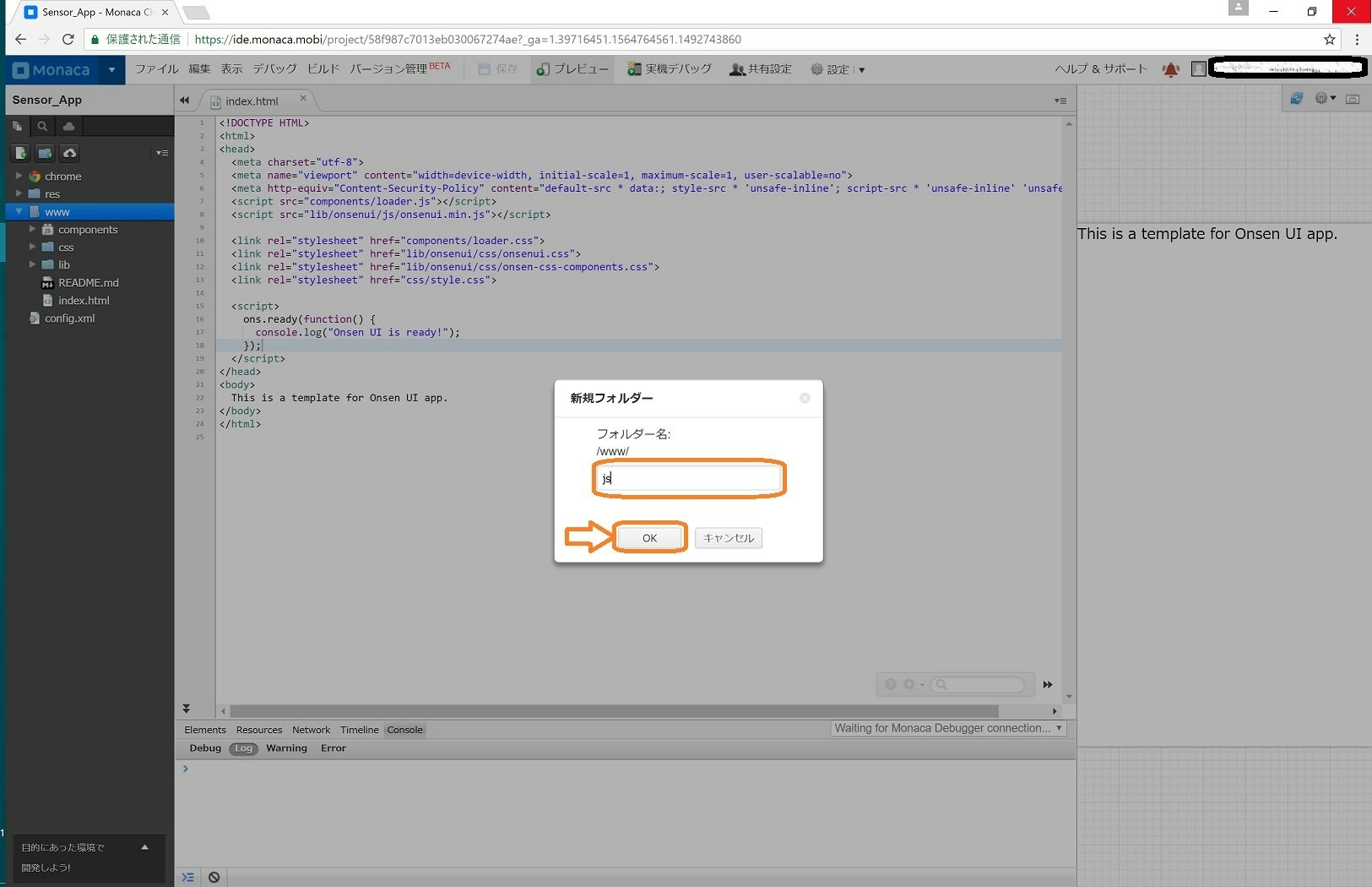
ファイルの置き場所はどこでも良いですが、今回はルート(www)直下に「js」というフォルダを作成し、その配下に「main.js」を作成します
それでは以下の手順に従って操作してください。
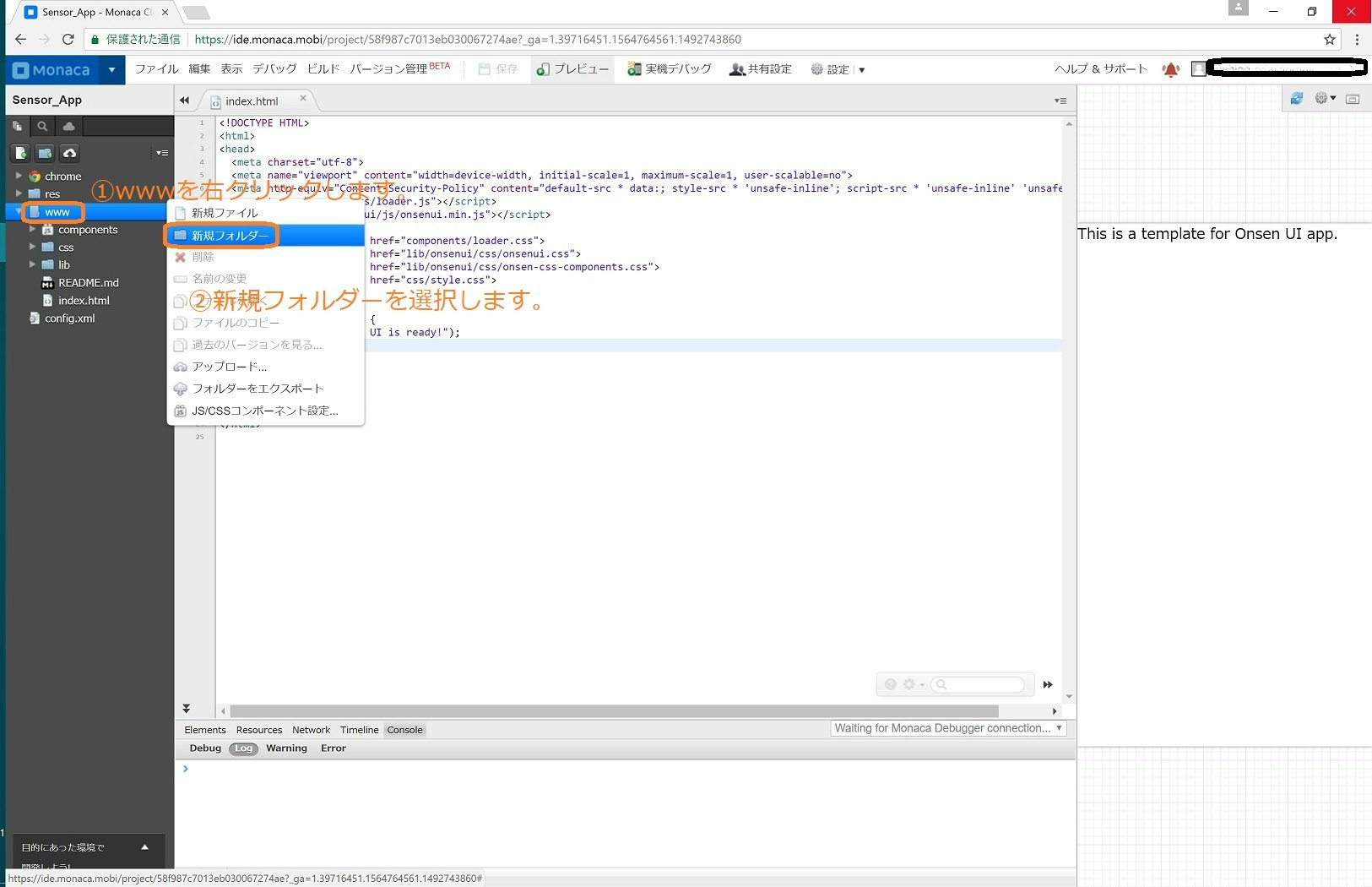
まずwwwを右クリックし、新規フォルダーを選択します。

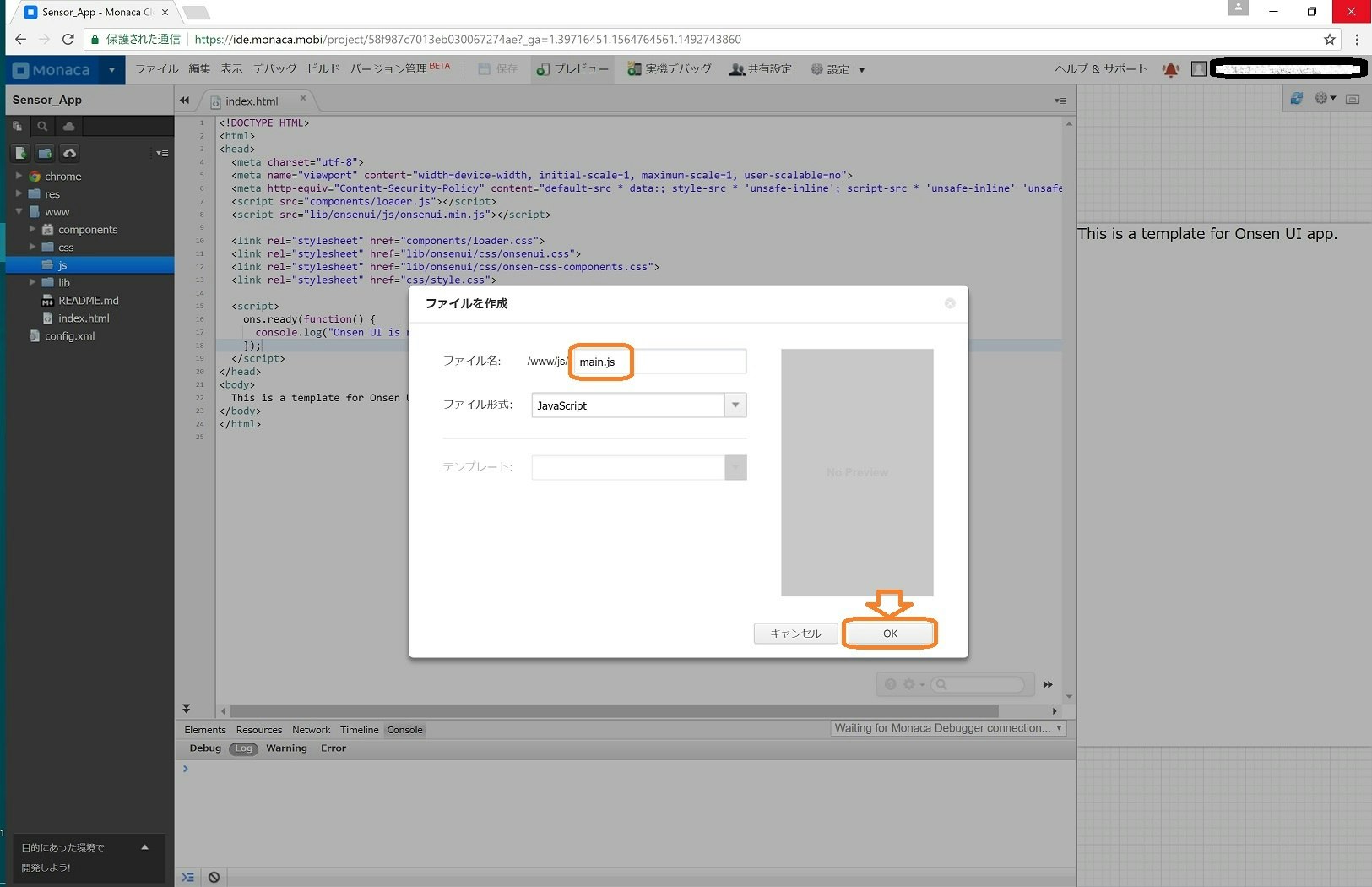
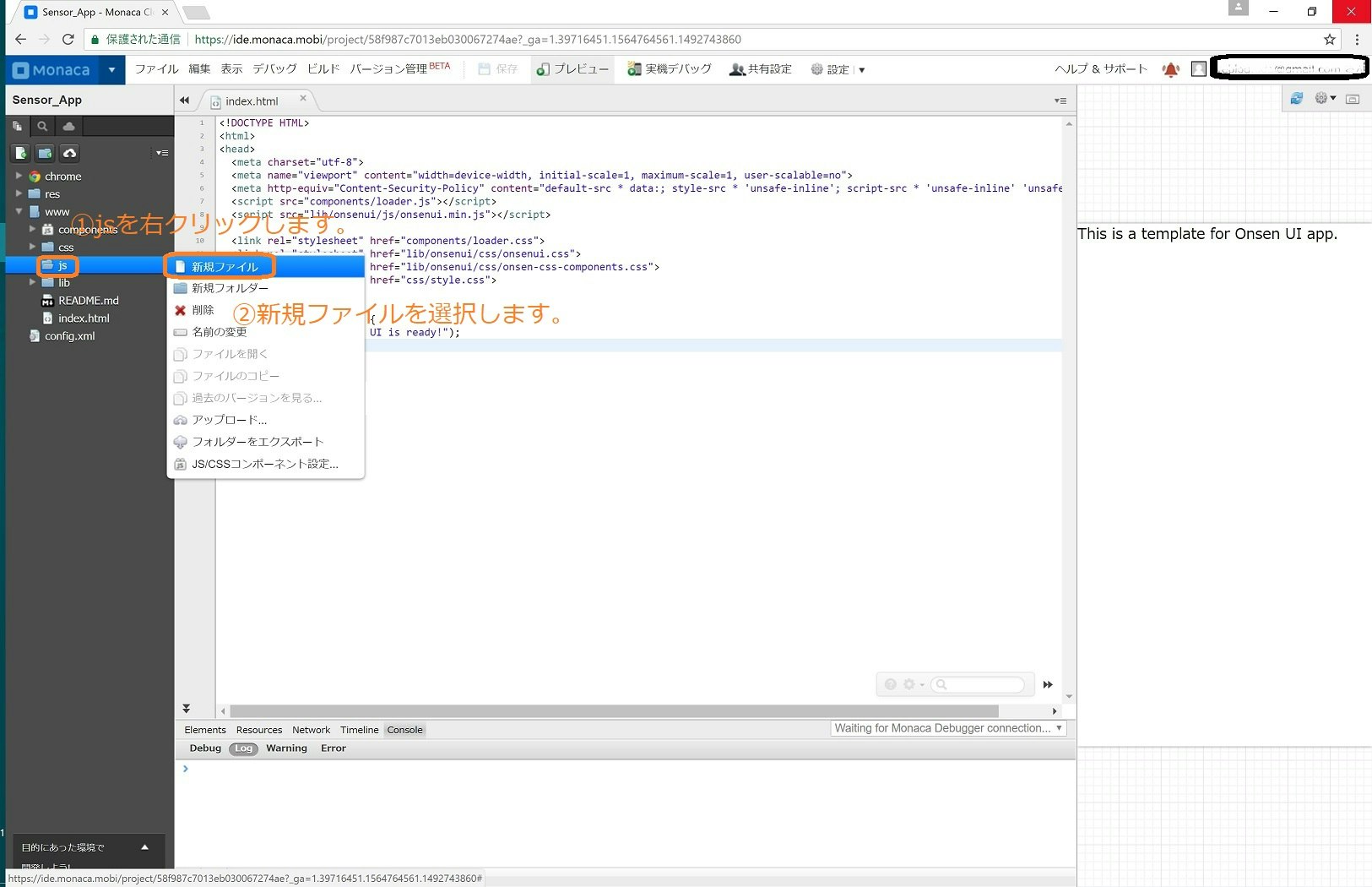
次にjsフォルダーを右クリックし、新規ファイルを選択します。

これで、JavaScriptファイルの準備が完了しました。
下記の通りコーディングしてください。こちらも下記コードで上書きして頂いてOKですが、先ほど同様、編集した部分がどんな意味、理由を持っているかを理解しましょう。
// This is a JavaScript file
// デバイスの情報を取得
var deviceInfo = function() {
document.getElementById("platform").innerHTML = device.platform;
document.getElementById("version").innerHTML = device.version;
document.getElementById("uuid").innerHTML = device.uuid;
document.getElementById("name").innerHTML = device.name;
document.getElementById("width").innerHTML = screen.width;
document.getElementById("height").innerHTML = screen.height;
document.getElementById("colorDepth").innerHTML = screen.colorDepth;
};
// 位置(緯度経度)を取得
var getLocation = function() {
var suc = function(p) {
alert(p.coords.latitude + " " + p.coords.longitude);
};
var locFail = function() {
};
navigator.geolocation.getCurrentPosition(suc, locFail);
};
// バイブレーターを起動
var vibrate = function() {
navigator.notification.vibrate(500);
};
// 加速度用の値を3桁に丸める
function roundNumber(num) {
var dec = 3;
var result = Math.round(num * Math.pow(10, dec)) / Math.pow(10, dec);
return result;
}
// 加速度取得時に使う変数
var accelerationWatch = null;
// 加速度を取得
function updateAcceleration(a) {
document.getElementById('x').innerHTML = roundNumber(a.x);
document.getElementById('y').innerHTML = roundNumber(a.y);
document.getElementById('z').innerHTML = roundNumber(a.z);
}
// 加速度を取得し値を都度更新
var toggleAccel = function() {
if (accelerationWatch !== null) {
navigator.accelerometer.clearWatch(accelerationWatch);
updateAcceleration({
x : "",
y : "",
z : ""
});
accelerationWatch = null;
} else {
var options = {};
options.frequency = 1000;
accelerationWatch = navigator.accelerometer.watchAcceleration(
updateAcceleration, function(ex) {
alert("accel fail (" + ex.name + ": " + ex.message + ")");
}, options);
}
};
// カメラを起動
function snapPicture () {
navigator.camera.getPicture (onSuccess, onFail,
{ quality: 50, destinationType: Camera.DestinationType.DATA_URL});
// 撮影が成功した時のコールバック関数
function onSuccess (imageData) {
var image = document.getElementById ('picture');
image.src = "data:image/jpeg;base64," + imageData;
}
// 撮影が失敗した時のコールバック関数
function onFail (message) {
alert ('Error occured: ' + message);
}
}
// ネットワークの種類を判断
function check_network() {
var networkState = navigator.network.connection.type;
var states = {};
states[Connection.UNKNOWN] = 'Unknown connection';
states[Connection.ETHERNET] = 'Ethernet connection';
states[Connection.WIFI] = 'WiFi connection';
states[Connection.CELL_2G] = 'Cell 2G connection';
states[Connection.CELL_3G] = 'Cell 3G connection';
states[Connection.CELL_4G] = 'Cell 4G connection';
states[Connection.NONE] = 'No network connection';
confirm('Connection type:\n ' + states[networkState]);
}
// 画面が読み込まれた時に呼び出される処理
function init() {
document.addEventListener("deviceready", deviceInfo, true);
}
編集が終えたらツールバー上の保存ボタンをクリック。(Ctrl+SでもOK)
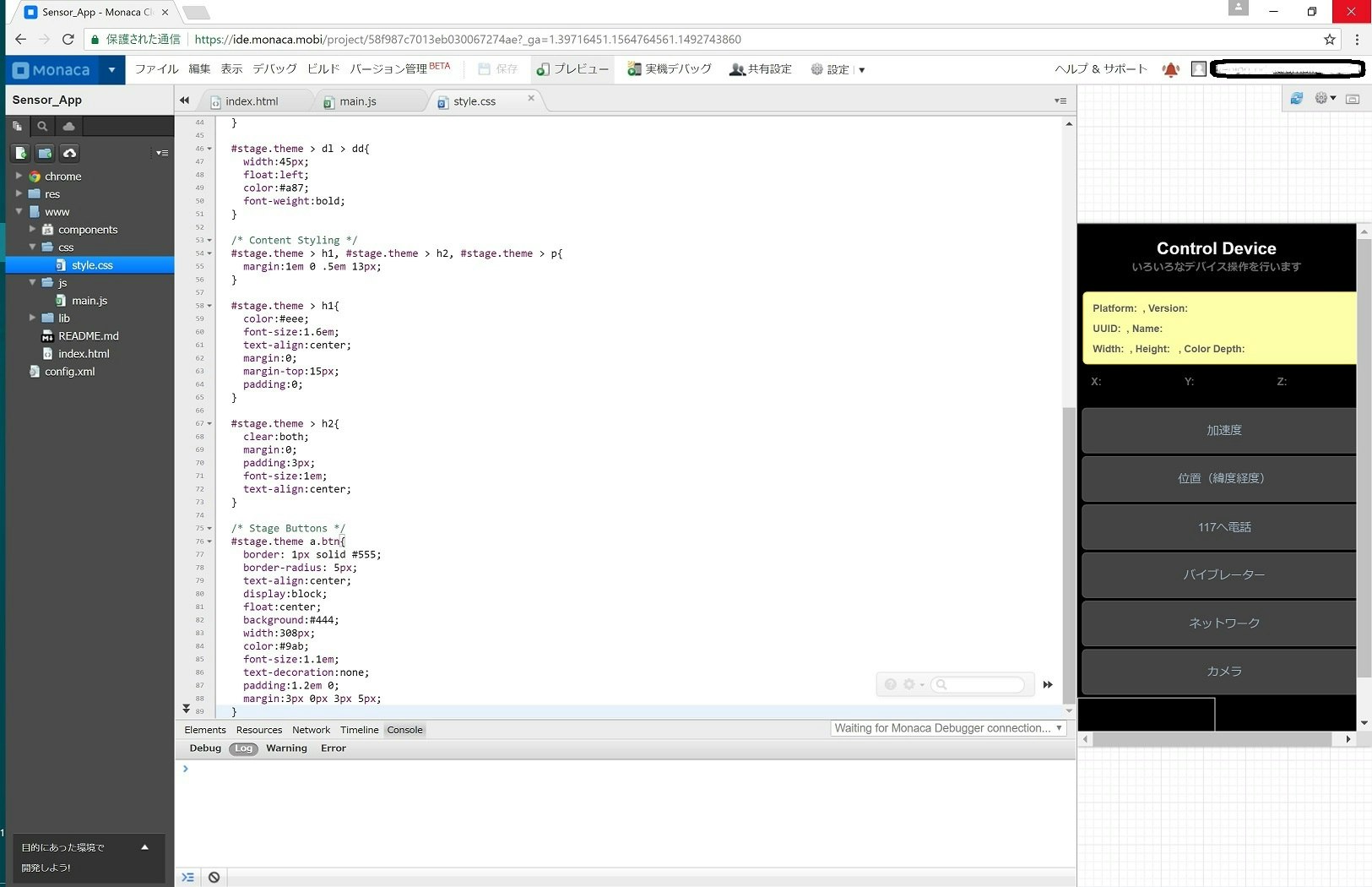
右ペインのプレビューに変更が反映されます。

処理の記述と、その処理を出力するビューの定義は完了していますが、レイアウトが整っていません。
4.CSSで画面をデザインしよう
style.cssの追記
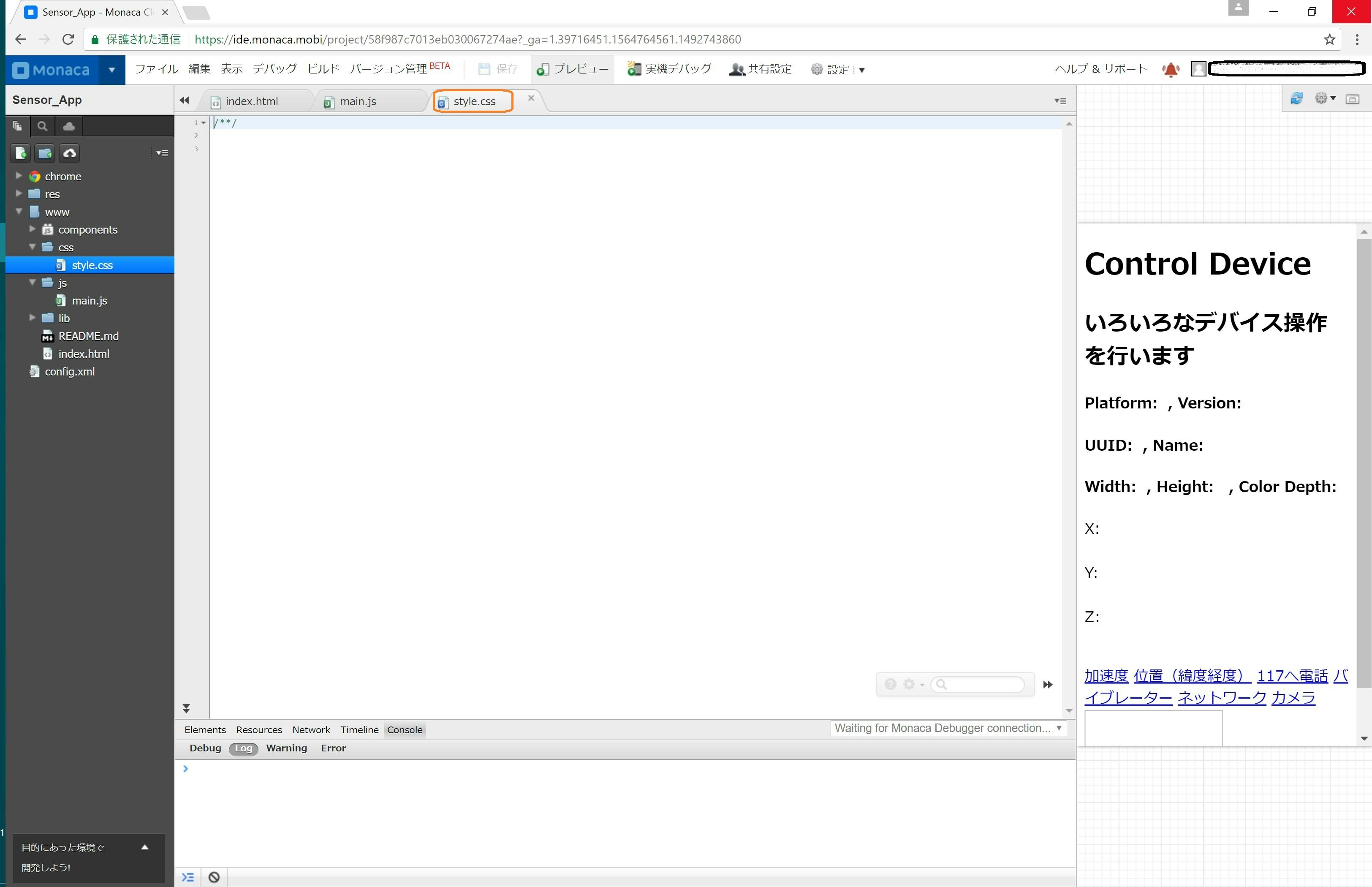
レイアウトを整えるのはCSS(カスケードスタイルシート)の役目です。ということで、最後にstyle.cssの編集です。

下記の通りコーディングしてください。
body {
background:#000 none repeat scroll 0 0;
color:#666;
font-family:Helvetica;
font-size:72%;
line-height:1.5em;
margin:0;
border-top:1px solid #393939;
}
#info{
background:#ffa;
border: 1px solid #ffd324;
border-radius: 5px;
clear:both;
margin:15px 6px 0;
width:295px;
padding:4px 0px 2px 10px;
}
#info > h4{
font-size:.95em;
margin:5px 0;
}
#stage.theme{
padding-top:3px;
}
/* Definition List */
#stage.theme > dl{
padding-top:10px;
clear:both;
margin:0;
list-style-type:none;
padding-left:10px;
overflow:auto;
}
#stage.theme > dl > dt{
font-weight:bold;
float:left;
margin-left:5px;
}
#stage.theme > dl > dd{
width:45px;
float:left;
color:#a87;
font-weight:bold;
}
/* Content Styling */
#stage.theme > h1, #stage.theme > h2, #stage.theme > p{
margin:1em 0 .5em 13px;
}
#stage.theme > h1{
color:#eee;
font-size:1.6em;
text-align:center;
margin:0;
margin-top:15px;
padding:0;
}
#stage.theme > h2{
clear:both;
margin:0;
padding:3px;
font-size:1em;
text-align:center;
}
/* Stage Buttons */
#stage.theme a.btn{
border: 1px solid #555;
border-radius: 5px;
text-align:center;
display:block;
float:center;
background:#444;
width:308px;
color:#9ab;
font-size:1.1em;
text-decoration:none;
padding:1.2em 0;
margin:3px 0px 3px 5px;
}
5.実機で確認してみよう
スマホで動作確認
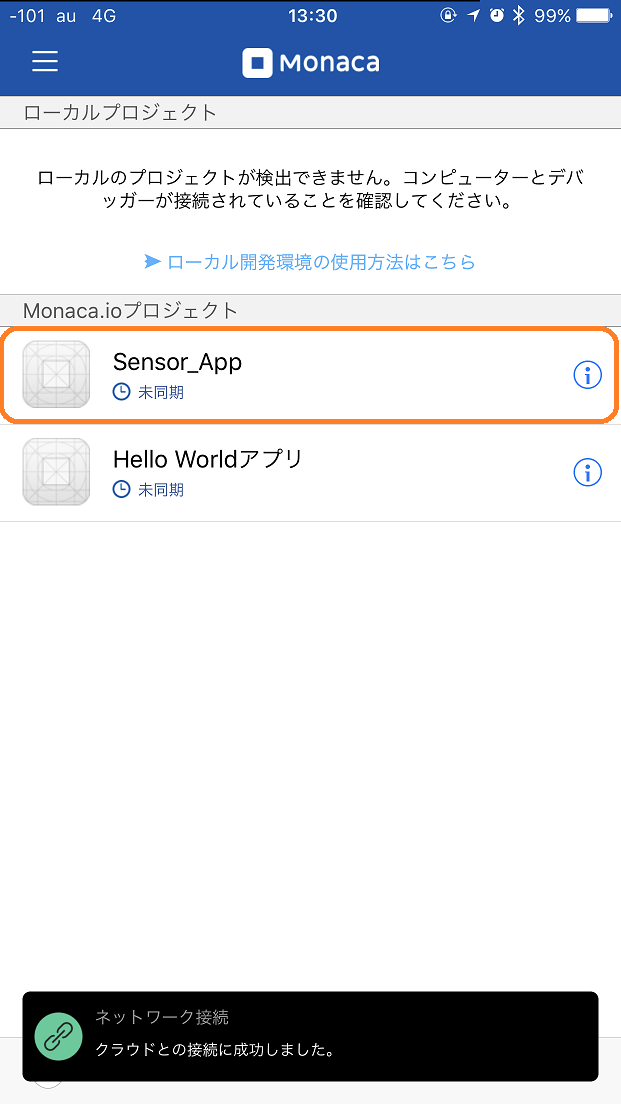
CSSの編集まで完了したところで、先にインストールしておいたMonacaデバッガーのアプリを立ち上げてみましょう。
作成したプロジェクトが同期されており、動作の確認ができる状況になっていると思います。
それでは作成した「Sensor_App」をタップします。

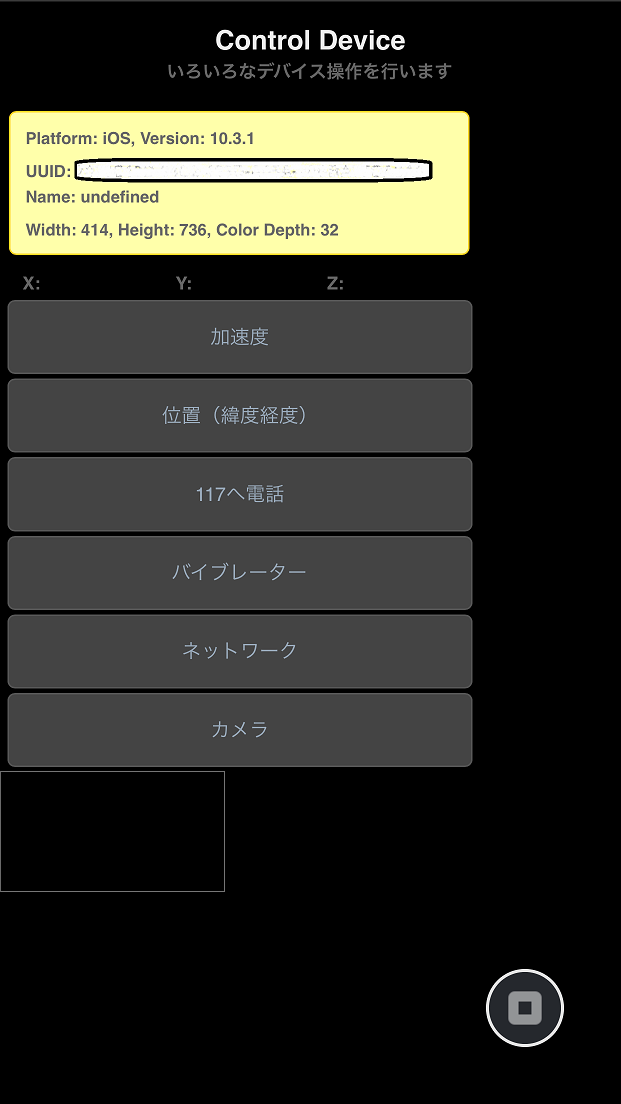
アプリが起動するので各ボタンをタップします。結果が表示される、または動作すれば成功です。

プレビューではスマホセンサーを使用できなかったと思いますが、実際にスマホで確認すると様々なセンサーが使用できていると思います。