1.始める前に
サンプルプロジェクトの確認と基本操作
プロトタイプを始める前にサンプルとして提供されている完成版を見てみましょう。
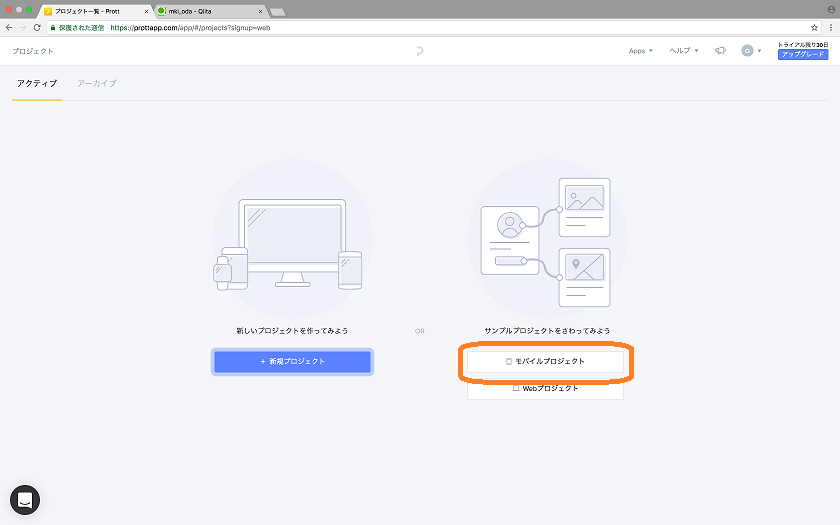
PCにて、ログイン後の画面であることを確認してから「モバイルプロジェクト」をクリックしてください。

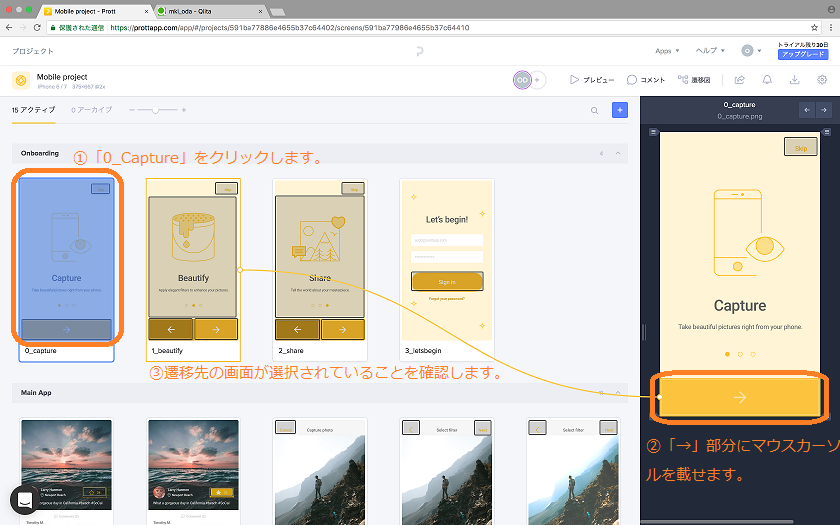
既に完成しているプロトタイプ画面が表示されます。試しにOnboarding配下の「0_Capture」をクリックしてみましょう。
左側に同じ画面が表示されます。更に画面下部の「→」部分にカーソルを移動(マウスオン)してください。
タップ後の画面遷移先と紐付けされています。

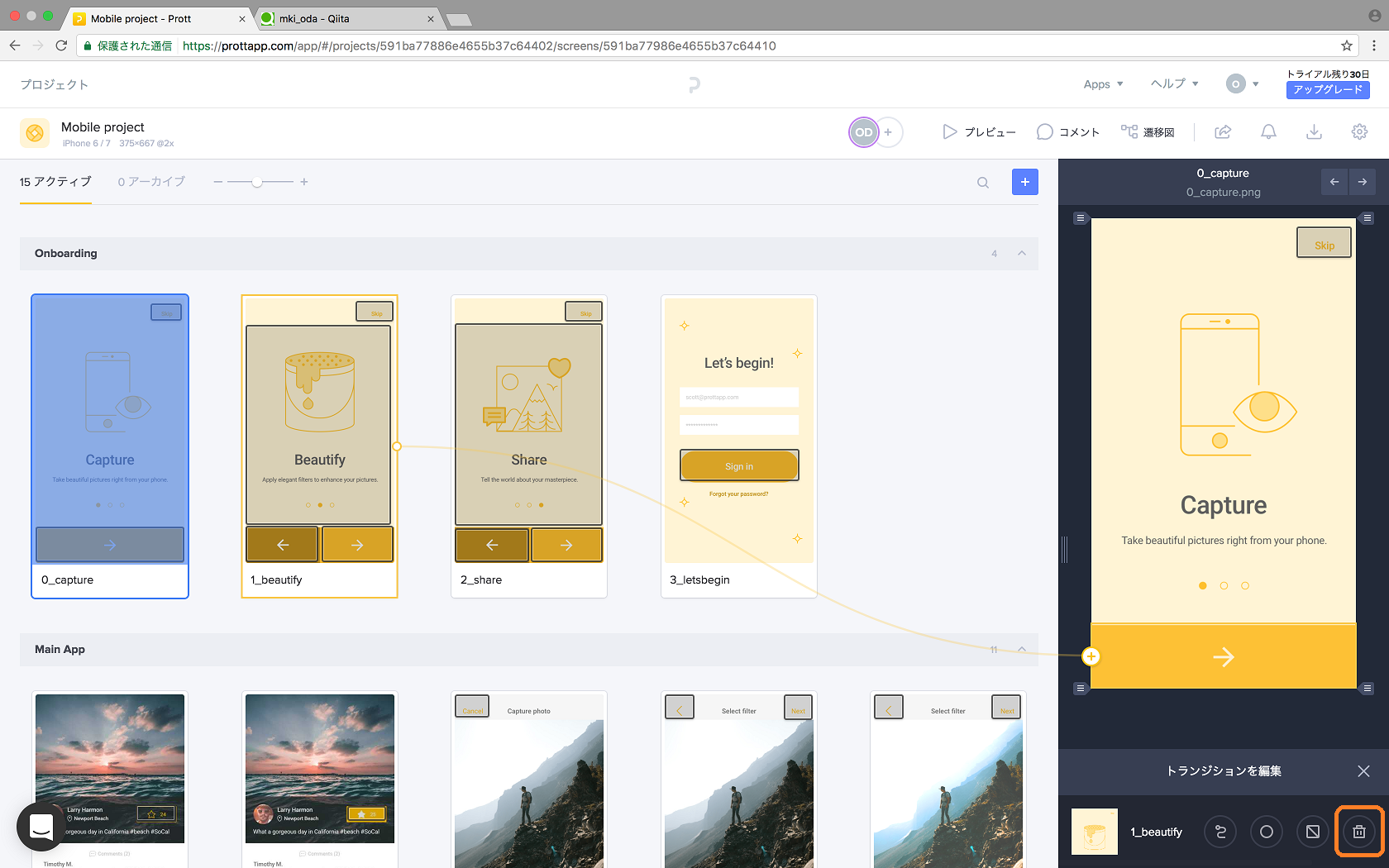
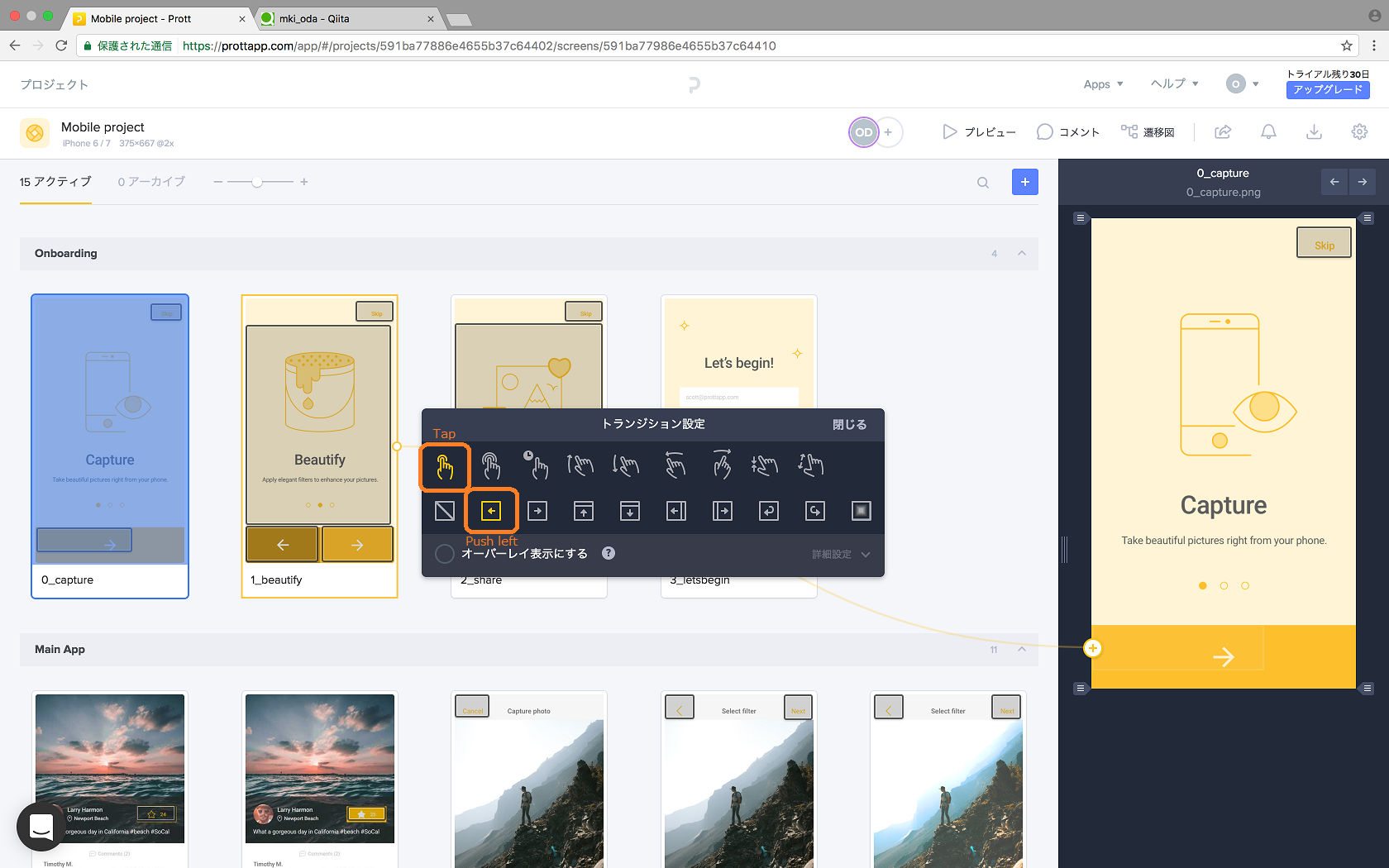
続けて「→」部分をクリックすると下部にトランジションの編集が表示されます。4つ並んでいるボタンの一番左のゴミ箱マークをクリックし、紐付けを消去しましょう。

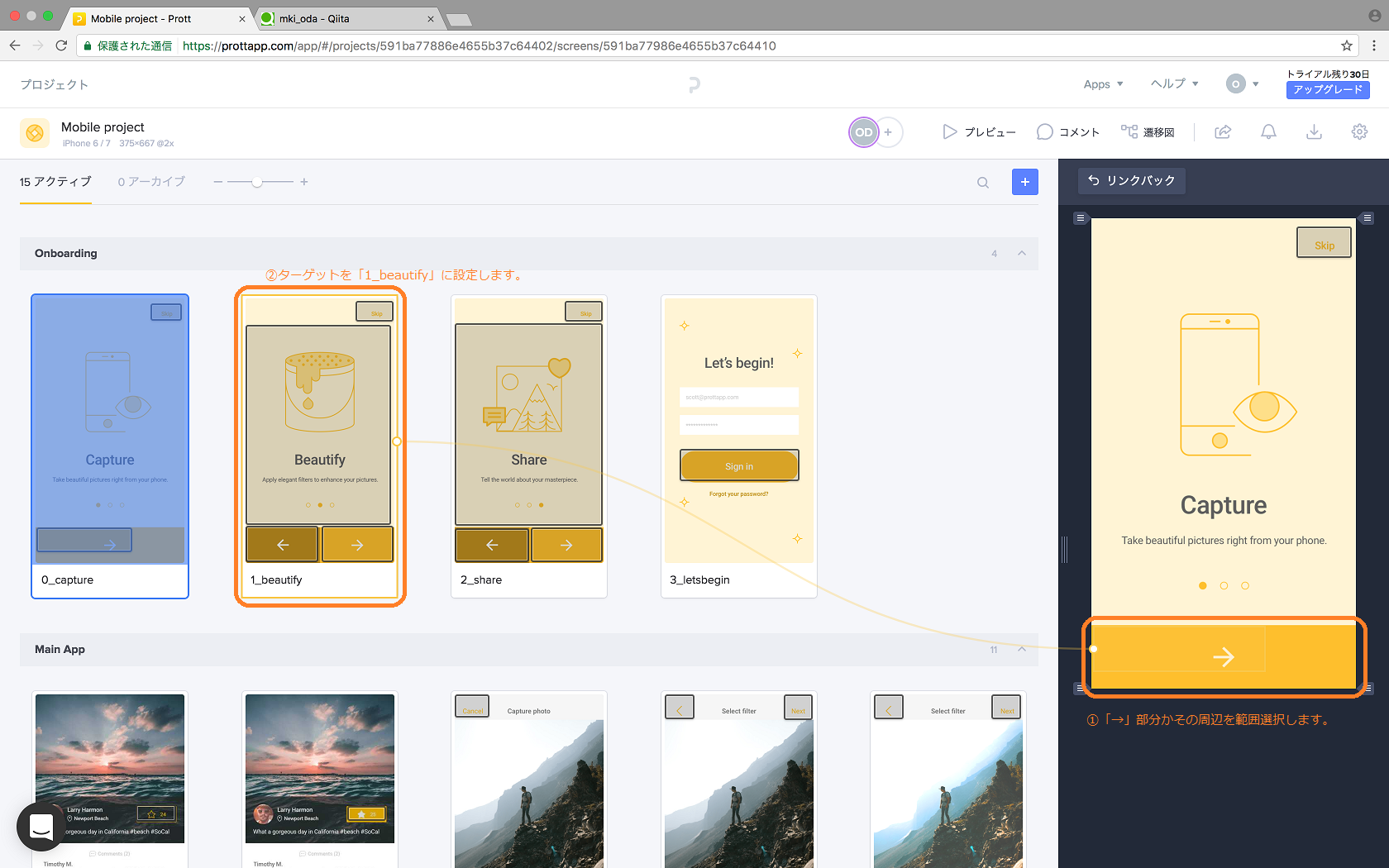
「1_beautify」への紐付けがなくなったことを確認し、「→」部分もしくは周辺を範囲選択してください。
すると選択箇所の四角から紐付けするための紐のようなもの(ターゲット)が表示されます。

ターゲットを「1_beautify」にすると、続いてトランジション設定画面が表示されます。今回は元通りにしたいので、ジェスチャーを「Tap」、トランジションを「Push left」としましょう。

このような形で画面の紐付けを行なっていきます。
その他の機能
ここではプレビュー機能と遷移図機能について紹介します。
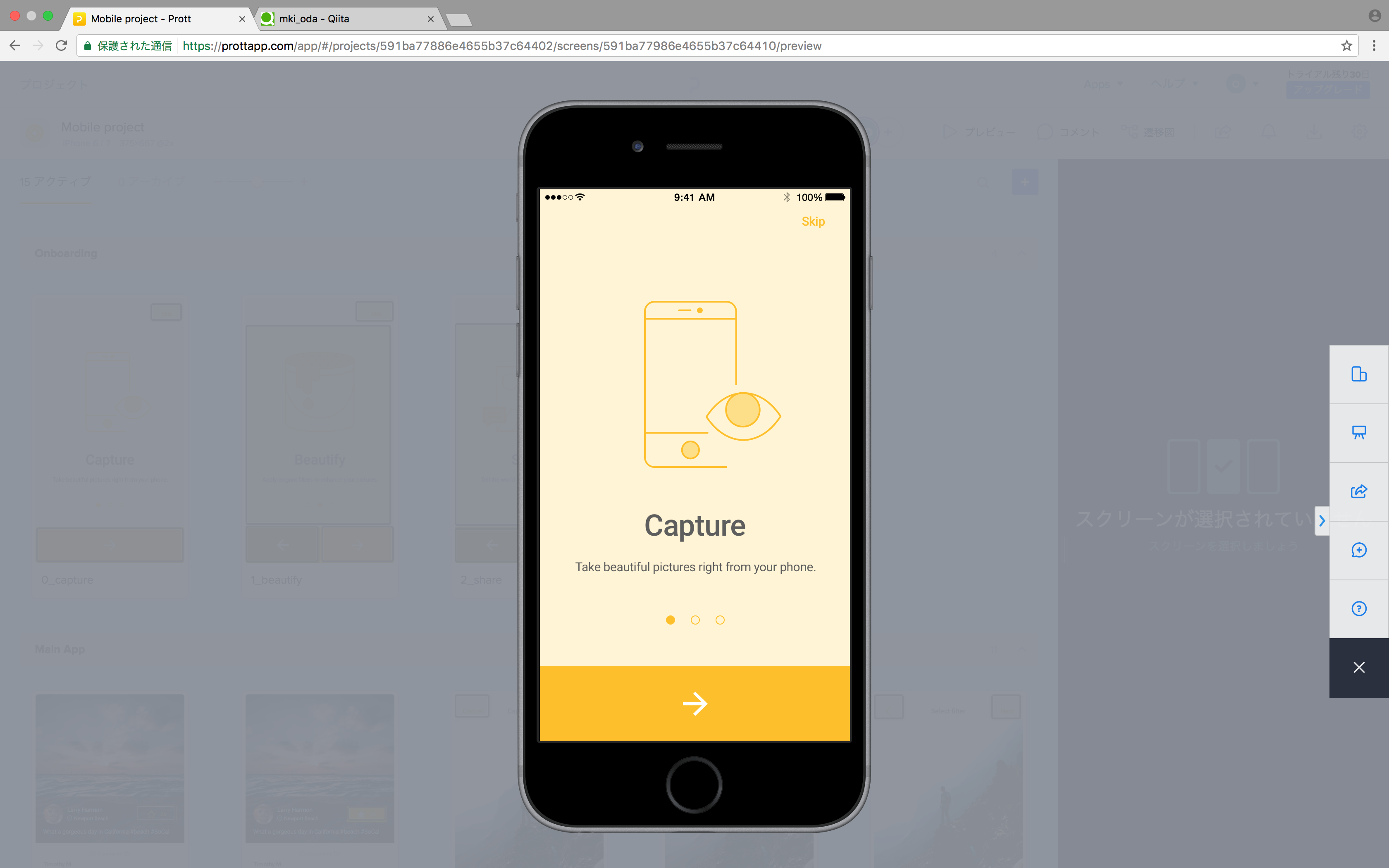
「プレビュー」をクリックすると画面上にスマホが表示され、実際のクリックアクションやアニメーションを確認することができます。

もちろんスマホ上でもこのプレビュー機能が提供されています。
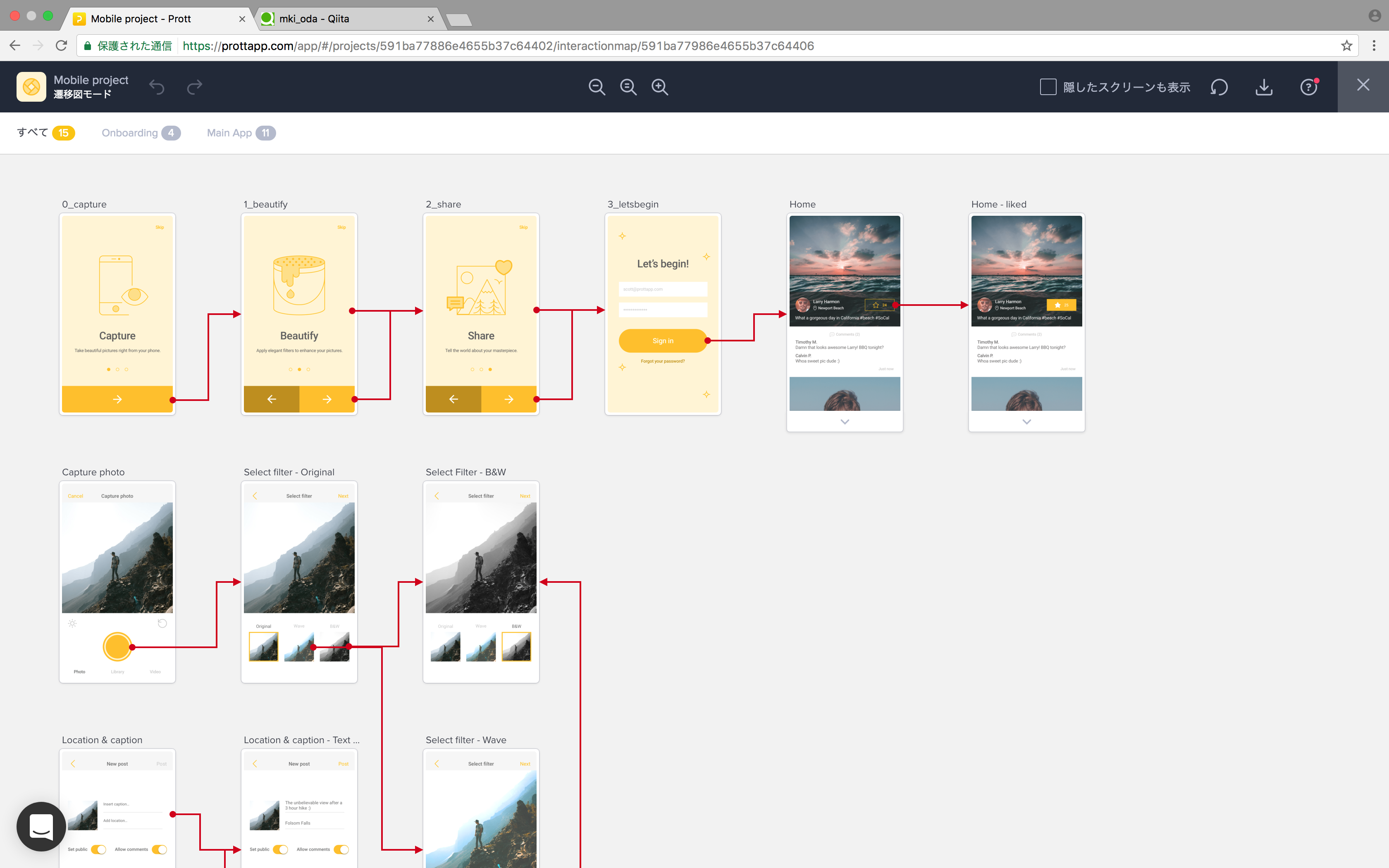
「遷移図」をクリックすると、設定した紐付けを元に、画面遷移図が一覧で確認できます。

従来画面設計書や遷移図は都度キャプチャを取得しExcel等で紐付けていたので、それらが自動化されており、非常に便利です。
※ちなみに遷移アニメーションは初回のみですが、「Shift」キーを押しながら「遷移図」をクリックすることで何度でも遷移アニメーションを表示することができます。
2.オリジナルのプロトタイプを作ってみよう
スマホでプロトタイピング
ProttはPCでもスマホでもプロトタイプの作成が可能です。今回はスマホをメインに行なっていきます。
Prottペーパーを用いて3画面程度の画面遷移アプリのプロトタイプを描いてください。
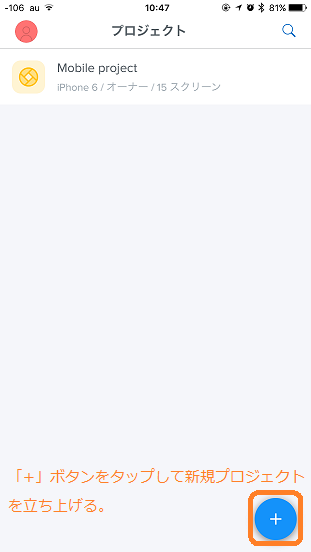
書き終わったらスマホアプリのProttからプロジェクトを立ち上げましょう。

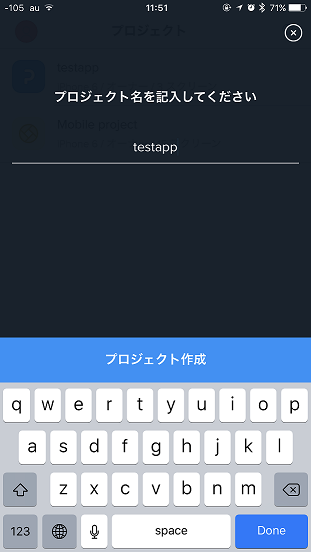
「プロジェクト名を記入してください」と表示されるので、任意の名前を入力します。画面上はtestappとしています。入力が完了したら「プロジェクト作成」をタップしてください。

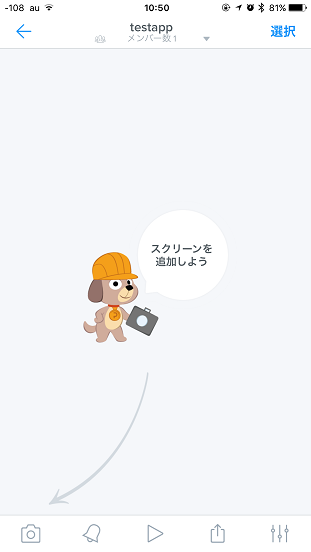
プロジェクト作成後、スクリーンの追加が求められるので、指示に従って「カメラ」マークをタップします。

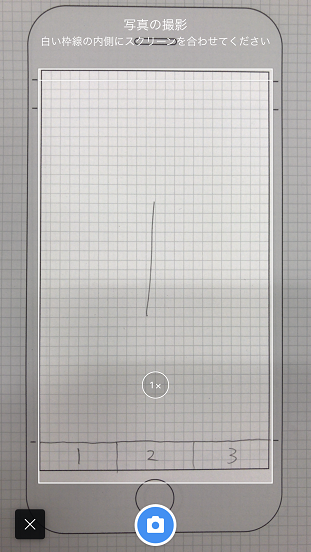
スマホのカメラ機能が立ち上がるので、先ほど描いたプロトタイプ画面の写真を撮りましょう。

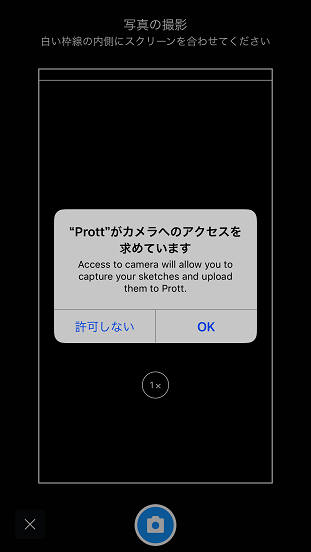
※iOSはカメラ初回立ち上げ時にアクセス許可画面が出ることがあります。こちらは「OK」としてください。

描いた枚数分の読み込みが完了したら、先ほどPCにて操作した画面の紐付けを行なっていきます。
※ここからは参考情報ですので、皆さんが考えた通りに画面の紐付けやジェスチャー/トランジションを設定してください。
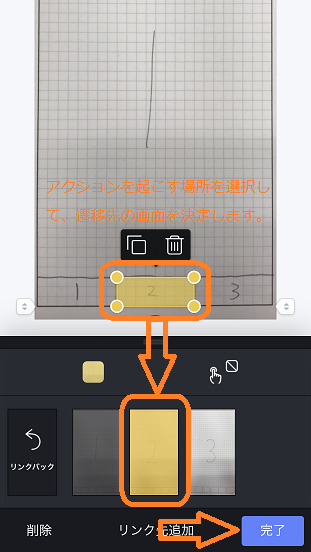
アクションを起こす画面をタップします。その後、アクションを起こす場所をタップします。「リンク先選択」から遷移先の画面を選択します。

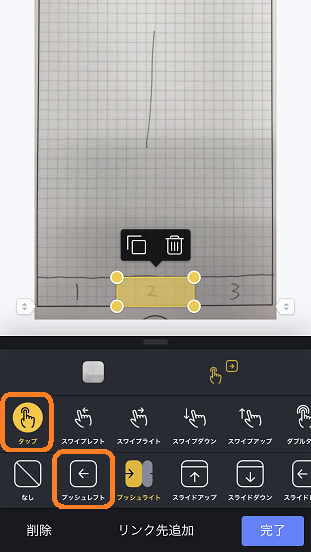
選択が完了したらジェスチャーとトランジションを設定します。画面上は今回も「タップ」と「プッシュレフト」にしました。

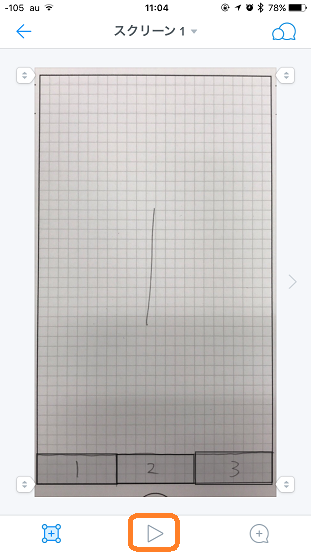
必要な画面遷移設定が完了したら、プレビューで動きを見てみましょう。

PCのプレビューに比べてより実際のアプリのような動作になっていると思います。
3.ワイヤーフレーム機能を使ってみよう
よりアプリケーションらしくする
スマホをメインにプロトタイプを作成してきましたが、PC版にはワイヤーフレームという機能があります。この機能を用いることで実際のアプリで使用されているボタン等のパーツを画面上に配置することができます。
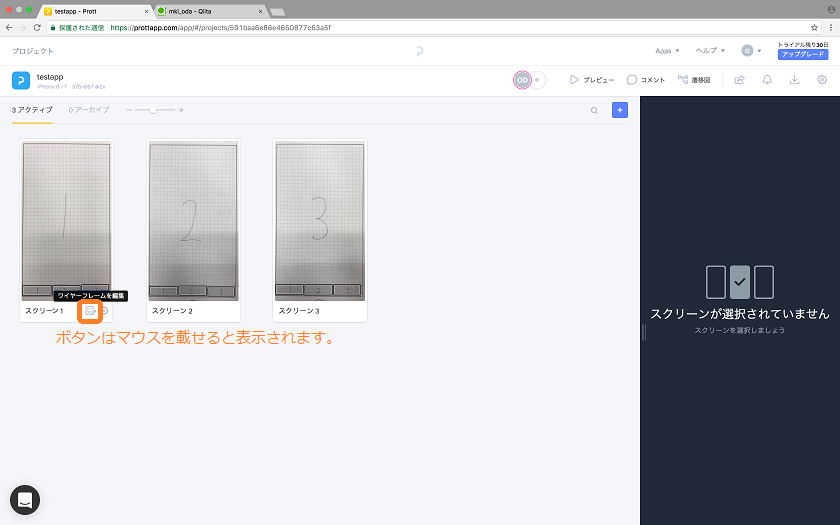
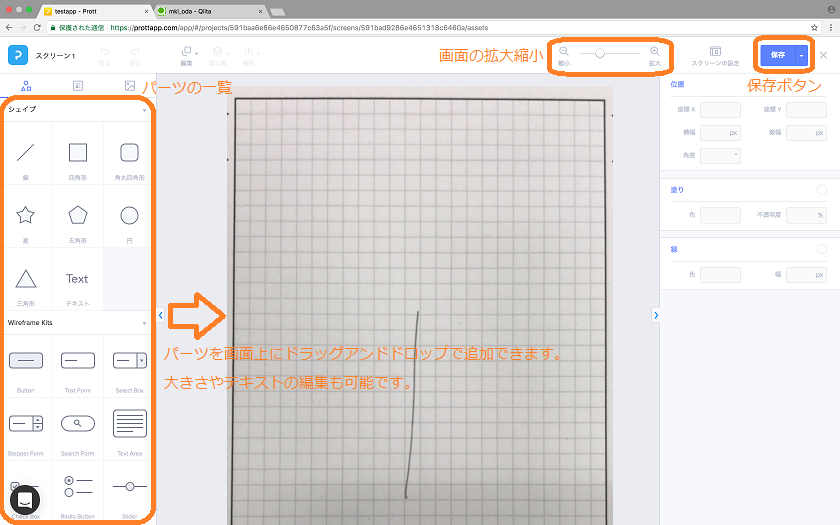
それでは実際に触ってみましょう。スクリーン1の余白にマウスオンすると「ワイヤーフレームを編集」ボタンが表示されるので、クリックします。

以下のような表示になりますので、イメージしたパーツを貼り付けてみましょう。画面は拡大縮小が可能なので、適切な大きさで作業をしてください。

またパーツだけでなく画像をUploadして貼り付けることも可能です。

手書きである程度ラフなイメージを作成した後に、このワイヤーフレーム機能等を使ってよりアプリらしいイメージのプロトタイプを作成できました。
4.プロトタイプをレビューしてもらおう
(参考)メンバーを追加
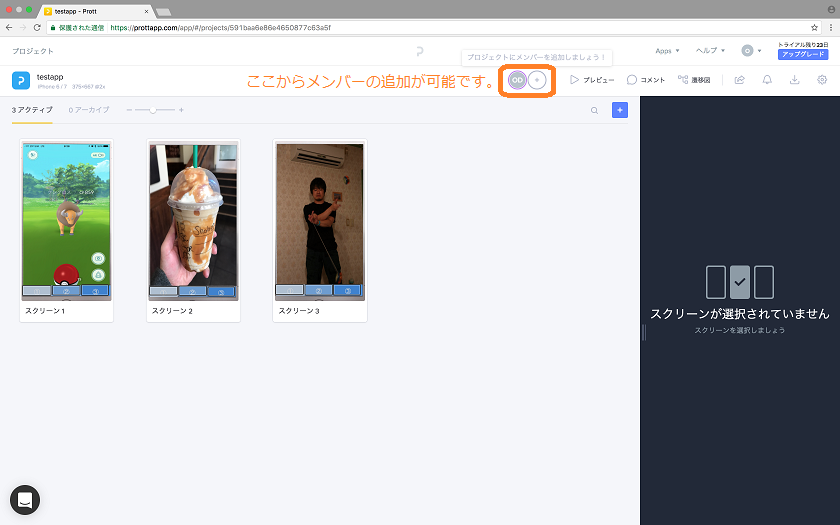
Prottは複数名で1つのプロジェクトを編集することや、コメント機能を使ってレビューしてもらうことも可能です。

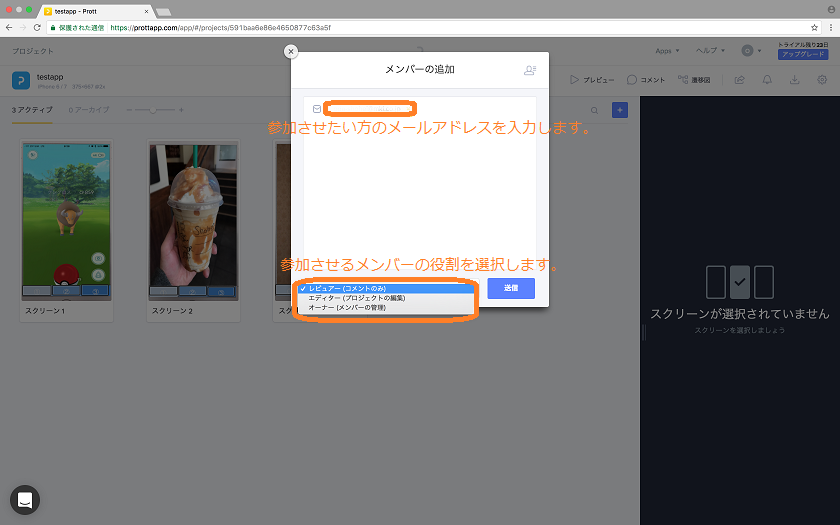
参加させたい方のメールアドレスと役割を入力/選択して送信をクリックするだけです。

こちらは紹介のみとして、今回は下のシェア機能を試してみましょう。
プロトタイプをシェア
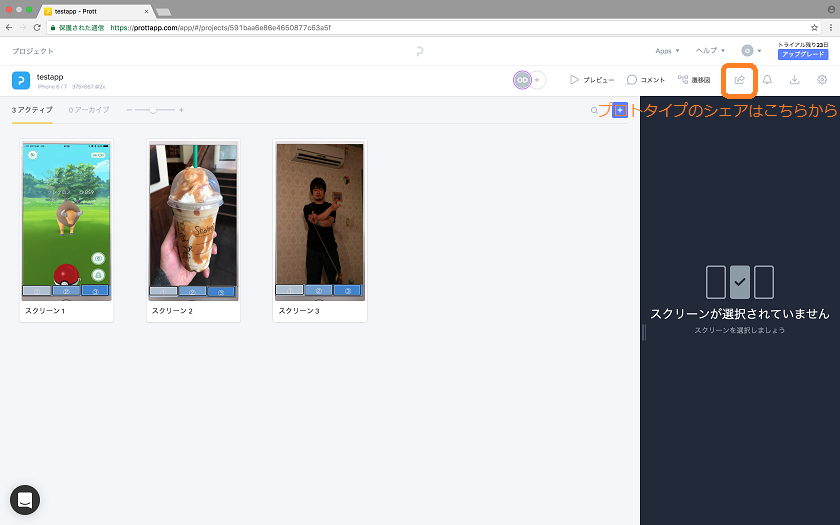
作成したプロトタイプはシェアすることが可能です。今回は隣の人にシェアして直接コメントをもらいましょう。
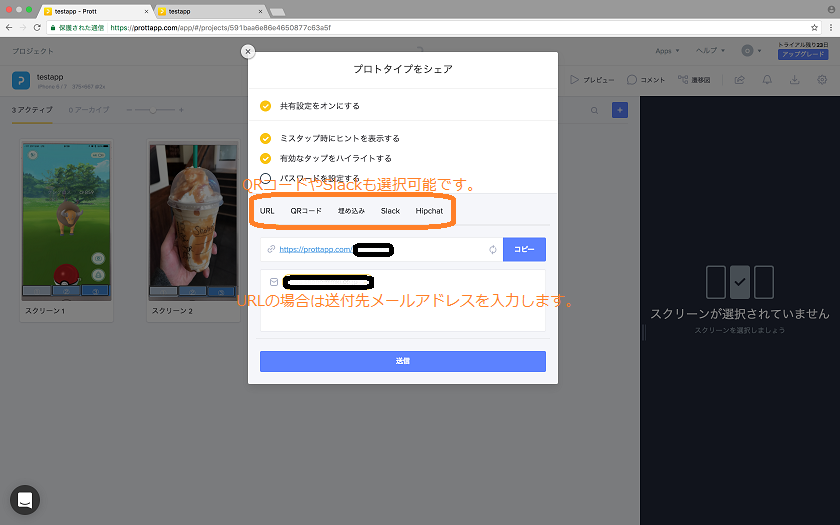
以下のボタンをクリックします。

シェアの方法が選択できますので、今回は「URL」とし、メールアドレスを使ってシェアしましょう。

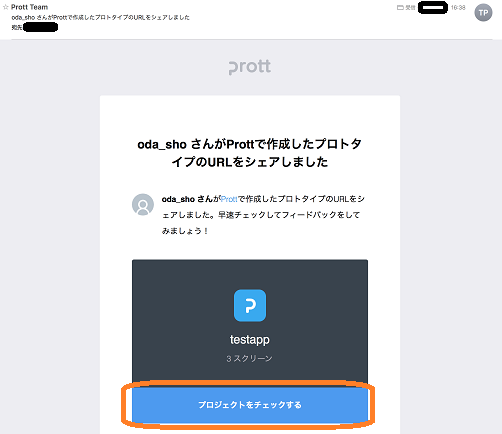
シェアされた方はメールを確認して、「プロジェクトをチェックする」をクリックします。

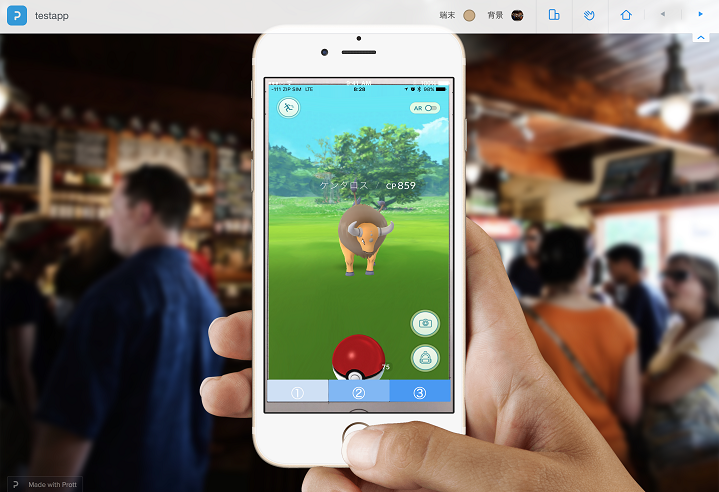
プレビューと同じようにブラウザ上でアニメーション等の動作が確認できます。

以上でプロトタイプは終了です。お疲れさまでした。