<本記事のターゲット層>
- Googleタグマネージャー初心者
- カスタムHTMLを自作したい人
- カスタムHTMLのデバッグのやり方が分からない人
- Googleタグマネージャーのプレビュー使い方が分からない人
前回記事:
Googleタグマネージャーのタグの発火順序
その他記事:
Googleタグマネージャーのカスタムイベントについて
1. はじめに
前回、Googleタグマネージャーのタグの発火順序についてご説明をさせて頂きました。
今回は、カスタムHTMLでJavaScriptのデバッグ方法に困っている人、Googleタグマネージャーのプレビューの使い方が分からない人向けに解説をしていきたいと思います。
開発者の方でもIDE(Integrated Development Environment)を使ってデバッグすることに慣れていると、JavaScriptのデバッグをどうすれば良いかお困りになることでしょう。また、開発者ではない方(Webマーケターなど)であれば、Googleタグマネージャーの画面を見てもプレビューを使いこなすのは困難なことかもしれません。
そうした意味では、Googleタグマネージャーは開発者と非開発者、非開発者であってもWebマーケターと事務職など、様々な人が触るであろうにも関わらず、幅広く知識を持っていないと一人で使いこなすのは困難であり、分業しないと難しい領域であると言えます。
そのため、今回はGoogleタグマネージャーを触っていて、理解に詰まる部分を開発者領域、非開発者領域で分けて解説していきます。
2. ワークスペースとバージョンについて(非開発者領域)
まず、プレビューについて説明する前に理解しておかなければいけないことがあります。ワークスペースと公開バージョン、最新バージョンの違いについてです。
ワークスペースとは、タグを作成、編集、削除するための作業スペースと捉えるとよいと思います。通常であればDefault Workspaceを使うと思いますが、ワークスペースは複数作ることができます。
ここがややこしくなる部分ですが、正となるのは最新バージョンです。ワークスペースではありませんし、公開バージョンでもありません。
ワークスペースはあくまで作業スペースです。そのため、変更をして保存しても、それが公開されるわけでもなく、別バージョンとして保存されるわけでもありません。
ワークスペースを作業スペースとして捉えないと混乱してしまう例があります。例えば、カスタムHTMLでパターンAとパターンBのものを作り比較をする場合、あるいは過去バージョンの動作を確認するために一時的にプレビューで動かす場合がそれに当たります。公開しているわけでもなく、バージョンとして保存するわけでもありません。
バージョンについてですが、通常は公開バージョンと最新バージョンは一致すると思いますが、例えばバージョンを更新する日が決まっていて、内容自体は事前に新しくしておきたい場合、公開しているバージョンと最新バージョン(次期バージョンと捉えたほうがわかりやすいかもしれないですね)は異なることが想定されます。例えばLPを公開する日にGTMのバージョンを更新したいという場合ですね。
この、「ワークスペースの内容を変えてもサイトに公開されるわけではない。」というのはGoogleタグマネージャーを操作する上で重要な感覚です。
3. Googleタグマネージャーのプレビューについて(非開発者領域)
よくわかっていないものをいきなりサイトに公開するのはリスクがありますし、作業をする人にとっても不安に思うことでしょう。
サイトに反映させずに実行したい場合もあることでしょう。そのための動作検証機能がプレビューです。
Googleタグマネージャーの右上にあるプレビューボタンをクリックすると、Tag Assistantが起動し、URLを指定するウィンドウが開きます。そこで検証したいサイトのURLを入力することで、実サイトに反映させずに動作検証を行うことができます。
Tag Assistantでは、上の方に2つのアイコンが表示されています。

GoogleタグマネージャーのデバッグとGoogleアナリティクスのデバッグの2つのアイコンです。無効になっているものはグレー表示になっており、それぞれ確認できる内容が異なります。
それぞれの違いについてですが、以下の通りになります。
Googleタグマネージャーのアイコンで見る場合
配信されたタグを確認することができます。広告を取り扱う場合は通常、こちらで内容を確認することになります。
ページビューのイベントで配信するものなのか、何かの要素をクリックしたときに配信されるものなのか。ページごとにまとまって表示され、各イベントごとに確認ができるので、想定したページのイベントでタグが配信されているか確認していきます。
変数やデータレイヤーはあまり気にしなくても大丈夫です。
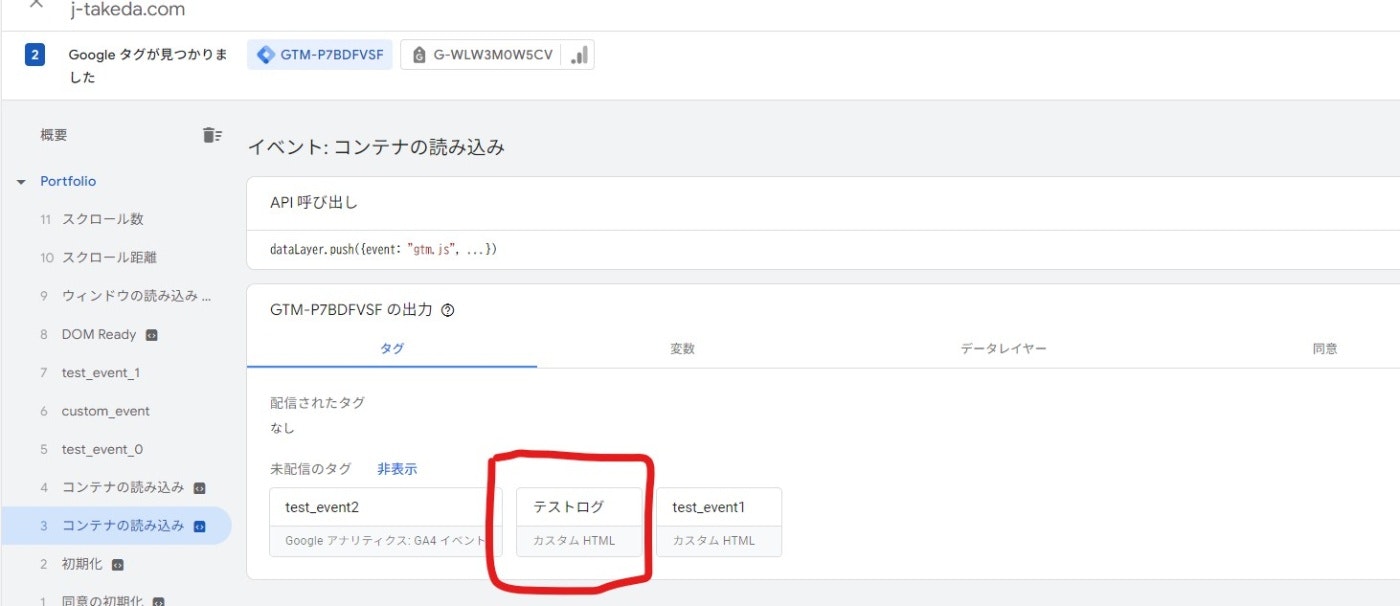
以下の例ではテストログという名前のカスタムHTMLタグが配信しています。
初期化のイベントを選択したときに、(未配信のタグ側ではなく)配信されたタグ側にテストログが表示されています。

しかし、コンテナ読み込みではテストログが配信されていないため、未配信のタグ側に表示されています。

このようにして、想定したページの想定したイベントでタグが配信されていることを確認することができます。
Googleアナリティクスのアイコンで見る場合
Googleアナリティクスに送信されたイベントを確認することができます。
ページごとにまとまって表示され、各イベントごとに確認ができるので、想定したページのイベントで、想定した内容のデータがGoogleアナリティクスに送信されているか確認をしていきます。
送信されたヒットに表示されているイベント名をクリックすることで、Googleアナリティクスに送信された詳細な内容を確認することができます。

※送信されたヒットにイベント名が表示されていない場合、GA4にイベントが送信されていません。
4. GoogleアナリティクスのDebugViewについて(非開発者領域)
Googleタグマネージャーでプレビューを使ってサイトを表示している場合、GoogleアナリティクスのDebugViewでイベントを確認することができます。
Googleタグマネージャーよりもイベントの内容が見やすくなっており、GA4でサポートされているカスタムイベントの内容を確認する場合、この画面のほうが見やすいかもしれません。

5. カスタムHTMLのデバッグのやり方(開発者領域)
普段、IDEを使わずに開発を行っている方にとっては苦でもないことかもしれません。しかし、IDEを使うことによって開発効率は大きく変わるため、仕事においてはIDEを使わずに開発することはあまりないと考えています。
そうした中で、デバッグを使わずに開発をするにはどうしたらいいか、かなり悩む方も多いのではないでしょうか。逃げたくなる気持ちが大きいことは間違いありません。
GoogleタグマネージャーのカスタムHTML開発において、使うものは以下の2つがあります。
(1) Googleタグマネージャーのプレビュー
(2) ブラウザの開発者ツール
(1) Googleタグマネージャーのプレビュー
カスタムHTMLでJavaScriptを記述し、それを実行する場合、いきなりサイトに公開するのはリスクがあります。
サイトに反映させずに実行したい場合もあれば、ローカル環境で実行したい場合もあることでしょう。そのための動作検証機能がプレビューです。
Googleタグマネージャーの右上にあるプレビューボタンをクリックすると、Tag Assistantが起動し、URLを指定するウィンドウが開きます。そこで検証したい環境のURLを入力することで、実サイトに反映させずに動作検証を行うことができます。
このURLには通常は実サイトのURLを指定すると思いますが、localhostを指定することもできます。
使い方の詳細は前述内容をご確認ください。
(2) ブラウザの開発者ツール
主に使うのはコンソールになります。
カスタムHTMLの中で以下のコードを埋め込むことで、開発者ツールのコンソールにログが出力されます。
console.log('ログ出力');
このとき、出力するログに変数を指定することで、変数の中身を確認したり、if文等の分岐点や処理経路が分かるようにTEST-001-1のような番号を出力することで、処理を追うことができます。
想定と違う動きをしている箇所があれば、特に重点を置いて確認をしていくというわけです。

IDEに慣れていると中々使いこなしにくいと思いますが、慣れると応用が利きやすいですし、オープンソースのコードを読むなど、見知らぬコードを読むことも常時になれます。
6. まとめ
本記事では、Googleタグマネージャーにフォーカスを当てて、動作確認をする方法について解説をいたしました。開発者としての知識が必要な領域、Webマーケティングの知識が必要な領域が混在しているため、深く使いこなすことが困難なツールだと思います。
両方の知識を保有していることが一番良いと思いますが、分業することが現実的でしょう。
開発者領域を外注する場合もあれば、それを受注する場合も想定されます。インポート/エクスポート機能を使うことで、別のアカウントで作ったものを受け渡すことも可能になっています。
これらの方法を活用することで、効率的にかつ、深いレベルでサイト解析を行い、サービスの品質向上に役立てて頂けると幸いです。