はじめまして。
仕事では未だにSubversionが現役おじさんです。
GitHubは勉強中です。
概要
NOW良いですよね。
軽い気持ちでサーバレスにデプロイできます。
nowコマンドを打たなくても、
GitHubにPushすると自動でデプロイする方法がありました。
便利ですね。
環境構築
モジュールの準備
- ソース用のフォルダを用意します。
mkdir now-autodeploy
cd now-autodeploy
-
npmでポチポチやっていきます。
npm init -y
npm i -g now
npm i express
- nowの設定を作ります。
-
aliasは好きなエイリアスを付けましょう。
now.json
{
"version": 2,
"name": "now-autodeploy",
"builds": [{ "src": "index.js", "use": "@now/node" }],
"alias": "now-autodeploy"
}
実装
- お試しなので、
expressを使います。
index.js
const express = require('express');
const app = express();
app.get('/', (req, res) => {
res.send('Hello World');
});
module.exports = app;
- .gitignoreも作っておきましょう。
.gitignore
node_modules
デプロイ
- nowコマンドを打つだけ。初回はログインを求められます。
now
- エイリアスに反映したい場合、↓も追加で打ちましょう。
now alias
結果確認
良いですね。
自動デプロイ設定
リポジトリ作成
- GitHubのリポジトリを作成します。
- 今回は
now-autodeployリポジトリを作っておきました。
Now for GitHubの設定
-
さきほど登録したユーザーか、GitHubのアカウントでログインします。
-
 をポチって、設定画面を開きます。
をポチって、設定画面を開きます。
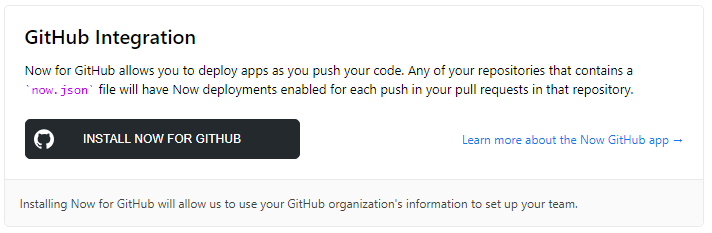
-
INSTALL NOW FOR GITHUBボタンをポチりましょう。
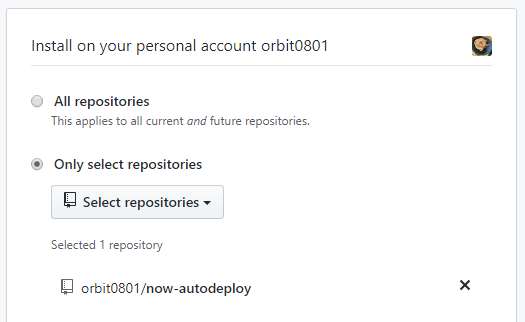
- 全てのリポジトリか、選択したリポジトリ(複数可)できます。
- 今回は
now-autodeployリポジトリのみを対象にします。
- 今回は
- 画面下部の
Installボタンをポチれば、設定は終了です。簡単ですね。
ソース修正
- GitHubに登録する前に、ソースコードを修正しておきます。
index.js
const express = require('express');
const app = express();
app.get('/', (req, res) => {
- res.send('Hello World');
+ res.send('Hello World (auto deploy)');
});
module.exports = app;
共有リポジトリ反映
git init
git remote add origin https://github.com/orbit0801/now-autodeploy.git
git add --all
git commit -m "first commit."
git push -u origin master
結果確認
nowコマンドを打たなくてもデプロイされました。良かったですね。
自動でエイリアスまで反映してくれます。ありがたいですね。
- 少し時間が掛かります。
- 終わらない場合、ダッシュボードからデプロイ状況を確認しましょう。
now.jsonの追加設定
- 色々追加で設定できるようです。良いですね。
ソースコード