2017.09.19 追記
プルリクもissueと同じようにコピーできるようになりました ![]()
👇のような感じでコピーされます。
#5|Sample pull request (Pull request)
TL;DR
GitHubのissueへのリンクをタイトル、IDも含めてコピーできるChromeの拡張機能をつくりました。
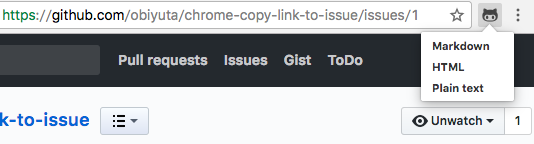
issueもしくはプルリクのページ閲覧時のみアクティブになり、たとえばこのissueであれば、
👆の形になるようMarkdown、HTML、プレーンテキストから選んでコピーできます。
チャットやissue、プルリクなどに貼り付ける際の手間が軽減され、パッと見もわかりやすいのでそれなりにいい感じです。
インストール
コピーがめんどう…
自分の会社ではエンジニア以外も全員がGitHubのissueでタスク管理や施策の立案・レポーティングをしているので、プルリクなどGitHubの中だけではなく日報や議事録など、ありとあらゆるところにissueへのリンクを記載する機会があります。
ペロッとURLだけ記載すればいいっちゃいいんですが、いちいち遷移してページを覗かないとissueの内容がわからないというのがどうにもストレスで、いつもissueのURLだけでなくタイトル、IDを併記するようにしています。
この作業が本当に面倒で、いくつかMarkdownでコピーできるChromeの拡張機能を試してみたんですが、いつも自分が記載している形式でコピーしてくれるものがなかったので、どうせならとつくりました。
つかいかた
インストール
👆から拡張機能を追加してください。
この拡張機能はGitHubのissueページでしかアクティブになりません。
issueを開いてポチッと押すと、そのissueへのリンクをMarkdown、HTML、プレーンテキストの3種類から選んでコピーすることができます。
たとえば
👆のissueを開いて拡張機能を使ってMarkdown、HTML、プレーンテキストのそれぞれでコピーすると、下記のようになります。複数のissueが並んで記載されていても、IDだけ伝えれば誰でもパッと探せて便利なのでIDを頭にくっつけています。
Markdown
[#1|Sample Issue](https://github.com/obiyuta/chrome-copy-link-to-issue/issues/1)
HTML
<a href="https://github.com/obiyuta/chrome-copy-link-to-issue/issues/1">#1|Sample Issue</a>
プレーンテキスト
# 1|Sample Issue
https://github.com/obiyuta/chrome-copy-link-to-issue/issues/1
つくりかた
Chromeの拡張機能には常時機能するBrowserActionと特定のページで機能するPageActionがあり、今回はGitHubのissueページでのみ機能させたいのでPageActionボタンとして実装しています。
このあたりは下記のようなわかりやすいまとめや公式の充実した解説を見てもらうのがいいかと思います。
読むのが面倒という方は、公式にサンプルコードがたくさん公開されているので触りながらでも十分わかるようになっているかと。
Sample Extensions / developer.chrome.com
概要
コードはこちら。
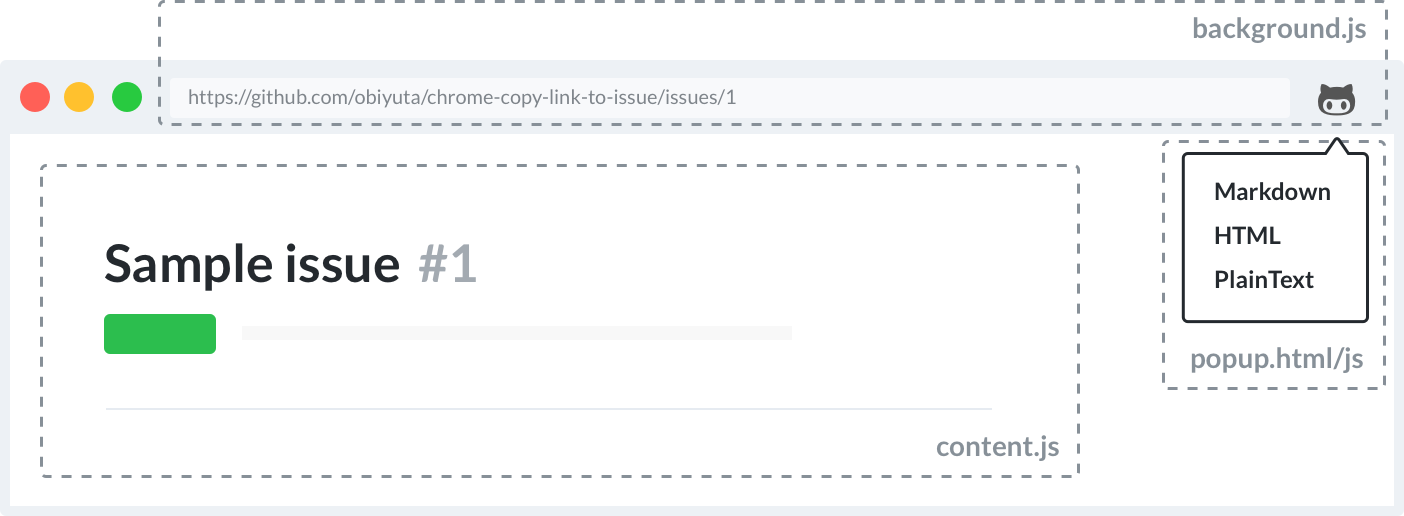
全体の構成としては下記の通りです。
コピーする形式を選ぶためにポップアップを表示していますが、この画面のみHTMLを用意しています。
background.js
ページの状態を監視してGitHubのissueであれば、拡張機能をアクティブにします。
popup.js
拡張機能がアクティブになった状態でボタンを押すと、ポップアップが表示されコピーするフォーマットを選択させます。画面のDOM操作はmanifest.jsonにcontent_scriptsとして設定しているスクリプトからしかできないため、popup.jsではフォーマットが選ばれた際にそのイベントの通知のみを行い、ウィンドウを閉じます。
content.js
content.jsでpopup.jsからのコピーイベント通知を受け取り、画面の情報を取得し実際のコピーを実行します。
国際化
上記を参考に、とりあえず日本語及び英語に対応してみました。
これから
少し自分で使ってみて、
- 一覧で表示されたissueを一気にコピーできるようにする
- 対応した:プルリクもコピーできるようにする
- 対応した:ZenHubをサポートする(issueがモーダルで表示された際にうまくコピーできない)
あたりが既に気になっているので順次対応していこうと思っています。
その他にも色々突っ込みあるかと思いますので、コメントやissue、プルリクなどいただけるとです。