セクションを斜めに区切るデザインをCSSで実装する方法について

はじめに
<div class="content">
<section class="content01"></section>
<section class="content02"></section>
</div>
.content01 {
height: 300px;
width: 100%;
background-color: #74c23a; /* きみどり */
}
.content02 {
height: 300px;
width: 100%;
background-color: #8B3DC5; /* むらさき */
}
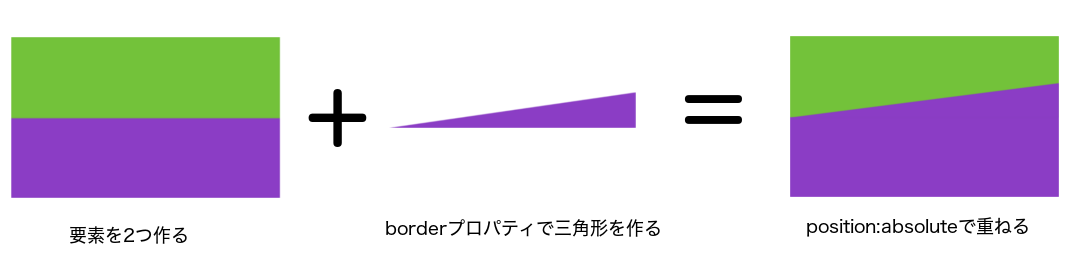
borderで作る
一番簡単・お手軽・便利・最強のやり方。
.content {
overflow: hidden; /* はみ出た部分は表示しない */
}
.content01{
position: relative;
height: 300px;
width: 100%;
background-color: #74c23a;
}
.content01::after {
content: '';
display: block;
position: absolute;
left:0;
bottom: 0;
border-top: 60px solid transparent; /* 透明 */
border-left: 50vw solid transparent; /* 透明 */
border-right: 50vw solid #8B3DC5; /* むらさき */
border-bottom: 60px solid #8B3DC5; /* むらさき */
}
borderプロパティで三角形が作れることを利用して斜め線を実装する方法です。

↑のようにborder-leftとborder-rightをvw単位で指定すると、ウインドウ幅を縮めたときに斜め線の角度が変わってしまいます。角度を固定するためには疑似要素部分の指定を、↓
@media only screen and (max-width: 2000px) {
.content01::after {
border-left: 1000px solid transparent; /* 実数で幅を指定 */
border-right: 1000px solid #8B3DC5; /* 実数で幅を指定 */
}
}
このように実数で指定すればウインドウ幅を縮めたときも角度が変わりません。
ただ、実数で指定しなければならない関係上、ウインドウ幅がborder-leftとrightを足した長さ以上になると端が切れてしまいます。
そのため上記のように、メディアクエリで指定した幅以上のときは最初のvw単位指定になるよう実装するのが良いかと思います。
liner-gradientで作る
グラデーションを作るliner-gradientプロパティを使って実装します。
.content01{
position: relative;
height: 300px;
width: 100%;
background-color: #74c23a; /* きみどり */
}
.content01::after{
content: '';
display: block;
position: absolute;
left:0;
bottom: 0;
width: 100%;
height: 50px;
background-image: linear-gradient(to bottom right, transparent, transparent 50%, #8B3DC5 50%, #8B3DC5);
}
このやり方もborderと同じで三角形を作る実装方法です。
linear-gradient部分の%の値やレンダリングエンジンによっては、斜め線部分がギザギザになることがあるようなので、無理してこちらの指定をする意味もないかなと。
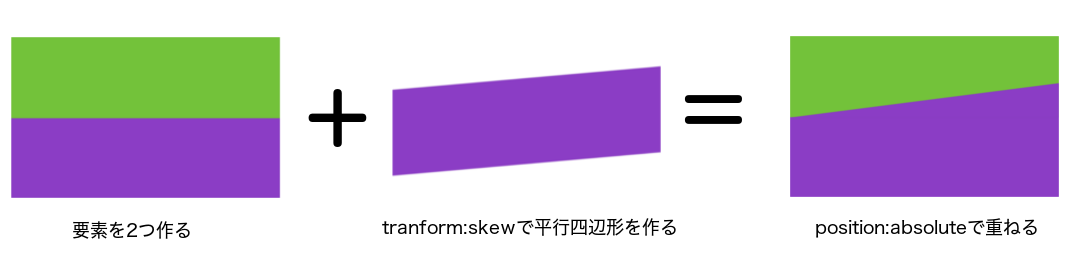
transform:skewで作る
平行四辺形を作るtransform:skewプロパティを使って実装します。
.content01{
position: relative;
height: 300px;
width: 100%;
background-color: #74c23a; /* きみどり */
}
.content01::after{
position: absolute;
content: '';
left:0;
bottom: -100%;
width: 100%;
height: 100%;
background-color: #8B3DC5; /* むらさき */
transform: skewY(-5deg);
transform-origin: bottom left;
}
疑似要素とtransform:skewで平行四辺形を作り、要素に重ねて斜め線を実装するやり方です。

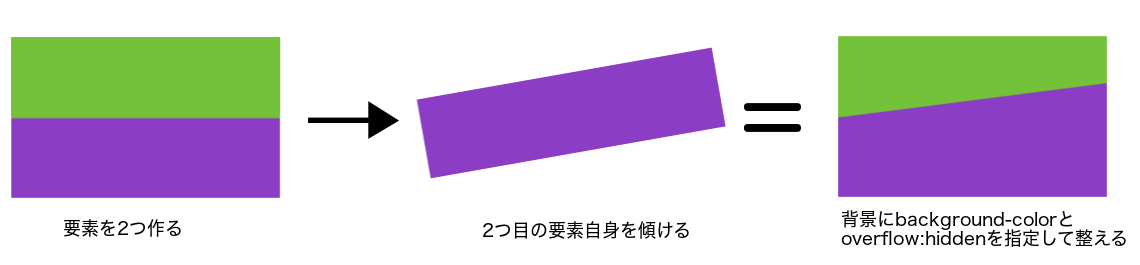
transform:rotateで作る
要素そのものを傾けるtransform:rotateプロパティを使って実装します。
.content {
overflow: hidden;
background-color: #8B3DC5; /* むらさき */
}
.content01{
height: 300px;
width: 100%;
background-color: #74c23a; /* きみどり */
}
.content02{
width: 120%;
height: 300px;
background-color: #8B3DC5; /* むらさき */
transform-origin: left bottom;
transform: rotate(-5deg);
}
今までのやり方と違い要素自体を傾けるため、要素内のテキストや画像も傾いてしまいます。
その場合は中身の要素を再びtransform:rotateで逆方向に傾け直すと良いです。

clip-pathで作る
.content {
background-color: #8B3DC5; /* むらさき */
}
.content01 {
height: 300px;
width: 100%;
background-color: #74c23a; /* きみどり */
clip-path: polygon(0 0, 100% 0, 100% 50%, 0 100%);
}
.content02 {
height: 300px;
width: 100%;
background-color: #8B3DC5; /* むらさき */
}
切り取る頂点の座標を指定して、要素そのものを切り出すことで斜めの線を実装するやり方。
切り出された要素以外の部分は背景の色が見えるので、親contentにも背景色を指定しています。

この方法の良いところはbackground-imageで指定した画像背景も簡単に斜め区切りにできることです!
ただお察しの通り、IEで使えません!
まとめ
- 特別な理由がない限りはborder指定で実装するのが一番お手軽
- IEを考慮しないならclip-pathも便利