はじめに
初めまして。特に使う予定もないのですがUE4のDMXプラグインを触ってみました。
DMXプラグインはUE4.25から登場したUE4でDMXのプロトコルを扱うことができるプラグインです。
今回はとりあえず触ってみたということで、簡単にムービングヘッドの設定をして簡単に動かしてみました。おまけ程度にピクセルマッピングも使ってみました。自分自身、照明の知識があるわけでもないので内容は参考程度でお願いします。
また、記事を書いている途中で4.26の正式リリースがきてしまったので公式のドキュメントを読めばわかる内容ばかりかもしれませんがご了承ください。
DMXとは?
DMXについては僕も詳しくないのでググってください。
我らがサウンドスタジオの説明が分かりやすかったので下に貼っておきます。
DMX512は灯体の光の強弱を調整したり、ムービングヘッド等の照明の位置、動き、形、の情報を送るための照明規格です。512チャンネルまで対応します。DMX対応機材にはチャンネルが決められています。チャンネルとは灯体ごとに持つ機能(位置、動き、形)を割り振ったものです。このチャンネルのスタートアドレスを灯体側とコントローラー側で設定することにより同期をとりそのチャンネルごとを制御します。
https://www.soundhouse.co.jp/material/dmx/
まあ、照明制御のための信号ということですね。照明機材のパラメーターを512チャンネルの各256段階に割り当てて制御できるらしいです。
なんでUE4でDMXが使えると嬉しいかというと、照明卓からバーチャルな照明が制御できたりUE4側からリアルな照明が制御できたりと、今流行りのバーチャルプロダクションに使えるからだそうです。
準備
今回はUE4.26.0を使います。
照明制御用のソフトとしてQ Light Controller+(QLC+)を使いました。
DMXプラグインの導入
とりあえず導入してみましょう
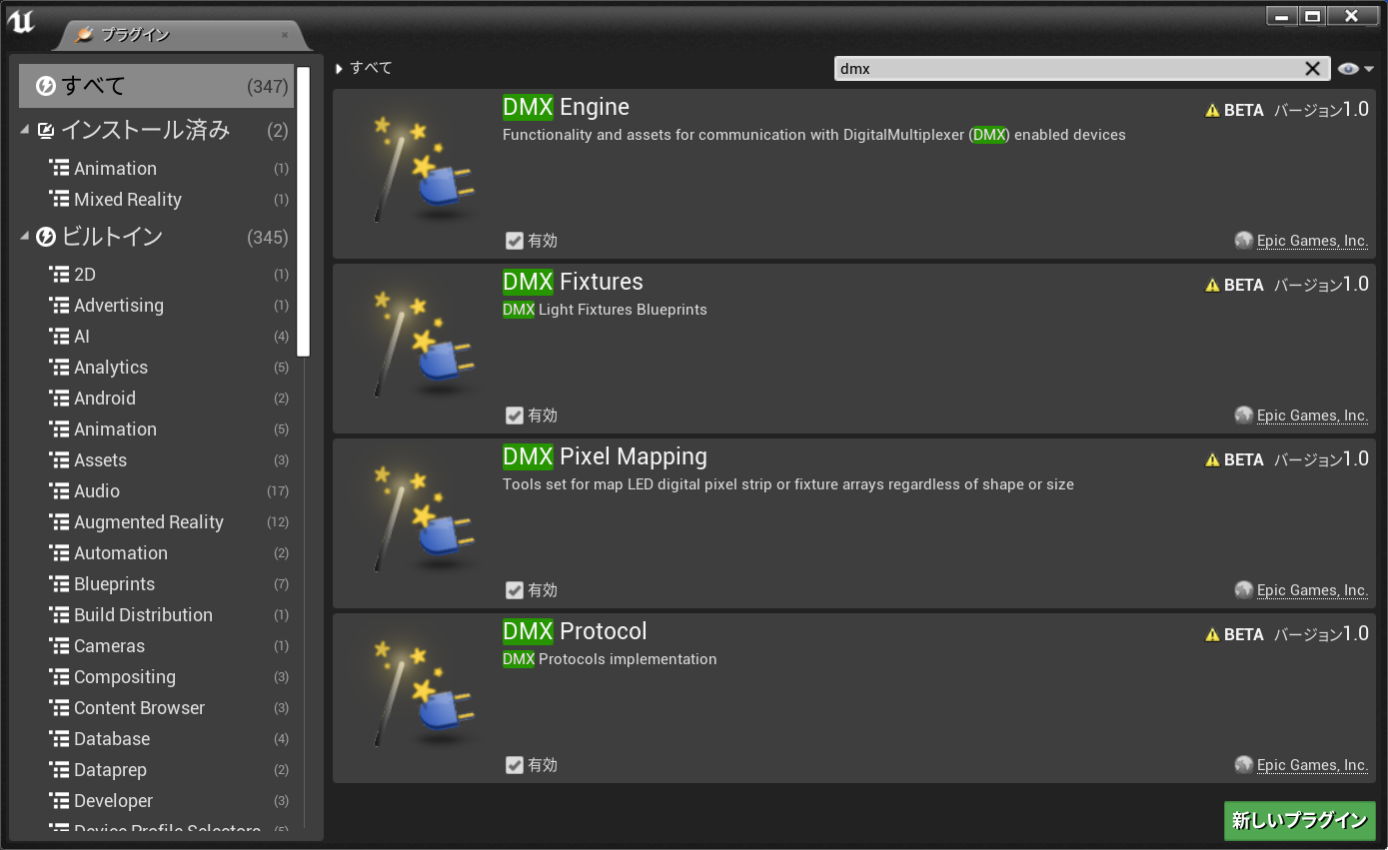
UE4の新しいプロジェクトを作成して、プラグインからDMXと検索してでてきた全部にチェックを入れて再起動します。(ピクセルマッピングは使わない場合はチェックを外しても大丈夫です)

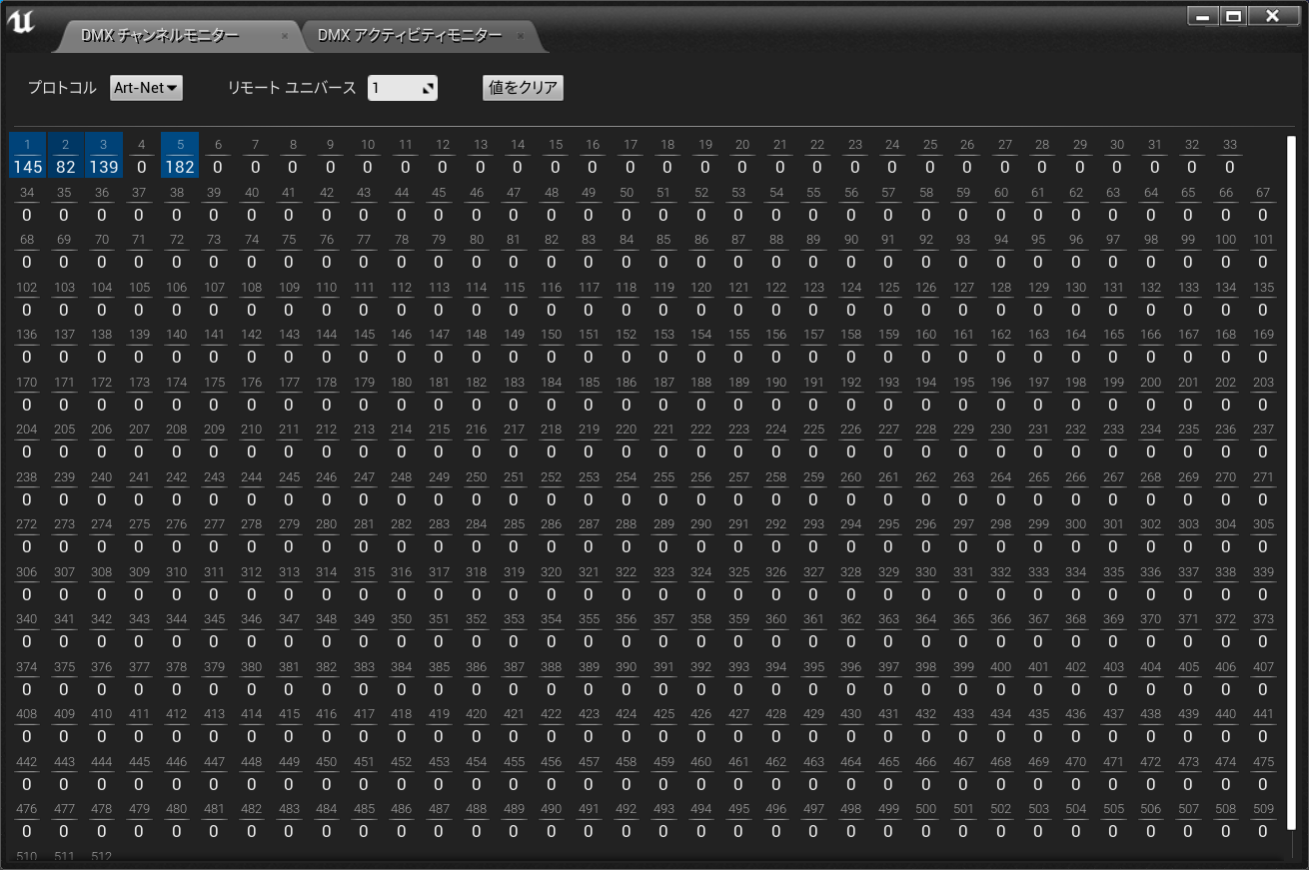
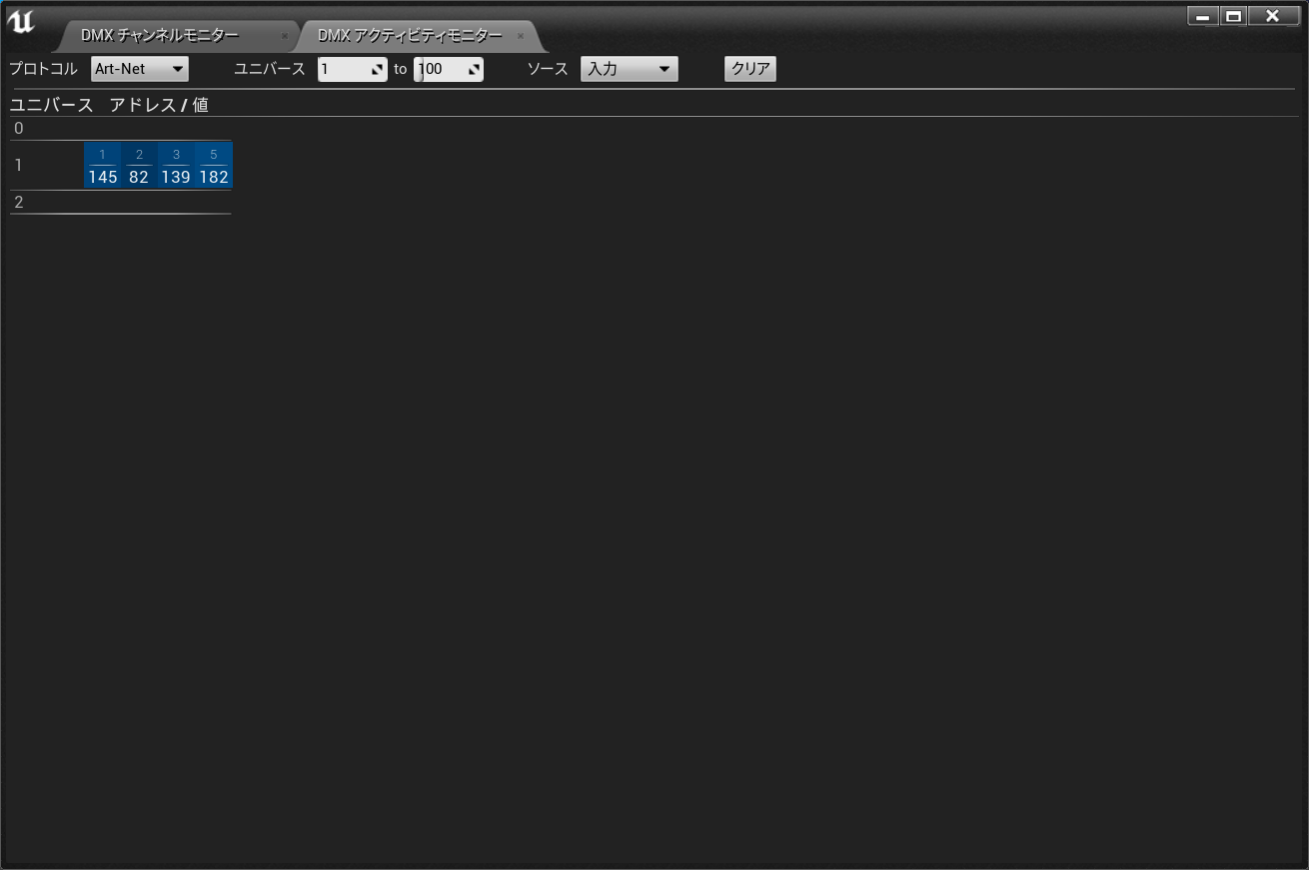
チャンネルモニターやアクティビティモニターで信号のモニタリングができます。


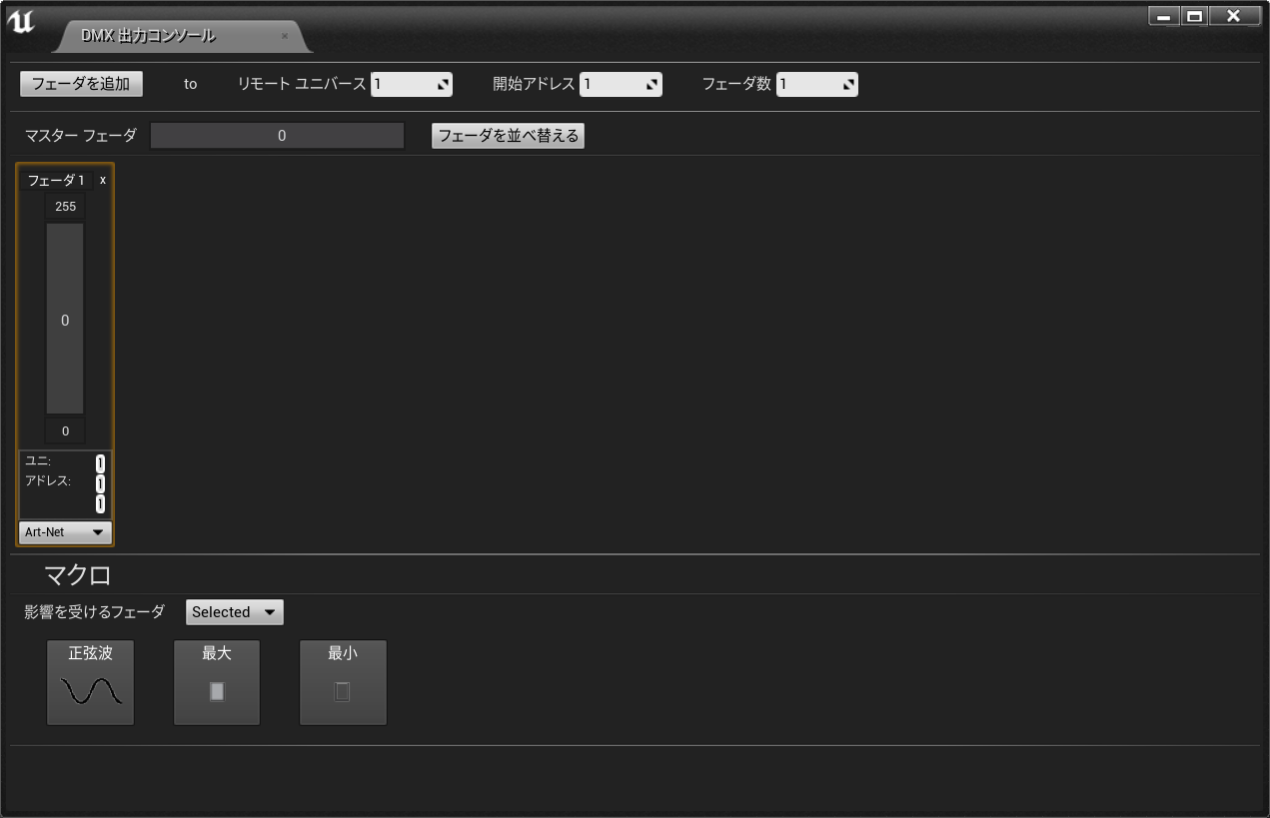
出力コンソールでフェーダーをつくってUE4から信号をコントロールすることもできます。

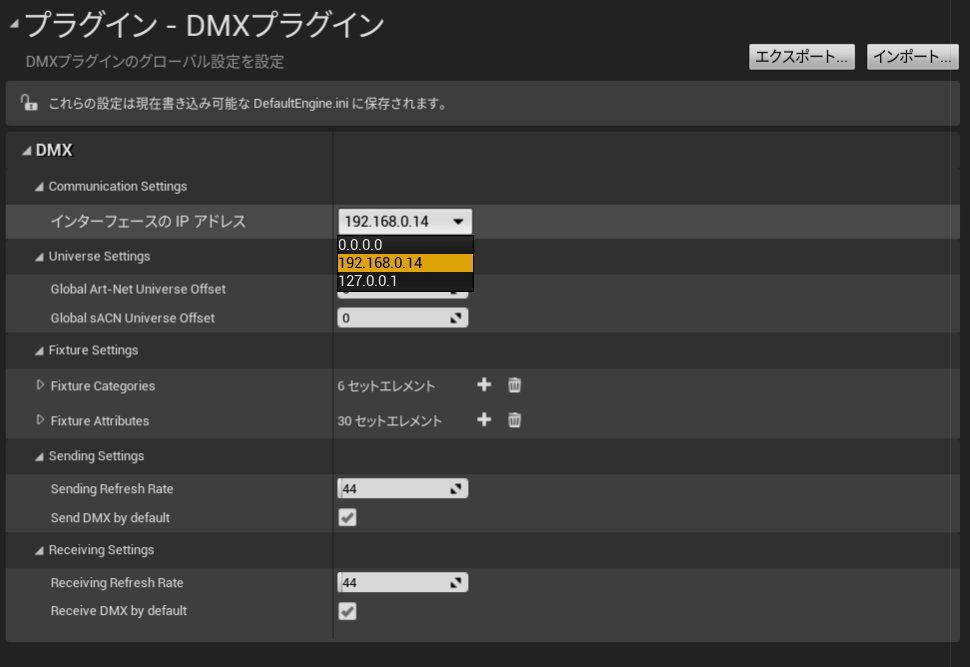
次にプロジェクト設定からIPアドレスを設定します。どれでもいいのですが、今回は192.168.~に設定します。

それでは照明を設定していきましょう。
ムービングヘッドを作る
まずは、機材の設定をしていきましょう。
コンテンツブラウザでDMXライブラリを新しく作成します。
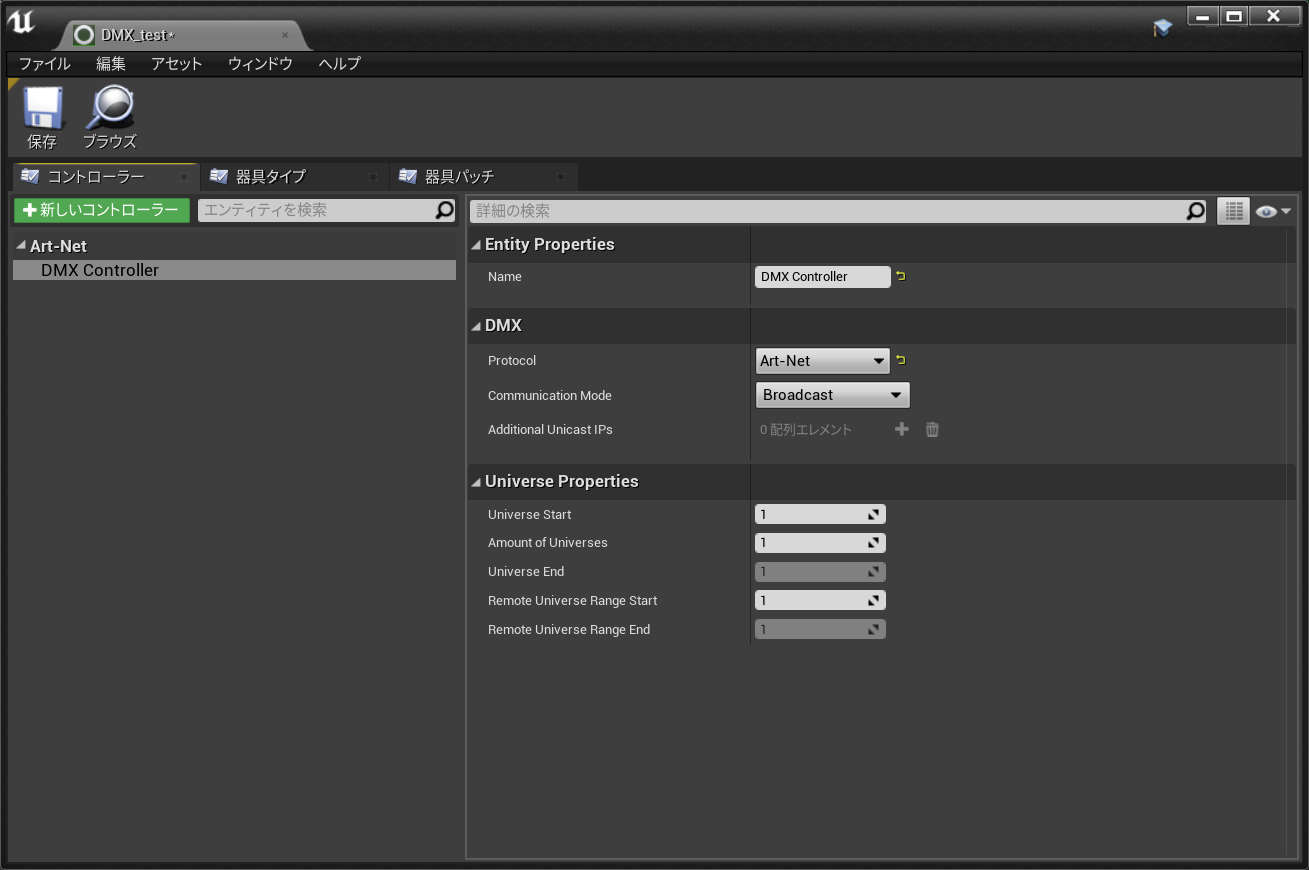
ライブラリを開いたら、最初にコントローラータブから新しいコントローラーをつくり、プロトコルやユニバースの設定をしましょう。
プロトコルは"Art-Net"と"sACN"がありますが、どちらもDMXをイーサネットで送るためのプロトコルです。どちらでもいいのですがArt-Netを使う場面が多いかと思います。
"Universe Properties"という設定がありますが、ユニバースとは何かわからない人がいるかもしれません。実際の照明機材を制御する場合DMXは1本のXLRケーブルで512チャンネルしか扱うことができません。この単位が1ユニバースということになります。複数の照明で、512チャンネル以上を制御したい場合に複数のユニバースを用意するということですね。ここでは、とりあえず512チャンネルで間に合っているのでデフォルト設定のままでいきます。
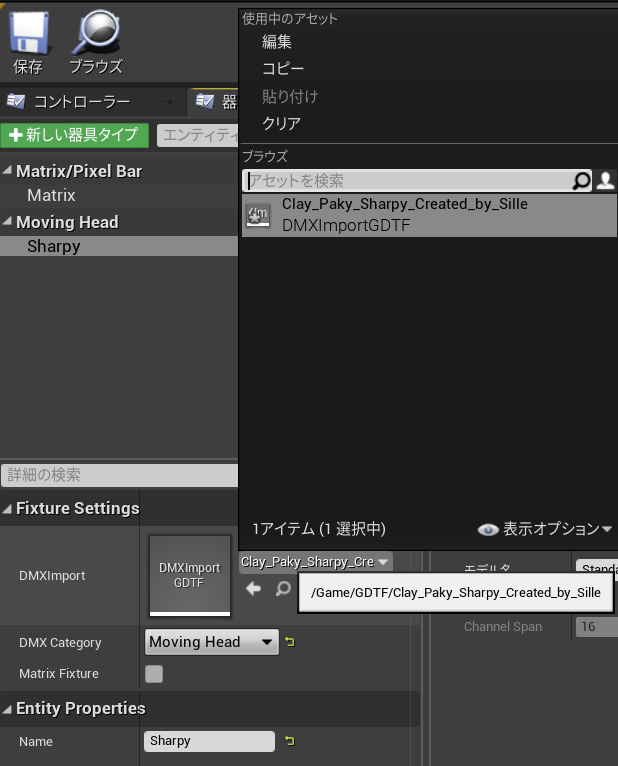
次に、器具タイプから新しい照明を作成します。Clay ParkyのSharpyというモデルを参考につくるので、Sharpyという名前にしました。そDMXカテゴリーはMoving Headに変更します。
本当はこれから、モードを追加したり、関数を追加したりしなければならないのですが、UE4にはGDTFという設定ファイルをインポートする機能があります。
面倒くさいので今回は以下のサイトからダウンロードしてきました。(登録が必要です)
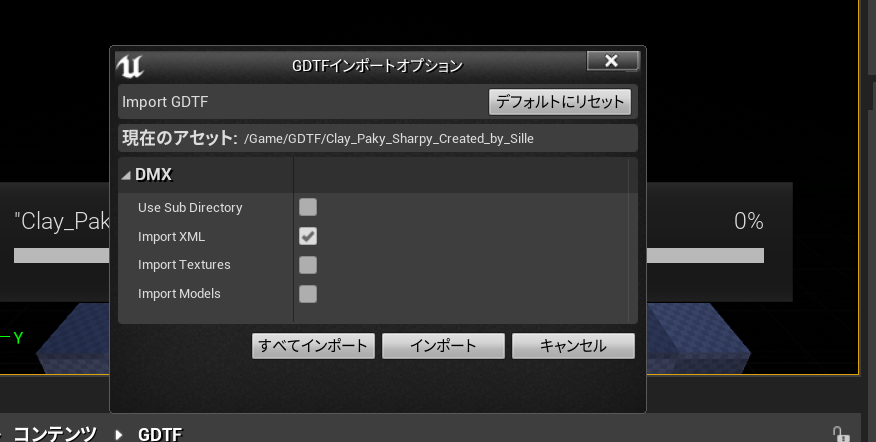
ダウンロードしてきたGDTFファイルをそのままコンテンツブラウザにドラッグして、全てインポートをクリックすれば問題なくインポートできるかと思います。
DMXImportから先ほどダウンロードしてきたGDTFファイルを指定すると、モードと関数が自動で設定されます。
これで機材の設定は完了です。次に、この機材をArt-Netのチャンネルに割り当てましょう。
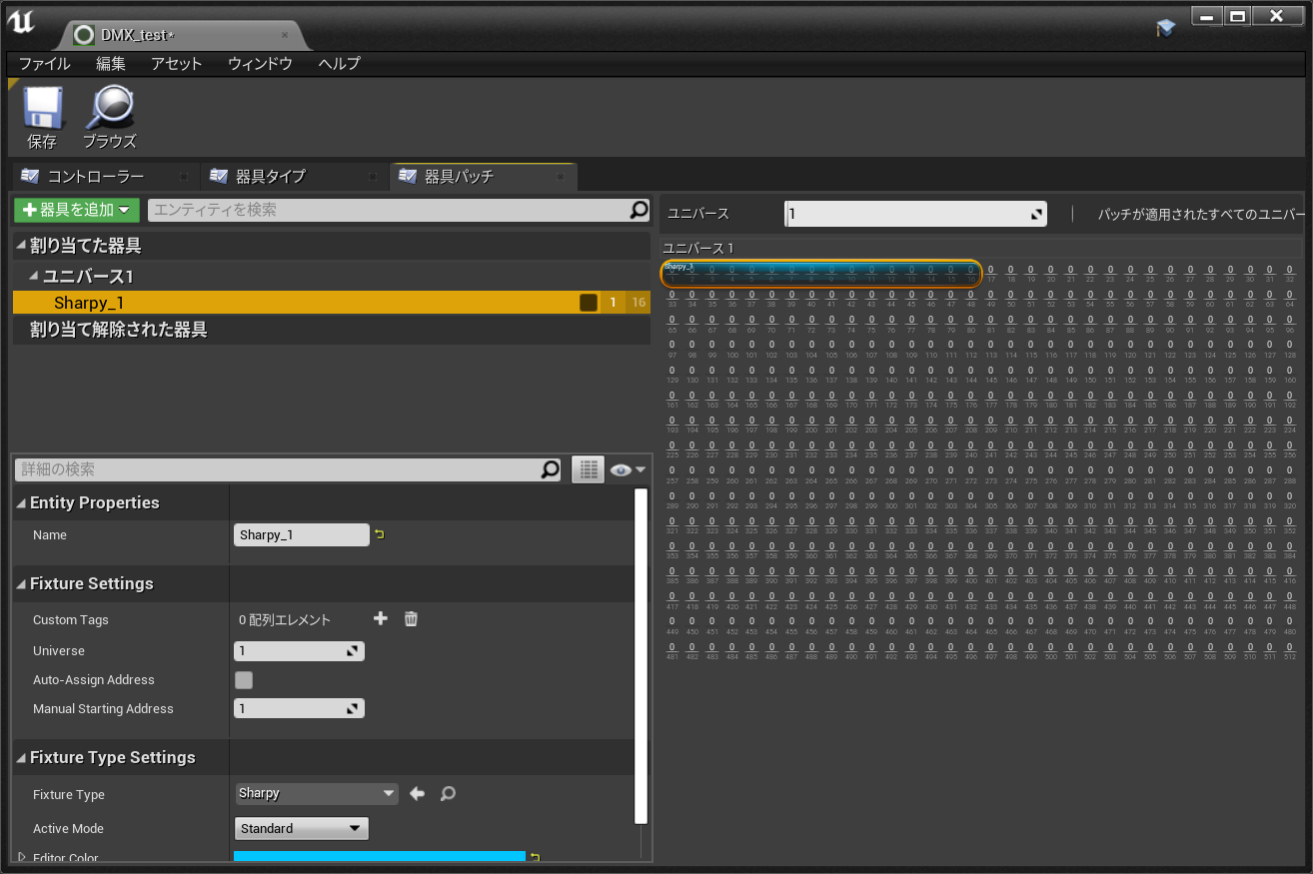
器具パッチの器具を追加から今設定したタイプを選択し、ユニバース1に割り当てます。
右側の表から、どのチャンネルに割りあてるかの設定することができます。
これでライブラリの設定は完了です。
次に、実際に動かす照明のモデルを用意しましょう。
といっても、一からBPを作成する必要はありません。エンジンの中にあらかじめ照明のモデルが用意されているので、今回はそれを使っていきます。
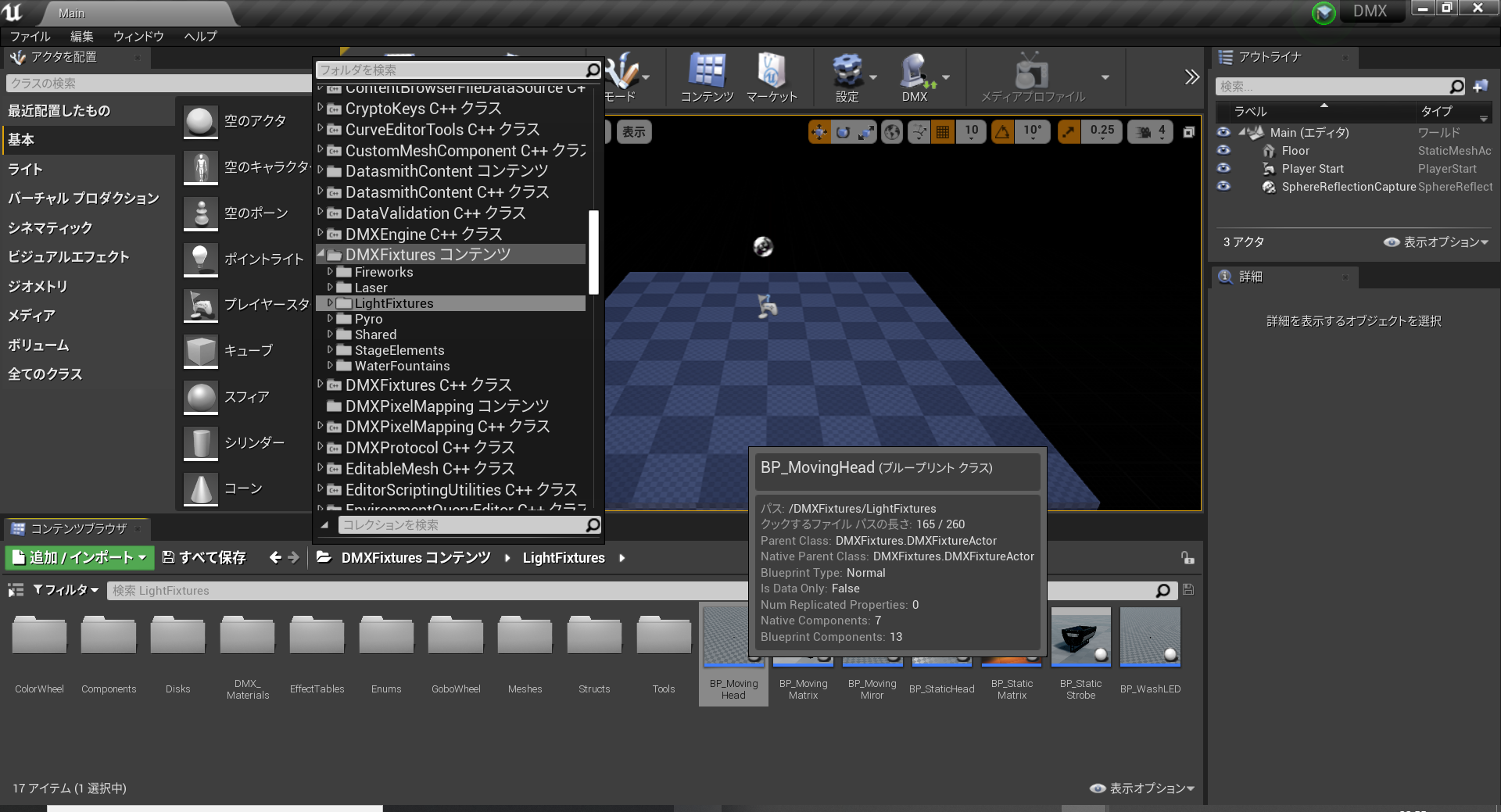
DMXFixtureコンテンツ>LightFixturesの中にある"BP_MovingHead"の子クラスを作成して、コンテンツフォルダに移動してきましょう。
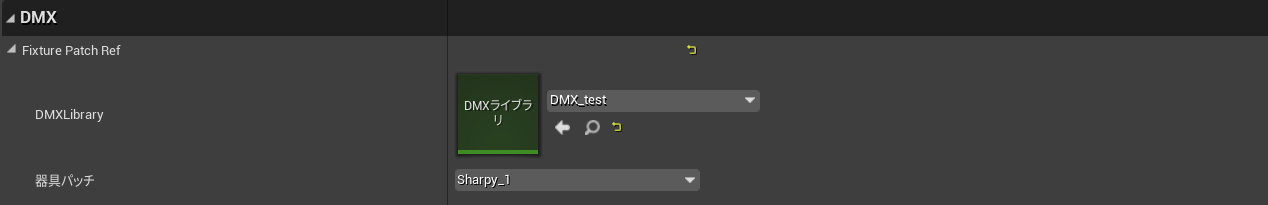
移動したらBPを開き、Fixture Patch Refに作成したライブラリと器具パッチを設定します。
DMX Light Fixtureで照明の細かい設定ができますが、ここでは割愛します。
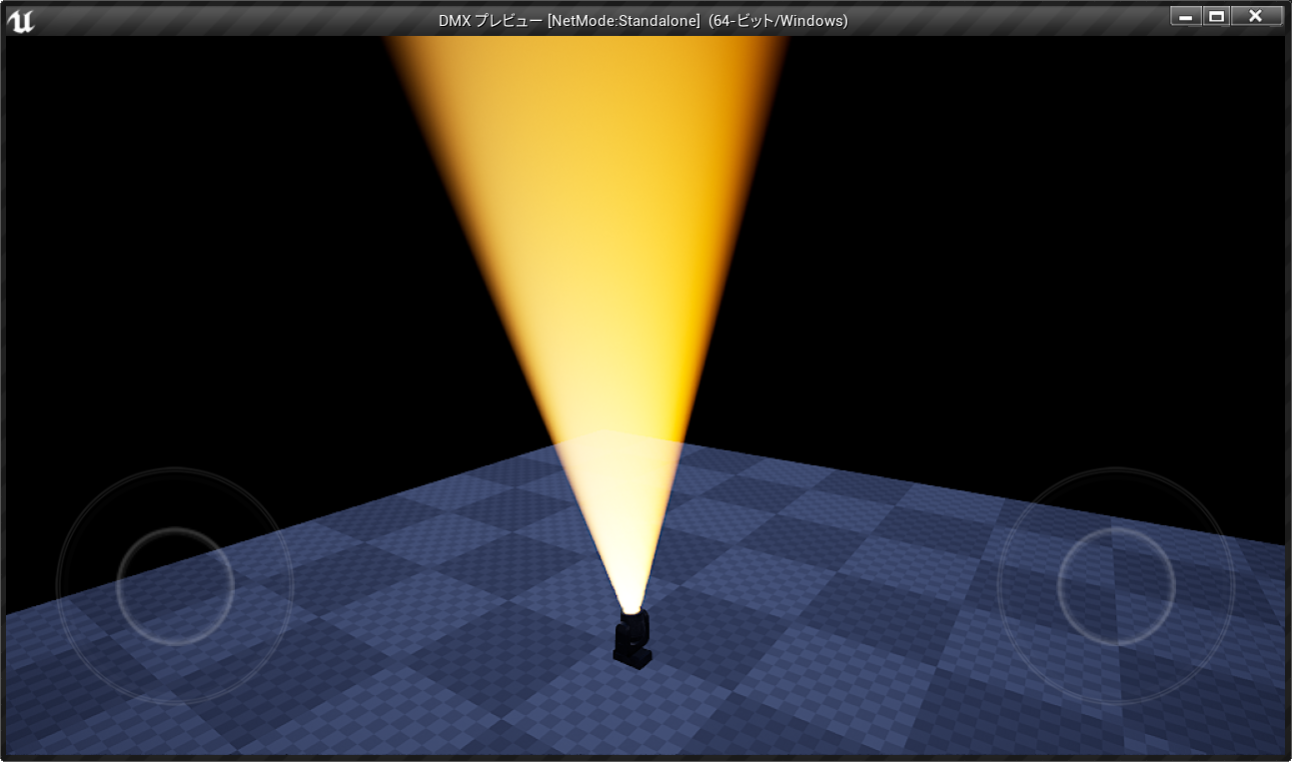
これで設定がすべて終わったので、BPをビューポートに配置して光らせてみましょう。
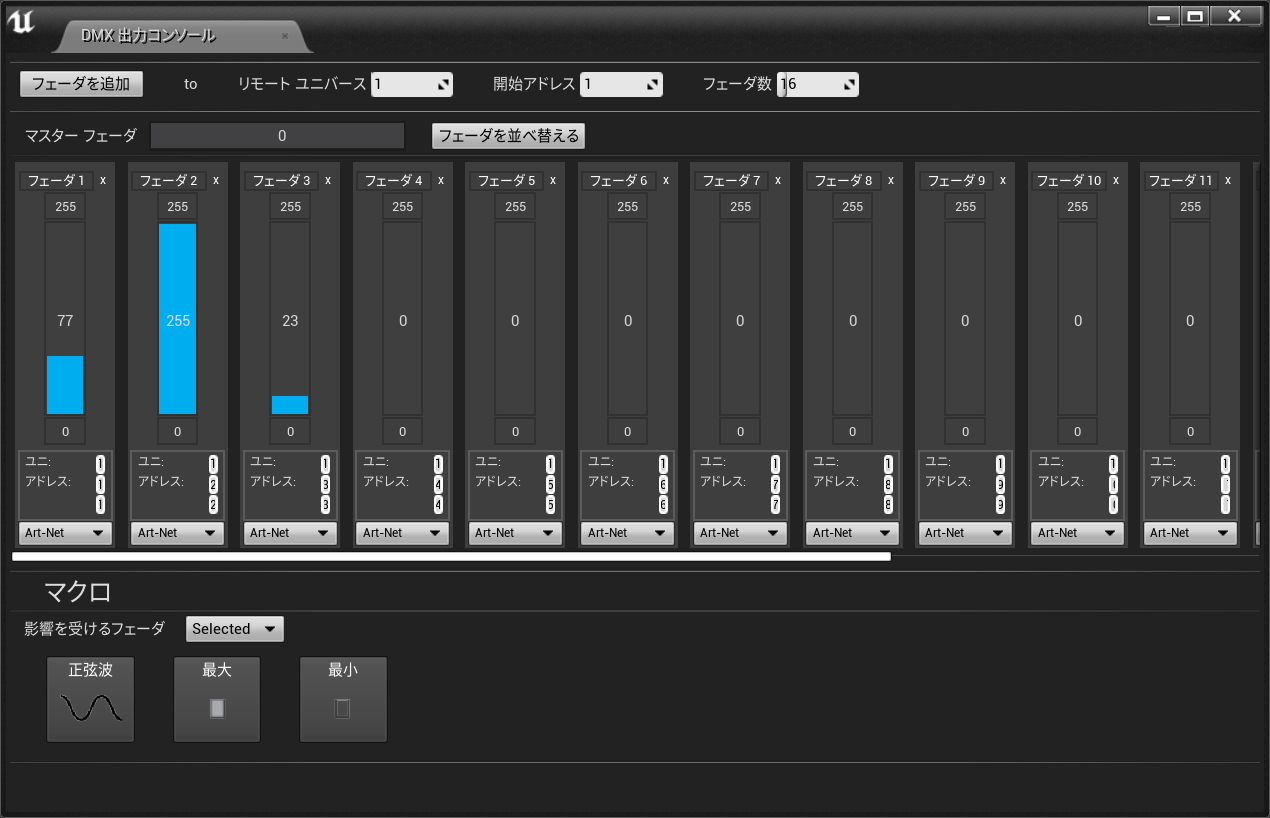
出力コンソールでユニバース1のチャンネル1~16のフェーダーを作成します。
フェーダーを適当に上げると、照明がつくと思います。
チャンネル1がColor、2がShsatter、3がDimmer、10がPan、12がTiltなのでそのあたりをいじってみてください。
これで、UE4で照明を制御することができたので、次に外部のアプリケーションからUE4の照明を制御してみましょう。
QLC+からUE4の照明を制御してみる
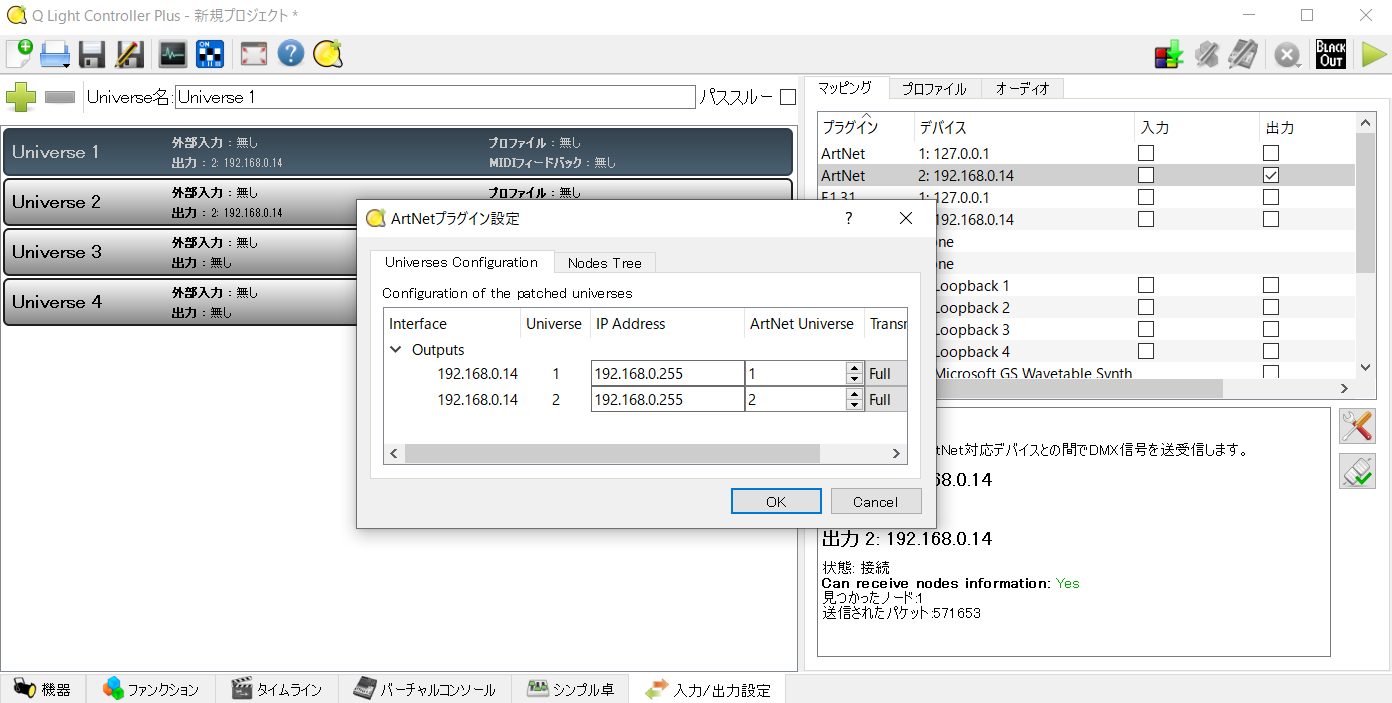
まず、下の"入力/出力設定"タブから任意のユニバースを選択してArtNetのデバイス"192.168.~"の出力にチェックを入れます。ArtNetの部分をダブルクリックすると設定が開くので、IPアドレスとユニバースの番号を指定します。
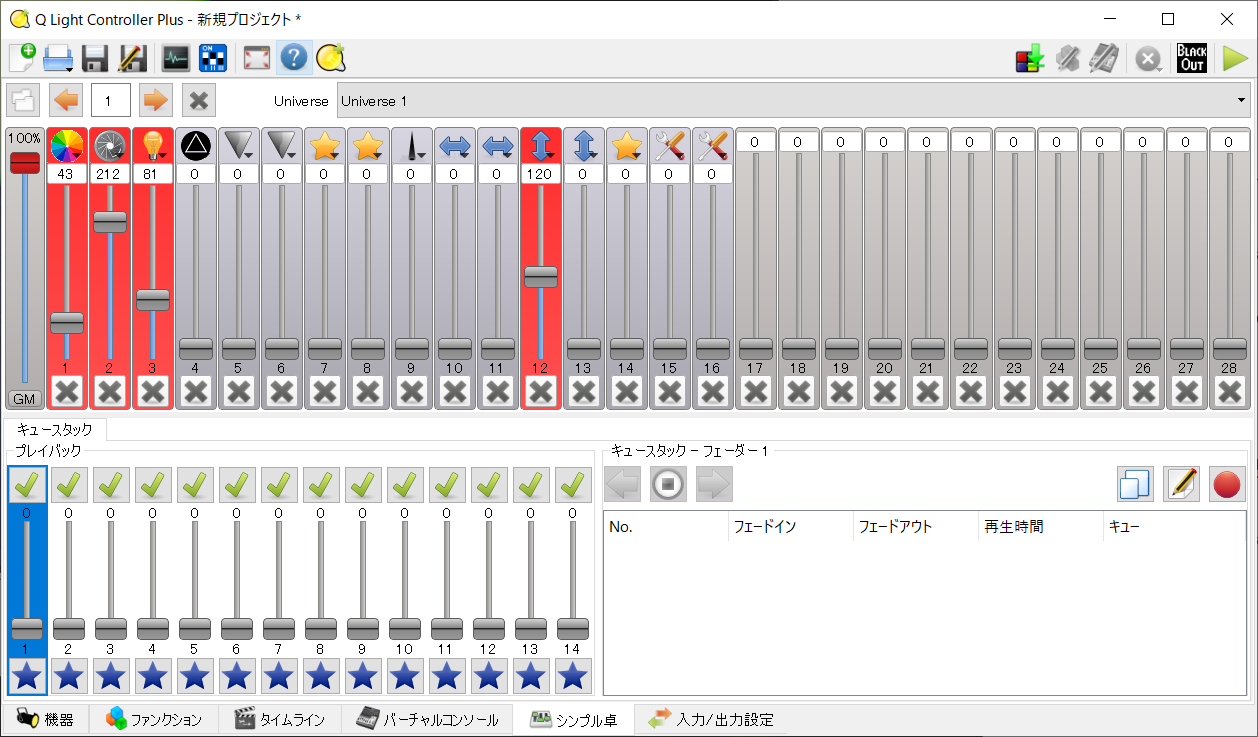
これだけです。シンプル卓のタブからフェーダーをいじるとUE4の照明が動くと思います。
機器のタブから今使っている照明を追加するとカラーやゴボなどを一覧から指定できるようになります。
PixelMappingを使ってみる
UE4.26から追加されたPixelMappingも軽く触ってみたいと思います。
PixelMappingを使うと、テクスチャやマテリアルから色をサンプリングしてLED テープや低解像度 LED ディスプレイを光らせることができます。
今回はマトリックスライトで絵を映してみたいと思います。
この手の機材は触ったことがないので設定の仕方がおかしいかもしれませんので参考程度にお願いします。
ピクセルマッピングは多くのチャンネルをつかうので、コントローラーからユニバース数を5に変更しておいてください。
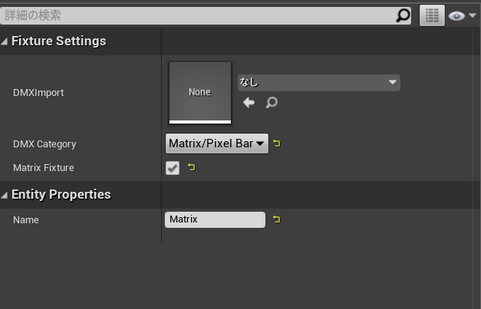
次に、Libraryに器具タイプを追加して、DMXカテゴリーを"Matrix/Pixel Bar"に変更してMatrix Fixtureにチェックを入れます。

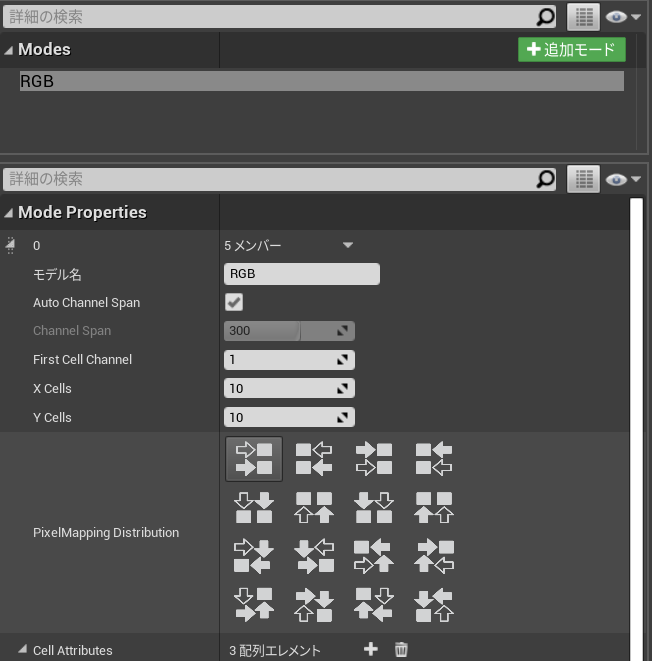
次に、"RGB"という名前のモードを追加します。DMXは512チャンネルしか使えないので、とりあえずセル数は10*10にしました。"Pixel Mapping Distribution"でチャンネルの順番を設定することができます。

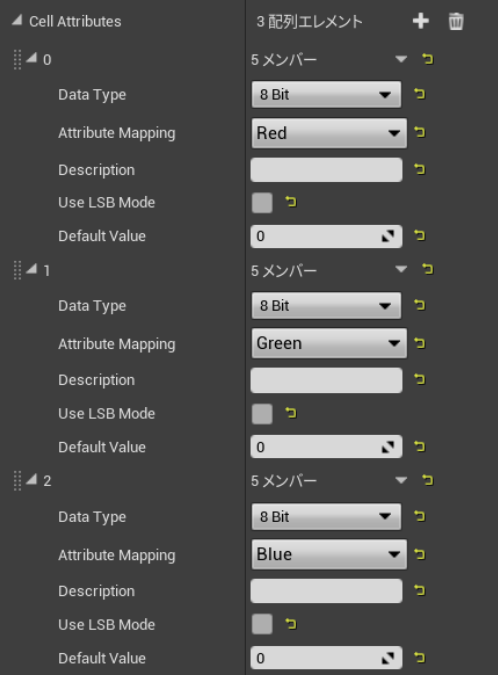
"Cell Atributes"にRed,Green,Blueのアトリビュートを追加したら機材の設定は完了です。

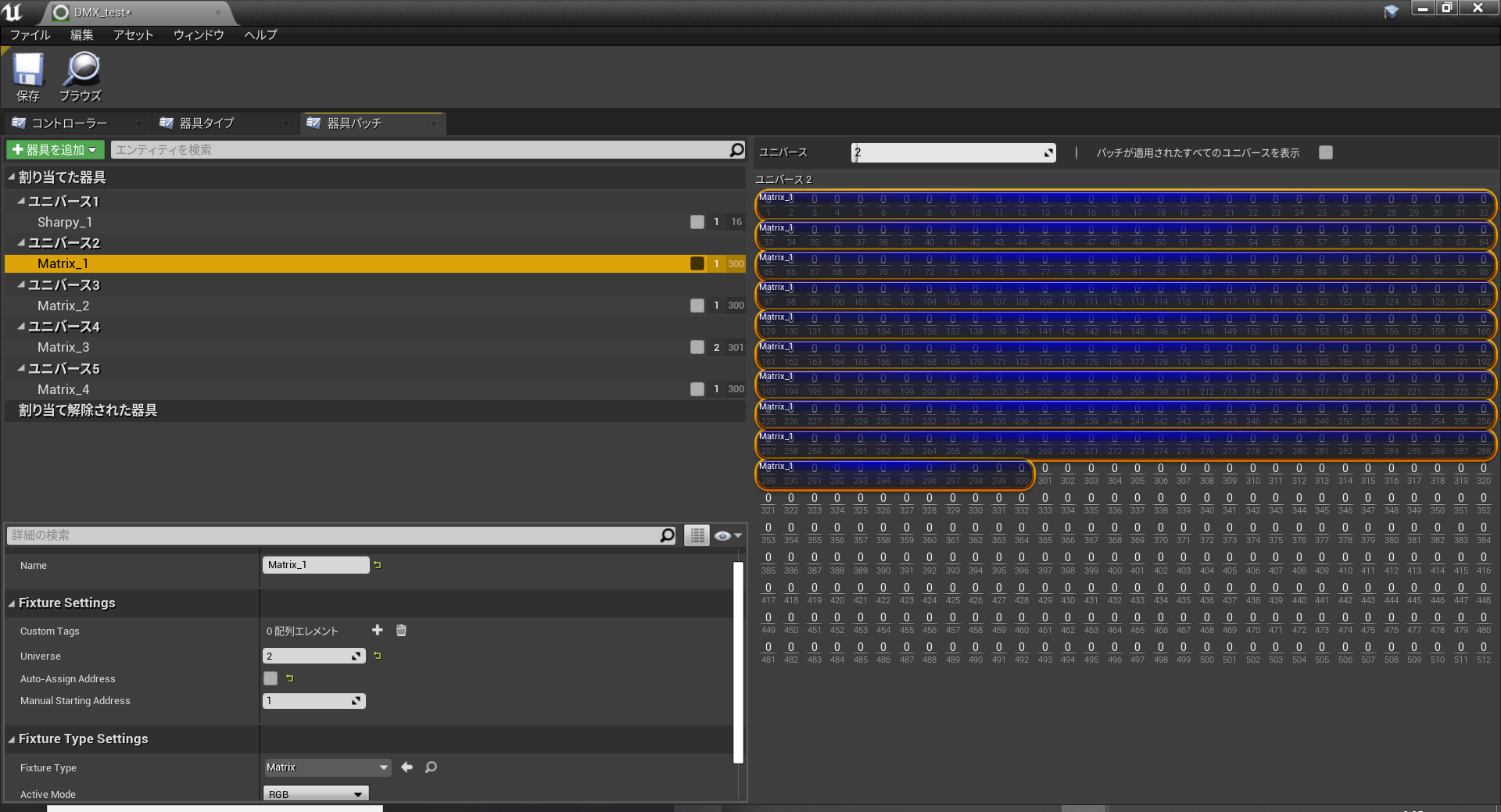
次にパッチの割り当てをします。器具パッチの器具を追加から、ユニバース2に今のマトリックスライトを割りあてましょう。今回はマトリックスライトを4つ使うので複製して3、4,5にも同様にパッチを割りあてます。

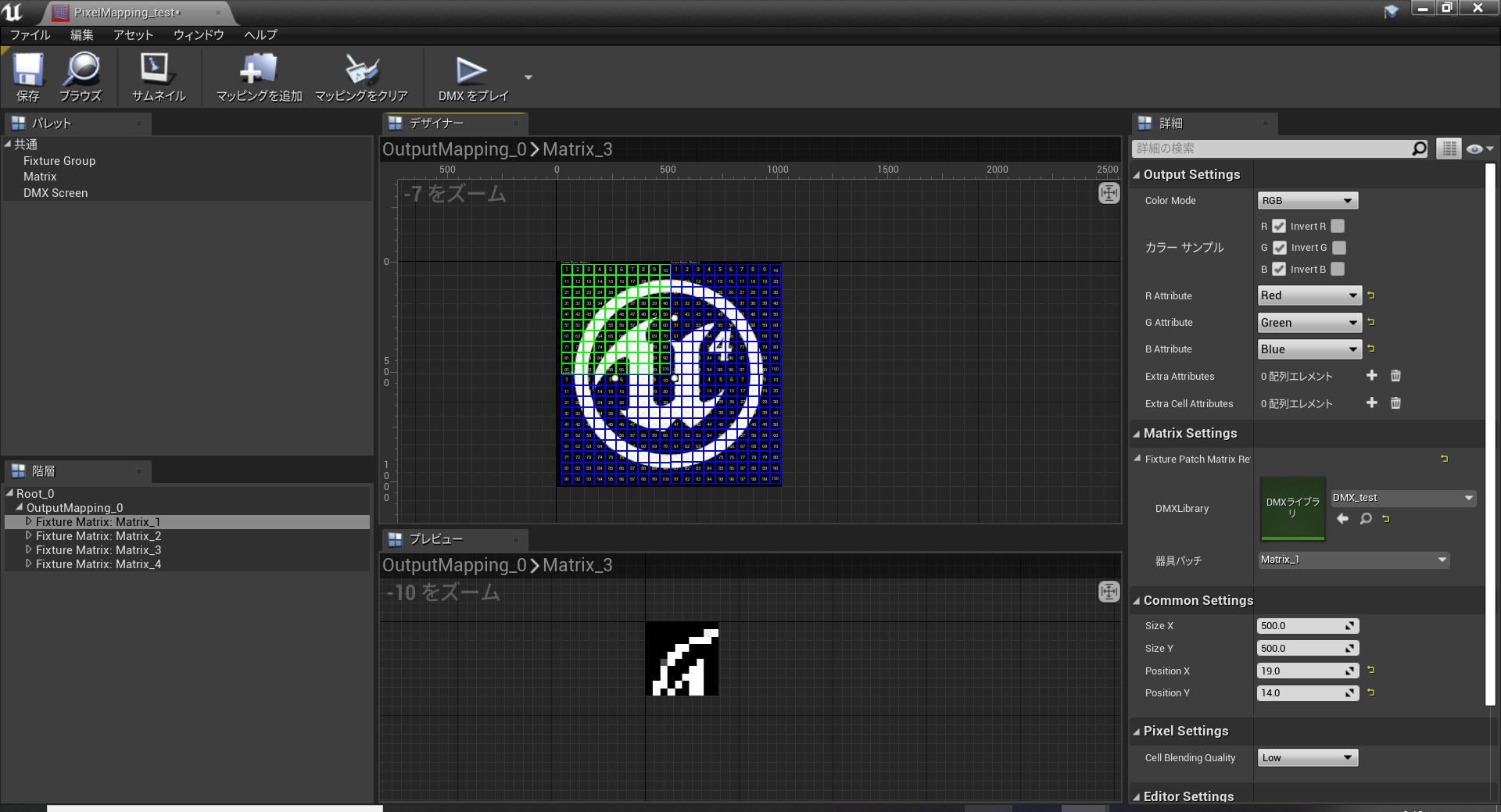
次にコンテンツブラウザでピクセルマッピングを作成します。開くとデフォルトでUE4のロゴが出てくると思うので、今回はこれを光らせようと思います。
パレットからMatrixを4つ追加していい感じに敷き詰めてください。
それぞれ詳細から、RGBアトリビュートとDMXライブラリを設定。器具パッチには先ほど割りあてた1~4を設定します。
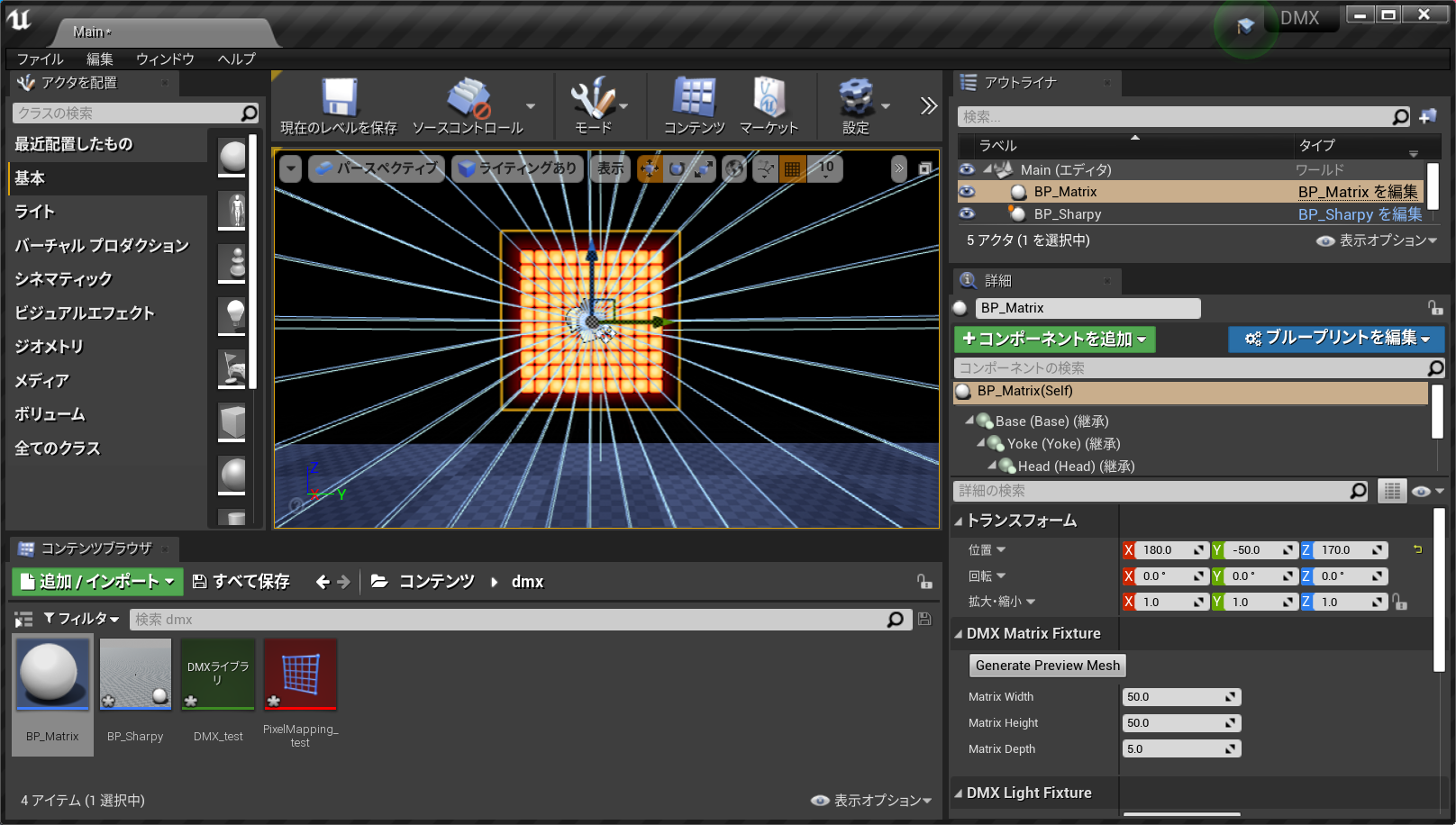
次にマトリックスライトのモデルを用意しましょう。
先ほどのDMXFixtureコンテンツ>LightFixturesから今回は"BP_StaticMatrix"の子クラスを作成し、コピーしてきましょう。
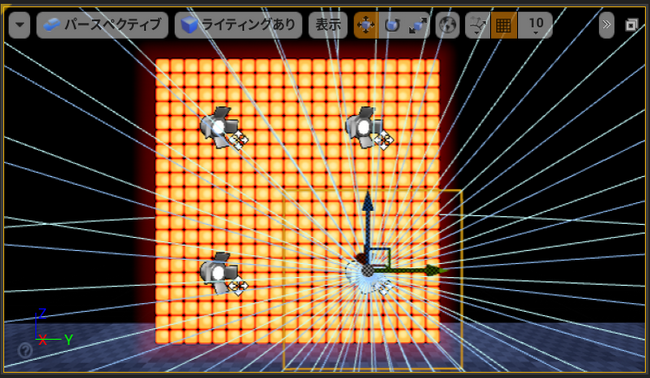
先ほどと同じようにFixture Patch Refを設定して、ビューポートに配置し、"Generate Preview Mesh"をクリックすると、ライブラリで設定した数のマトリックスのライトが生成されます。

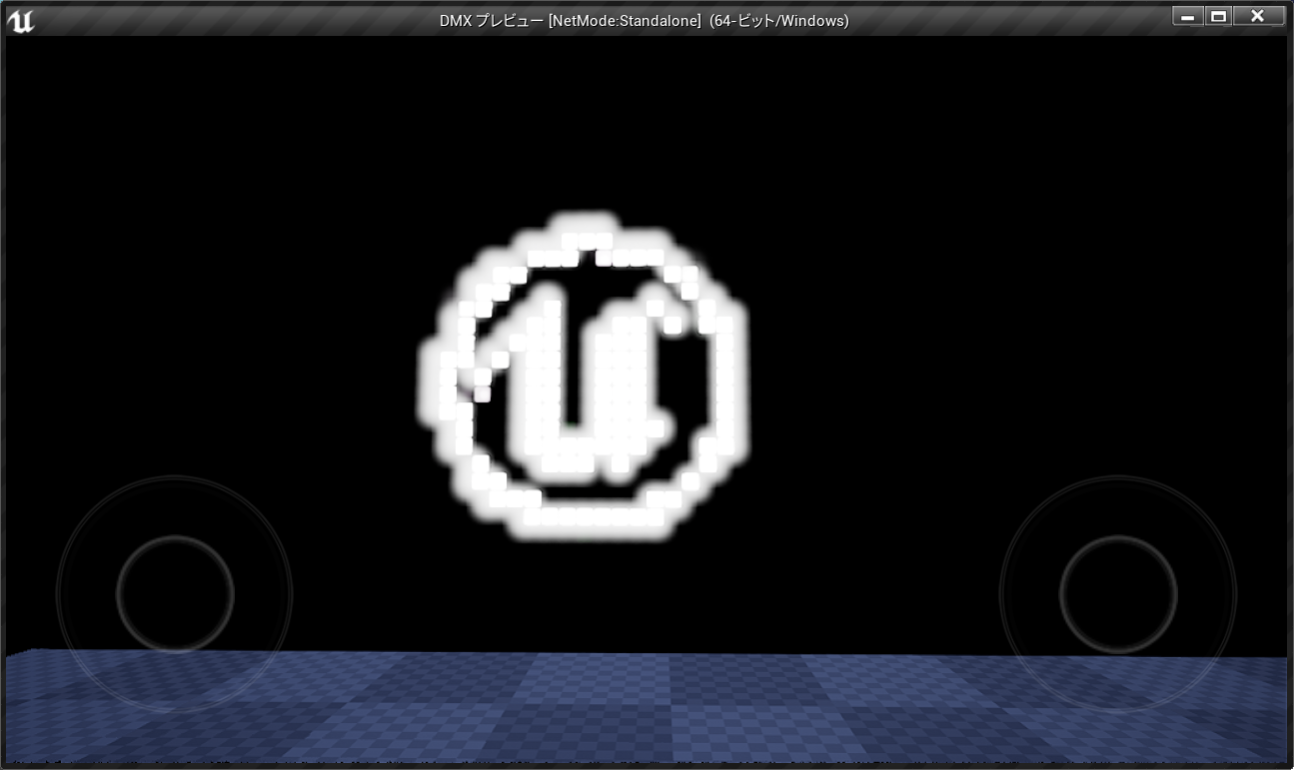
プレビューを起動して、ピクセルマッピングの"DMXをプレイ"を押すと、

つきましたね。
今回はただの白黒画像でしたが、マテリアルを使えば当然アニメーションで光らせることができます。
参考
https://www.youtube.com/watch?v=x7cGkjwcaeA&t
https://docs.unrealengine.com/ja/WorkingWithMedia/DMX/index.html