当記事は
Upsourceというツールがあります。
気になる〜〜って思ったときに参加した #phpconfukでサムライズムさんがブース出展していたので、デモを見せてもらいました。
便利そう・・・!
ってことでセットアップしたので、ご紹介です。
Upsourceってなんですか
- JetBrainsのツールです
- Code review, team collaboration project analytics
- Githubみたいなやつ〜
-
10名までは無料で利用可能!!
- Free 10-user plan included (8 users + admin + guest).
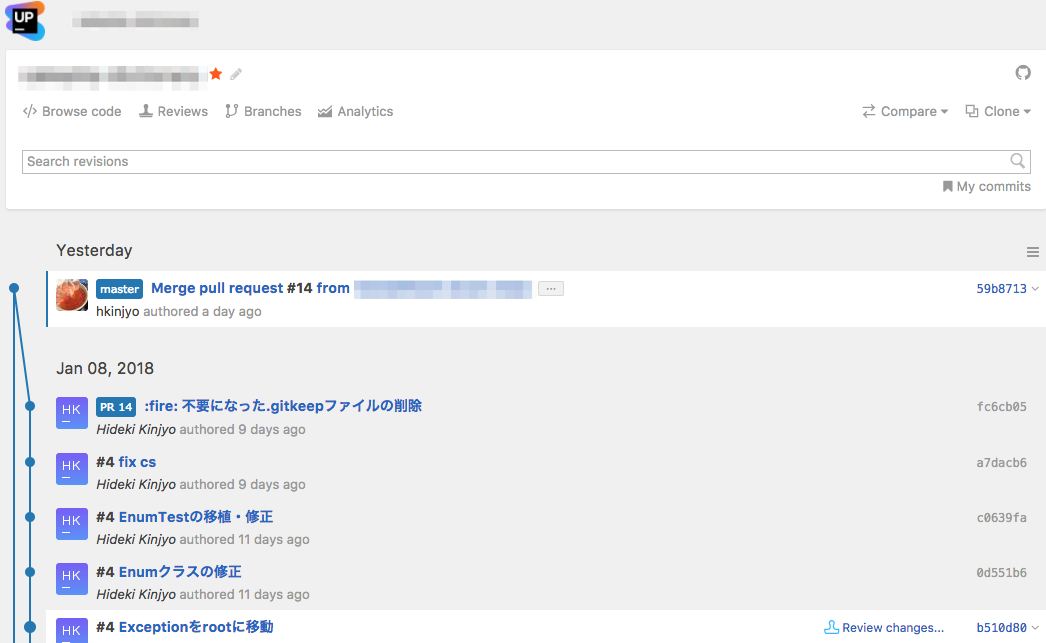
コミットログ(ブランチツリー)
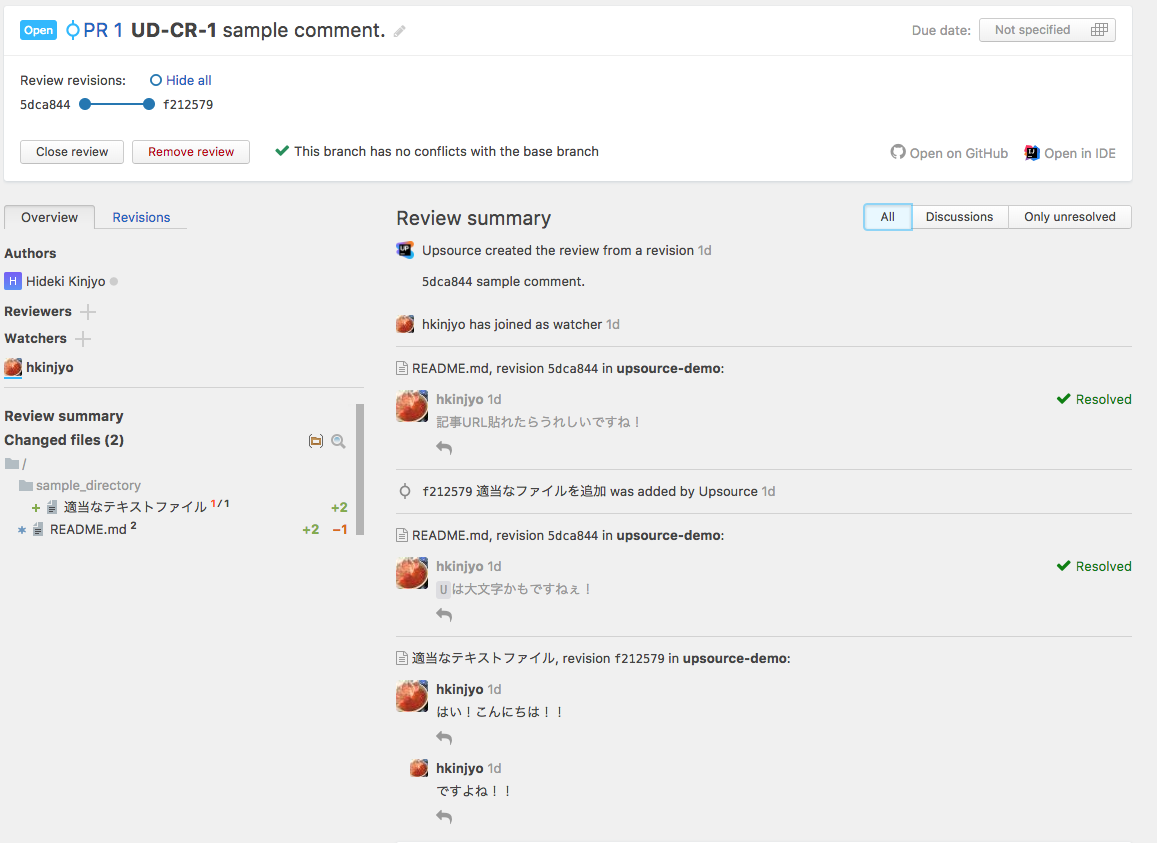
レビュー
他にも・・・
- コミット等のアクティビティ分析
- レビューのアクティビティ分析
- ソースコードの閲覧
- 権限管理(Hub)
など。
どうやって使うんですか
- サーバーウェアです。
サーバーを立てて、起動してください。 1 - ブラウザなどからアクセスし、ログインしてください
安心ポイント: Githubとの連携
全体的に、Githubのレポジトリを取り込みながら利用することが可能です。
- ソースコードの同期
- Github上のレビューコメント・PRの取り込み・同期
- Githubアカウントでのログイン
ここからが本題
何が嬉しいの?
JetBrainsのIDEとの連携機能!! ![]()
- IDEへのReviewコメントの取り込み
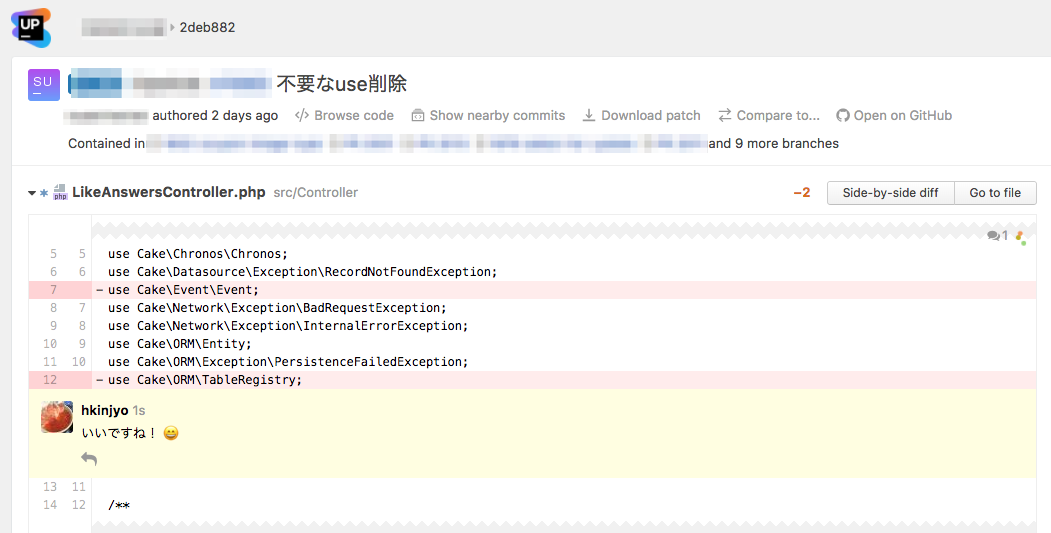
- IDE上でdiffを確認しながらReviewコメント
- Reviewコメントから
シームレスにファイルのオープン - Reviewコメントごとの
ステータス(Resolved/Unresolved)管理
何が嬉しいの?
やばいのは、
Reviewの確認がIDE上で完結する
という体験だと思います!
つまり・・・?
- 普段のEditorで差分を見ながらコメントできる
- コードジャンプ
- typo, warning
- フィードバックコメントがIDE上に表示される
- コメントごとにステータス/ラベル管理ができるので、
GTD的な使い方も可能。
Upsource Integration

https://plugins.jetbrains.com/plugin/7431-upsource-integration
diffを見ながらコードレビューをしてみる
Reviewコメントに対応する
githubへの反映
ちょっと気になるところ・・
- GithubのReview Commentが使えない
- Single Commentとして?反映される
- 画像の貼り付けが(IDEのプラグイン上からは)できない
- 絵文字が化ける
- Github -> Upsourceへのコメントは結構タイムラグが有る
- どっかの設定いじるべきかも。
- 実用上は問題ないよ!
まとめ
- すっごい便利!(だと思う
- まだあまり使いこなせていないので触っていきたい
- Githubでしか出来ないこともあるので、いい感じに併用したい
- スライドタイトルの「完結」は半分煽り・・