コーディング学習サイトCodestepを使用した模写学習での気づきを解説仕様でまとめた記事です。
完全に自分の振り返り用なので悪しからず、、、
【HTML/CSS コーディング練習】中級編:ストアサイト(インテリア)/グリッドレイアウト
※元サイトはこちら
学び①: ハンバーガーメニューの作成方法
<実装方法>
(1)グローバルメニュー:HTMLで作っておき、CSSで画面外に移動させておく
(2)ボタン:HTMLで空要素をつくり、CSSで加工
(3)背景:HTMLで空要素を作り、CSSで非表示にしておく
(4)アクション:JQueryを使ってclickイベントを設定する
.
(1)グローバルメニュー
<nav id="navi">
<ul class="nav-menu">
<li><a href="products.html">PRODUCTS</a></li>
<li><a href="about.html">ABOUT</a></li>
<li><a href="company.html">COMPANY</a></li>
<li><a href="mailto:xxxxx@xxx.xxx.com?subject=お問い合わせ">CONTACT</a></li>
</ul>
</nav>
#navi {
position: fixed;/*位置設定のために固定*/
top: 0;
left: -300px;/*画面左に隠す*/
width: 300px;
color: #fff;
padding: 36px 50px;
transition: all 0.5s; /*メニューを展開するときの変化時間*/
z-index: 20;
/*他のコンテンツでpositionをrelatve、absolute、fixedのいずれかに
設定している場合は、z-indexの数値が大きい方が前面に表示される*/
opacity: 0;/*透明にして非表示*/
}
.
(2)ボタン
<div class="toggle_btn">
<span></span><!--1本目の線-->
<span></span><!--2本目の線-->
</div>
.toggle_btn {
width: 30px;
height: 30px;
position: relative;
transition: all 0.5s;
cursor: pointer;
z-index: 20;
}
.toggle_btn span {
display: block;
position: absolute;/*線の位置を設定するための絶対配置*/
width: 30px;/*線の長さ*/
height: 2px;/*線の太さ*/
background-color: #333;
border-radius: 4px;/*線の角を少し丸くする*/
transition: all 0.5s;/*線がバツの形に変わる時の変化時間*/
}
/*1本目の線の位置を設定*/
.toggle_btn span:nth-child(1) {
top: 10px;
}
/*2本目の線の位置を設定*/
.toggle_btn span:nth-child(2) {
bottom: 10px;
}
(3)背景
<div id="mask"></div>
#mask {
display: none; /*非表示にしておく*/
transition: all 0.5s;/*メニュー展開時の変化時間*/
}
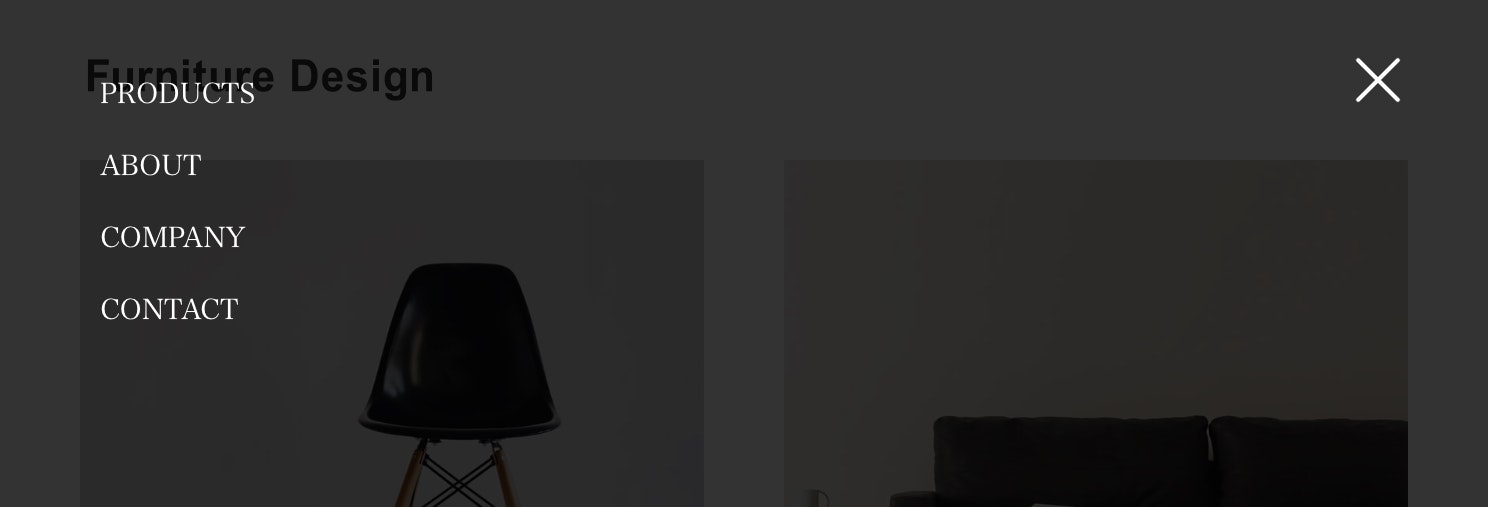
(4)アクション
ハンバーガーメニューは以下のような仕組み
・HTMLに記述されていないクラス属性(今回は’open’)を準備
・openクラスに対し、展開時のデザイン用のCSSを設定
・JQueryでボタンをクリックした際にopenクラスを追加してメニューを表示
$(function(){
$('.toggle_btn').on('click', function() {
// #headerにopenクラスが存在する場合
if ($('#header').hasClass('open')) {
// openクラスを削除
$('#header').removeClass('open');
// #headerにopenクラスが存在しない場合
} else {
// openクラスを追加
$('#header').addClass('open');
}
// メニューが表示されている時に画面をクリックした場合
$('#mask').on('click', function() {
// openクラスを削除して、メニューを閉じる
$('#header').removeClass('open');
});
});
CSSは階層に気をつけて記述すること。
(今回追加したopenクラスは、headerタグに追加されている)
/*---------グローバルメニュー---------*/
.open #navi {
left: 0;/*画面外(-300px)から画面内に移動*/
opacity: 1;/*透明状態を解除*/
}
/*---------ボタン---------*/
.open .toggle_btn span {
background-color: #fff;/*線の色を白に*/
}
/*1本目の線を-45度回転*/
/*translateYで少し下に移動させてから回転させる*/
.open .toggle_btn span:nth-child(1) {
/* -webkit-: Chrome、Safari用の表記 */
-webkit-transform: translateY(4px) rotate(-45deg);
transform: translateY(4px) rotate(-45deg);
}
/*2本目の線を45度回転*/
/*translateYで少し上に移動させてから回転させる*/
.open .toggle_btn span:nth-child(2) {
/* -webkit-: Chrome、Safari用の表記 */
-webkit-transform: translateY(-4px) rotate(45deg);
transform: translateY(-4px) rotate(45deg);
}
/*---------背景---------*/
.open #mask {
display: block;
position: fixed;/*位置設定のために固定*/
top: 0;
left: 0;
width: 100%;/*全幅で重ねる*/
height: 100%;/*全高で重ねる*/
background: #000;
opacity: .8;/*0.8の意、背景色を少し透過する*/
z-index: 10;
cursor: pointer;
}
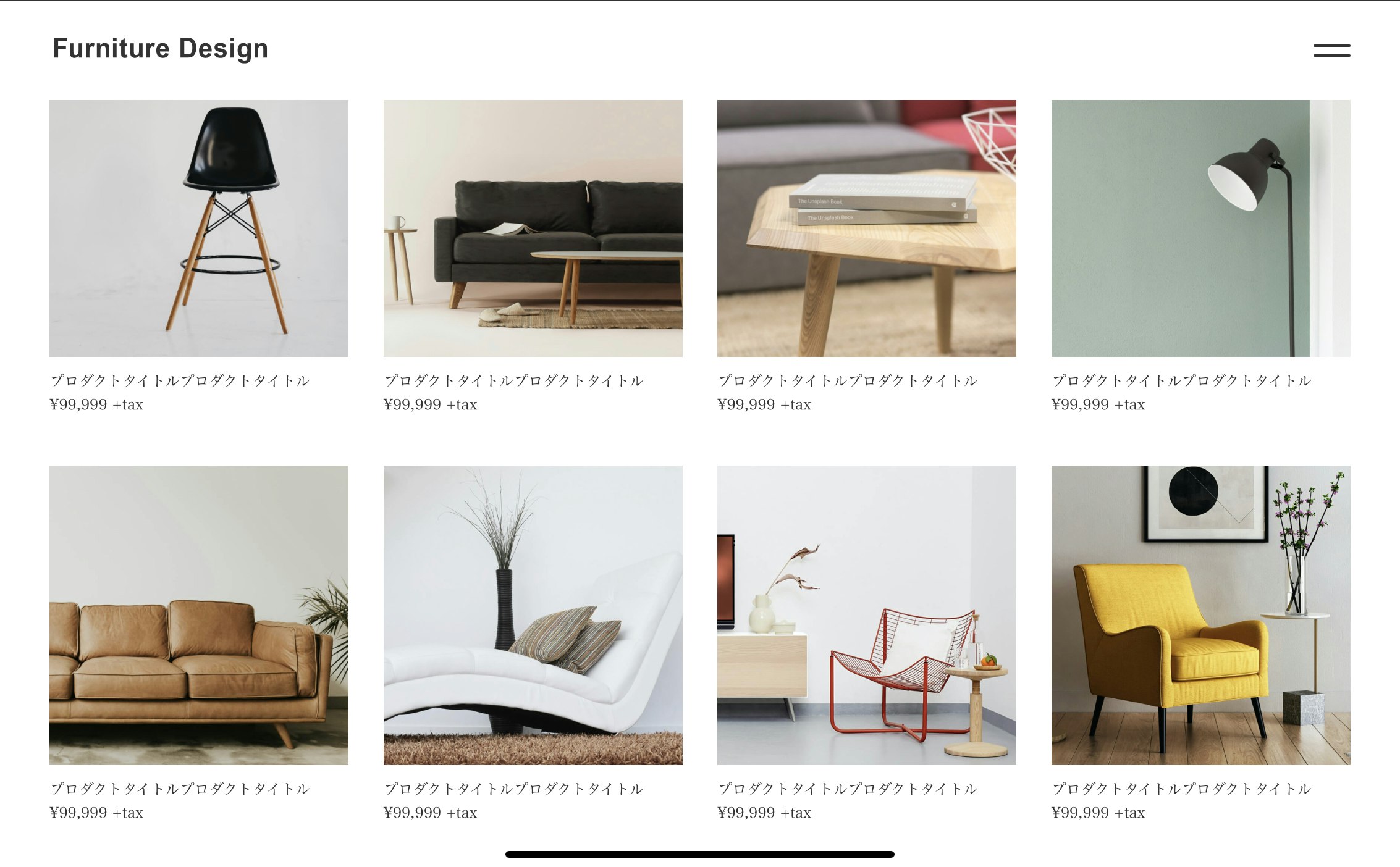
学び②:グリッドレイアウト
<実装方法>
以下の通りCSSを組む
(※ケースバイケースなのであくまで一例)
liの親要素 {
display: flex;
flex-wrap: wrap;/*折り返しを許可する*/
justify-content: space-between;/*両端揃え。ブロック同士に余白をつくる場合に必要*/
}
li要素 {
width: 20%; /*1行当たり(100%)に配置したいブロック数にあわせて設定*/
}
<ソースコード>
<ul class="product-list">
<li>
<a href="item1.html">
<img src="img/item1.jpg" alt="">
<p>プロダクトタイトルプロダクトタイトル</p>
<p>¥99,999 +tax</p>
</a>
</li>
<!--以下略-->
</ul>
.product-list {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.product-list li {
width: 23%;
margin-bottom: 40px;
}
学び③:問い合わせ(メール)
<完成見本>
ハンバーガーメニューのCONTACTボタンをクリックするとメールアプリに移動
<実装方法>
a要素のhref属性にmailto:メールアドレスと記述
また、「subject=件名」も併せて書くことでメールタイトルも追加可能
※参考サイトはこちら
<ソースコード>
<a href="mailto:xxxxx@xxx.xxx.com?subject=お問い合わせ">CONTACT</a>
学び④: Googleマップの埋め込み
<実装方法>
参考サイトはこちら
色はCSSでfilterプロパティを使用することで変更可能
<ソースコード>
<div class="map">
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3241.2914382280856!2d139.72342666557796!3d35.669825288204194!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188c820ac932eb%3A0xc68079dd10afd971!2z44CSMTA3LTAwNjIg5p2x5Lqs6YO95riv5Yy65Y2X6Z2S5bGx77yR5LiB55uu!5e0!3m2!1sja!2sjp!4v1611987713735!5m2!1sja!2sjp"></iframe>
</div>
#company .map {
/* グーグルマップをグレースケールにする */
filter: grayscale(1);
}