はじめに
こんにちは。ふじむーです。
2021年4月より、未経験からフロントエンドエンジニアとして働きだしました。
先日、社内で使用している技術について調べてLTすることになりました。
今回は、AWSの「Amplify」です!
本記事は、その時発表したものをアウトプットすることを目的としています!
もし誤りなどございましたら、コメントいただけると幸いです!!
もくじ
- Amplifyとは
- Amplifyチュートリアルやってみました
- 今後必要そうな学習
- 参考にした記事
Amplifyとは

結論、AWSが提供しているアプリ開発するためのプラットフォームです。
アプリ開発のために必要なものがすべて含まれている!と個人的には理解しました。
Amplifyでは、アプリ開発のために以下の2つが用意されています。
- Amplify framework
- Amplify Developer Tools
開発を速度を高めるためにAmplify独自の以下のようなframeworkが用意されております。
- クライアントライブラリ
- UIコンポーネント
- DataStore
- CLI
なかでも、CLIは導入することで、amplifyコマンドが使用できるようになります。
このおかげで、とても直感的に操作しやすくなる印象でした。
Amplifyチュートリアルやってみました
現在弊社ではvueを使用して開発をしているため、
こちらのチュートリアルを行ってみました。
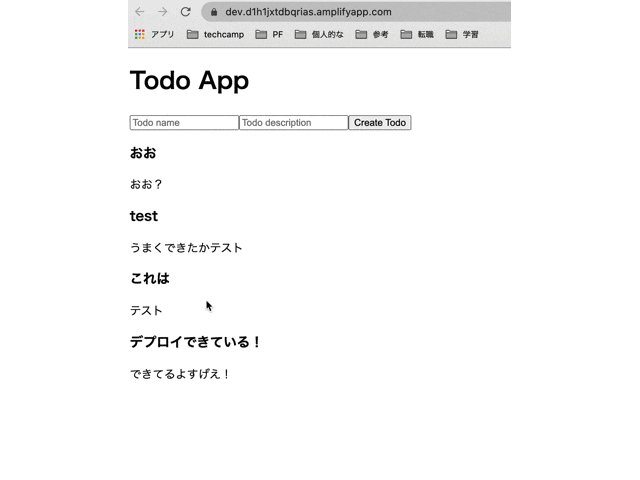
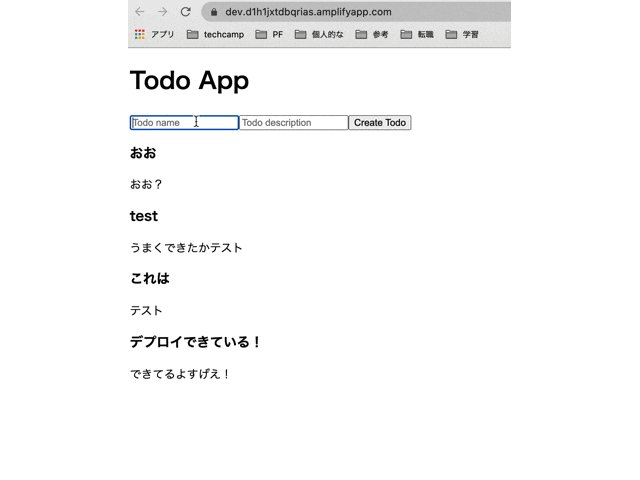
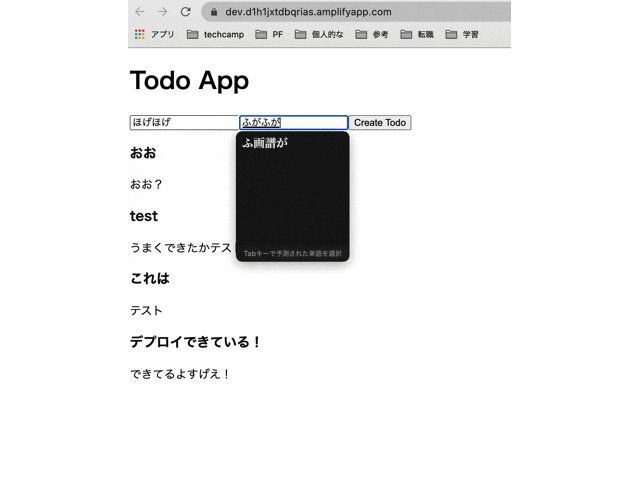
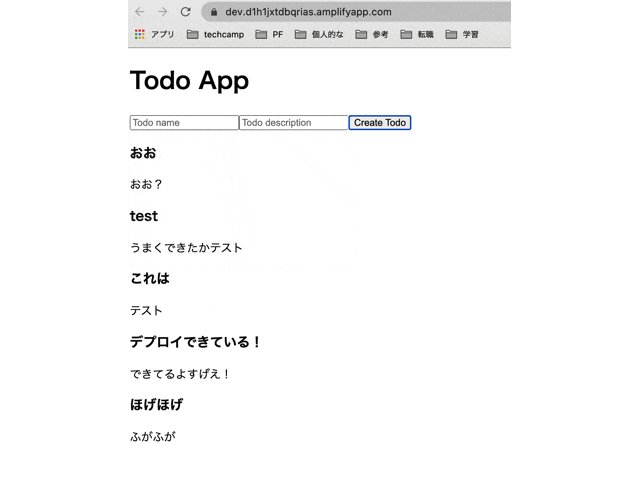
内容は簡単なtodoアプリを作成し、web常に公開するものです。
感想その1 公開まで早い!
30分くらいでweb上に公開できました。
もちろん、手軽な内容のアプリかつチュートリアルということもありますが、
EC2にRailsアプリをデプロイするときと比べて全然早かった印象です。
早かった理由として、個人的には環境構築系がほとんどなかったことが大きいのかなと思いました。
EC2の時は、rubyをインストールすることから始まります。
amplifyではframeworkのおかげもあり、
何かインストールする作業はありませんでした。
amplifyでは最低限以下の手順でweb上に公開できました。
- amplify initする
- graphQLの設定をする
- amplify pushする
- amplify hosting amplify publishする
git操作のような感覚で行えます。
感想その2 CLIのおかげで直感的に操作できる。
amplifyを使用する場合、はじめにcliをインストールします。
$ $ npm install -g @aws-amplify/cli
こちらをいれることで、amplifyコマンドを使用できるようになります。
amplifyコマンドによって直感的に操作しやすくなります。
例えば、、、
-
認証機能をつけたい!
👉 amplify add auth -
機能を追加したい!
👉amplify add api -
ファイルを保存できるようにしたい!!
👉amplify add storage
これらのコマンドを入力するだけで、勝手に必要なファイルを生成してくれます。
今後必要そうな学習
amplifyはモダンなフレームワークのみ対応しているので、
Reactやvueといったモダンなフレームワークを学ぶ必要があると思います。
また、バックエンド側のやりとりはGraphQLが行っているので、
GraphQLを学ぶ必要があると思います。
最後に
これはもしかしたら私だけかもしれないのですが、
amplify initを行っていた時に、カーネルパニックを起こすことがありました。
OSが最新でないとカーネルパニックを起こすことがあるということなので、
BigSurにあげてみたところ、問題なく動作しました。
ちなみに、その時(2021/04/04)はCatalina OSでした。