はじめに
Organizations が付いてからは初投稿です。
最近はノーコードでちょこちょこ遊んでます。
前々から蔵書管理をやりたいと思いつつ、
本の名前から著者名等々を記入するのが面倒で後回しにしていました。
AppSheetではバーコードの読み取りができるみたいなので、それを使った蔵書管理をしてみました。
なるべく手軽に利用したいため無料でやっていきます。
ぜひ自分の手持ちの本を確認し、今後の書籍購入・知人への布教を行ってください!
#作成する上で参考にさせていただいた神サイト
AppSheetからREST API(GET)を使ってみた
https://qiita.com/kyamadahoge/items/64e0d4bbfde4a96ed76a
#バーコードの読み取りについて
書籍についているバーコードは古いものや同人誌等ではない限り、基本的に2つ付いています。
読み取り時に利用するものは上段、「978~」から始まる方です。
本を見分けるための世界共通の数字の並びとなります。
下段は本を分類するための数字の並びとなり、値段等が記載されています。
参考サイト:https://www.technoveins.co.jp/technical/explain/2linesbarcode.htm
AppSheetについて
AppSheetはGoogleが2020年に買収したノーコードサービスです。
最大10人のユーザーが無料でアプリの構築とテストを開始できます。
準備ができたら、有料プランにサインアップして、アプリをデプロイすることができます。
詳細なプランについてはこちら記事がおすすめです。
https://qiita.com/Gerbera/items/dcdcde851bd048fc5006
公式プラン画面
https://solutions.appsheet.com/pricing
無料プランの中は、1つまたは多数のアプリプロトタイプを構築しながら、AppSheet機能の完全なセットを無料で使用できる。アプリを使用してフィードバックを共有するために、最大10人のユーザーを無料で招待できる。
大変有り難いことに、無料期間の有効期限はありません。
ありがとうGoogle……。
10人まで利用可能とのことですが、個人で使うので何も問題ないですね。
なお、バーコード機能についてはPCからテストができませんでした。
利用サイト
- Spreadsheet:DBとして利用
- AppSheet :アプリを作成
- Apps Script :GASを利用し、GoogleSpreadsheetとAppSheetでのAPIのやり取りを行う
- openBD :書籍情報を取得するAPI
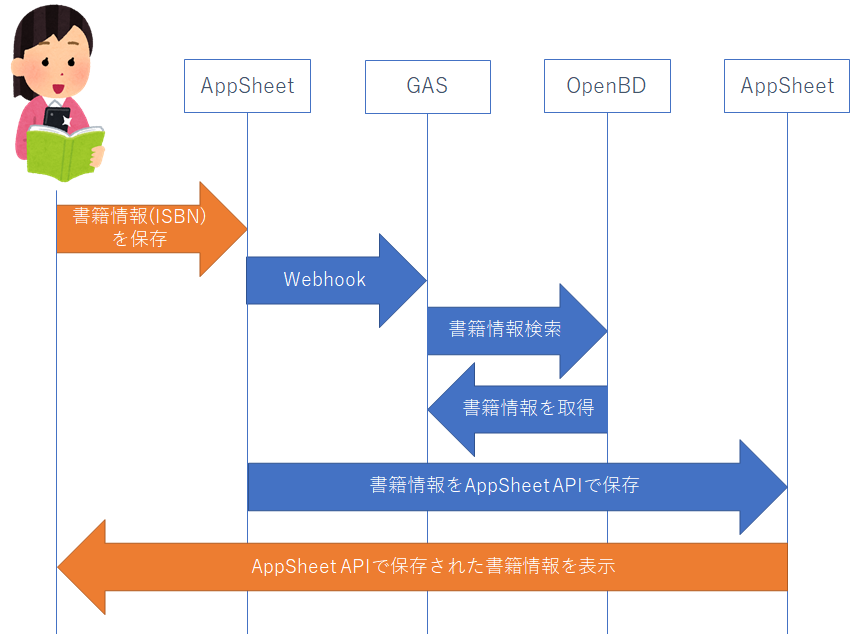
処理の流れ
AppSheetはノーコードのため、APIとの連携ができません。
しかし、Webhookは利用できるため、
Webhook先(GAS)で任意の処理を実行し、
GoogleSpreadsheet(DB)の記載を書き換える、
といった挙動ができます。
事前準備
- バーコードを読み取るためのAndroidかiOS端末のカメラ付き端末
- Googleアカウント(作成時に利用するアカウントはすべて同一のものとします。)
- バーコードを読み取るための本
#openBDについて
openBDプロジェクト(カーリル・版元ドットコム)様が提供してくださっているAPIとなります。
詳細な仕様については公式サイトをご確認ください。
今回はAPIから返ってくる項目内の「summary」情報を元にSpreadsheetへ保存します。
書籍によっては情報がない場合もありますのでご注意ください。
その場合は仕様を元にコードを修正してください。
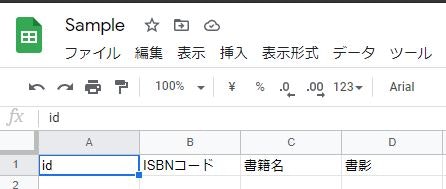
Spreadsheetの設定
- 「新しいスプレッドシートを作成」から新規スプレッドシートを作成し、データの保存先を用意します。
Apps Script(GAS)の設定(1回目)
まず、空のプロジェクトを作成し、AppSheetと連携するためのURLを準備します。
Apps Scriptへのリンク
- 「新しいプロジェクト」を押下してください。
- 「公開」タブから「ウェブ アプリケーションとして導入」を選択し、「SampleGAS」と入力、「OK」ボタンを押下してください。
- 「Who has access to the app:」にあるセレクトボックスを「Anyone, even anonumous」に変更し、「更新」(deploy)ボタンを押下してください。
- 表示される「Current web app URL:」のURLをメモしてください。
AppSheetの設定で利用します。
AppSheetの設定
新規アプリを作成し、Spreadsheetに記入したカラムの使用用途、Webhook設定、端末での利用準備をします。
AppSheetへのリンク
- 「Make a new app」から新規アプリを作成します。
- 「Create a new app」で表示される選択肢では「Start with your own data」を選択します。
- 「App name」には本アプリ名を記入します。
- 「Choose your data」を押下し、「Spreadsheetの設定」にて作成したスプレッドシート名を選択し、「Select」ボタンを選択してください。
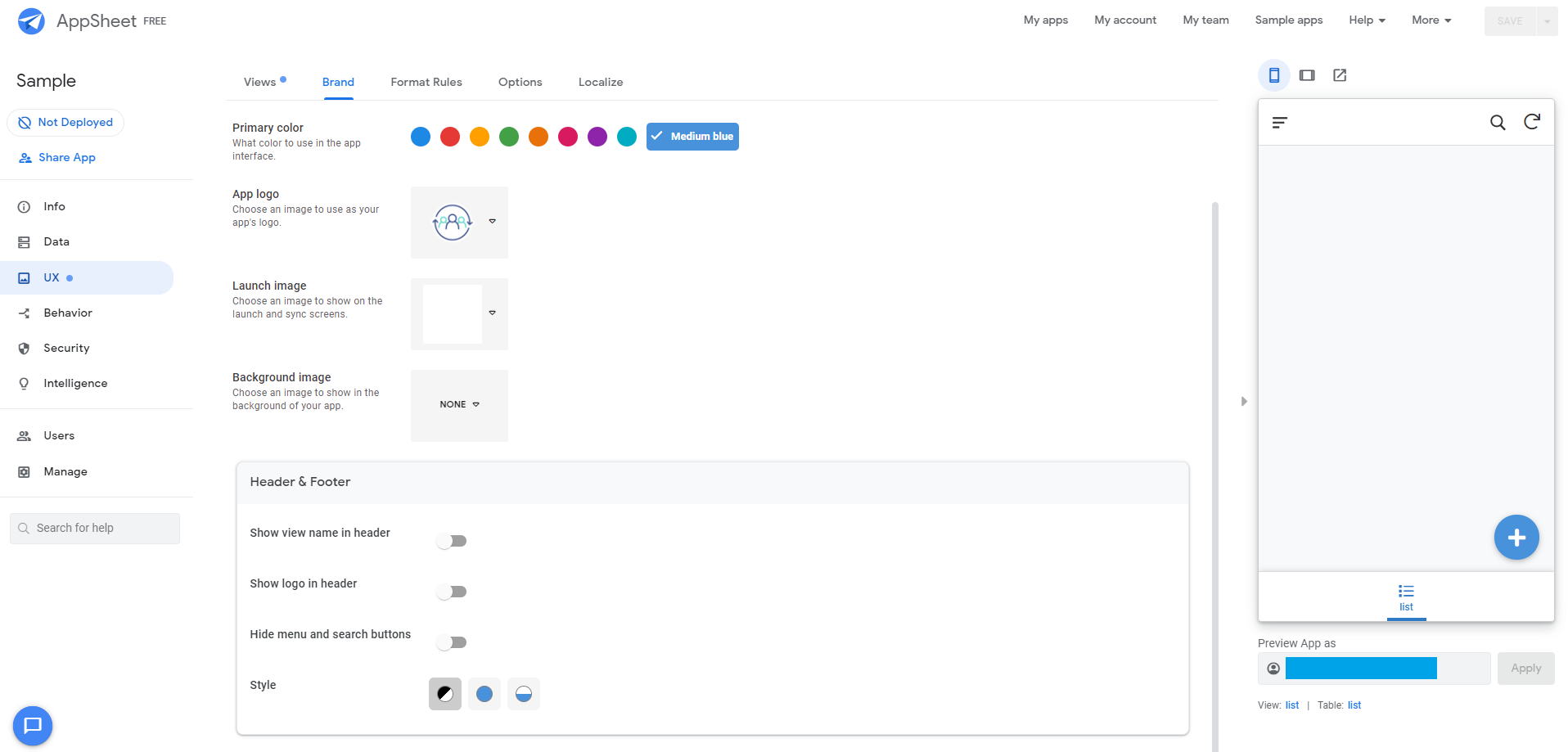
- 少し待つと、下記の通り設定画面が表示されます。

※表示されている画面はUX(デザイン)を設定する画面になります。 - 画面左側にある「Data」を選択し、「Columns」タブを選択してください。
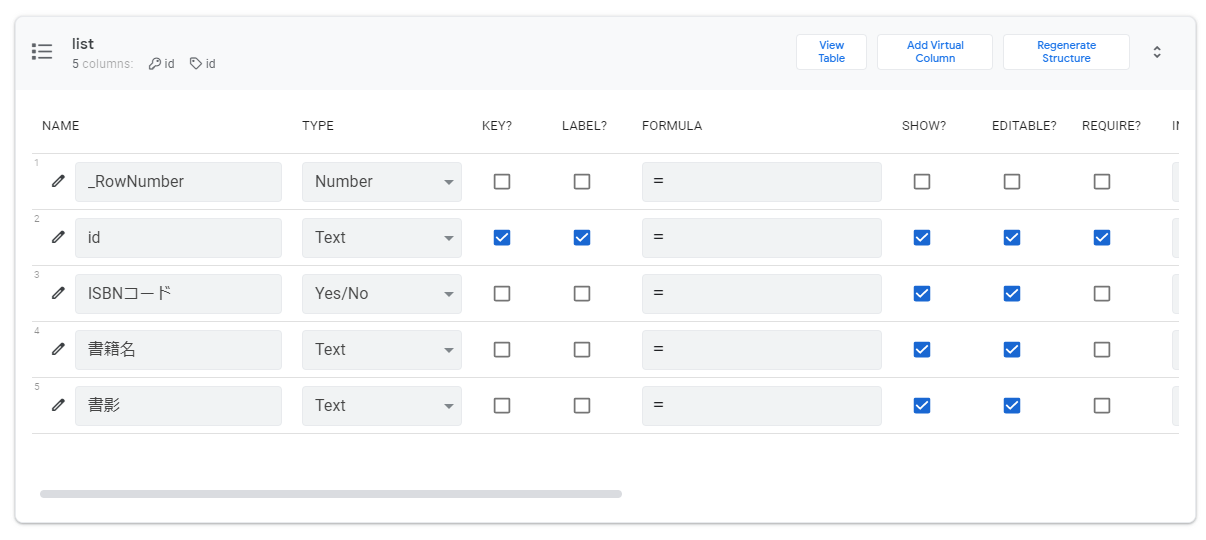
- 「Spreadsheetの設定」にて作成したシート名「list」を選択すると、Appsheetが本シートを読み込んだ際に自動的に設定した各カラム情報を確認できます。

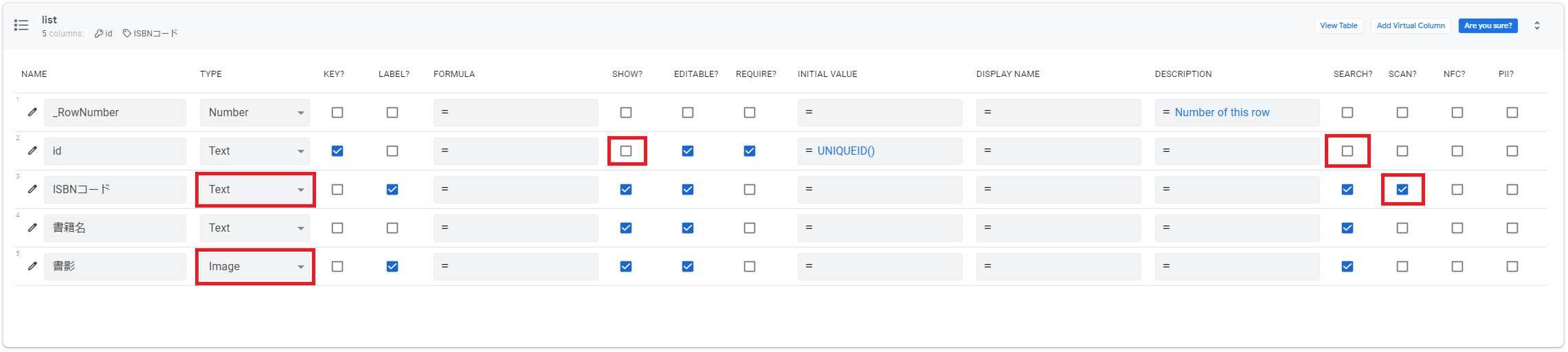
- 各項目を画像の通り修正します。

※赤枠が変更箇所となります。
設定完了後は画面右上にある「SAVE」ボタンを押下してください。 - 画面左側にある「Behavior」を選択し、「Workflow」タブを選択してください。
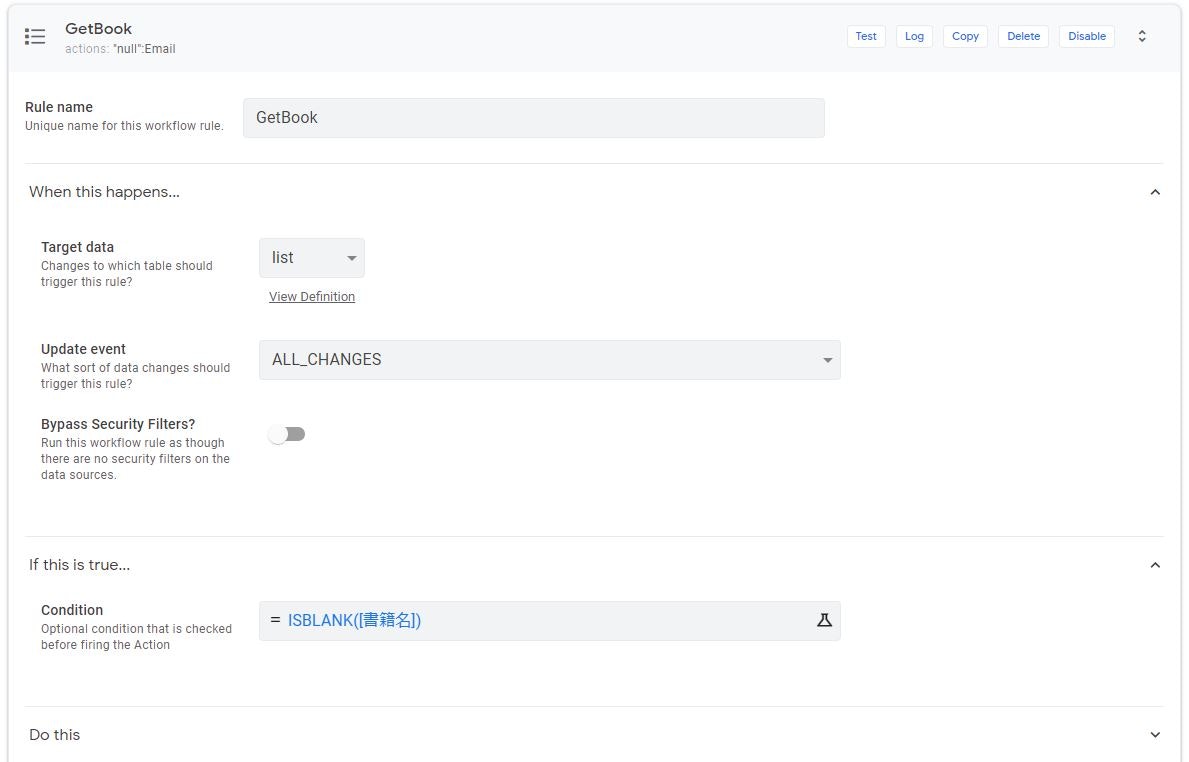
※Workflow機能からWebhookが動くように設定を行います。 - 「New Workflow Rule」を選択し、「Rule name」に「GetBook」と入力してください。
- 「When this happens...」を選択し、「Target data」が「list」(シート名)、「Update event」が「ALL_CHANGES」となるように修正してください。
※「ALL_CHANGES」とは、「Target data」に対し、追加、更新、削除のいずれかが発生した際にWorkflowが動くようにする設定 - 「If this is true...」を選択し、「Condition」の「=」が記載されている項目を押下、
表示されるテキストボックス内に「ISBLANK([書籍名])」を入力し、「Save」ボタンを選択してください。
「書籍名」が空白の場合にのみ、Workflowが動くようにします。

- 「Do this」を選択し、すでに存在する「1:Action 1」を選択してください。
名前が異なる場合はそちらを選択してください。
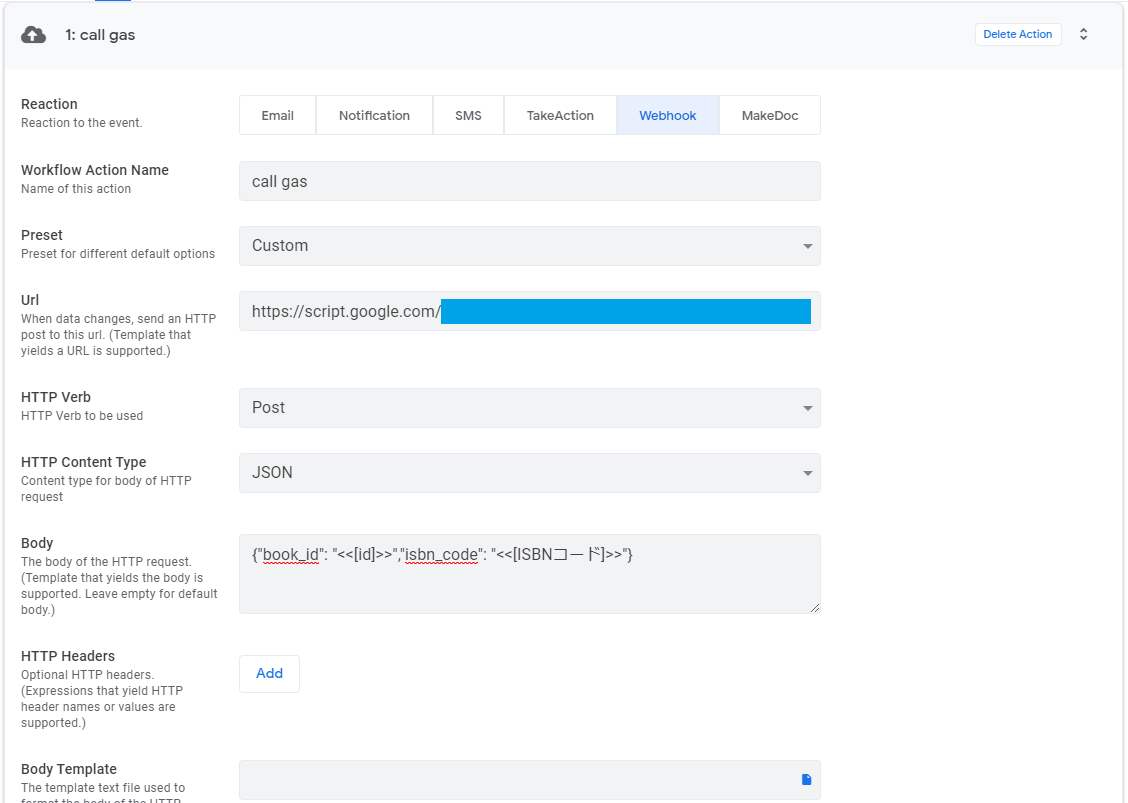
何もない場合、「Add Task」を選択してください。 - 「Reaction」にある「Webhook」を選択し、画像の通り入力を行ってください。
Url欄には、「Apps Script(GAS)の設定(1回目)」にてメモしたURLを入力してください。
BodyにはGASへ渡す情報を記入しています。
設定完了後は画面右上にある「SAVE」ボタンを押下してください。

- 画面左側にある「Manage」を選択し、「Integrations」タブを選択してください。
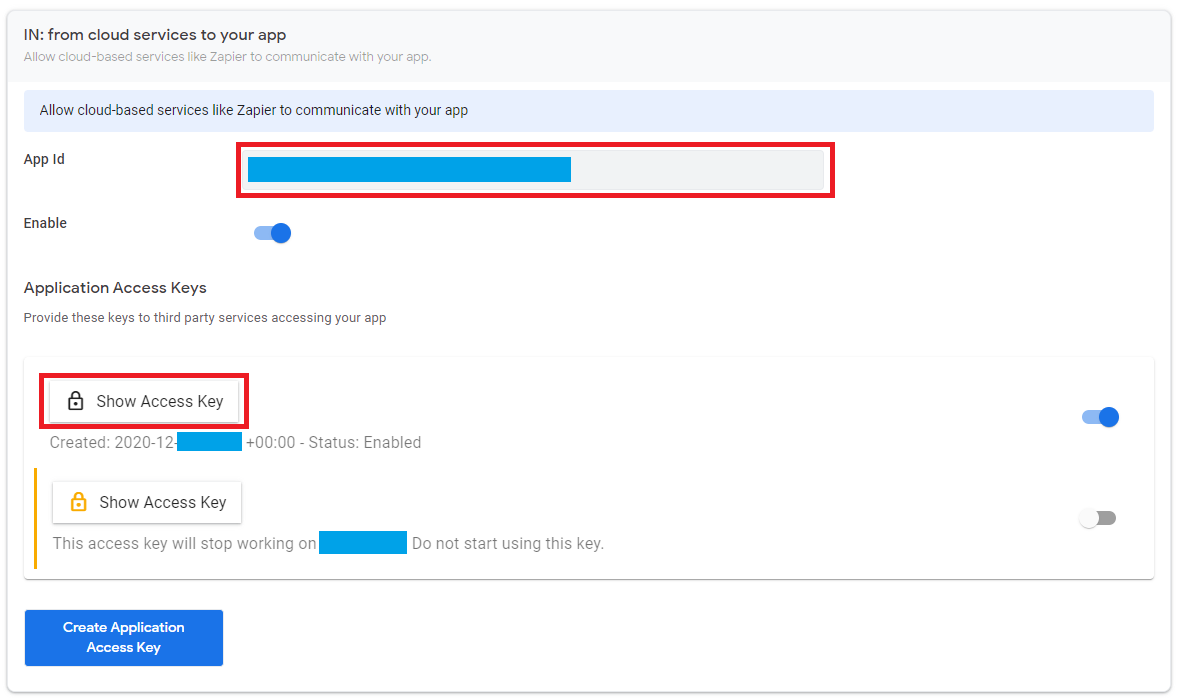
※AppSheetAPIを有効化します。 - 「IN: from cloud services to your app」を押下し、「Enable」をクリック、有効化してください。
- 「Create Application Access Key」を押下し、新しくApplication Access Keysを作成してください。
- 「App ID」と「Show Access Key」を選択して表示される文字列をメモしてください。
※赤字の範囲内

Apps Script(GAS)の設定(2回目)で利用します。
設定完了後は画面右上にある「SAVE」ボタンを押下してください。 - 画面左側にある「Share App」を選択し、「Links」タブを選択してください。
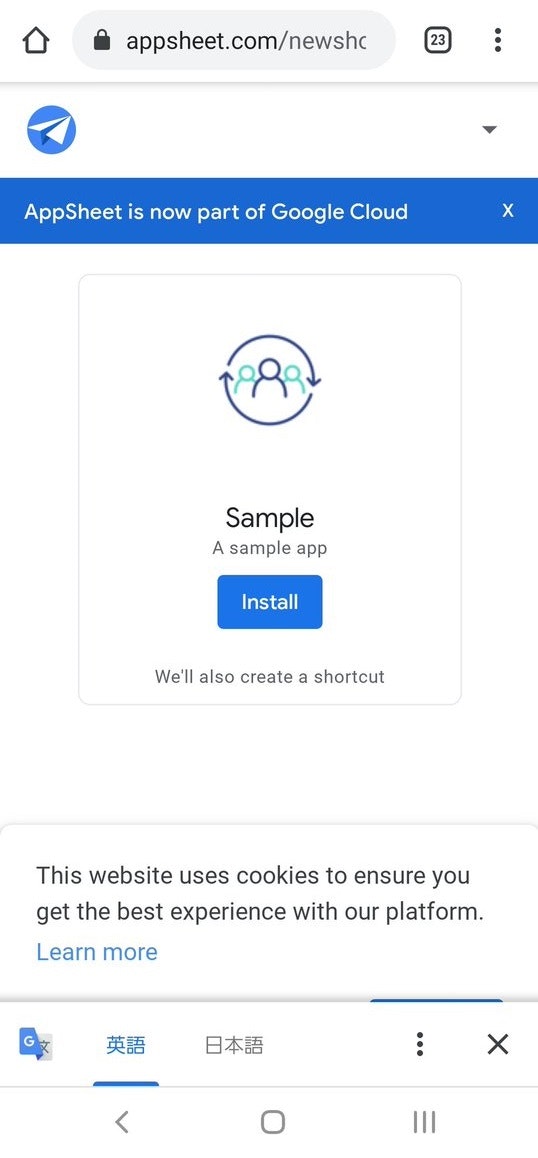
バーコードを読み取るためのAndroidかiOS端末のカメラ付き端末に作成したAppsheetを利用できるようにします。
「Install Link」に記載されているURLを端末に共有し、端末でリンクにアクセスし、インストールしてください。

Apps Script(GAS)の設定(2回目)
1回目で記入しなかったコードの内容を記入し、
Webhookから受け取った情報をopenBDを使って書籍情報を検索し、AppSheetAPIで保存します。
下記の状態から開始します。
Apps Scriptへのリンク

1. 既存のfunction関数を削除し、doPost(e)関数を作成、リクエストから必要パラメータの取得、
「AppSheetの設定」でメモした「App ID」を始めとした各変数の準備をします。
※[ ]内は自身のものに書き換えてください。
function doPost(e) {
// リクエスト内容を取得( Webhook設定時のBodyに記入した情報 )
const requestParams = JSON.parse(e.postData.getDataAsString());
const bookId = requestParams.book_id;
const isbnCode = requestParams.isbn_code;
// AppSheet API
const appSheetUrl = 'https://api.appsheet.com/api/v2/apps/[ App ID ]/tables/[ シート名(list) ]/Action';
const appKey = '[ Application Access Keys にて表示させた Show Access Key ]';
// openBDの書籍情報取得API
const bookApi = 'https://api.openbd.jp/v1/get?isbn=';
2. openBDから書籍情報取得APIと読み込んだisbnCodeを使い書籍情報を検索し取得するコードを入力します。
// openBDから書籍情報取得APIと読み込んだisbnCodeを使い書籍情報を検索し取得
const response = JSON.parse(
UrlFetchApp
.fetch(bookApi + isbnCode)
.getContentText('UTF-8')
)[0];
3. AppSheet APIを使い、書籍情報をSpreadsheetに保存するコードを入力します。
// AppSheet APIを使い、書籍情報をSpreadsheetに保存
const payload = {
"Action": "Edit",
"Properties": {
"Locale": "ja-JP"
},
"Rows": [
{
"id": bookId,
"書籍名": response.summary.title,
"書影": response.summary.cover
}
]
};
const params = {
'contentType': 'application/json',
'headers':{
'ApplicationAccessKey': appKey
},
'method':'post',
'payload':JSON.stringify(payload)
}
UrlFetchApp.fetch(appSheetUrl, params);
}
4. コード記入は完了となります。
「公開」タブから「ウェブ アプリケーションとして導入」を選択してください。
5. 「Project version:」を「New」に変更し、「更新」(deploy)ボタンを押下、
次の画面では「OK」をクリックし、画面を閉じてください。
完成となります。
実機確認
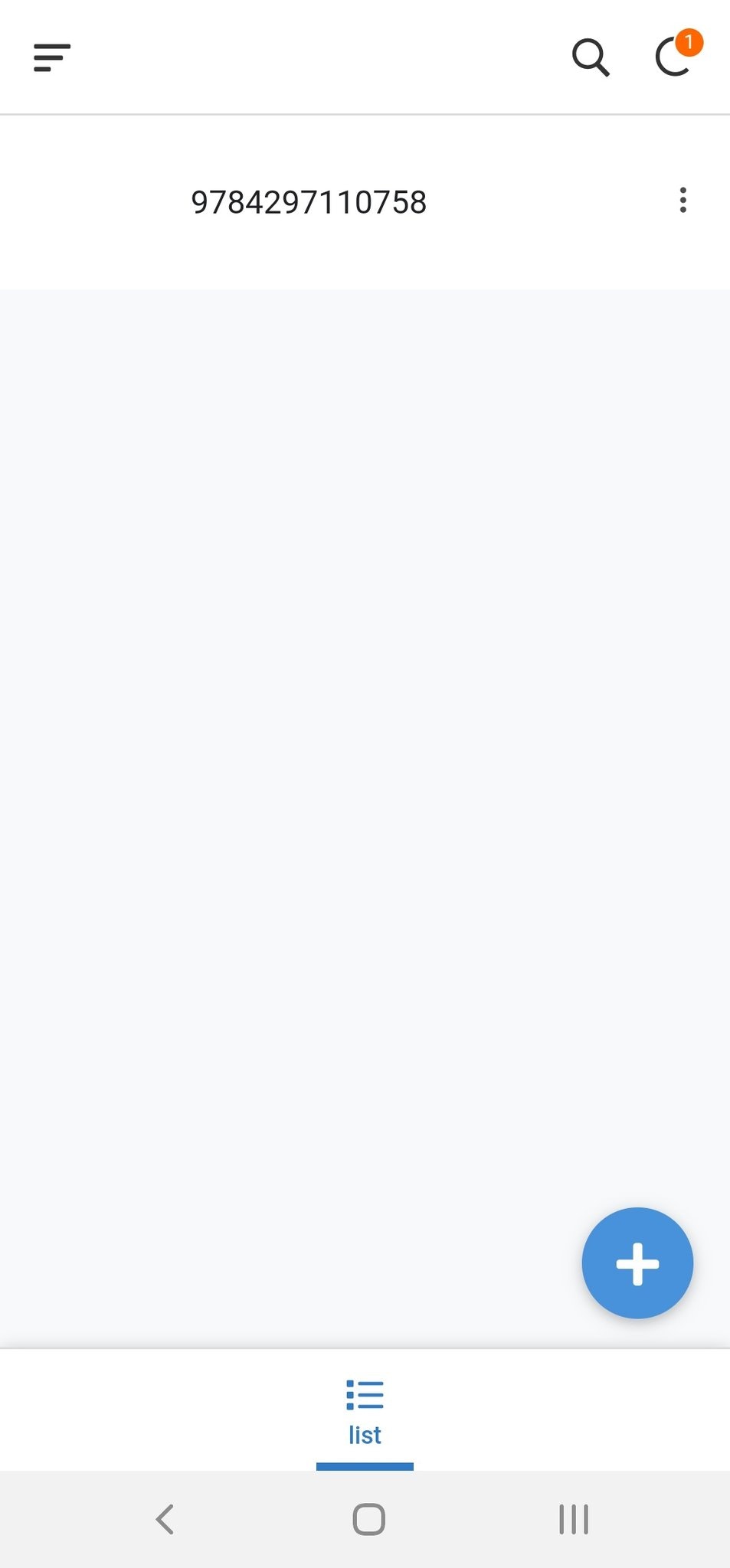
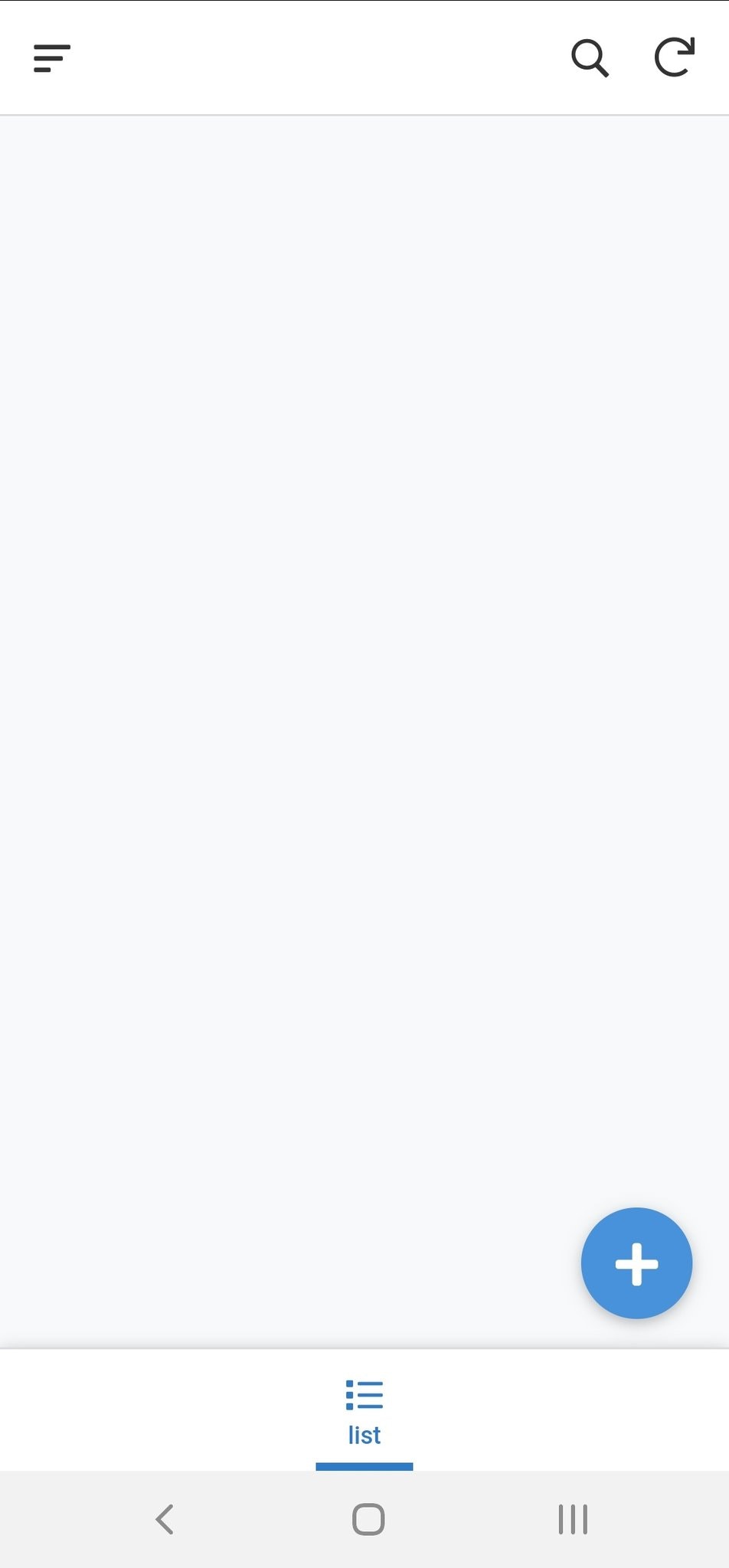
1. 「AppSheetの設定」の19. にてインストールしたアプリを立ち上げ、画面右下にある「+」ボタンをタッチしてください。

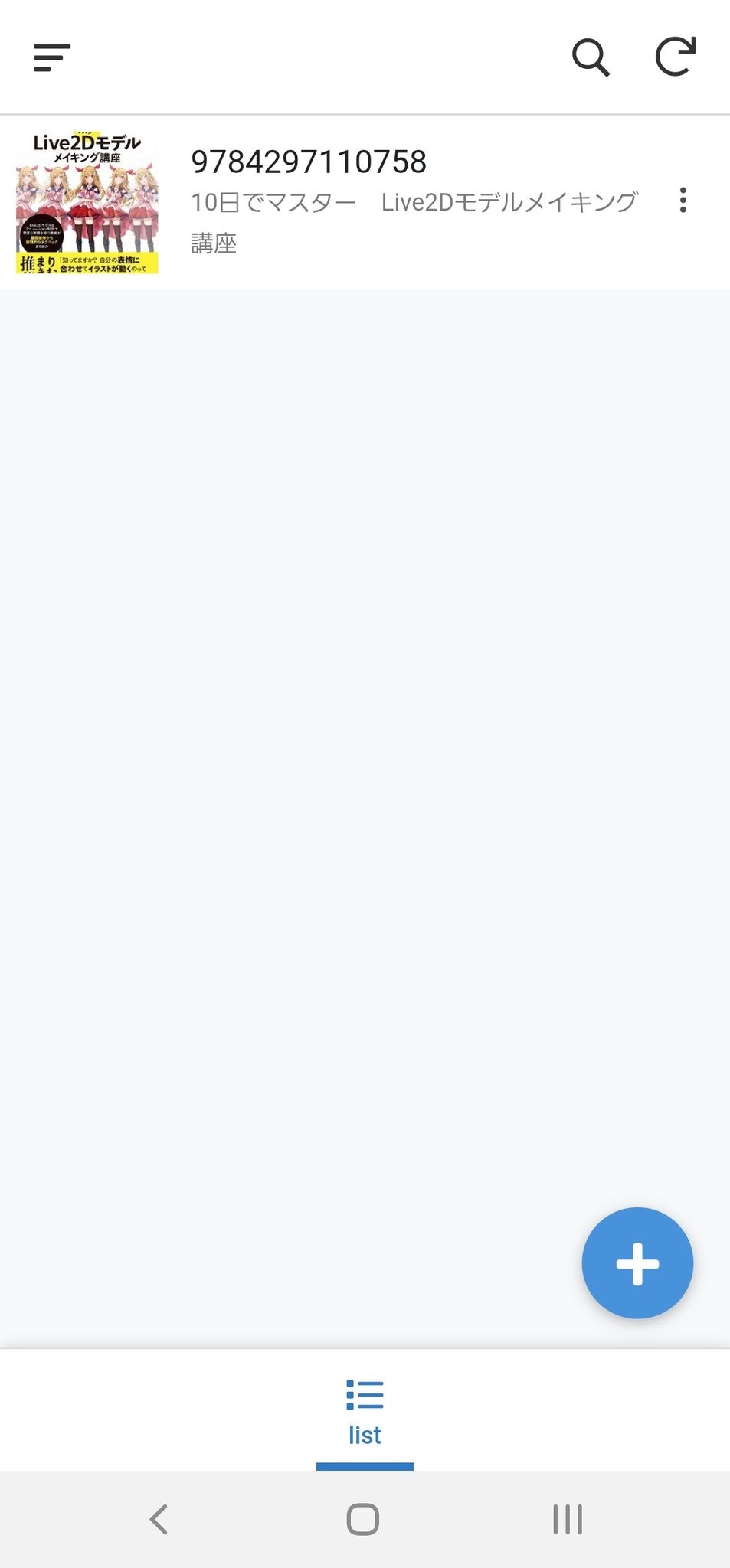
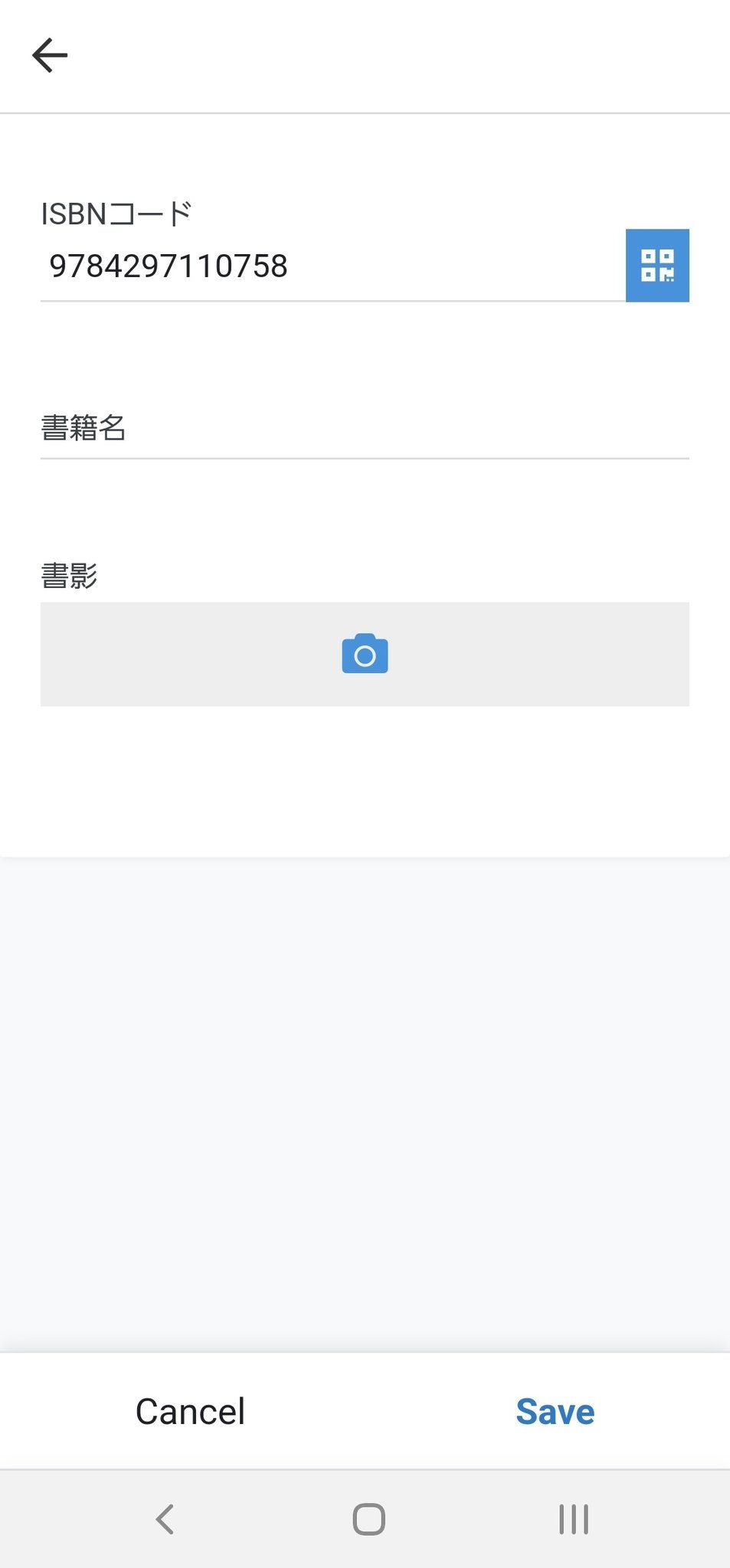
2. 「ISBNコード」欄をタッチするとカメラ画面が立ち上がるため、バーコードを読み取り、右下の「Save」ボタンをタッチしてください。

終わりに
今回は登録を優先しているので、画面表示での見え方は後回しにしています。
気になる際には「AppSheetの設定」5. で表示しているUX画面から色々と触ってみてください。
Spreadsheetでのカラム数やGASで渡す値を改変することで、著作者や発売日を記入することもできます。
ぜひ色々とAppSheetを楽しんでください!!!
私は年末年始、今回サンプルとして登録したLive2Dの本と過ごします。