はじめに
久しぶりに作りたいものがあって、ブラウザでの確認を楽にできないかと調べていたらVSCの拡張機能「LiveServer」を見つけて導入してみました。
そしたらデフォルトではhttpだったのため、https化したときの備忘録を残します。
自主学習時の作業となりますので、弊社で推奨等をしている作業ではありません。
VSCとは
VisualStudioCodeの略称となります。
Microsoftが開発しているWindows、Linux、macOS用のコードエディターです。
日本語化済みを前提とした操作説明を行います。
LiveServerとは
VSCに簡易ローカルサーバを立てることができる拡張機能です。
起動すると通常、httpでブラウザ起動してくれます。
また、ファイルを更新/保存すると自動的にブラウザを更新してくれます。
オレオレ証明書とは
オレオレ証明書(自己署名証明書)一般の証明書利用者が認証局に依頼せずに、自身の公開鍵を自身の秘密鍵で署名して作成したものです。
この証明書は形式的にはデジタル証明書として機能し、暗号化などを行うことができるようになりますが、署名の正当性を検証しようにも第三者の認証局が存在しないため、届いた公開鍵が本当に本人のものか(攻撃者がすり替えて盗聴に悪用していないか)を確かめることができません。
本来の安全性を確保できない自己署名証明書を、「オレオレ詐欺」の手法になぞらえて、「オレオレ証明書」と呼ぶことがあります。
詳しくは下記を参照してください。
mkcertとは
今回は「mkcert」というツールを用いてオレオレ証明書を発行しました。
これは簡易に証明書が作成できるツールです。
詳しくは下記を参照してください。
オレオレ証明書自体の発行は他にも様々な手段がありますので、
自身の目的や手軽さを吟味していただければと存じます。
- PowerShellコマンドのNew-SelfSignedCertificate
- OpemSSL
※追記-20211208-※
makecert は、非推奨という情報をいただきました。。。。。。
本記事はこのまま残しますが、気が向いたら別途オレオレ証明書の作成記事を作りたいと思います。。。
簡易手順
- mkcert をインストールする(オレオレ証明書発行)
- VSCにLiveServerを導入する
- LiveServerの設定を書き換える
- LiveServerを立ち上げる、完了!
詳細手順
1. mkcert をインストールする(オレオレ証明書発行)
下記リンクの手順を参考にしてください。
下記コマンドで接続するアドレスに対応する証明書を作成することができます。
mkcert <hostname and/or IP>
今回の場合、LiveServerのデフォルトは下記hostnameやIPとなりますので、
localhost
127.0.01
下記コマンドになります。
mkcert localhost 127.0.01
作成した証明書は下記ディレクトリ構成に作られます。
C:\Users\ユーザー名\AppData\Local\mkcert
~~~~.pem(証明書)
~~~~-key.pem(秘密鍵)
他導入参考サイトは下記になります
2. VSCにLiveServerを導入する
下記のURLからinstallしてください。
または、VSCの画面左にある拡張機能(Ctrl+Shift+x)を開き、
「LiveServer」を検索してinstallしてください。
3. LiveServerの設定を書き換える
LiveServerの設定画面を開いてください。
例1:画像中央付近の歯車を押下し、「拡張機能の設定」を押下

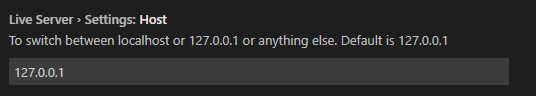
下記項目でLiveServerが立ち上がる時のHost設定IPが『1』で作成したIPと同一であるか確認してください。
Live Server › Settings: Host
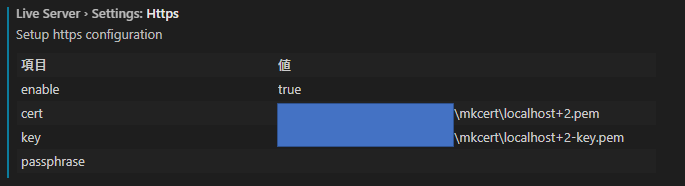
下記項目で本記事主軸のHttps設定を行います。
Live Server › Settings: Https
設定項目は下記になります。
| 設定項目名 | 設定内容 |
|---|---|
| enable | httpsの無効(false)、有効(true) |
| cert | 証明書のフルパス |
| key | 秘密鍵のフルパス |
その他の設定項目については下記サイトを参考にしてください。
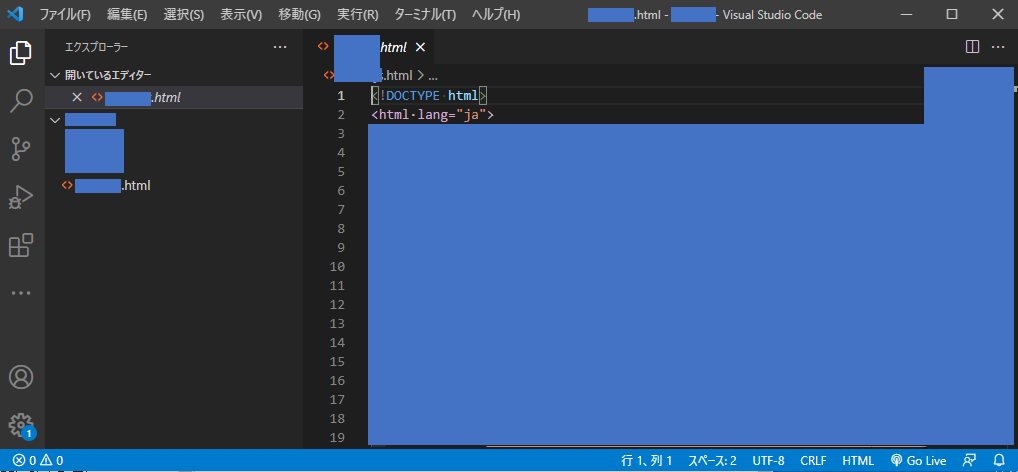
4. LiveServerを立ち上げて完了!
VSCでブラウザで確認したいhtml等が入った「フォルダ」を開いてください。
->フォルダーを開く
VSCの右下にLiveServerを導入したことで出るようになった「Go Live」を押下してください。
https化されたローカルサーバが立ち上がり、ブラウザに表示されます。

おわりに
参考とさせていただいたサイトの皆様ありがとうございます。
よければLGTMを押していただけますと励みになります。
また、記載内容での誤りやツッコミどころがあった際にはコメントを頂けますと幸いです。
ここまで読んでいただきありがとうございました。