はじめに
某会社でクラウドCoE(Center Of Excellence)として働いています。
クラウドCoEとは何かについてはこの場では言及しないので、もし興味があればアクセンチュアさんの記事とか見るといいかもしれません。
自分のミッションも概ねそんな感じです
本題
今の自分のロールはクラウドにおける何でも屋になりがちで色んな相談事があります。そんな中、度々発生するのが「静的サイト(LP)作りたいんだけど」という依頼です。
AWSでは S3 + CloudFront + ACM とかで静的サイトを作成したことはあるんですけど、色んな方法で構築してみたかったので、今回はGCPでやってみます。
と思ったのですが直近で Firebase を触ったこともあり興味が湧いたので今回は Firebase でやります。
手順はドキュメントがあるので基本的にその通り進めます
Firebaseプロジェクトの作成
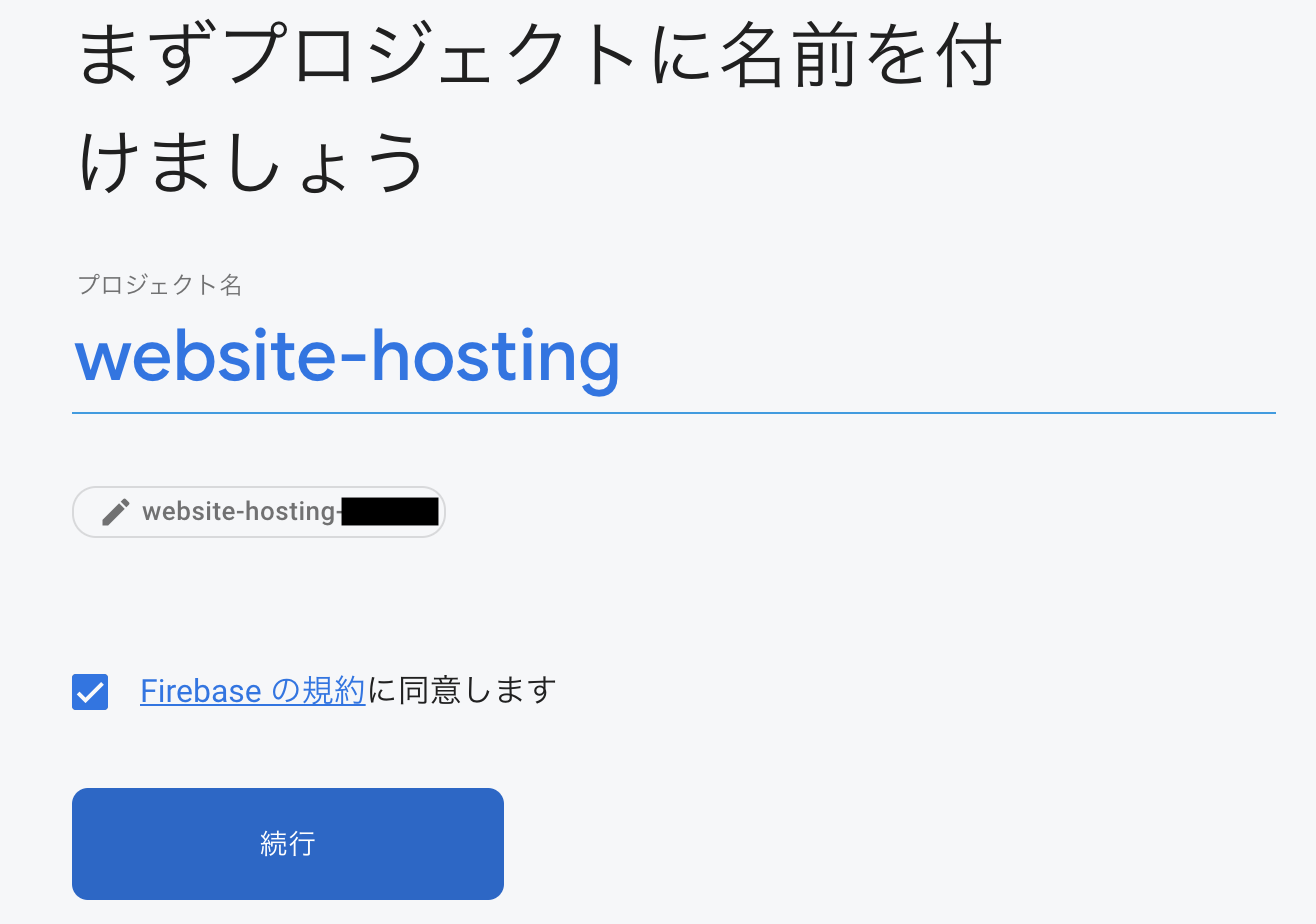
FirebaseConsoleにアクセスしてプロジェクトを作成します
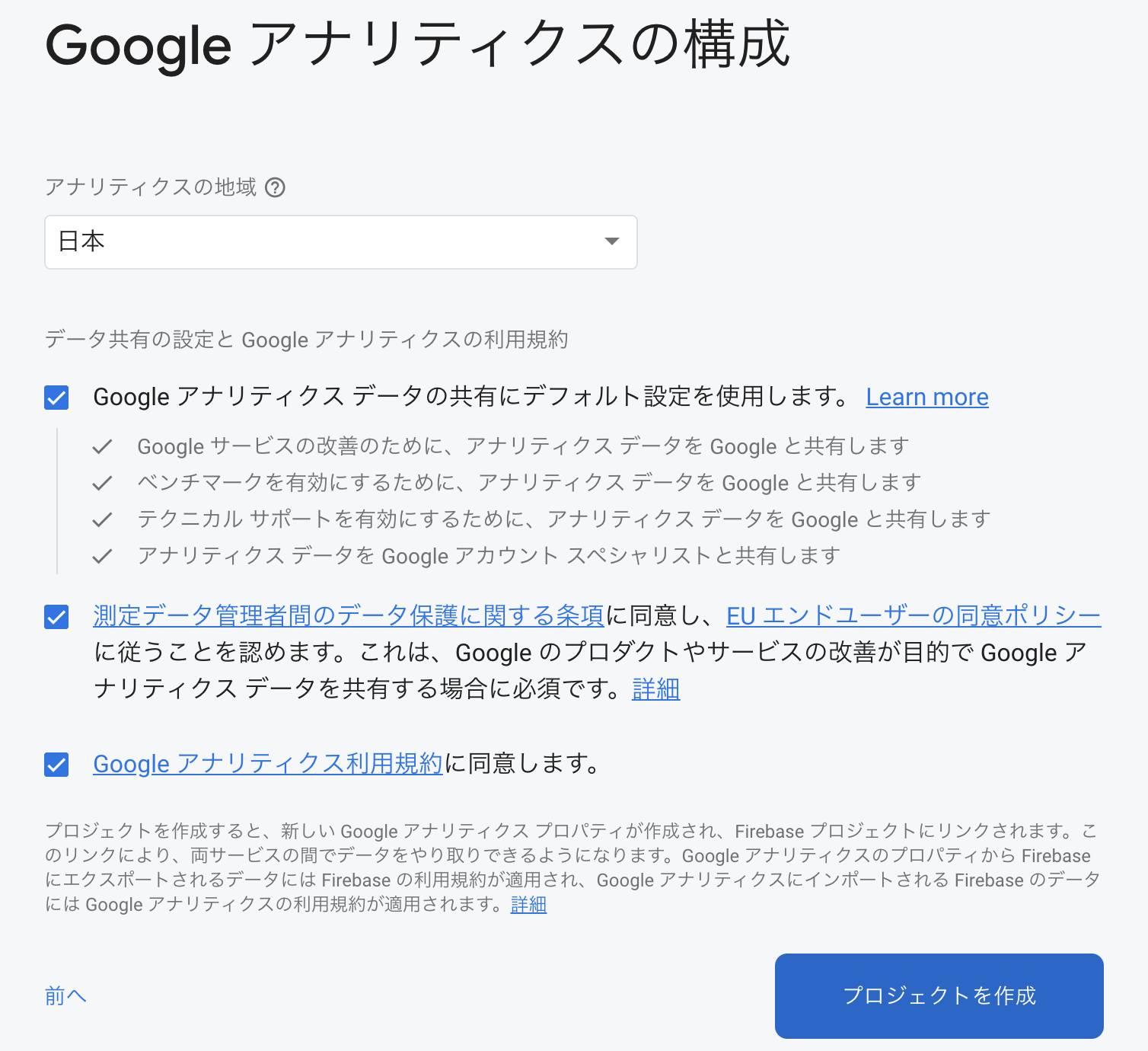
FirebaseではGoogleアナリティクスを使って分析することができます。使用する場合はチェックを入れる


次はFirebaseにデプロイするための準備をしていきます
Firebase CLI をインストール
Firebaseの操作には専用のCLIを使用するのでインストールします
$ curl -sL firebase.tools | bash
-- firebase-tools@7.8.1 is now installed at /usr/local/bin/firebase
-- All Done!
プロジェクトの初期化
コマンドを叩くとブラウザが立ち上がるので、プロジェクトを作成したGoogleアカウントでログインします
$ firebase login
i Firebase optionally collects CLI usage and error reporting information to help improve our products. Data is collected in accordance with Google's privacy policy (https://policies.google.com/privacy) and is not used to identify you.
? Allow Firebase to collect CLI usage and error reporting information? Yes
i To change your data collection preference at any time, run `firebase logout` and log in again.
Visit this URL on this device to log in:
https://accounts.google.com/o/oauth2/auth?*****************
Waiting for authentication...
✔ Success! Logged in as *********@gmail.com
プロジェクトを開始します。ここで入力した内容を元にFirebaseの構成ファイル(firebase.json)が作成されます
$ firebase init
######## #### ######## ######## ######## ### ###### ########
## ## ## ## ## ## ## ## ## ## ##
###### ## ######## ###### ######## ######### ###### ######
## ## ## ## ## ## ## ## ## ## ##
## #### ## ## ######## ######## ## ## ###### ########
You're about to initialize a Firebase project in this directory:
/path/to
? Which Firebase CLI features do you want to set up for this folder? Press Space to select features, th
en Enter to confirm your choices. Hosting: Configure and deploy Firebase Hosting sites
=== Project Setup
First, let's associate this project directory with a Firebase project.
You can create multiple project aliases by running firebase use --add,
but for now we'll just set up a default project.
? Please select an option: Use an existing project
? Select a default Firebase project for this directory: website-hosting-xxxxx (website-hosting)
i Using project website-hosting-xxxxx (website-hosting)
=== Hosting Setup
Your public directory is the folder (relative to your project directory) that
will contain Hosting assets to be uploaded with firebase deploy. If you
have a build process for your assets, use your build's output directory.
? What do you want to use as your public directory? public
? Configure as a single-page app (rewrite all urls to /index.html)? Yes
✔ Wrote /index.html
i Writing configuration info to firebase.json...
i Writing project information to .firebaserc...
i Writing gitignore file to .gitignore...
✔ Firebase initialization complete!
デプロイします
$ firebase deploy
=== Deploying to 'website-hosting-xxxxx'...
i deploying hosting
i hosting[website-hosting-xxxxx]: beginning deploy...
i hosting[website-hosting-xxxxx]: found 1 files in public
✔ hosting[website-hosting-xxxxx]: file upload complete
i hosting[website-hosting-xxxxx]: finalizing version...
✔ hosting[website-hosting-xxxxx]: version finalized
i hosting[website-hosting-xxxxx]: releasing new version...
✔ hosting[website-hosting-xxxxx]: release complete
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/website-hosting-xxxxx/overview
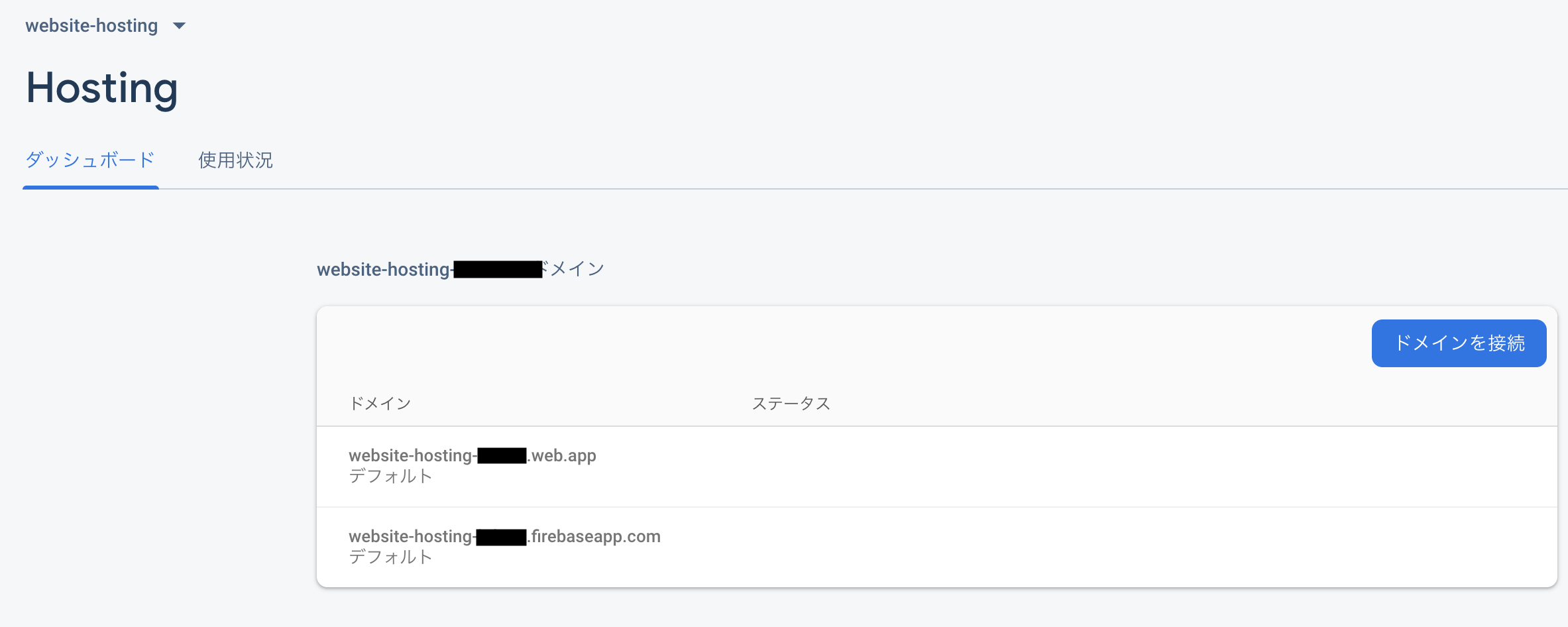
Hosting URL: https://website-hosting-xxxxx.firebaseapp.com
完了後にURLへアクセスして確認します。デフォルトはこんなページです

終わり
1時間もかからずに静的サイトを作成することができます。早いですねー(コード化しておけばAWSやGCPの方が早いけど)
静的サイトホスティングで何を選択するかは要件によって変わってくると思うんですけど、個人的にFirebaseの良さは Firebase だけで完結する 所だと思っています(SSL/TLS対応に加えてリダイレクトもデフォルトでやってくれる)
以上です