OpenStreetMapで、建物の高さを入力する方法を解説します。
基本資料
OSM Wikiに詳細な解説があります。
Simple_3D_Buildingsのページを参照してください。
日本語ページもあります。
3Dレンダラ
入力した結果は、以下のページで表示を確認することができます。
- OSM Buildings: 建物の高さ、建物の各部分の色がレンダリングされます。データ更新が早いので、確認用として最適です
- F4 Maps: 多くの3Dタグを網羅しており、非常に綺麗にレンダリングされます。いったん画像が出来上がった後の更新がやや遅いようなので、気長に待ちましょう。(感覚ですが、1日くらいかかる感じです)
基本となるタグ
建物の各部分を、タグを使って表現します。
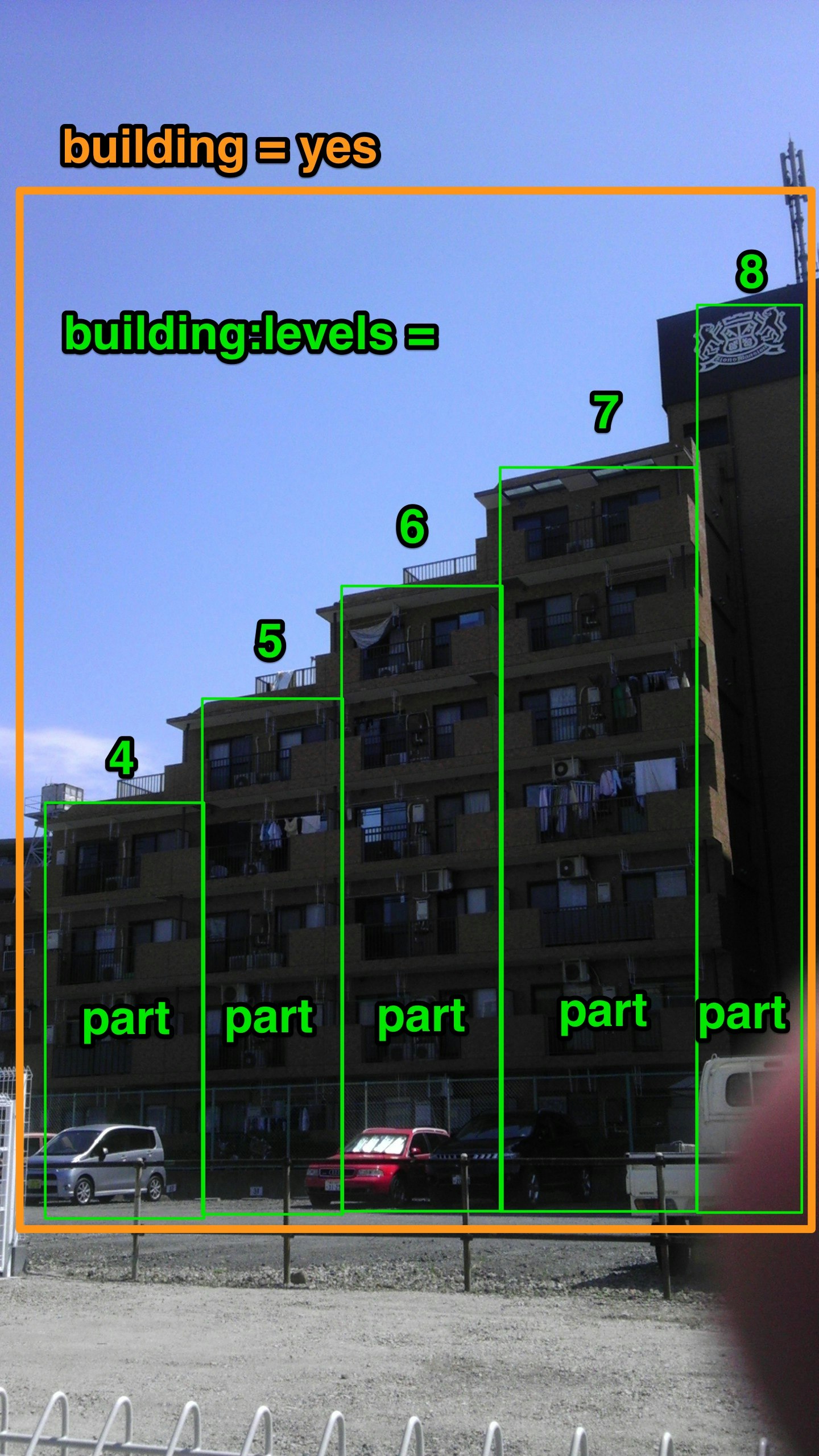
主に入力する項目は以下のとおりです。この6つのタグを、building=yesのエリアオブジェクトに対して適用します。
| 内容 | タグ | 値 | 備考 |
|---|---|---|---|
| 建物の高さ | height | 数字(メートル) | 建物オブジェクト高さ。入れなくてもよい |
| 建物の階数 | building:levels | 数字(階数) | 階数。heightタグの代わりにこちらが入っていればとりあえずOK。 |
| 建物の外壁の色 | building:color | カラーコード | |
| 屋根の高さ | roof:height | 数字(メートル) | |
| 屋根の色 | roof:color | カラーコード | |
| 屋根の形 | roof:shape | 定義から選択 |
実例
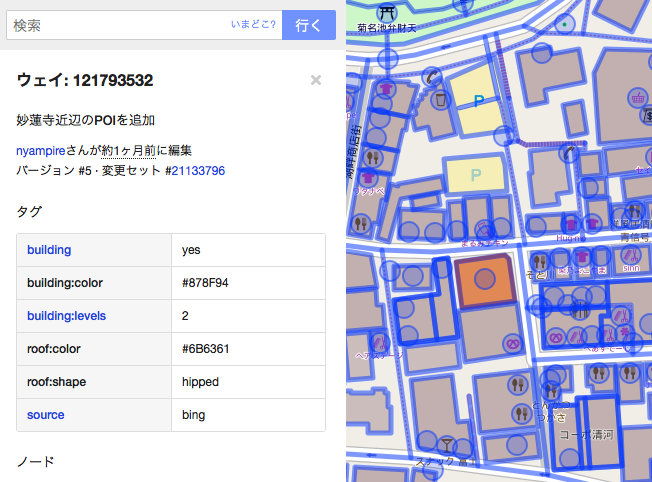
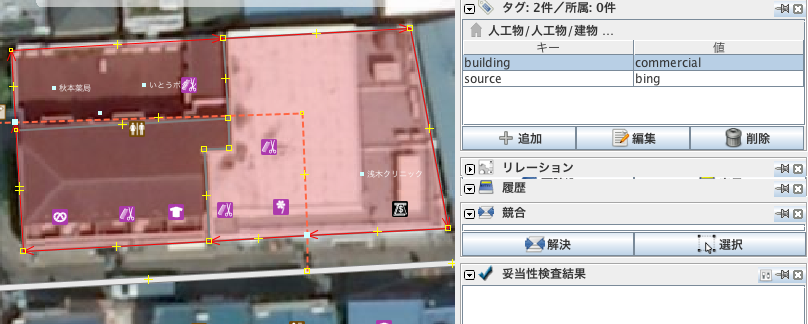
実際に値が入力されている場所を見てみましょう。
ここでは、以下のタグが使用されています。
とりあえず、このくらいが最低限入っていれば大丈夫です
heightは計測が大変なので、とりあえず building:levels があると、それなりに見栄えがします。
| Key | Value | 意味 |
|---|---|---|
| building | yes | これは建物です |
| building:color | #878F94 | 外壁の色は#878F94 |
| building:levels | 2 | 2階建て |
| roof:color | #6B6361 | 屋根の色は#6B6361 |
| roof:shape | hipped | 屋根の形は hipped |
JOSMでの入力と確認
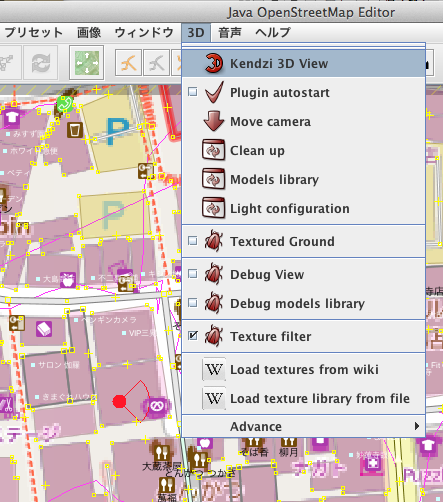
まずは、表示確認用にKendzi3dプラグインをインストールしましょう。
インストール方法は、通常のプラグインと同様です。
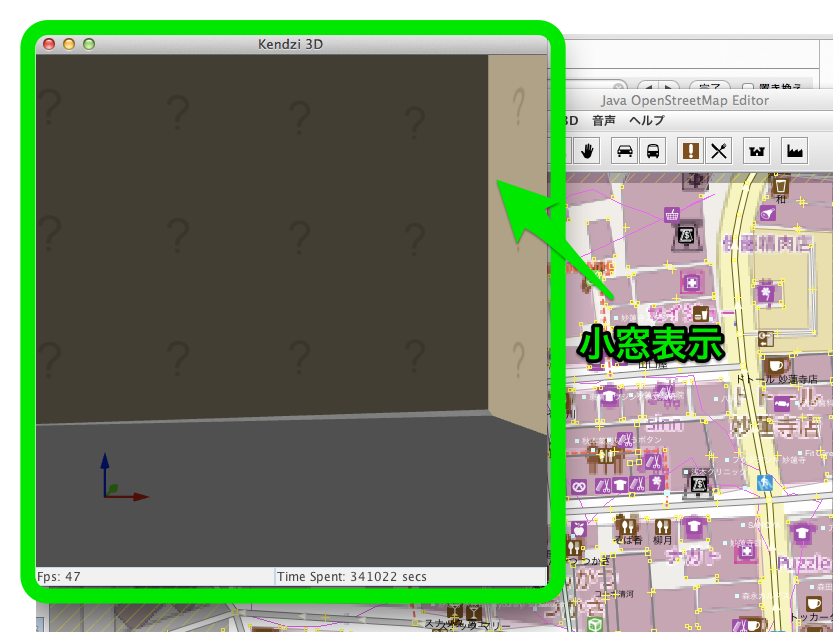
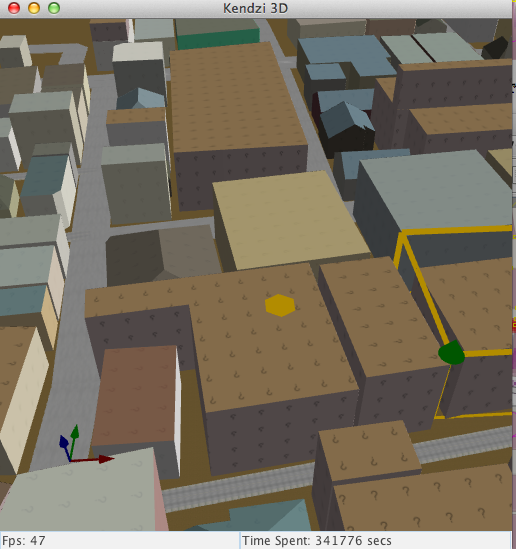
起動すると、3D表示が確認できる小窓が表示されます。
それでは、小窓を選択した状態で、キーボードの矢印キーとマウスを使って表示を移動させましょう。
マウスをクリックしながら、まずは地面の方を向き、その後でキーボードの下キーを押し続けると、視点が空中に移動します。
詳しい操作については、kendzi3dのwikiページを参照してください。
kendzi3dはあくまで結果確認用のビューアなので、とりあえず表示ができていればよいです。
この状態で、適当な建物に、heightタグを入れてみましょう。
アップロードしないことを考えたら、height=200とか、わかりやすい数字でも大丈夫です。
その建物の高さが伸びることがわかります。
あとは、通常のJOSMでの編集と同じく、先ほどのタグを1つ1つ追加してゆきます。
ひたすら地味で、大変な作業です (^^;
建物の色の確認方法
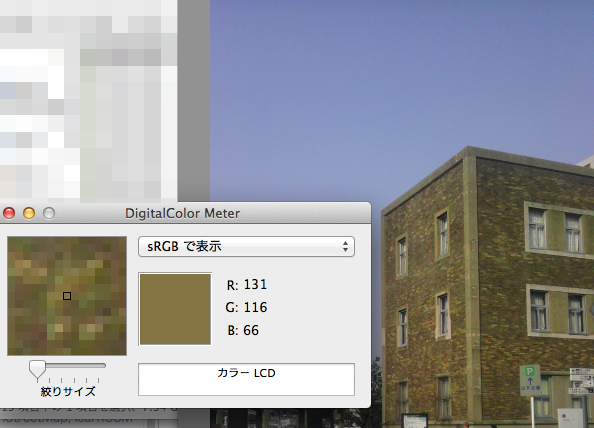
building:colorの調査は、その建物の写真があれば簡単です。
Macであれば、アプリケーション -> ユーティリティ -> DigitalColor Meterというアプリが標準で装備されていて、写真のカラーコードを抽出してくれます。
この色を使います。なるべく明るく写っている写真がよいでしょう。
roof:colorも、同様にして空中写真から色を抽出します。
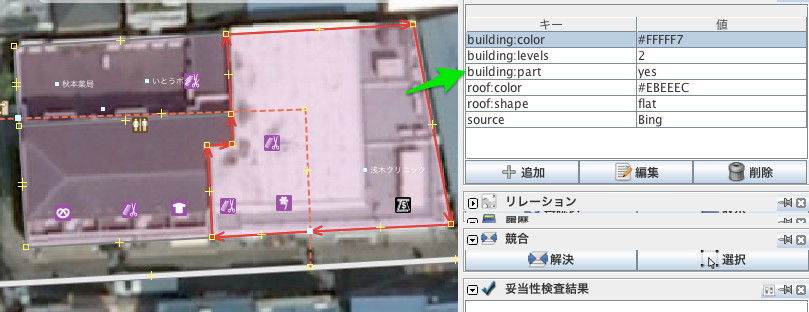
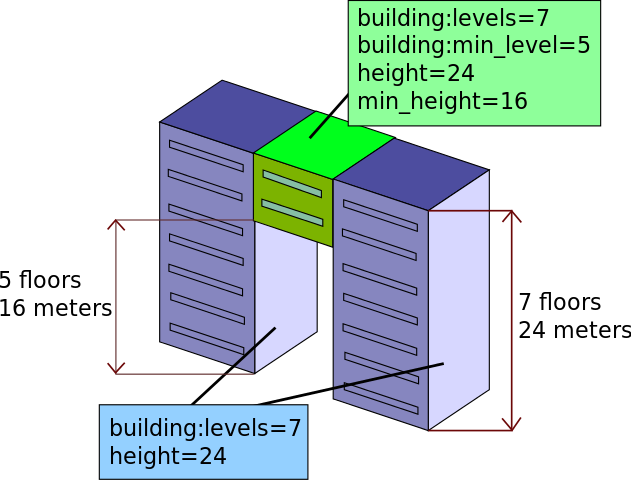
建物の一部分だけ、階数が異なる場合
多くの方が悩む部分だと思います。
これは、 building:part = yes というタグを使います。
-
その建物外郭オブジェクトとは別に、建物の中身を埋めるようにしてbuilding:partオブジェクトを作成し、そこに building:levelsなどのタグを付与します。
- また、building:partタグとbuilding:min_levelsというタグを組み合わせることで、渡り廊下状の形を作成することもできます。
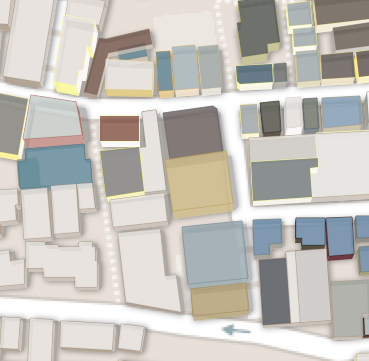
この建物は、3つの building:partから形成されています。
より詳しい描き方
リレーションとして表す方法もあります。
この方法を使うと、建物の外壁の色を、面ごとに変える(この部分はガラス張りだけど、この部分はコンクリート、など)ことができます。
また、屋根の傾き具合の調整や、"建物の3階と5階にだけ窓がある"などの記述も可能ですが、そこまでやるならテクスチャ貼ったほうがいいのじゃないかなぁ、と思うことはあります。
店舗が建物の中にある場合
建物の中に店舗が存在する場合、建物のエリアオブジェクトとは別に、ノードオブジェクトとして店舗のノードを置くことをお勧めします。
これはなぜかといえば、建物自体の name (たとえば"小池ビル"など)と、そのPOIの name がバッティングすることが多いためです。
また、そのPOIには levelタグを付与しておくことをお勧めします。これによって、"3階建ての小池ビルの2階に、村田歯科医 (amenity=dentist)が入っている" ということがすっきりと表現できます。
POIに付与するための level タグは、1階に入居している場合の値が0(地階)、2階ならば1、という風に、日本での数え方と異なっているため、注意してください。