はじめに
Adobe Animate(旧:Adobe Flash Professional)から書き出すGIFは256色をうまく調整してくれないものだから、変色具合が絶望的。「Animateで連番PNGに書き出し→PhotoshopからGIF書き出し」できれいに書き出せるけれど、気軽に書き出したいのにわざわざPhotoshop使うのもだるいので、JSFLからGIFを書き出すコマンドを作った。いろいろできるとは思うものの、とりあえずタイムラインの全体を一巡しループする形にした。
※ JSFL経由で別途ソフトウェア(ImageMagick)を使用してます。
環境
- Mac OS X El Capitan 10.11.5
- Animate CC 2015.2
- ImageMagick
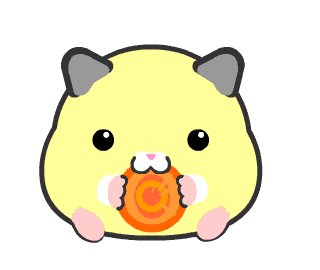
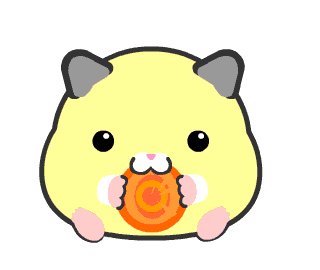
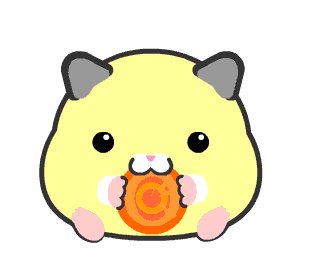
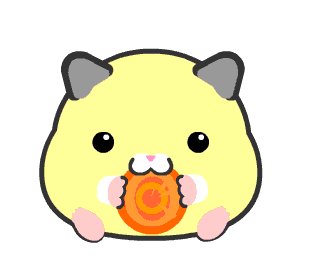
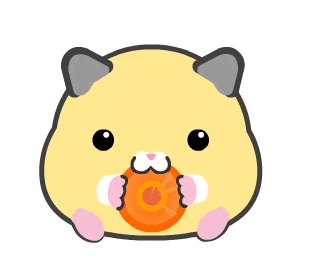
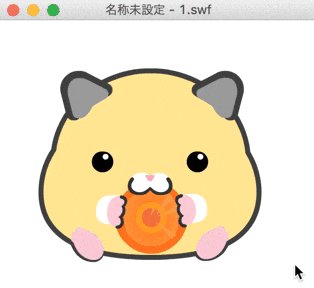
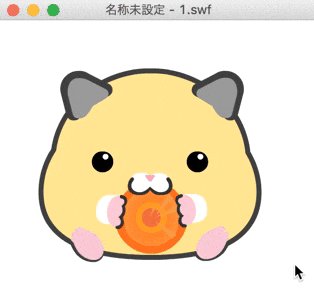
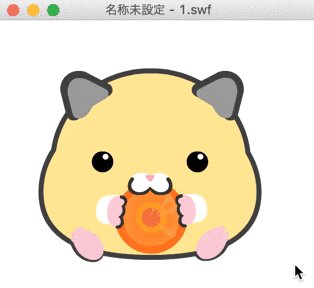
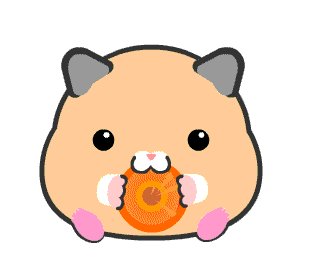
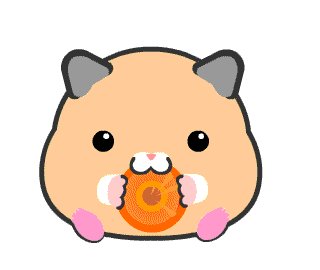
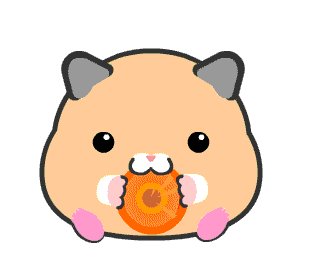
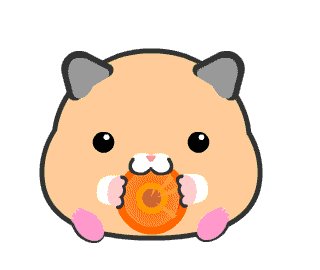
Animate CCのGIF書き出しがどれだけ汚いかを示すGIF(とにかく見てくれこの酷さ)

▲本来書き出したいアニメ(swfをGyazo GIFで撮ったスクリーンショット)

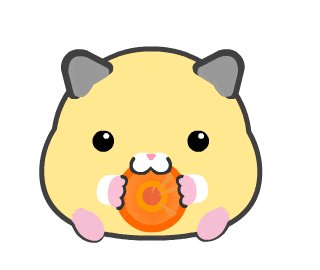
▲パブリッシュで書き出されるGIF(あきらかに日焼けしてる)
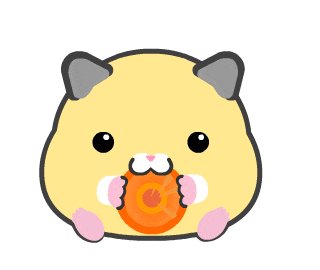
▲今回書き出すGIF(きゃわわ)
JSFLから画像変換コマンドを呼び出す。
1. ImageMagickという画像変換ツールをbrewからインストールする
(参考「Mac OS X El Capitan - HomebrewでImageMagickのインストール」)。
2. JSFLを用意する。
myCommandの先頭がImageMagickのパス。brewから入れたらみんなおなじになるかな?ちょっとわからない。ちなみに$PATHはJSFLで解消してくれないようなので、おそらく絶対パスの指定が必要になる。
このJSFLの流れは次になります。
- 書き出しフォルダーの選択
- 連番pngの書き出し
- ImageMagickのコマンドを叩いて、GIFアニメを作る
function main() {
// フォルダーを選択する
var folder = fl.browseForFolderURL("Select a folder.");
if (folder) {
// 画像のdelay時間を設定する
var myDelay = 100 / fl.getDocumentDOM().frameRate;
var platformPNGPath = FLfile.uriToPlatformPath(folder + "/frame*.png");
var platformMoviePath = FLfile.uriToPlatformPath(folder + "/movie.gif");
var platformFolder = FLfile.uriToPlatformPath(folder);
var myCommand = "/usr/local/bin/convert" + " -delay " + myDelay + " -alpha Remove -loop 0 \"" + platformPNGPath + "\" \"" + platformMoviePath + "\"";
// 連番pngを書き出す
exportToPNGSequence(folder);
// GIF書き出しのコマンドを実行する
FLfile.runCommandLine(myCommand);
// 保存先ディレクトリーを開く
FLfile.runCommandLine("open '" + platformFolder + "'");
}
}
function exportToPNGSequence(folder) {
var document = fl.getDocumentDOM();
var tl = document.getTimeline();
var frameCount = tl.frameCount;
for (var i = 0; i < frameCount; i++) {
tl.currentFrame = i;
var fileURI = folder + "/frame" + ("0000"+i).slice(-5) + ".png";
document.exportPNG(fileURI, true, true);
}
}
main();
ちょい足しtips
今回作成したexportToPNGSequence()関数はあくまでメインタイムラインのPNGを書き出すために作ったものなので、シンボルの画像をPNGシーケンスの書き出しだと、symbolItem.exportToPNGSequence()メソッドを使用できます。次のコードは、ライブラリアイテムの1つめのシンボルのPNGシーケンスを作成できます(実行してないからもし動かなかったらごめんね)。
fl.getDocumentDOM().library.items[0].exportToPNGSequence(FLfile.uriToPlatformPath(folder + "/frame.png"));
3. 上記のJSFLを実行する。
メニューの[コマンド]→[コマンドの実行]から実行できるけど、Commandsフォルダーに置いておくのがおすすめ(Commandsフォルダに関しては記事「Flash ProがAnimate CCへアップデートされたので、JSFL信者の私が行った作業」をどうぞ)。
4. ファイルの書き出し先を選択する
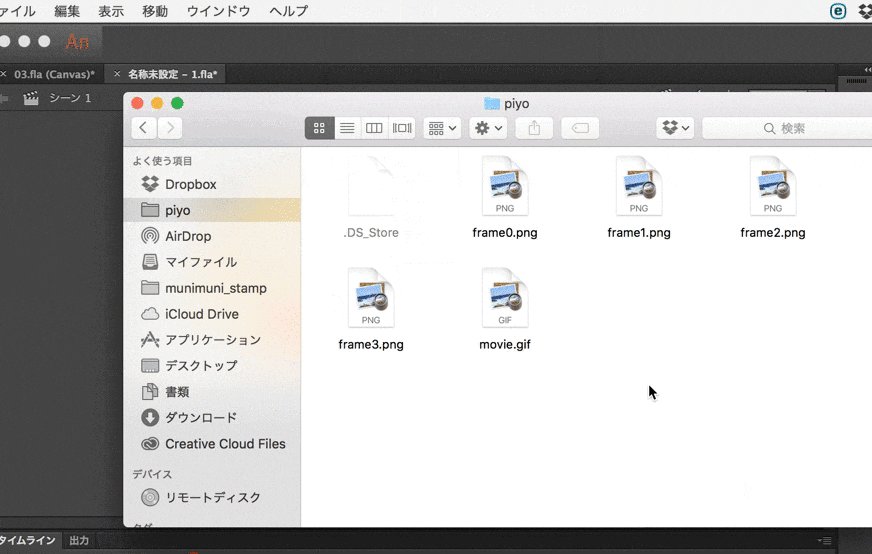
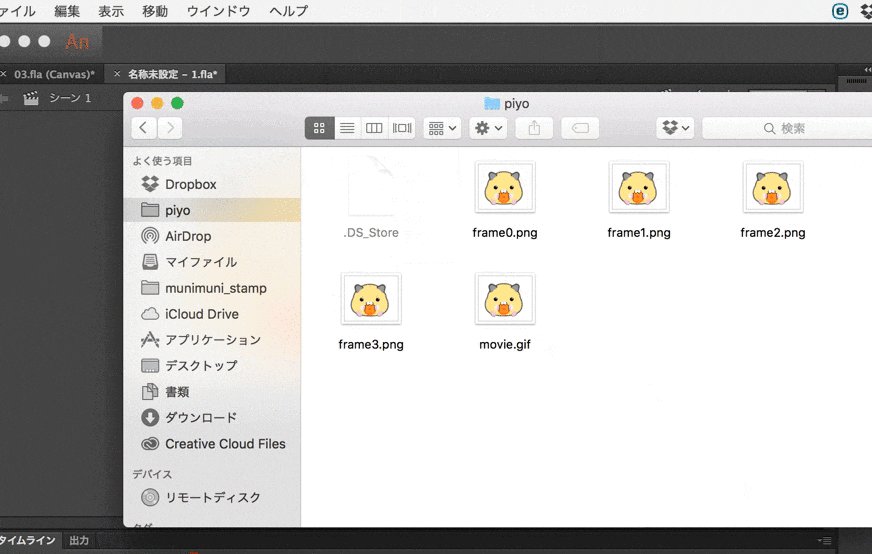
JSFLが保存先ディレクトリーを聞いてくるので、選択します。すると、frame*.pngとmovie.gifが書き出されます。
おわりに
FLfile.runCommandLineが$PATH解決してくれないのがめんどくさかった。