FlowTypeが気になっているので、Visual Studio CodeでFlowの型チェックを表示する方法を調べました。プラグインをインストールすると、Flowのエラーをエラーパネルに表示できます。
1. [View]→[Command Pallet]でコマンドパレットを開き、「Extensions」と入力して[Extensions : Install Extensions]を矢印カーソルで選び、エンターキーで決定する。
2. 拡張機能の一覧画面が表示されるので、「flow」と入力し、「Flow Language Support」をクリックする。
3. [Install]ボタンを押し、インストールする。
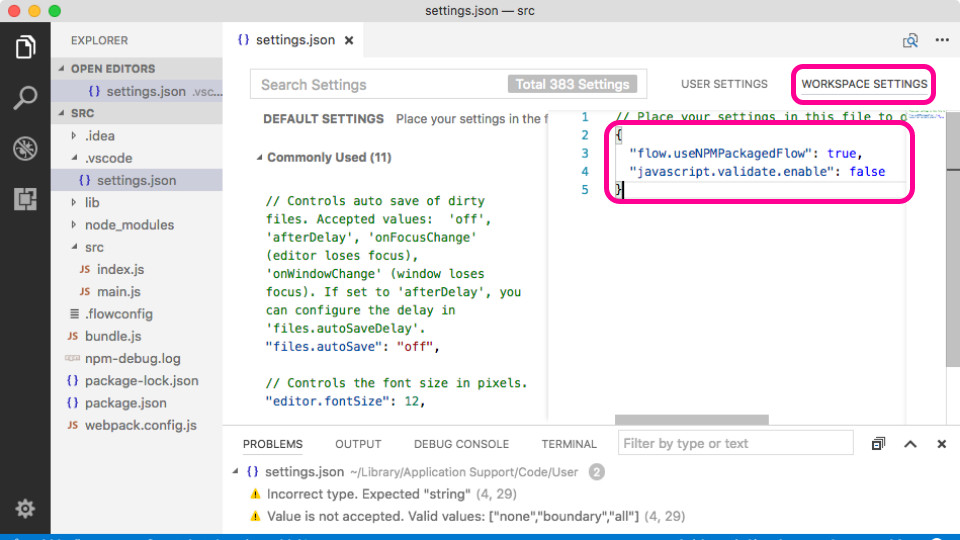
4. [Code]→[Preferences]→[Settings]→[WORKSPACE SETTINGS]をクリックする。[.vscode/settings.json]の編集ができるので、Flowが使用できるように設定を次のように書き換える。
{
"flow.useNPMPackagedFlow": true,
"javascript.validate.enable": false
}
-
flow.useNPMPackagedFlowローカルプロジェクト(プロジェクトフォルダ/node_modules/)にインストールしているflowを使用するフラグ -
javascript.validate.enableJavaScriptのバリデートをオフにする(JavaScriptの記述とは違うためflowのコードチェックと重複するため)
6. Visual Studio Codeのアプリを一度閉じ、再起動する。
7. Visual Studioで.flowconfigが存在するフォルダをルートにして、フォルダーを開く