JavaScriptでカラーリング可能な入力エリアを提供するライブラリを探した
ふと、HTML上でテキストエリアへ任意のカラーリング出来ないかな〜と思って探したけど、通常のテキストエリアには全体以外のカラーリング可能な機能はないので、ライブラリを探した。「textarea syntax highlighting」でぐぐったらちょうど良さそうなstackoverflowの記事が1番目にヒットしたので、メモしておく。
ライブラリ一覧
| ライブラリ | ソースコード | デモ | ライセンス |
|---|---|---|---|
| EditArea | GitHub - cdolivet/EditArea | デモ | LGPL / Apche license / BSD |
| CodeMirror | GitHub - codemirror/CodeMirror | デモ | MIT license |
| Ace | GitHub - ajaxorg/ace | デモ | BSD |
コードを書いて動作を検証してみる
上記で説明した3つライブラリにjavascriptシンタックスでハイライトする設定をしてみる。
※Mac OSX YosemiteのChrome 44.0で検証した。
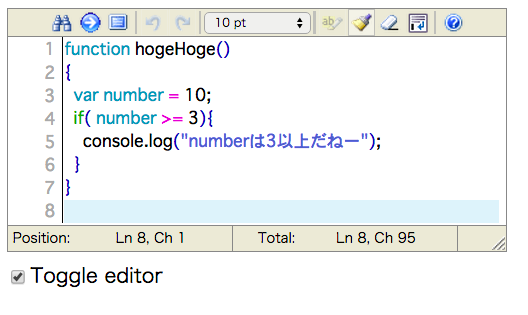
EditArea
GitHub - cdolivet/EditAreaからソースをダウンロードして"edit_area"ディレクトリをコピーしてindex.htmlと同じディレクトリに配置した。
-── EditArea
├── index.html
└── edit_area
├── edit_area_full.js
├── ...etc
- 試したコード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>EditArea - テスト</title>
</head>
<body>
<textarea id="my_text_area" style="height:190px;"></textarea>
<script language="javascript" type="text/javascript" src="/edit_area/edit_area_full.js"></script>
<script language="javascript" type="text/javascript">
editAreaLoader.init({
id : "my_text_area" // テキストエリアのID
,syntax: "js" // シンタックスタイプ
,start_highlight: true // ハイライト開始
});
</script>
</body>
</html>
-
メモ
デフォルトの表示としては色んなモノが表示されすぎててちょっとくどい気がした。特に消せるのかは調べてない。
よくよくコードの更新履歴を見ると更新が6年前なので、なんとなく古い感じなのはしょうがないのかも。
CodeMirror
GitHub - codemirror/codemirrorからソースをダウンロードして、"lib"ディレクトリと"mode"ディレクトリをコピーしてindex.htmlと同じディレクトリに配置した。
-── CodeMirror
├── index.html
├── mode
| └─- javascript
| ├── javascript.js
| ├── ...etc
└── lib
├── codemirror.js
└── codemirror.css
- 試したコード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CodeMirror - テスト</title>
<script src="lib/codemirror.js"></script>
<link rel="stylesheet" href="lib/codemirror.css">
<script src="mode/javascript/javascript.js"></script>
</head>
<body>
<div id="my_text_area"></div>
<script>
var myCodeMirror = CodeMirror(document.body, {
value: "",
mode: "javascript"
});
</script>
</body>
</html>
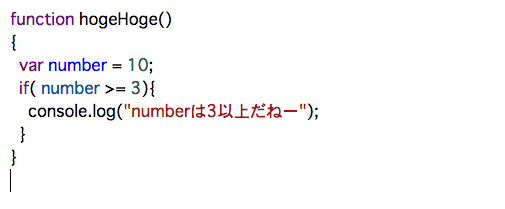
- 表示されたイメージ
- メモ
入力エリアの枠がなくてコードにミスがあるかと焦った。でも実際はない方が自分で周りを装飾できるしこれぐらいでも良さそう。
Cmd+zやCmd+yでのテキストのやり直し処理を確認できた。
Ace
GitHub - ajaxorg/ace-buildsからソースコードをダウンロードして、"src"ディレクトリをコピーしてindex.htmlと同じディレクトリに配置した。
-── EditArea
├── index.html
└── src
├── ace.js
├── mode-javascript.js
├── ...etc
- 試したコード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Ace - テスト</title>
</head>
<body>
<style type="text/css">
<!--
#editor {
position: absolute;
width: 400px;
height: 150px;
}
-->
</style>
<div id="editor"></div>
<script src="src/ace.js" type="text/javascript" charset="utf-8"></script>
<script src="src/mode-javascript.js" type="text/javascript" charset="utf-8"></script>
<script>
var editor = ace.edit("editor");
var JavaScriptMode = ace.require("ace/mode/javascript").Mode;
editor.getSession().setMode(new JavaScriptMode());
</script>
</body>
</html>
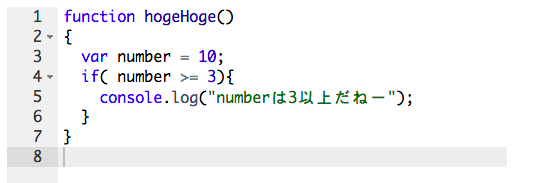
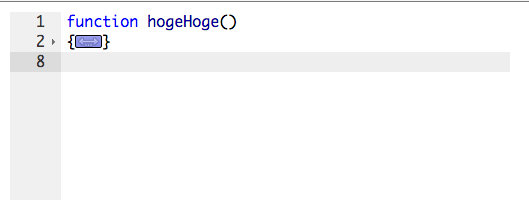
- 表示されたイメージ
- メモ
折りたたみ機能便利
Cmd+zやCmd+yでのテキストのやり直し処理を確認できた。
参考
stackoverflow - 「Textarea that can do syntax highlighting on the fly?」