こんにちは.nyagato_00です.
Intel Edisonの開発のほうを始めました.
多くの方が様々なOSを載せて開発のほうしていますが,私はLinuxについての知識があまりないので,もっと低レベルなところから開発をしています.
今回は, Intel XDKとIntel EdisonをつないでNode.jsを使ってプログラミングをしてみたいと思います.
Intel XDK for IoTの環境構築
こちらから,お使いのOSにあったものをダウンロードします.
少々サイズが大きいのが注意です.
インストーラーを起動しXDKをインスールします.

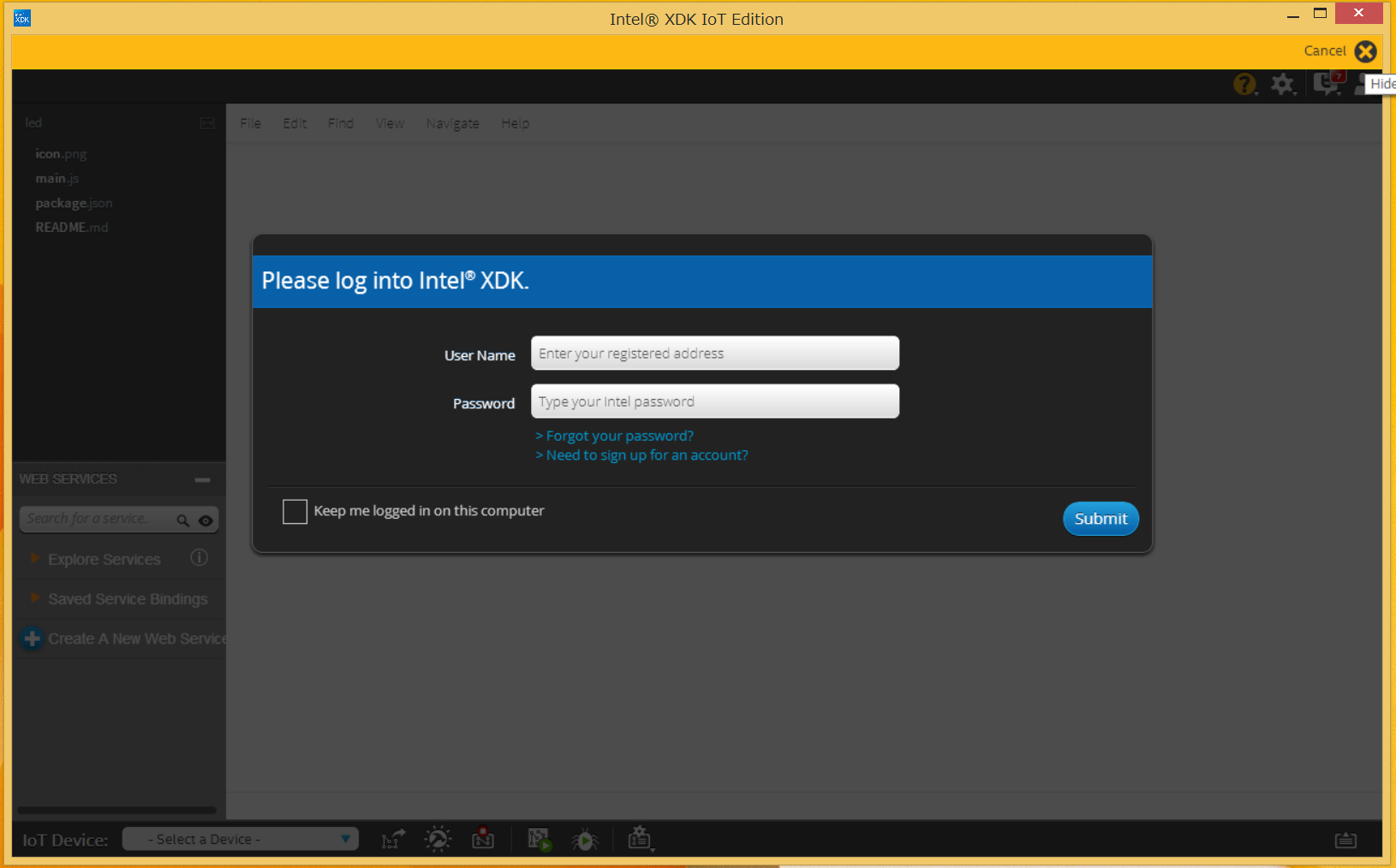
XDKを既にお使いの方はアカウントを持っていると思うのでログインします.
まだ持っていない方はSign Inします.
※XDKのアカウントで使用するパスワードは大文字や@などの記号を使わないと行けません.
Intel XDK for IoTを使おう
次にXDKで開発する手順を説明します.

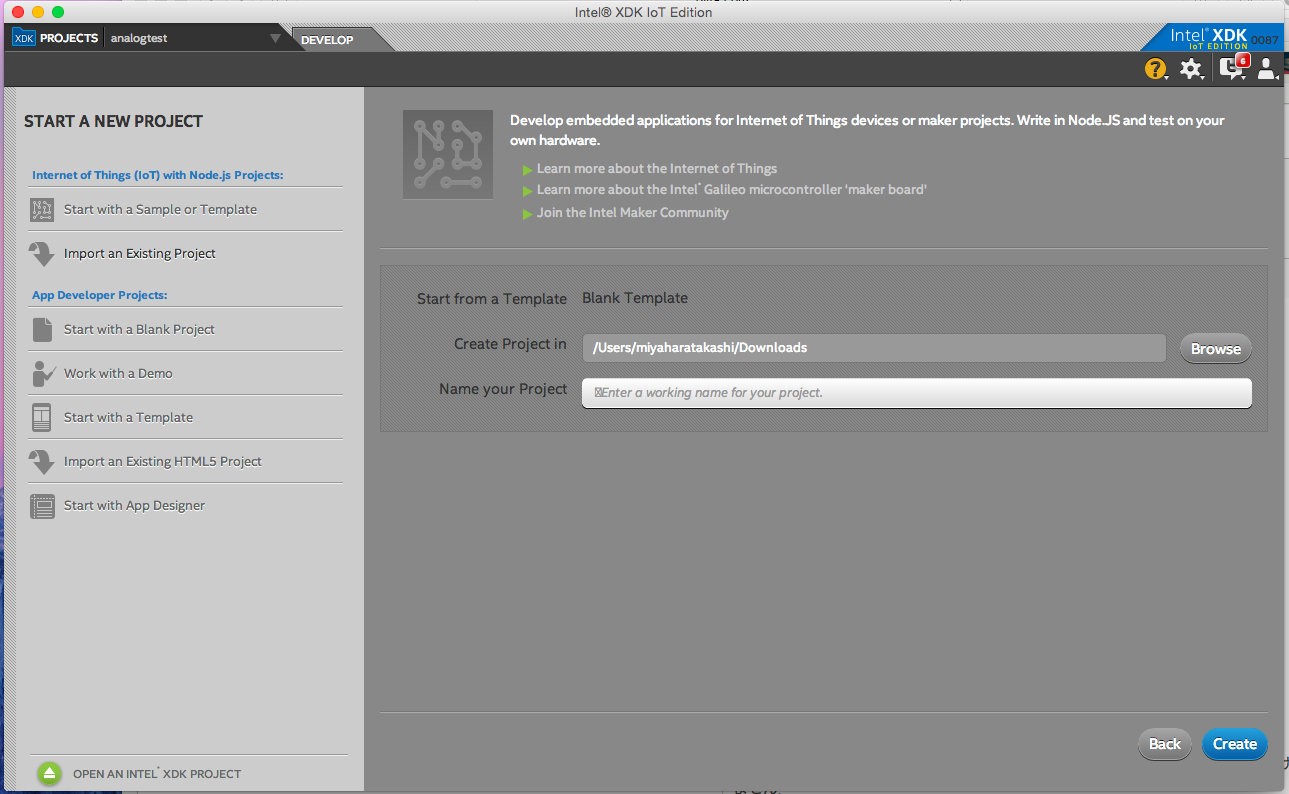
起動すると上記のような画面になるかと思います.
左のSTART A NEW PROJECTより"Start with Sample or Template"を選択します.
すでにいくつかのサンプルコードが追加されています.
Intel Edison kit for arduinoを使う場合はすぐに始められます.
まずはBlank Templateを選択してみましょう.
任意のディレクトリに"Hello world"のプログラムを保存します.
すると,main.jsとpackage.sonの2つが生成されます.

console.log("hello world");
上記のようにHello worldのコードを書きます.
XDKとIntel Edisonを繋ぐ
次にIntel EdisonにXDKからプログラムをアップロードします.
こちらのkinukawaさんの記事が大変参考になるかと思います.
まず,開発機のIPアドレスを調べます.
Macの場合
xdk-whitelist --add 192.168.xx.xxx
systemctl enable xdk-daemon
systemctl restart xdk-daemon
Windows7,8,8.1の場合
xdk-whitelist --add 192.168.xx.xxx

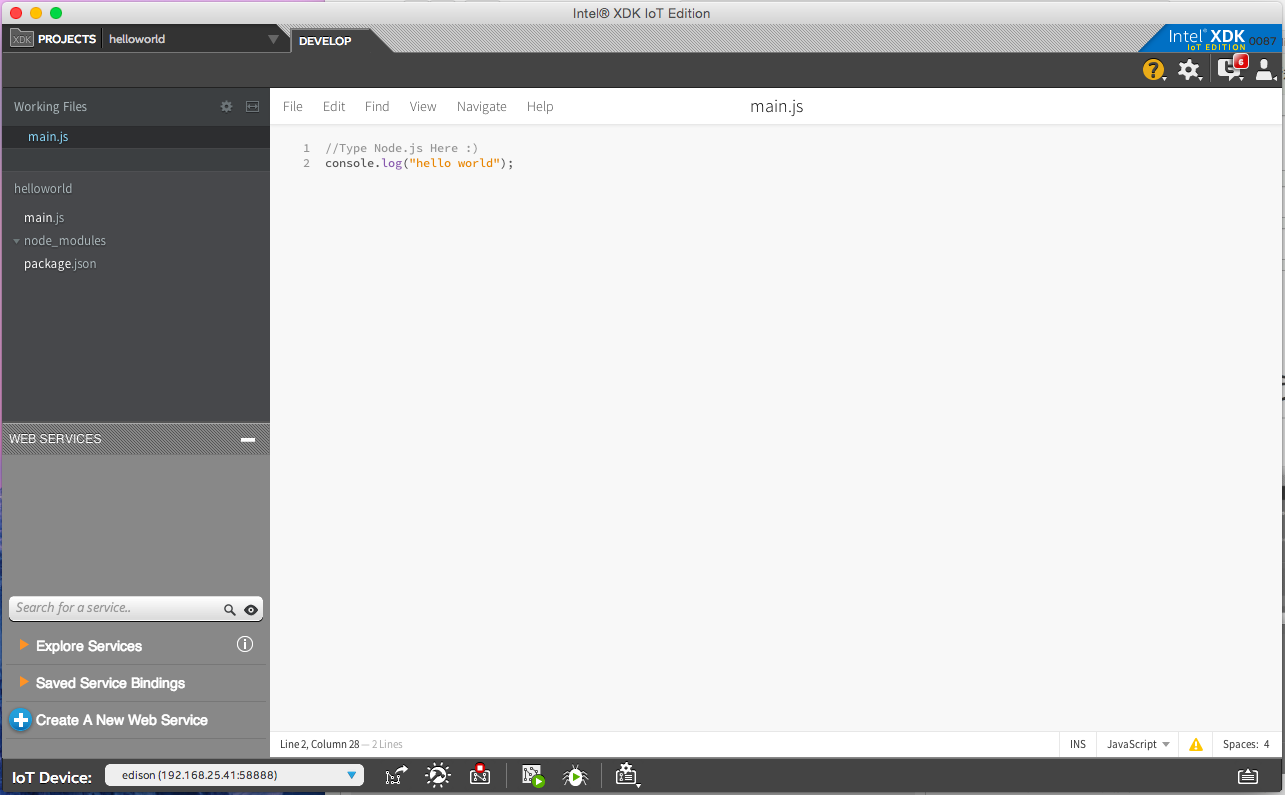
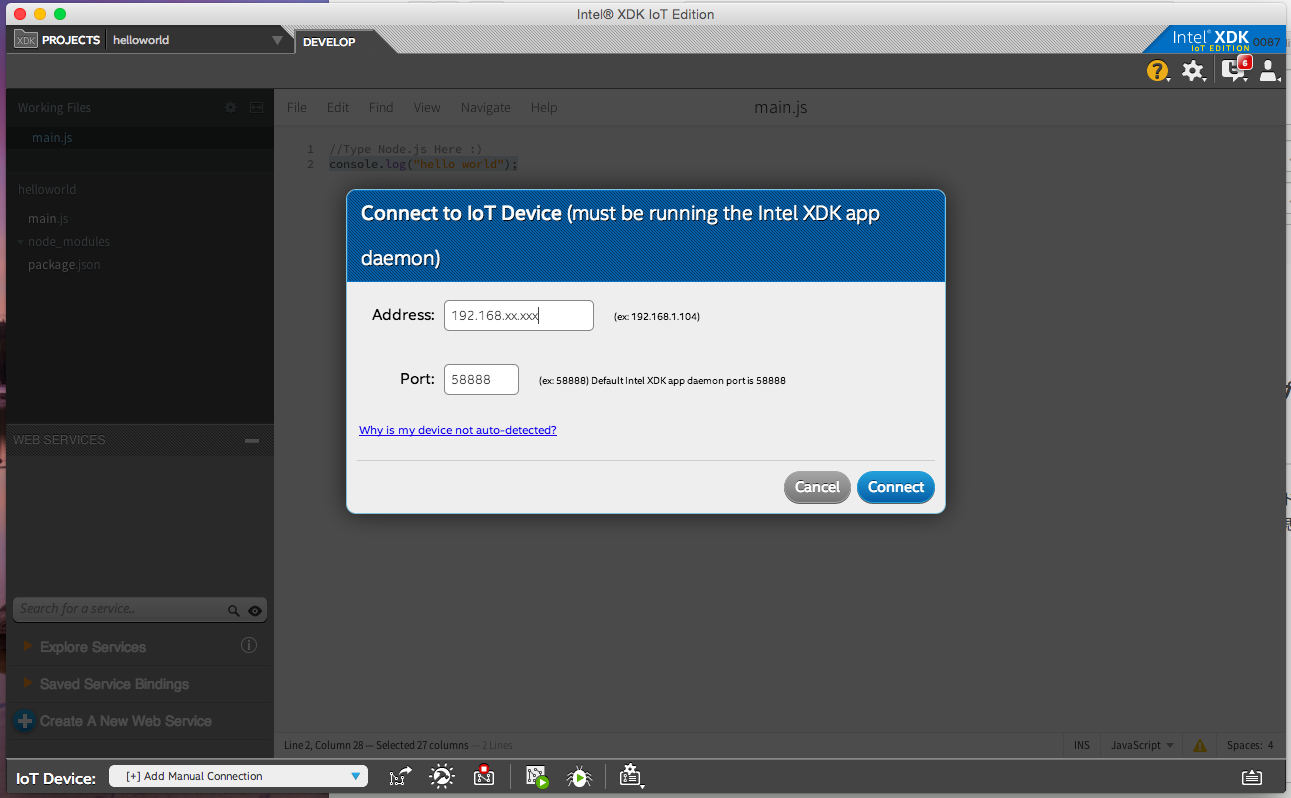
先ほどのIPアドレスを入力します.
Portの方は58888のままで大丈夫です.

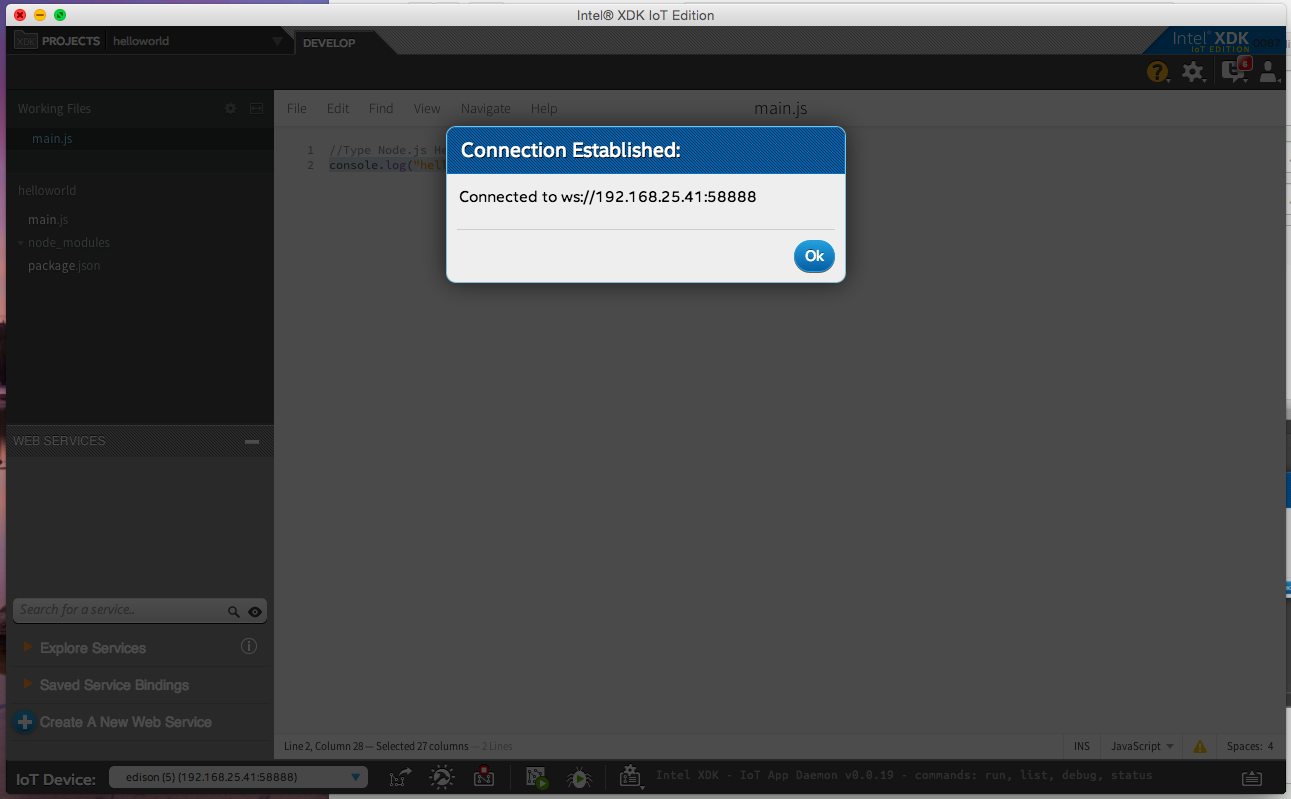
正常に繋がると上記のように表示されます.
Consoleのほうには
Intel XDK - IoT App Daemon v0.0.19 - commands: run, list, debug, status
と表示されるかと思います.
XDKからIntel Edisonへプログラムのアップロード
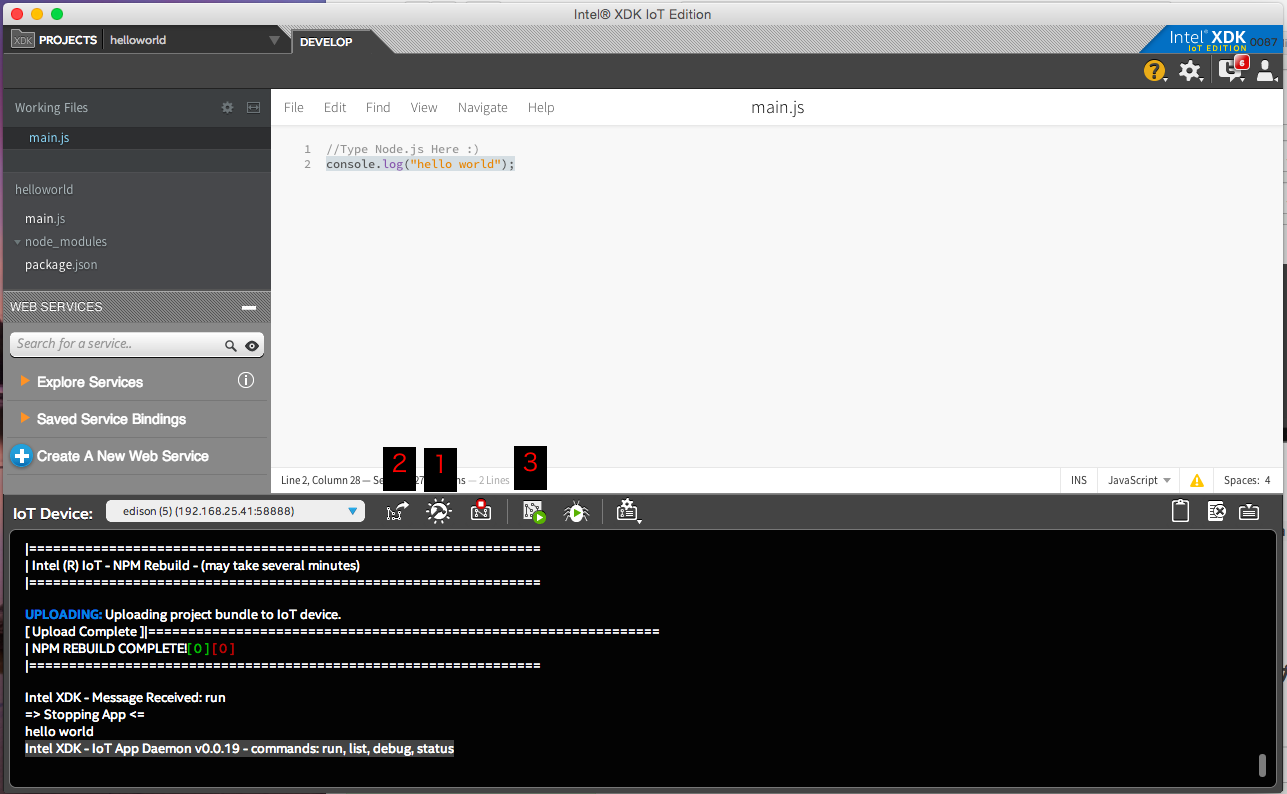
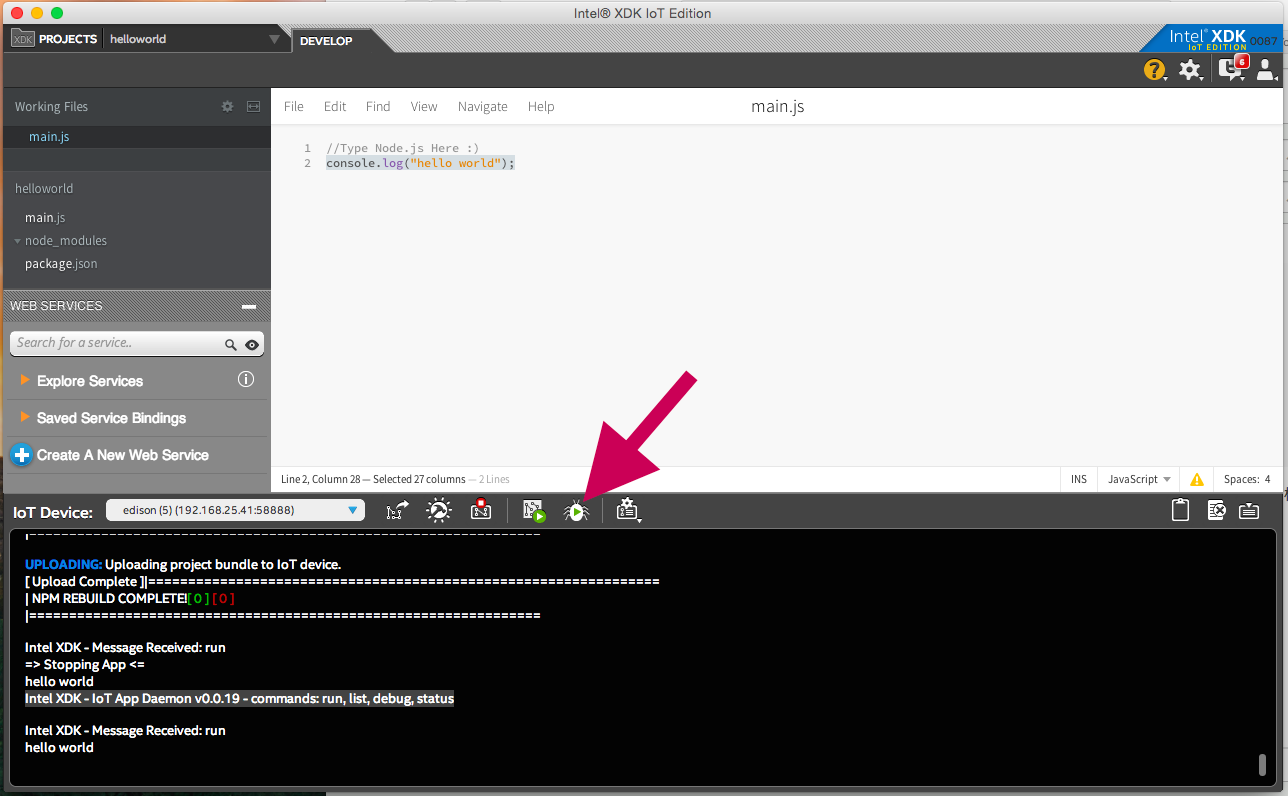
上記の手順1,2,3の順に操作します.
Buildして,Uploadして,Runします.
Runすると,XDK下部のConsoleに"Hello World"と表示されるかと思います.
おまけ1Yocto Linux実行
root@edison:~# ls /
bin home node_app_slot sbin var
boot lib opt sketch
dev lost+found ota-update.log sys
etc media proc tmp
factory mnt run usr
root@edison:~# cd /node_app_slot/
root@edison:/node_app_slot# ls
helloworld.xdk main.js package.json
helloworld.xdke node_modules
root@edison:/node_app_slot#
XDKからのプログラムはnode_app_slotディレクトに格納されています.
root@edison:/node_app_slot# node main.js
hello world
main.jsを実行します.
上記のように表示されます.
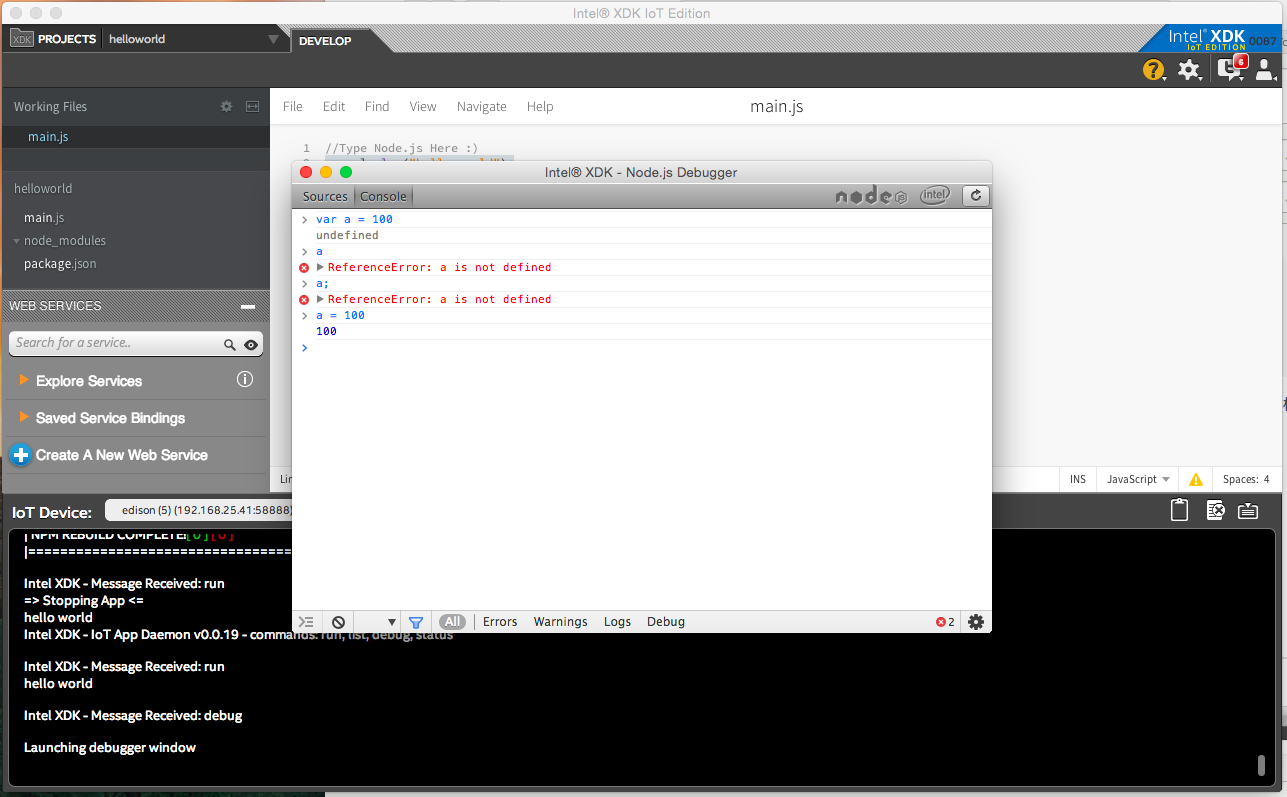
おまけ1XDKのデバッガ
XDKにはデバッガが内包されています.

←の虫のアイコンのボタンがデバッガです.
Google ChromeのConsoleと同じように使えます.

おわりに
XDKではNode.jsでプログラムを作れるのでWeb系の開発者の方には使いやすいんでは無いでしょうか?
アナログピンやデジタルピンからのセンサデータを解析したり利用して様々なサービスが作れるのではないでしょうか.
ぜひ,Intel XDK for IoTとIntel Edisonで遊んでみてください!
(私はWebはあまり得意ではないですが)