Railsの開発環境を整えよう!
私はパッケージアプリケーション開発のエンジニアでしたがフリーランスで活動する為、Webの知識を身に着けるべくRailsのスクールに通っておりました。
Railsのスクールに通っていた時、個人アプリやグループアプリ開発の作業効率を向上したく、使用しているエディタとブラウザでRailsの統合開発環境を整えたく、そのさいに環境構築した方法をご参考までに記載致します。
使用エディタ:VSCode ver 1.36
ブラウザ:Chrome
ruby:ver 2.5.1
rails:ver 5.0.7.2
1.以下のgemファイル追加およびbundle install
gem 'ruby-debug-ide'
gem 'debase'
2.VSCodeの設定
・Railsサーバを起動する為に構成の追加を行う。
下記画面左下にある虫マークのアイコンをクリック

・下記画面のメニューバー「デバッグ」ー「構成の追加」をクリックし表示されたセレクトボックスから「Rails Server」を選択

・構成情報(launch.json)が表示されるので構成情報を以下に書き換えて保存する

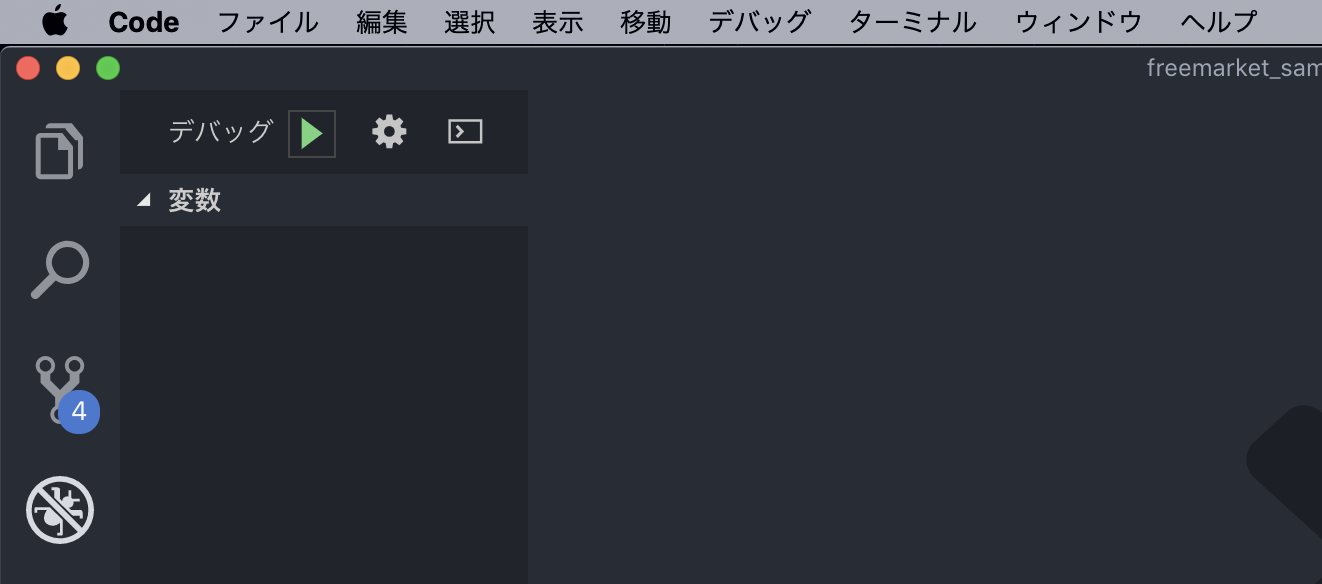
・下記ののデバッグ画面で画面上部のデバッグ横にあるセレクトボックスから「Rails server」を選択

3.デバッグの実行
画面上部のデバッグ▶︎ボタンを押下またはメニューバー「デバッグ」ー「デバッグの実行」を選択でサーバが起動しデバッグ開始となる。
設定が成功している場合は、画面下部のデバッグコンソールウインドウ内に記載されているような内容が表示されます。

4.ブレークポイントの設置方法とデバッグコンソールの使い方
デバッグを開始する前または、デバッグ中にブレークポイントを指定する方法は、処理を止めたい行番号の左横をクリックすると赤丸(ブレークポイント)が設定されます。
下記の画面ではブレークポイントを指定した行に処理が到達したさい処理が停止している状態です。
処理が停止している行はブレークポイントの部分に黄色のマーカーが表示されます。

上記画面で停止している処理から1行ずつ処理を実行したい場合はF10キーを押下するごとにステップ実行します。
後続の処理や次のブレークポイントが設置されているところまで一気に処理を実行したい場合はF5キーを押下することでステップ実行が解除されます。
5.デバッグコンソールの使用方法
デバッグコンソールでは、ブレークポイントで処理を止めたさいに、通過してきた処理の途中に記述されていた、変数値等を確認することができます。

デバッグコンソール下部の>入力欄に確認したい変数を入力しEnter押下。

上記の様にデバッグコンソール内に変数の値が表示されます。
また、デバッグコンソールはターミナルタブを押下することでターミナルウインドウととして使用できますのでgemを追加したさいのbundle installなどもターミナルを別途起動しなくても良いので非常に便利です。

以上他にウォッチ式など色々と便利な機能がありますので遊んで見てください。
また、VSCodeではプロジェクト内に記述されているjQueryにブレークポイントを仕掛けてもステップ実行されませんのでその場合はChromeのJavaScriptコンソールと併用しデバッグを行うことでVSCodeと合わせてステップ実行が可能です。
1。JavaScriptコンソールの起動
「option」+「command」+「J」キーを押下でコンソールが起動しますので、コンソール起動後はコンソール上部の「Sources」タブを押下することでソースコードを閲覧できます。
例えば以下「signup.js」をデバッグしたい場合

クロームのコンソールを立ち上げ以下の様にソースを指定します。



2.確認したいコードにブレークポイントをセット
確認したいコードの行番号をクリックすると行番号が青色表示に変わります。

2.デバッグの実行
基本的にはRails側で発火された場合自動的にブレークポイントが設置されている場所まで処理が実行されます。
今回はページ遷移時のバリデーションチェックでJSが発火しますため、ブラウザに表示されている「次へ進む」ボタンを押下することで指定したブレークポイントの位置まで処理が実行されブレークポイントの位置で処理が停止している状態です。

停止中のコード上に記述されている変数「nickname」にカーソルを合わせると変数の値が確認出来ます。

上記画面では値が表示されていませんが今回「nickname」の値はnilです。
従って、バリデーションチェックのif条件がTrueとなる為、ステップ実行を行った場合、次のブレークポイントの位置へ処理が流れてくるはずです。
3.ステップ実行方法
ステップ実行はコンソール右上部の「↓」ボタンを押下で実行出来ます。

上記がステップ実行を行った結果となります。
「nickname」がnilであった為、バリデーションチェックエラーの処理に流れてきたことが確認出来たため、これで「nickname」が未入力の場合のバリデーションチェック処理が正常に機能していることが確認出来ました。
後は処理を一括で流すため、コンソールの右上部「▶︎」ボタン押下で処理を流します。

正常に処理が流れ終わり画面上で「ニックネームを入力してください」というエラーメッセージが表示されているのがわかると思います。
これで「binding.pry」等のデバッグ文をコーディングしなくともスムーズにRailsやJSのデバッグが行えるようになりデバッグ時間短縮にも繋がると思われます。
現在、Railsを勉強されている方、一度お試し頂ければ幸いです。
ちなみに私が所属していたチームメンバーは、皆初心者でしたが上記機能を教えた後、使いこなしていた人がいました。
その方は、短時間でかなり制度の高いコードをかけるようになっていましたよ。
最後に不要になったブレークポイントは解除し忘れないようにしてください。
解除を忘れると毎回ブレークポイントの位置で処理が止まりきずかないままハマることになりますよ〜。