超初学者向け画像の上に文字を表示させる方法を2つメモ。
画像の上に文字を表示させる二つの方法と、
それぞれの用途について。
この記事に使った勉強素材
ちなみに、本記事で使っている勉強素材はとっても有名なこちらです。
とてもお世話になりました。ありがとうございました。
【無料練習素材】あなたはできる?模写コーディング腕試し!
作者様Twitter:@Tokyo_Freelance
画像の上に文字を表示させる方法その①
「background-image」で要素に背景画像を設定する。
ヘッダー画像を背景画像としてその上にテキストを重ねて表示させたい場合はこれ。
一番簡単だし、よく使われているのを見かけます。
<div class="info">
<div class="text">
<h1>1日1題30日で<br>プロのWebエンジニアになろう!</h1>
<p>毎日設定された課題をこなすだけ!
<br>未経験から30日でプログラミングスキルが身につきます。
</p>
</div>
</div>
.info {
background-image: url(img/main-vsual-nontitle.png);
background-size: cover;
}
CSSでbackground-imageで使用する画像を選択し、background-sizeで要素の背景画像の寸法を設定します。
(※背景画像に色をつけて可愛くする技術は後日別途書きたいな〜と思っている(だけ))
画像の上に文字を表示させる方法その②
「position」で文書内で要素がどのように配置されるかを設定する。
親要素に「position:relative」
子要素に「position: absolute」
を記載することによって画像の上に文字を表示させることができます。
<div class="info">
<img src="img/main-vsual-nontitle.png" alt="ヘッダー画像">
<div class="text">
<h1>1日1題30日で<br>プロのWebエンジニアになろう!</h1>
<p>毎日設定された課題をこなすだけ!
<br>未経験から30日でプログラミングスキルが身につきます。
</p>
</div>
</div>
.info {
position:relative
}
.text {
position: absolute;
top: 40%; /*位置を指定します*/
}
.info img {
width: 100%;
}
ヘッダー以外で画像に文字を挿入させたい場合はこっち。
もちろんヘッダーで使っても良いと思います。
補足
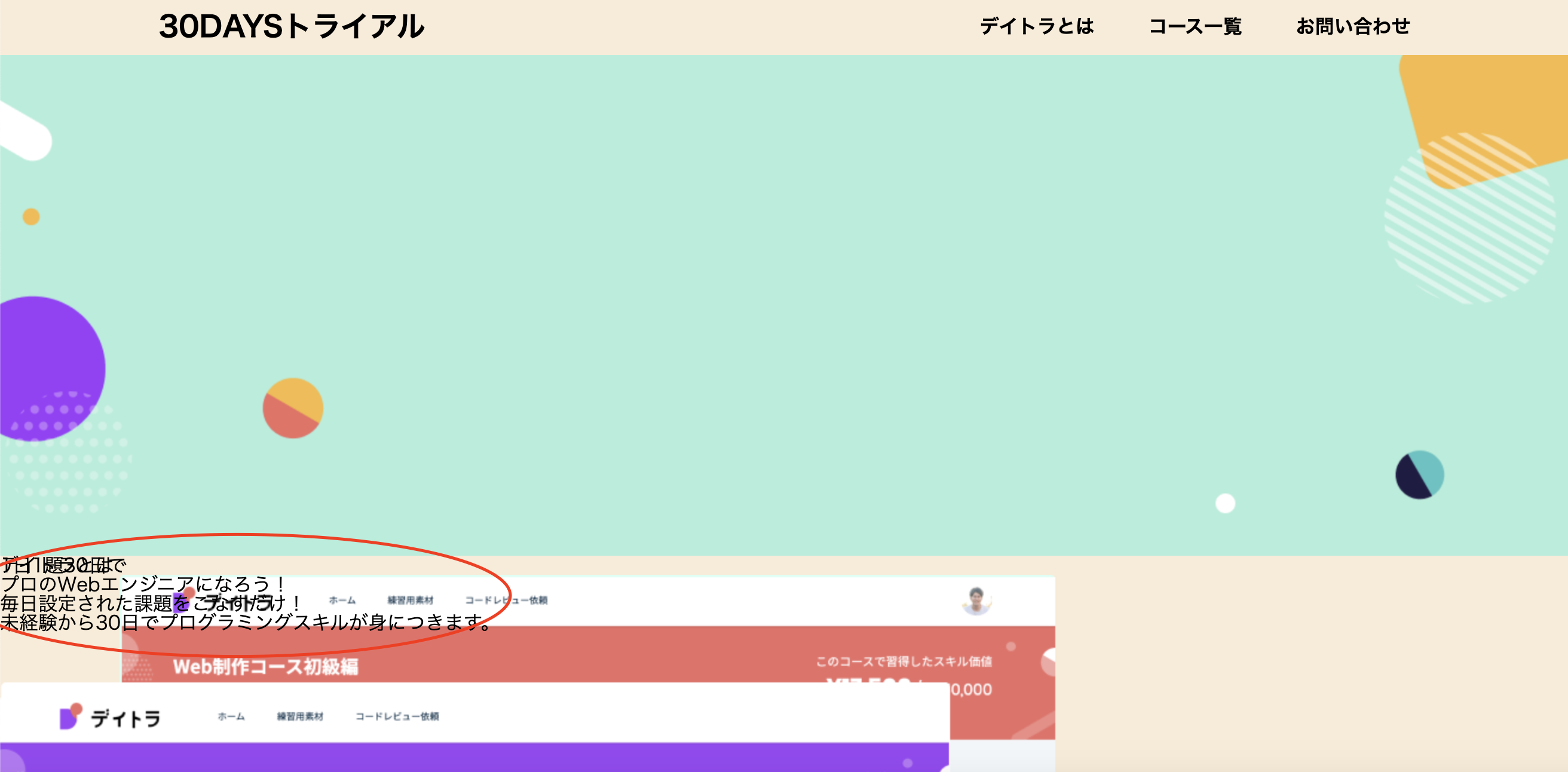
ちなみに、positionを使う場合は、
CSSで位置を設定しないと子要素が浮いた状態になり、
下の要素が上に上がって来るので重なったようになります。
※background-imageのように書いただけでは初めから重ねて表示してくれませんよ!ということ。
.info {
position:relative
}
.text {
position: absolute;
/* top: 40%; */
}
.info img {
width: 100%;
}
以上
もし知識齟齬があったり気になる部分がある場合はコメントで教えてください。
以上、初学者同士頑張れるきっかけになれれば幸いです。