はじめに
今回は、スプレッドシートに保存した内容をGASを使って読み取り、ログに出力してみました。
GASとスプレッドシートを用いてDBの代わりのように使えるそうなので、その前段階としてデータの取得を行ってみます。
手順
注意点
スプレッドシートには列数行数の制限や処理速度の問題があり、大量のデータを扱うには向いていません。
また、スプレッドシートをDBとして使用する場合、アクセス権の設定に気を付けてください。
1.スプレッドシートを準備する
スプレッドシートに"Sheet1"(※)という名前のシートを作成し、データを入力します。
※後述のコードでシート名を指定する必要があるので、あえて"Sheet1"という名前にしています。
※コード内の名前とシート名が一致していればよいです。

各列はデータのフィールド、各行はレコードを表しています。
id name address occupation
今回は、4つのフィールドを作成しました。
2.GASを使ってスプレッドシートのデータを読み込む
GASを使用して、スプレッドシート内のデータにアクセスします。
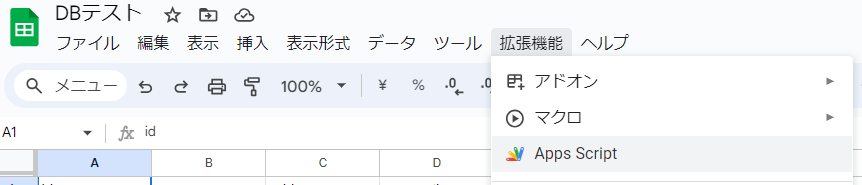
スプレッドシートのヘッダー>拡張機能>Apps Script
を押下でGASが開きます。

以下のコードを自身で作成したスプレッドシートの内容に合うよう修正してエディタに入力してください。
function readData() {
// 作成したシート"Sheet1"を取得する
var sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("Sheet1");
// シートからデータの範囲を取得する
var dataRange = sheet.getDataRange();
// データ範囲からデータ(値)を取得
var dataValues = dataRange.getValues();
// 取得したデータ(値)をループ、ログに出力
// ヘッダー行を出力しないようにするため i=1 から開始する
for (var i = 1; i < dataValues.length; i++) {
var row = dataValues[i];
// row[0] (id : A列)は今回出力したくないため飛ばす
var name = row[1]; // B列
var address = row[2]; // C列
var occupation = row[3]; // D列
Logger.log("名前: " + name + ", 住所: " + address + ", 職業: " + occupation);
}
}
入力後、「実行する関数を選択」で作成した関数名が選択されていることを確認してください。
上記のコードの場合は「readData」が選択されているようにします。

「プロジェクトを保存」を押下⇒「選択した関数を実行」を押下で関数が実行されます。
実行結果
実行すると、スプレッドシートに入力したデータがきちんとログに出力されました。

最後に
今回はGASを使ってスプレッドシートの値を取得するところまで行ってみました。
今度、実際にAPIとしてWebアプリ側から呼び出せるようにしてみたいと思います。
ご覧いただきありがとうございました。