開発環境
Xcode 10.1
iOS 12.1
Swift4.2.1
Beacon観測のための準備
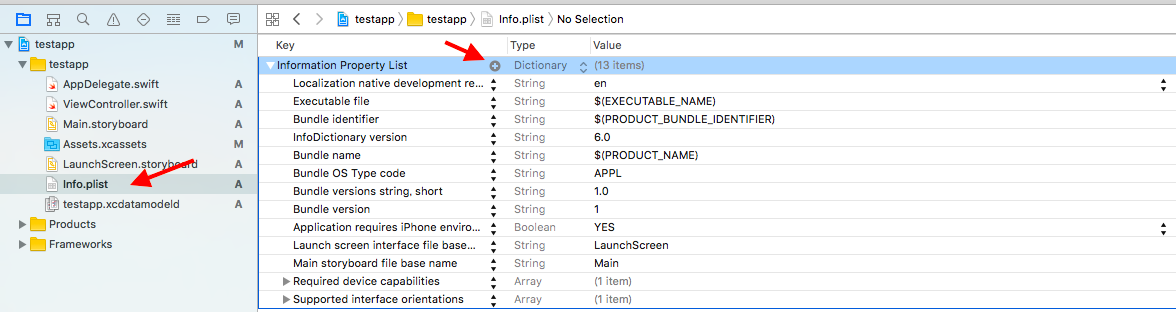
位置情報使用準備
この際、以下のどちからを入力します。
どちらを入力するのかは、開発したいアプリの内容によって変更してください。
| 常に観測をしたい場合 | アプリ使用中のみ観測したい場合 |
|---|---|
| NSLocationAlwaysUsageDescription | NSLocationWhenInUseUsageDescription |
ただ、iOS11 より、「常に位置情報を取得する」を設定した場合は「アプリ使用中のみ位置情報の取得を許可」の選択肢を表示する必要があるため、
NSLocationAlwaysUsageDescription を設定した場合は NSLocationWhenInUseUsageDescription も設定する必要があります
value には位置情報をどのような目的に使用するか記述します
ex)Beacon を観測するために使用します
コード
import UIKit
import CoreLocation
class ViewController: UIViewController, CLLocationManagerDelegate {
//beaconの値取得関係の変数
var trackLocationManager : CLLocationManager!
var beaconRegion : CLBeaconRegion!
override func viewDidLoad() {
super.viewDidLoad()
// ロケーションマネージャを作成する
trackLocationManager = CLLocationManager();
// デリゲートを自身に設定
trackLocationManager.delegate = self;
// BeaconのUUIDを設定
let uuid:UUID? = UUID(uuidString: "uuid")
//Beacon領域を作成
beaconRegion = CLBeaconRegion(proximityUUID: uuid!, identifier: "net.noumenon-th")
// セキュリティ認証のステータスを取得
let status = CLLocationManager.authorizationStatus()
// まだ認証が得られていない場合は、認証ダイアログを表示
if(status == CLAuthorizationStatus.notDetermined) {
trackLocationManager.requestWhenInUseAuthorization()
}
}
//位置認証のステータスが変更された時に呼ばれる
func locationManager(_ manager: CLLocationManager, didChangeAuthorization status: CLAuthorizationStatus) {
//観測を開始させる
trackLocationManager.startMonitoring(for: self.beaconRegion)
}
//観測の開始に成功すると呼ばれる
func locationManager(_ manager: CLLocationManager, didStartMonitoringFor region: CLRegion) {
//観測開始に成功したら、領域内にいるかどうかの判定をおこなう。→(didDetermineState)へ
trackLocationManager.requestState(for: self.beaconRegion)
}
//領域内にいるかどうかを判定する
func locationManager(_ manager: CLLocationManager, didDetermineState state: CLRegionState, for inRegion: CLRegion) {
switch (state) {
case .inside: // すでに領域内にいる場合は(didEnterRegion)は呼ばれない
trackLocationManager.startRangingBeacons(in: beaconRegion)
// →(didRangeBeacons)で測定をはじめる
break
case .outside:
// 領域外→領域に入った場合はdidEnterRegionが呼ばれる
break
case .unknown:
// 不明→領域に入った場合はdidEnterRegionが呼ばれる
break
}
}
//領域に入った時
func locationManager(_ manager: CLLocationManager, didEnterRegion region: CLRegion) {
// →(didRangeBeacons)で測定をはじめる
self.trackLocationManager.startRangingBeacons(in: self.beaconRegion)
}
//領域から出た時
func locationManager(_ manager: CLLocationManager, didExitRegion region: CLRegion) {
//測定を停止する
self.trackLocationManager.stopRangingBeacons(in: self.beaconRegion)
}
//領域内にいるので測定をする
func locationManager(_ manager: CLLocationManager, didRangeBeacons beacons: [CLBeacon], in region: CLBeaconRegion){
/*
beaconから取得できるデータ
proximityUUID : regionの識別子
major : 識別子1
minor : 識別子2
proximity : 相対距離
accuracy : 精度
rssi : 電波強度
*/
}
}