前回はRedmine 4.2.3とEasyGanttプラグインインストール手順を実施したので、この記事ではRedmineとGitlabの連携について記載します。RedmineとGitlab連携についてはNFSを使った方法とかGithub Hook pluginを使った方法ありますが、色々試した限りGitlab_Adapter_pluginを利用した方法が一番楽だと思いましたので、そちらの方法を記載していきます。
※また、この記事は別々の筐体にRedmineとGitlabがインストールされている前提となります。
1. 環境
OS : CentOS7.9
Kernel: 3.10.0-1160.53.1.el7.x86_64(2台とも同じ)
Redmine: 4.2.3
Gitlab: 14.6.0
Gitlab Adapter plugin: 0.2.0
2. Redmineのインストール
前回の記事を参考にRedmineをインストールしてください。
3. Gitlabのインストール
@hiren さんの記事を参考にGitlabをインストール致しました。
(@hiren さん、ありがとうございました。)
4. Gitlab Adapter pluginのインストール
RedmineにSSHアクセスして、下記コマンドを実行してプラグインをインストールします。
cd /var/lib/redmine/plugins/
git clone https://github.com/future-architect/redmine_gitlab_adapter.git
chown -R apache:apache redmine_gitlab_adapter
bundle install
systemctl restart httpd
5. Gitlabアクセストークンの取得
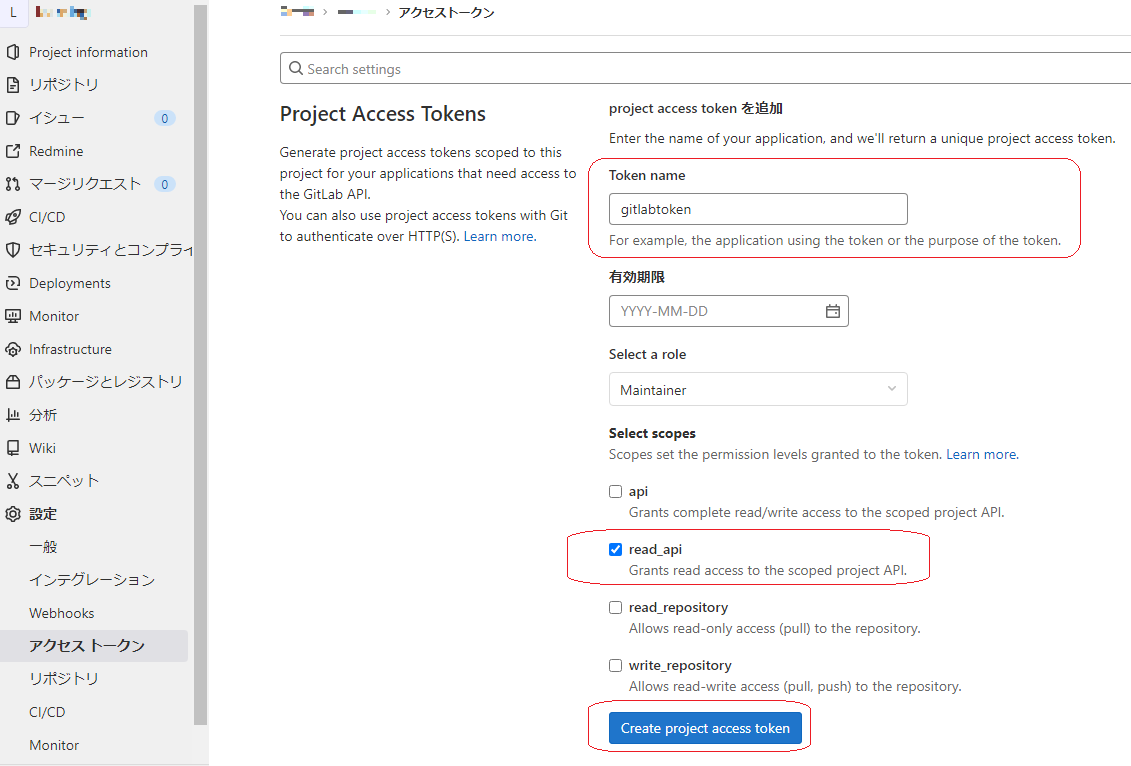
Gitlabにログイン後に対象プロジェクトの設定画面よりアクセストークン作成します。「Token name」に任意の名前を入力して「read_api」にチェックを入れて「Create project access token」ボタンをクリックします。
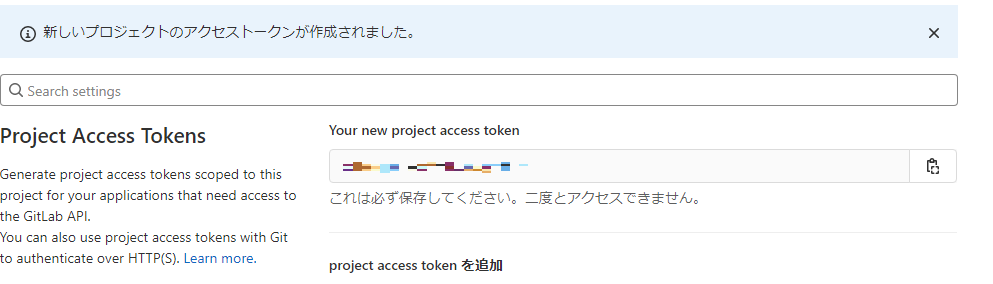
アクセストークンが作成されますので、「Your new project access token」の下に表示された文字列をテキストなどに張り付けて保存しておきましょう!

6. Redmine プラグイン有効化および設定
Redmineに管理アカウントでログインします。
管理 → プラグインから「Gitlab Adapter plugin」がロードされている事を確認します。

次に管理 → 設定 → リポジトリと画面を遷移して、Gitlab にチェックを入れて画面左下の保存ボタンをクリックします。

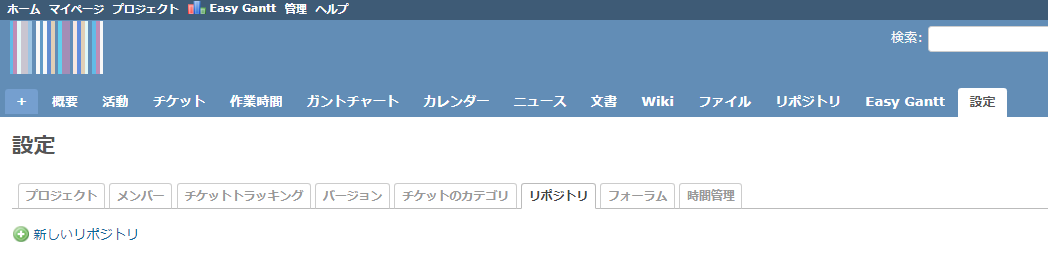
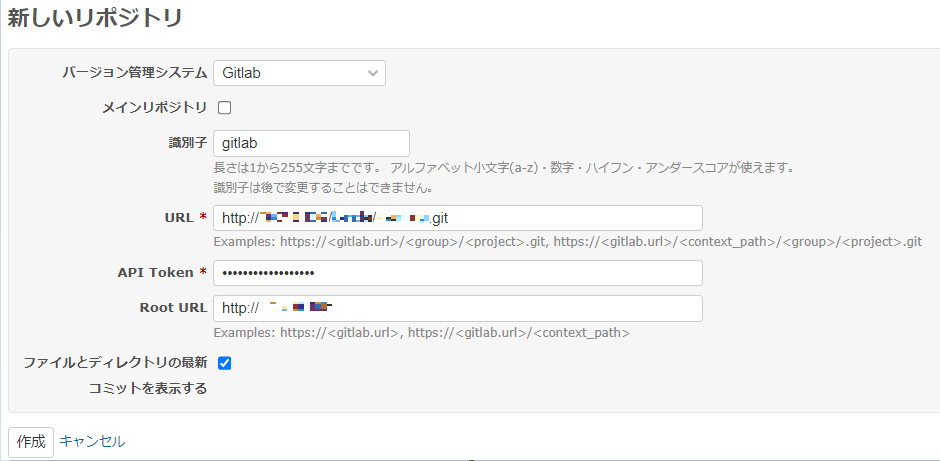
対象プロジェクトを選択して設定からリポジトリを選択して新しいリポジトリをクリックします。(あっちにもこっちにも同じ言葉があるので、この辺りは改善してもらいたい。。。。)

画面が遷移したら、バージョン管理システムからGitlabを選択し、識別子は任意の文字列、URLは連携したいGitlabのアクセストークンを発行したプロジェクトのURL(httpから始まるフルパスを指定)と手順4で生成したアクセストークンおよびGitlabのBaseURL(http://IP or domein でそれ以降のパスは不要)を入力して、作成ボタンをクリックします。

7. 連携確認
では、Gitlabで対象プロジェクトについて何かしら変更を加えたいと思います。今回はdummyのファイルを一つ追加してみます。
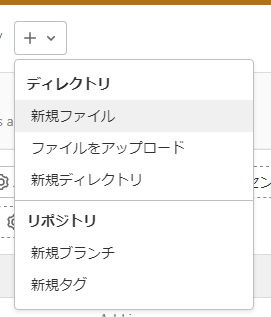
Gitlabの対象プロジェクトを開き、+ボタンから新規ファイルをクリックします。

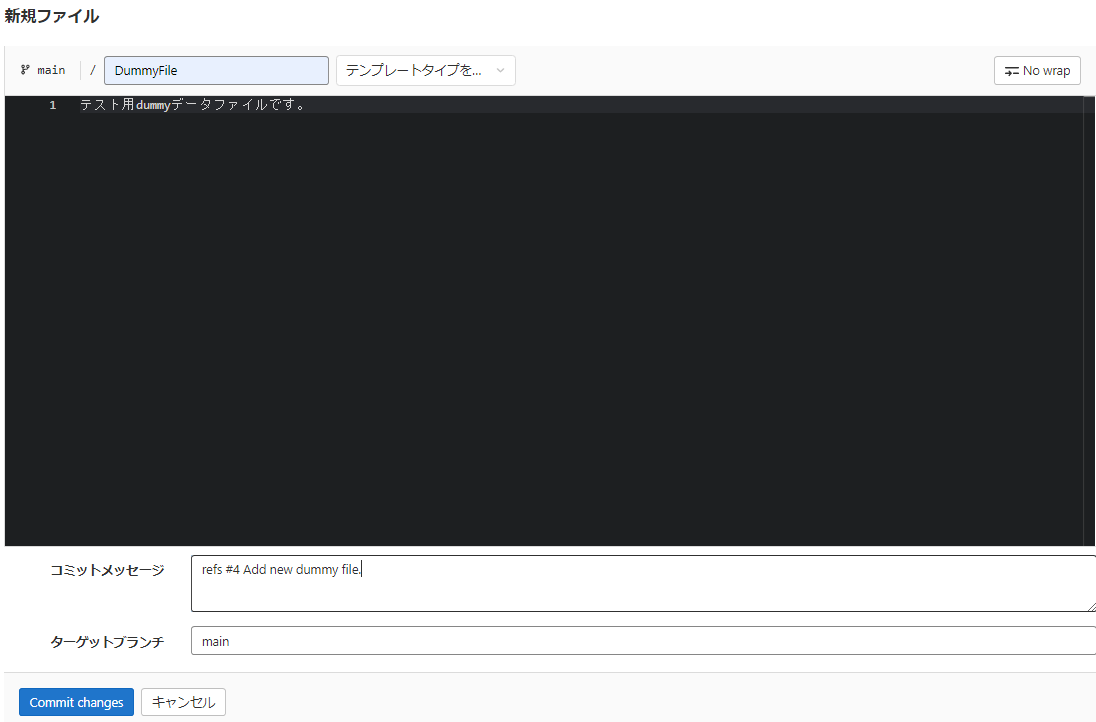
新規ファイル画面でファイル名に「DummyFile」として、内容を適当に記載してコミットメッセージに「refs #4 Add new dummy file.」とします。ここで、#4はredmine側のチケットを意味します。チケットが無い場合は指定しなくてもよいのですが、どうせならチケットとも関連付けできたほうが良いと思いますので、今回は事前に作成済みのチケットに関連付けしたいと思います。(もしまだチケットが無い場合は、事前にテスト用のチケットを作成してみてください。)準備が出来たら「Commit changes」ボタンをクリックします。

コミットが成功したら、Redmineを確認しましょう。
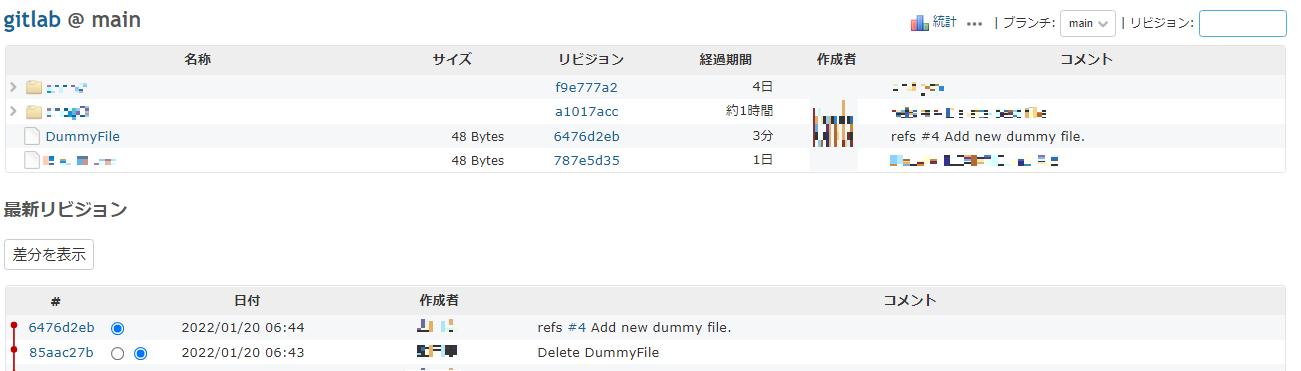
対象プロジェクトのリポジトリを開くと下記のような画面が確認できます。

正しく連携されています!
対象のチケットを見てみると、関連しているリビジョンに正しく反映されているのが分かります。

8. その他
前々からRedmineとGitlabの連携は試してみたかったのですが、今回初めて実現できてうれしい限りです。同じ悩みを抱えている方の助けになれば幸いです。