以前までの検証でbrowser-useを利用すると、様々な自動化を実装出来るがわかりました。そこで今回はEVE-NGを利用したネットワーク環境構築の自動化をやってみたいと思います。
前提
EVE-NG:5.0.1-24-Community
0. 検証のゴール
あまり多くは望まず、ログイン後にVPC(端末)を追加するところまでとします。またこれを実施するにあたり事前にLabは一つだけ作成しておく事とします。
1. EVE-NGの準備
以下PDFの内容を参考に仮想マシンとしてインストールしてください。
2. EVE-NG構成変更
browser-useにてEVE-NGを操作するためには、LAB作成後に表示されるサイドバーを常に表示状態にしておく必要があります。以下CSSを変更してください。
337 #lab-sidebar ul {
338 margin:0;
339 #padding:0px; # コメント
340 padding:0px 40px; # 追加
341 list-style-type: none;
342 width:30px;
343 #overflow:hidden; # コメント
344 overflow:visible; # 追加
345 transition: width 0.2s ease-out;
こうすることで、サイドバーの内容が常に表示されます。※キャッシュが残りますので、変更後はキャッシュクリアかシークレットウィンドウで開いて確認しましょう。
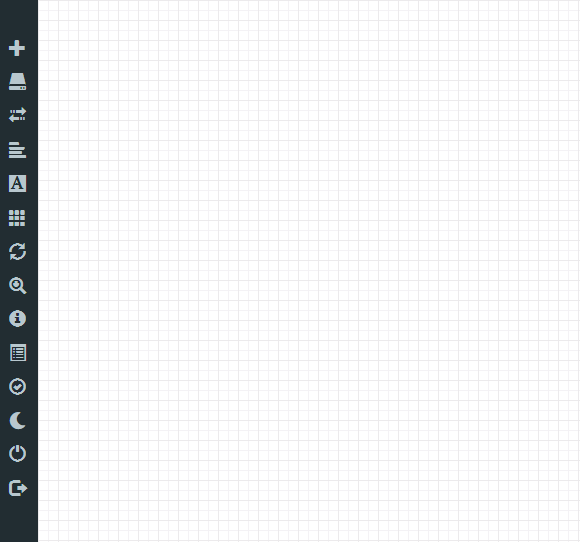
変更後

このように表示されていれば、browser-useでEVE-NGをうまく操作することができます。
3. browser-useの実行
今回はプロキシ環境やローカルLLMは使わずにOpenAIを利用します。実行コードは以下の通りです。
import asyncio
import os
from browser_use import Agent
from dotenv import load_dotenv
from langchain_openai import ChatOpenAI
load_dotenv()
async def main():
agent = Agent(
task="""
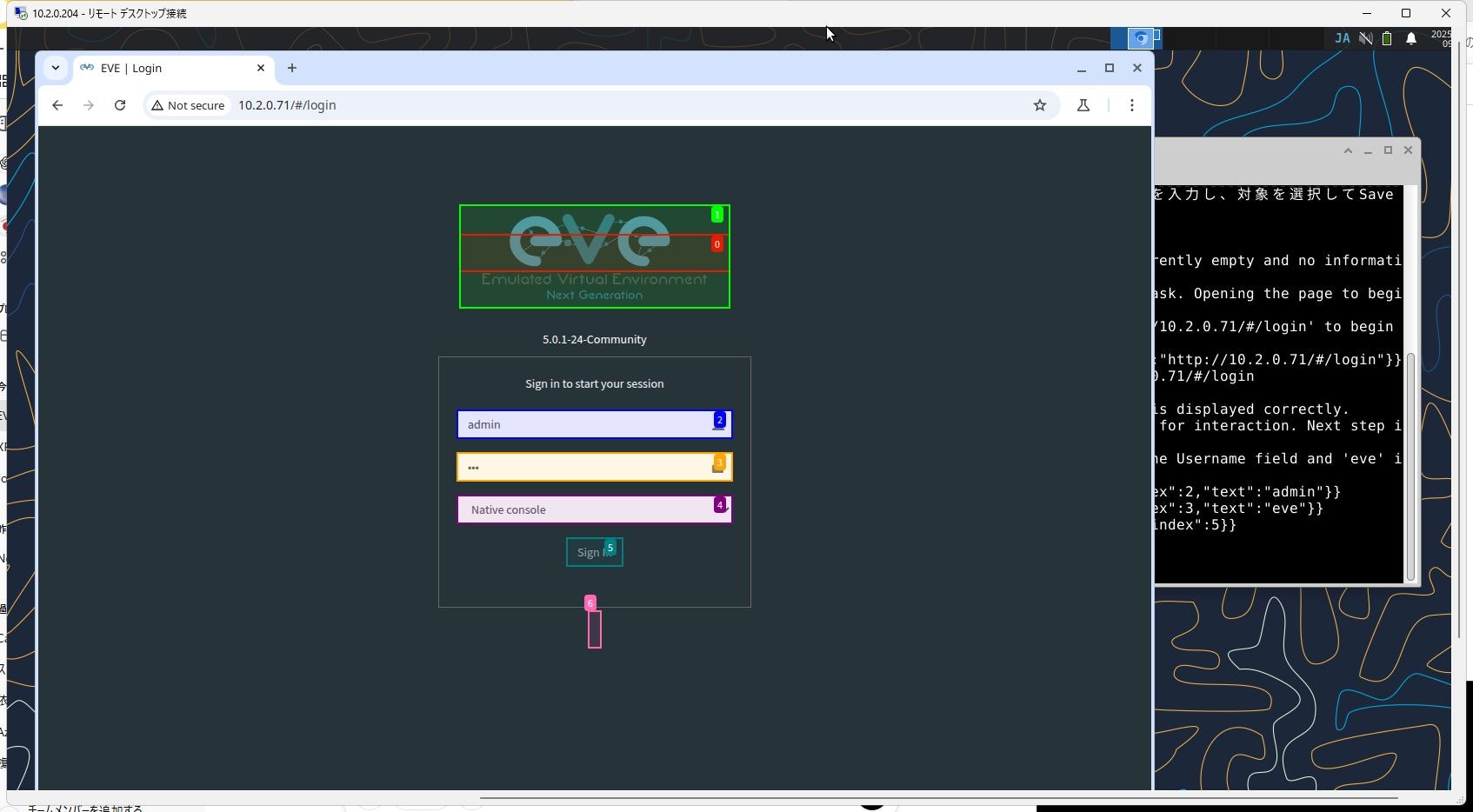
http://10.2.0.71/#/loginにログインして、Usernameにadmin, Passwordにeveとしてログインします。次に、Add an objectをクリックしNodeを選択し、inputボックスに"Virtual PC"を入力し、対象を選択してSaveボタンをクリックします。
""",
llm=ChatOpenAI(model="gpt-4o"),
)
result = await agent.run()
print(result)
asyncio.run(main())
browser-useに関連する内容は以下記事を参考にしてください。
では、Desktop端末から実行してきます。
python3 eve-browser.py
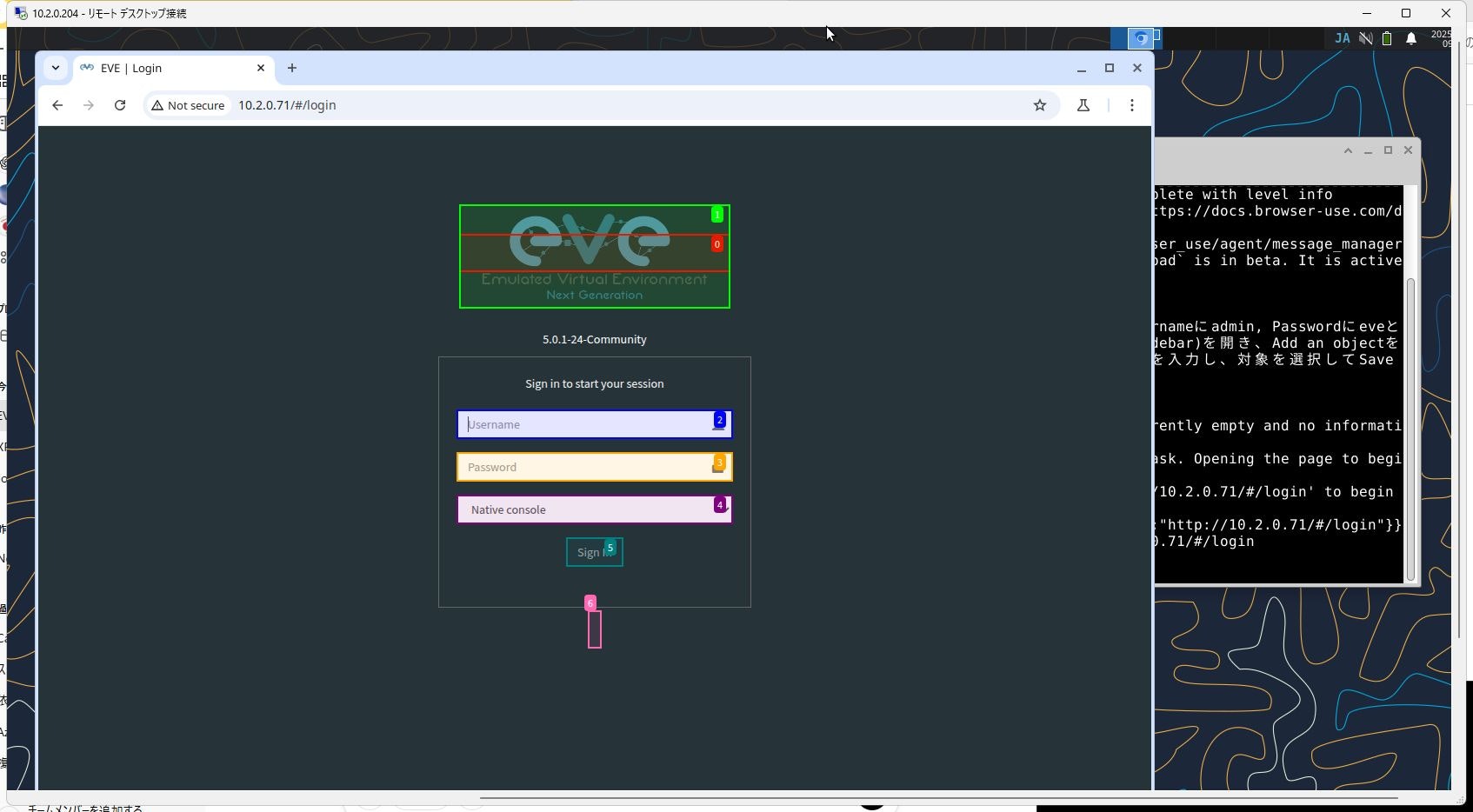
つづいて、UsernameとPasswordが入力されます。

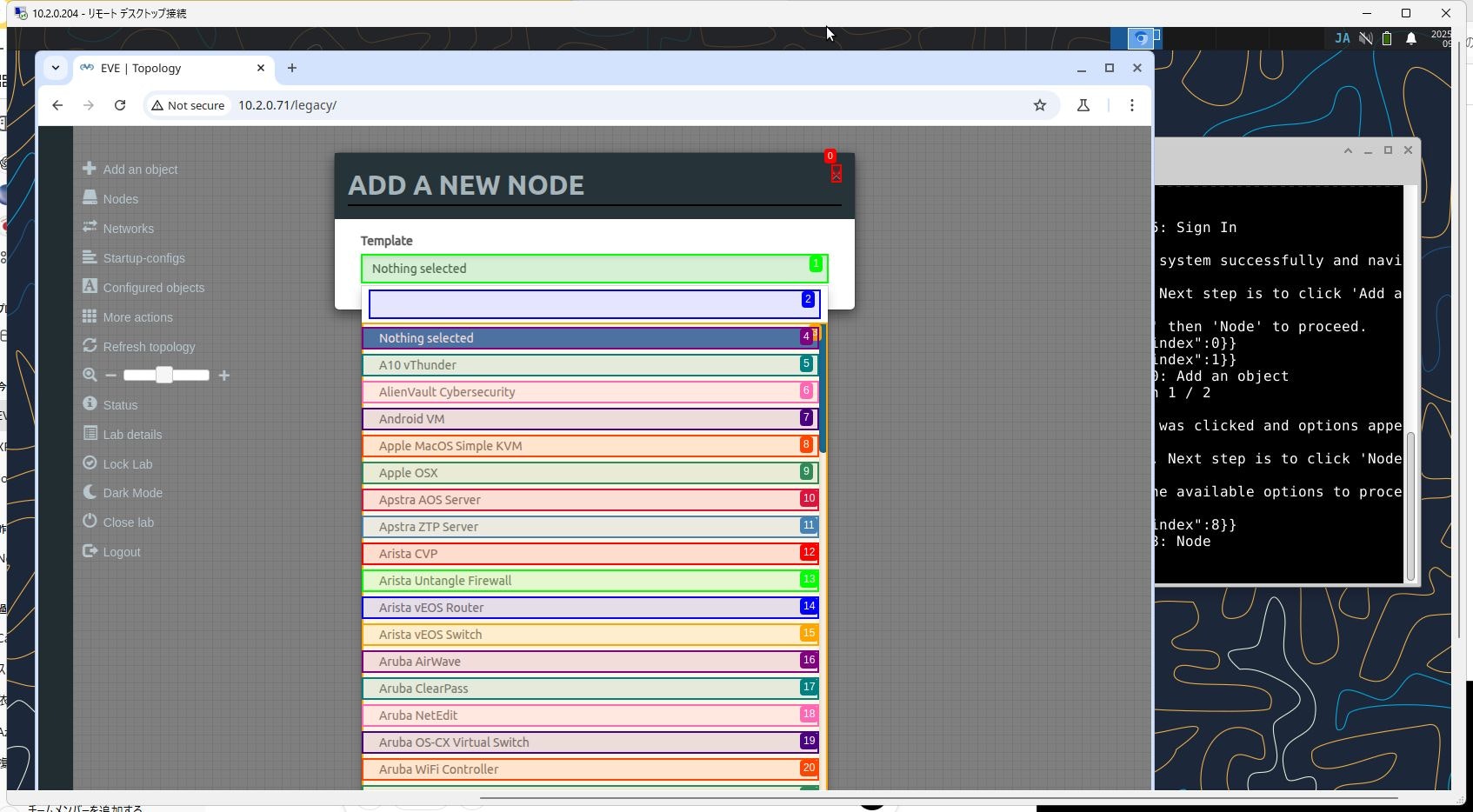
次に追加するノードタイプ画面が開きます。スクロールが必要となる場合、browser-useは正しく判定できなかったので、inputボックスに文字を入力させるよう指示しています。

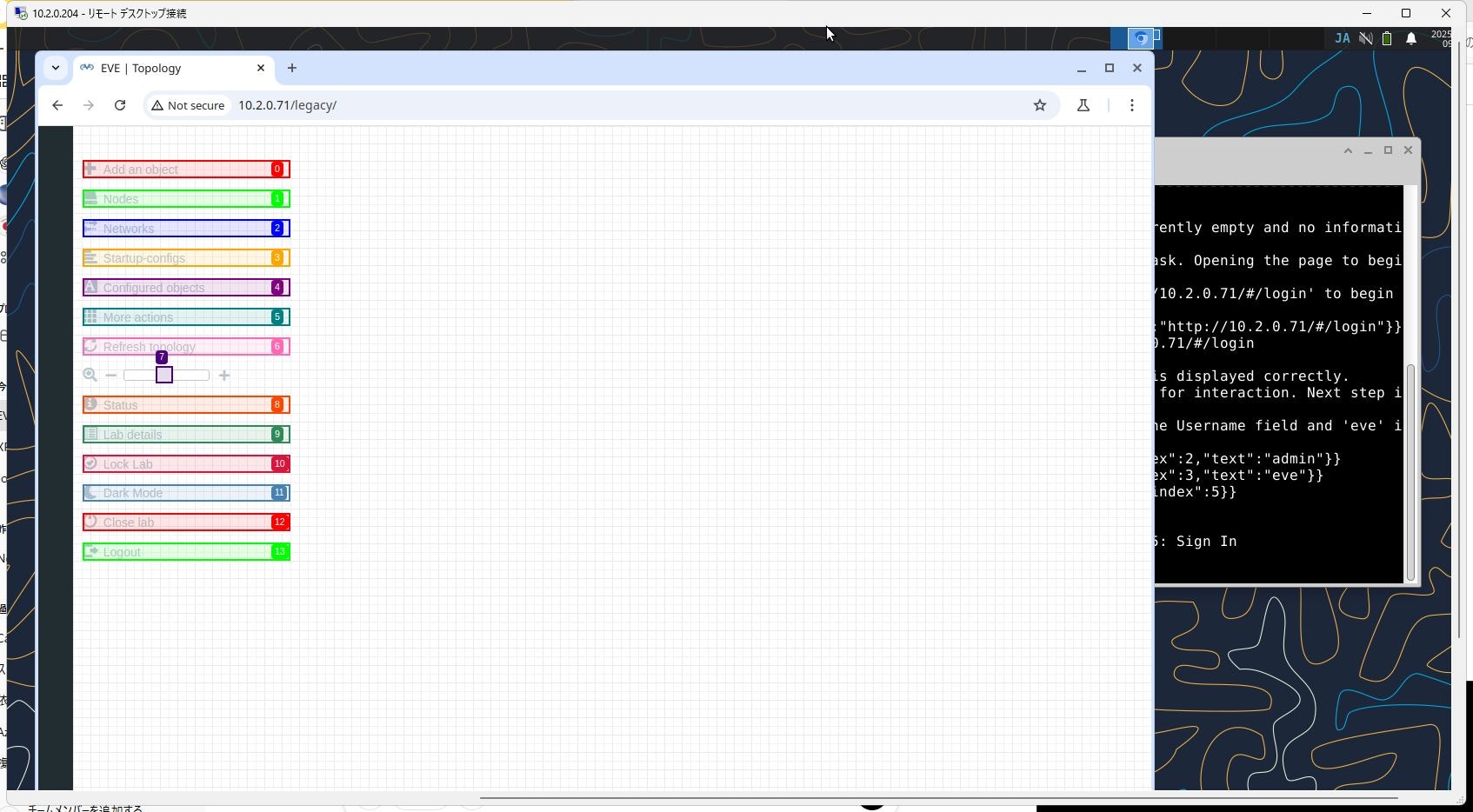
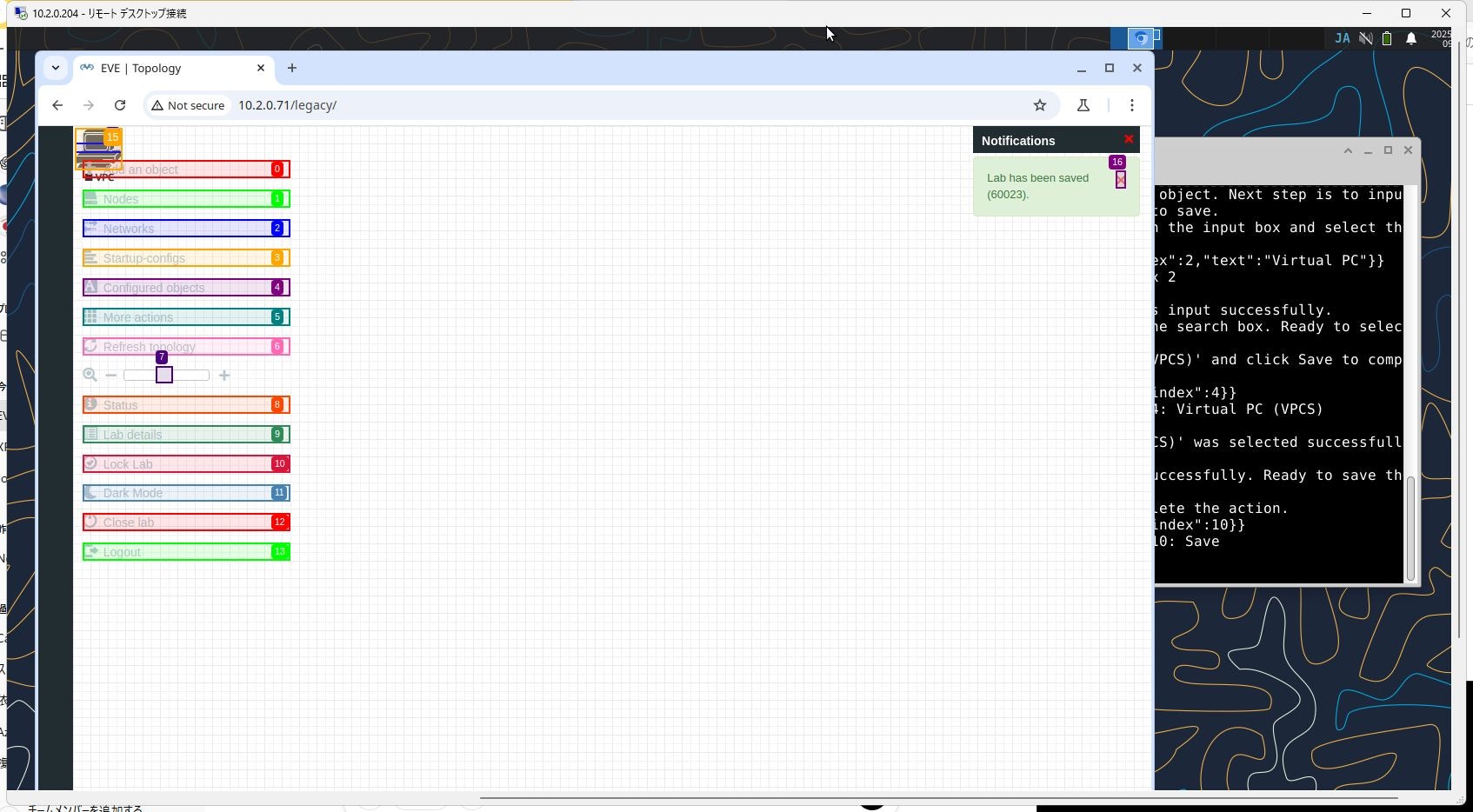
ノード追加画面に遷移します。今回はそのままsaveボタンを押す指示を与えていますので、画面が閉じてノード追加されます。

かなり見ずらいですが、画面左上にノードが追加されました。無事目的達成です。

4. その他
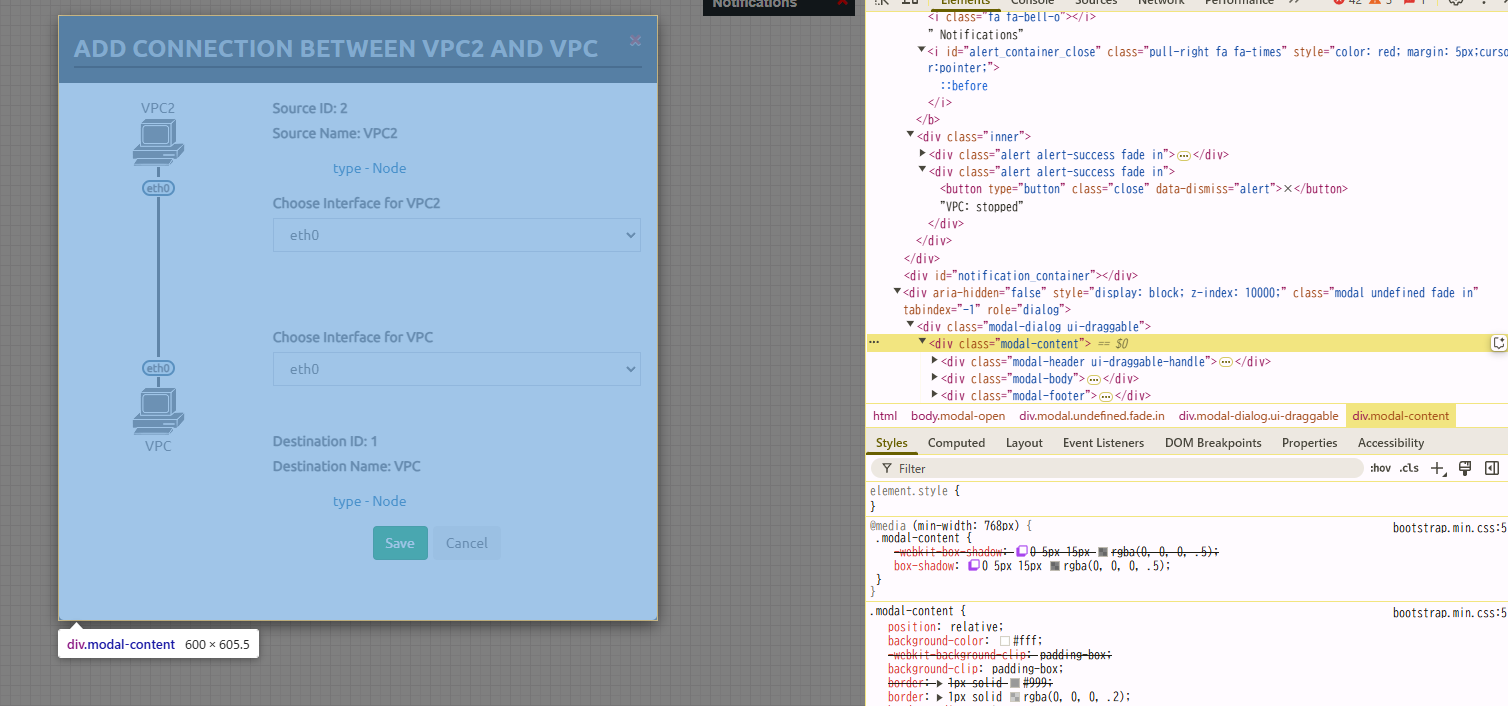
その後、追加したオブジェクトを選択することはできましたが、ノード間の接続まで自動化することは現時点ではできませんでした。ただし、オブジェクト間をケーブル接続した後のポップアップはdiv要素として認識しているのでこの部分の何かしらの作込み(たとえばメニュー化してしまうなど)ができれば、完全自動化まで行けそうです。
完全自動化ができれば、フロント側で要件を渡してbrowser-useで環境生成したあと、生成後の画面を返却することでネットワークデモ自動生成システムができるので、ネットワークエンジニアには喜ばれるかもしれません。