前回、初心者が Shell を知り Fish と Fisher を導入するまで にて、Shell について学び、プラグインマネージャを入れてみるまでの流れを、ざっくりではありますが書いてみました。
今回は初心者ながらにいろいろチャレンジしてみたいと思います。
ところで Fish、やっぱり良い
前回、Fish の魅力として補完機能の高性能さを挙げましたが、実際使ってみるとすごくイイ!
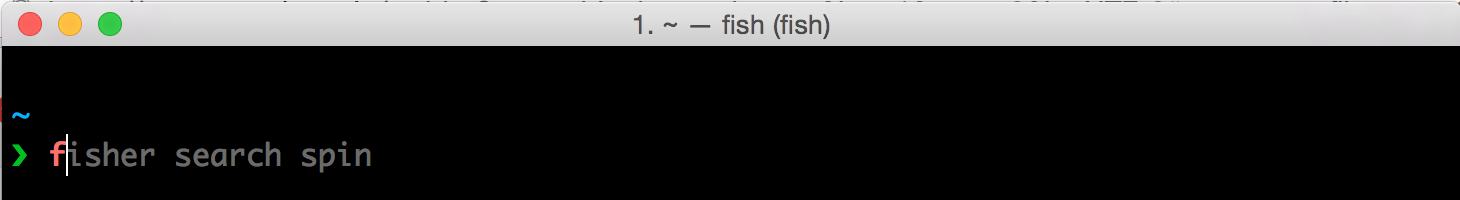
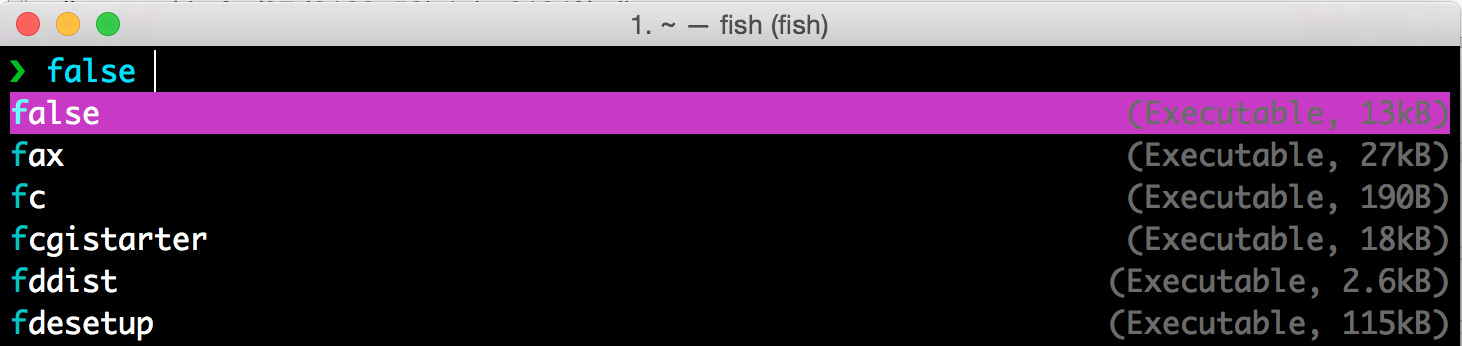
具体的に、こんな感じです。
この例のように search 等で末尾だけ変えたい時は、普通に書き換えればよし。
これ、実際使ってみると想像してたよりずっと便利です。gcc -o filename filename.cとか何回も打って泣きそうになることありませんでしたか。
もうあんな思いはしない。
その文字で始まるものを提案してくれます。
Fish の設計図を読んでみた
ご存知のとおり、Fish は非常にユーザーフレンドリーです。
どんな風に作ってあるのかな。Fish の Design Documentを見てみました。本当に重要視して設計されているようです。
意訳してみました。ざっとですのでご了承ください。
難しい文章だったので、要点をわかりやすく伝えるために口語調にしました。![]()
Fish の設計書
Overview
Fish は設計において、3つのハイレベルなゴールを掲げている。
- 他のシェル言語で出来る全てのことは、Fish でも可能であるべきだ。
- Fish はユーザーフレンドリー、かつ、そのことと機能性を引き換えにしたりしない。その問題は、慎重に設計することで回避できる。
- Fish は可能な限りこのゴールを壊さず、POSIX の構文をフォローする。
(Posixとは UNIX のツールで、プログラムの設計ツール。Bash 等はこれを 100%フォローしている。)
このゴールのための独自の信念は、以下の通り。
❶ The Law of Orthogonality
Shell 言語において、いろいろな特徴はミニマムの方がいい。
(例えば JS とか他の言語みたいに、)沢山バリエーションを作ってもいいけど、複雑になってしまう。
だから用途がかぶるものは1つに絞って、できるだけ少なくしよう。
汎用性の高いものを最小限に抑えて使うことで、シンプルで迷わない設計ができる!
ソースコードが膨らむと、プログラムのメンテナンスが大変になるしね。
❷ The Law of Responsiveness
Fish はいつでもレスポンシブル。
Shell はいつでもユーザーにとってレスポンシブであり続けるべきだ。
何かに対処している時も、ファイルシステムが反応しない場合にも、インターフェイスは通常通り動き、ユーザーの作業を遮らない。
例えば、何かのアップデート中でも、画面をブロックしたりしないよ。
悪いパフォーマンスは、ユーザーにフラストレーションを与え、スピードも落としてしまう。
❸ Configurability is the Root of All Evil
設定は災いのもと
プログラムにおいて設定オプションは、ユーザーが本当に欲しいものをわかってない。
プログラムもプログラマーも、失敗しがちだし、メンテナンスも悪夢だ。
だからもっともノーマルでベストな設定を最初から使えるように用意しておくぜ。
❹ The Law of User Focus
首尾一貫
プログラムのデザインにおいて一番に考えるべき事は、どのように直感的でパワフルにするか。
だからどんなシチュエーションでも、ユーザーから見えるインターフェイスは可能な限り、統一したほうがいいよね。
難易度が増してきたり、プロセスが重なることで表現が変わってくるようなことは良くない。
プロセスを効率的に簡略化し、すべての言語を統一することでそれを解決するよ。
❺ The Law of Discoverability
見つけやすさ
なにか探すときには、見つけやすい、予測しやすいほうがいい。できるだけ直感的で、予想通りで、簡単なインターフェイスや言葉を使おう。
特に新しいユーザーがよく使うメニューは、すぐわかるように設計する。全てのコマンドは tab-completable。
エラーは赤く表示するし、エラーメッセージもわかりやすい言葉で伝える。
あとドキュメンテーションも、文章だけじゃなくサンプルをつけてわかりやすくしておくね。
以上です。
かなり根本的なところから、ユーザーフレンドリーを貫いていますね。新しいユーザーへも配慮したりしてくれていますし、どうりで初心者にも使いやすいわけです。
感想
Fish、今後使っていくうちにいろんな気づきがありそうで楽しみです。
プラグインは活用はともかく、導入は比較的スムーズにできました入れてみると、使いこなしたい!と思うようになりますね。![]()
色々試してみたいなぁと考えているのでオススメのプラグインや、初心者でも活用できる方法などあったら是非教えて頂けたら嬉しいです。
また、記事についてもなにかご指摘などあればコメント頂けたらと思います。