■ 今回お話すること
- ヘッドレスCMS「Flamelink」で書いたブログをFlamelinkSDKを利用してNuxtで表示させる
■ 前提
-
Firebase CLIが利用できること。
-
FlamelinkとFirebaseの設定は完了済みであること。
(上記の設定については、『今すぐ始められる!FIrebaseをブログのCMSに変える「Flamelink」を使ってみた!』を参照するとわかりやすいです。) -
ちなみに忘備録的にサイトを作った記事になりますのでご了承ください(汗)
■ 今回の環境
> 開発端末
MacOS Mojave 10.14.1
> Nuxt
nuxt: 2.0
> Firebase
firebase: 5.7.3
firebase CLI: 6.1.2
firebase-admin: 6.5.0
> Flamelink
flamelink: 0.19.6
■ 環境構築
1. Nuxtのプロジェクトを作成する
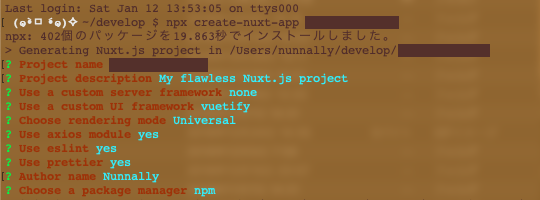
- npxコマンドでプロジェクト作成します
$ npx create-nuxt-app <project-name>
$ npm run dev
- 【参考】サーバを立ち上げた時、Eslintのエラーが出た時
- create-nuxt-appで作ったプロジェクトが最初からフォーマットエラーを抱えているときの対応
2. 必要なライブラリ設定
- package.jsonに以下のライブラリを追加します
package.json
"dependencies": {
"firebase": "^5.7.3",
"firebase-admin": "^6.5.0",
"flamelink": "^0.19.6"
},
- Installしておきましょう。
$ npm install
3. Flamelinkを使う設定
- Nuxt.configに、以下の設定を追加してください。
plugins: [
'@/plugins/flamelink'
],
- 公式のgitHubからflamelink.jsを取得して、plugins配下に配置します。
- gitHub:examples/examples/nuxt-basic/plugins/flamelink.js
4. Firebaseの設定
-
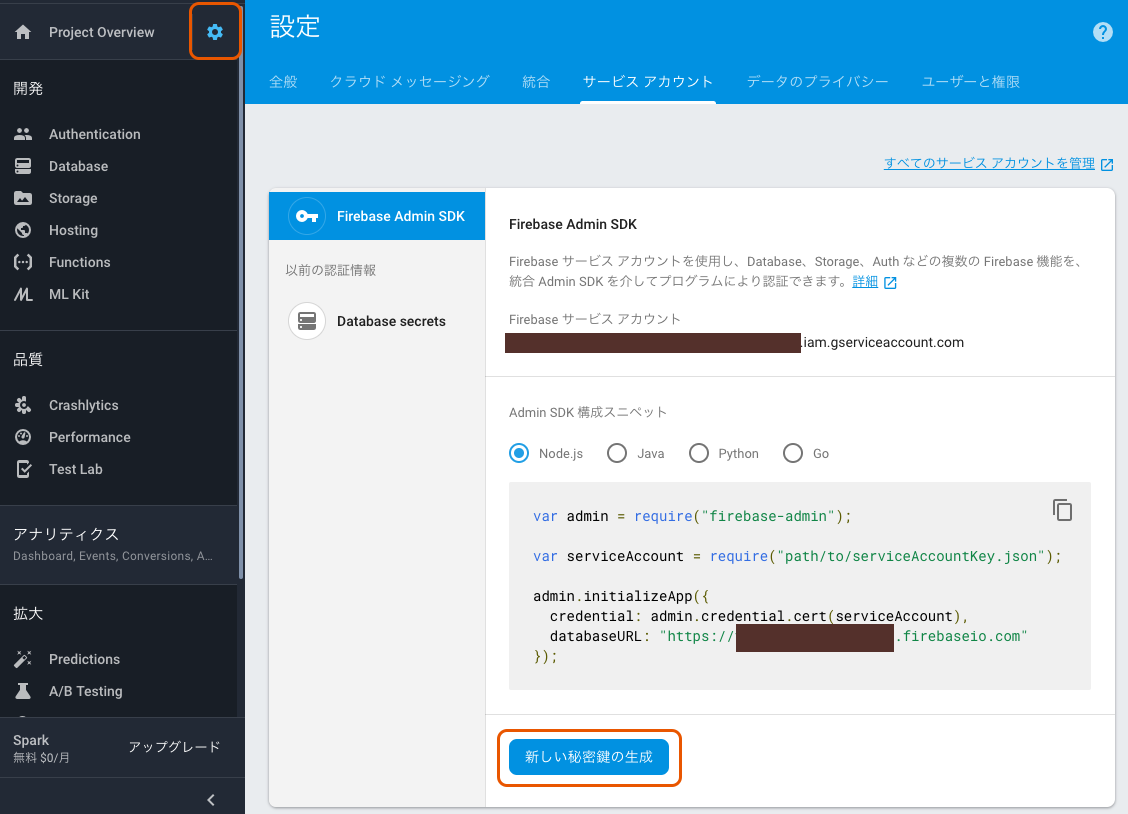
サービスアカウント情報を含むJsonファイルをFirebase側で生成、ダウンロードし、Nuxtのプロジェクト配下に設置します。
設定 > サービスアカウント > 新しい秘密鍵の生成 で作成できます。

-
.envファイルの設定を行います。 『Firebase > Authentication > ウェブ設定』で表示される値を.envファイルに設定します。
.env
FLAMELINK_API_KEY="<firebase-api-key>"
FLAMELINK_AUTH_DOMAIN="<firebase-auth-domain>"
FLAMELINK_DB_URL="<firebase-db-url>"
FLAMELINK_PROJECT_ID="<firebase-project-id>"
FLAMELINK_STORAGE_BUCKET="<firebase-storage-bucket>"
FLAMELINK_PATH_TO_SERVICE_ACCOUNT="<firebase-path-to-service-account>"
- Realtime Databaseの設定をします。私がセットアップしていた時点での公式では、以下のような設定をおこなうと書かれていましたが、ページ遷移を実施した時にPermissionエラーとなったので、少し変更しました。
公式
{
"rules": {
"flamelink": {
".read": "auth != null",
".write": "auth != null",
"users": {
".indexOn": ["id", "email"]
}
}
}
}
今回設定したRule
{
"rules": {
".read": "auth != null",
".write": "auth != null",
"flamelink": {
".read": "auth != null",
".write": "auth != null",
"environments": {
".read": true,
},
"users": {
".indexOn": ["id", "email"]
}
}
}
}
-
Firebaseへホスティングする準備
-
公式のサイトをデプロイするの手順を参考にFirebase CLIで設定してください。
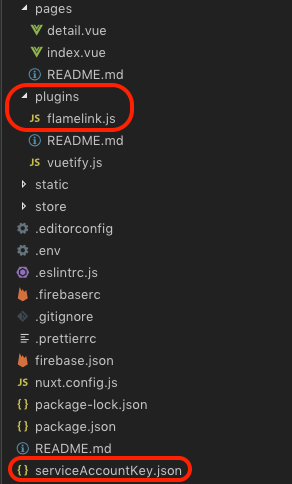
5. ディレクトリ構成
6. Firebaseにホスティングする
- generateを実行して、ホスティングするファイルを生成しましょう。
$ npm run generate
- Firebaseへdeployします。
$ firebase deploy
■ 実装ファイルの説明
- asyncDataでFlamelinkから取得しています。
flamelink.content.getの部分ですね。'myblog'の部分は、FlamelinkのSchemesで設定したidになります。
index.vue
<script>
export default {
async asyncData({ app }) {
try {
const myblog = await app.flamelink.content.get('myblog', {
populate: ['image']
})
return { myblog }
} catch (err) {
console.log(err)
return { myblog: [] }
}
}
}
</script>
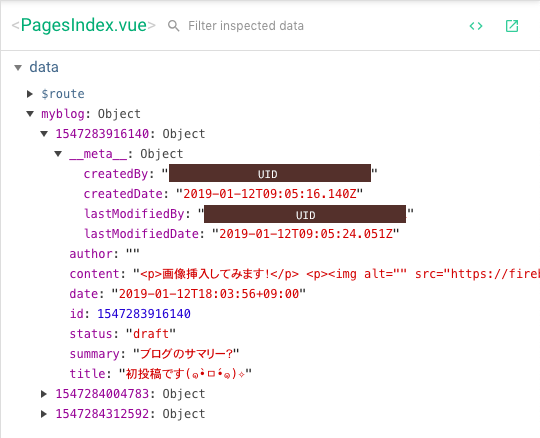
ちなみに・・・Flamelinkから取得したデータ構造はこんな感じです。

■ 今日の成果物
- gitHub:flamelink-client-nuxt
- (仮)ブログ:NunnallyBlog

■ あとがき
- Realtime DatabaseのRulesでPermissionエラーが出たときは一瞬戸惑ったんですが、Firebaseの癖がわかれば爆速かと思いました。
- とりあえず、Flamelinkで書いたブログを画面に表示させたくてNuxtで作ってみましたが、今流行の(?)のJAMstackなブログ作成にとりかかります(笑)