私について
ウェブ開発を学んでいます。
昨年からフロントエンド開発者として、
とあるウェブサービスの開発のお手伝いをさせていただいております。
今回は、学んだReactを使って、世に公開できるウェブサービスを作成してみたいと思い、
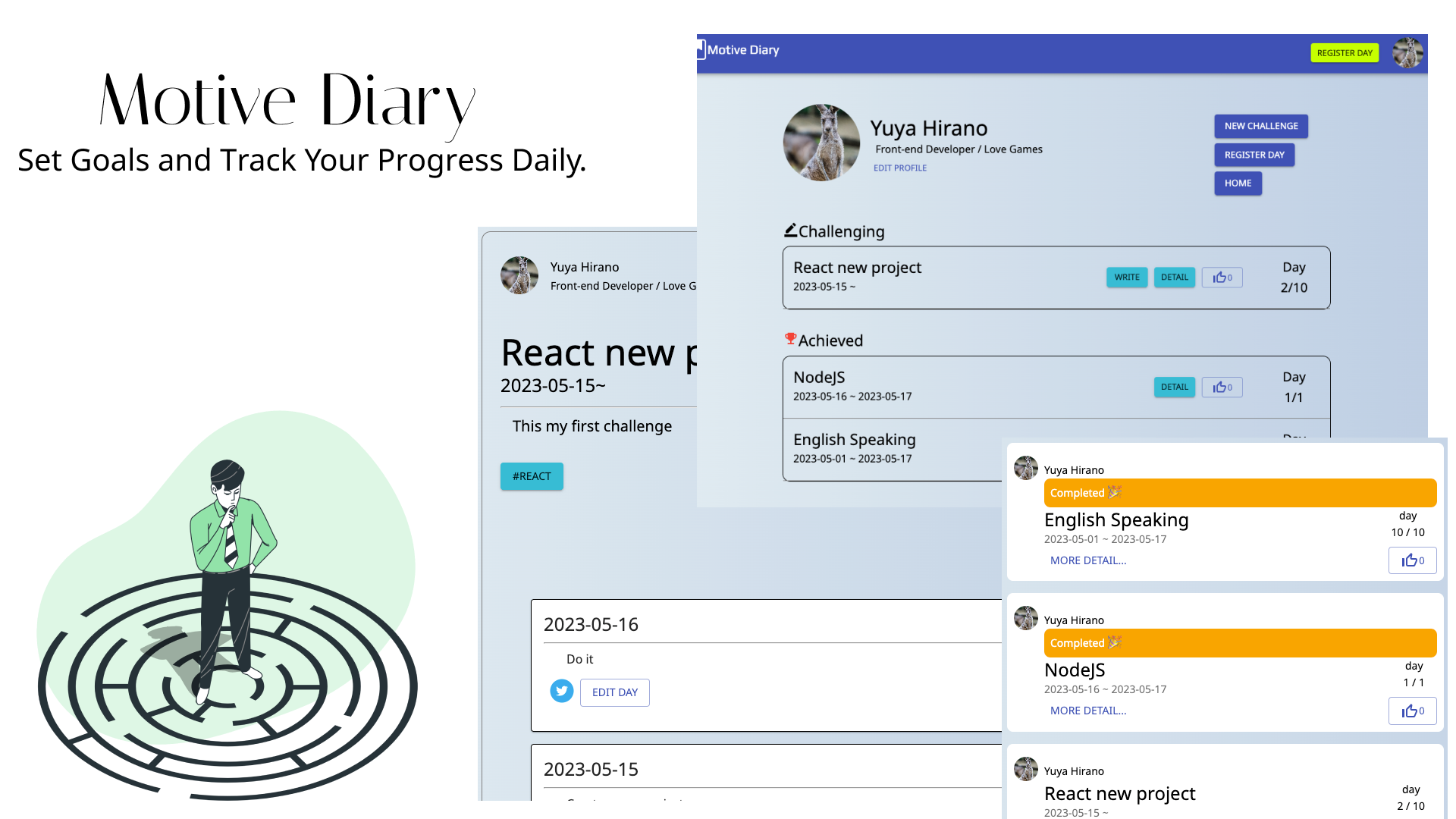
Motive Diaryというウェブアプリを作成しました。

背景
まず、最初のきっかけは、
「他の人はどういう感じで勉強を進めているのか気になるな」
でした。
そこで、勉強の記録を共有できるサイトを作成しようと思いました。
そして、よくエンジニアの皆さんがTwitterで#100daysofcodeというハッシュタグを使ったり、
「勉強○日目、〇〇を勉強」みたいなツイートをしているのを見ますが、
いざ、自分が今までどういう進捗具合で勉強をしてきたかを見返そうとしても、
他のツイートや記録に邪魔されて、一気に見返すことができませんでした。
そこで、日々の記録を簡単に見返せて、
他人と共有できる日記SNSアプリみたいなものにしようと決めました。
アプリ概要
「Motive Diary」は
- 達成したい目標と達成までの日数を設定する
- 日々の記録を行う
- 過去の進捗を簡単に見返すことができる
- 他人の勉強の記録を閲覧し、参考にすることができる
アプリです。
使用技術
フロントエンド:React
バックエンド:Supabase
デザイン:Material-UI
デプロイ:Vercel
大変だったこと、改善したいこと
モチベーションの維持
一人でやっているので、作業しなかった週があったりもしました。
Supabaseの情報の少なさ
まだ日本語解説記事も少なく、Supabaseのドキュメントを読み込むのが大変でした。特にテーブルの制約周りなどは、いまいち理解できない部分があったので、たくさんの英語記事やStackOverflowを活用しました。
ウェブデザインへの理解度が低い
デザインも悩みまくって何度も作り直しました。
最初に見た目をある程度決めておかないで作成し始めてしまったので、一度大幅に作り変える必要が発生し、苦労しました。
今後も見た目についてはアップデートしていきたいと思っています。
きれいなコードを書くこと
できるだけ不要部分の削除と、共通化を進めながら、きれいなコードと言えるのか?
と疑問に思いながら作業していました。今後も改善していきます。
挑戦したこと
ドメインを取得して、設定してみました。
Vercelを使用することで簡単できてしまい、感動しました。
今後
随時気が向いたらアップデートしていきたいです。
全体的な使いやすさの向上、新規機能として通知機能やリアルタイムでやり取りできる機能など、いくつかやってみたいことがあります。
最後に
ぜひサイトを閲覧していただき、よければ会員登録と実際に使用してみてほしいです。
比較的シンプルな日記帳アプリではありますが、自分で考えてゼロから構築した初めての作品です。
ぜひフィードバックいただければと思います。
お読みいただき、ありがとうございました。