というわけでなんか敵を作るみたいなことを全会言ってた気がするけど
アニメーションのに関して作ることになっているぅぅ
一定間隔の攻撃の作り方(00:00-5:30)
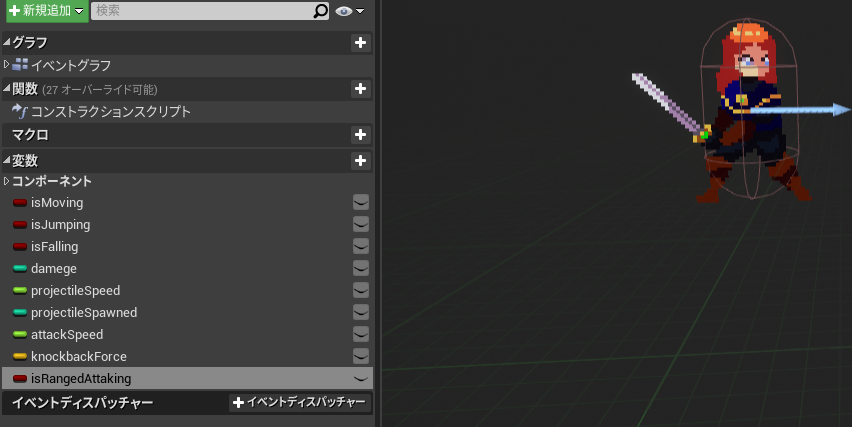
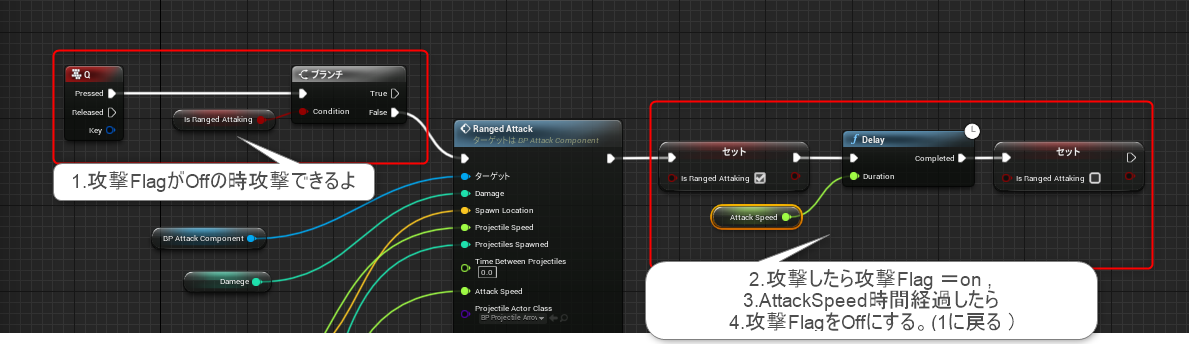
isRangedAttackフラグを作って管理すればOK
これでもとりあえず出来るよ。
ただ、攻撃アニメーションの種類があるから別々で作ったほうがかっこいいよね。
準備(06:00-)
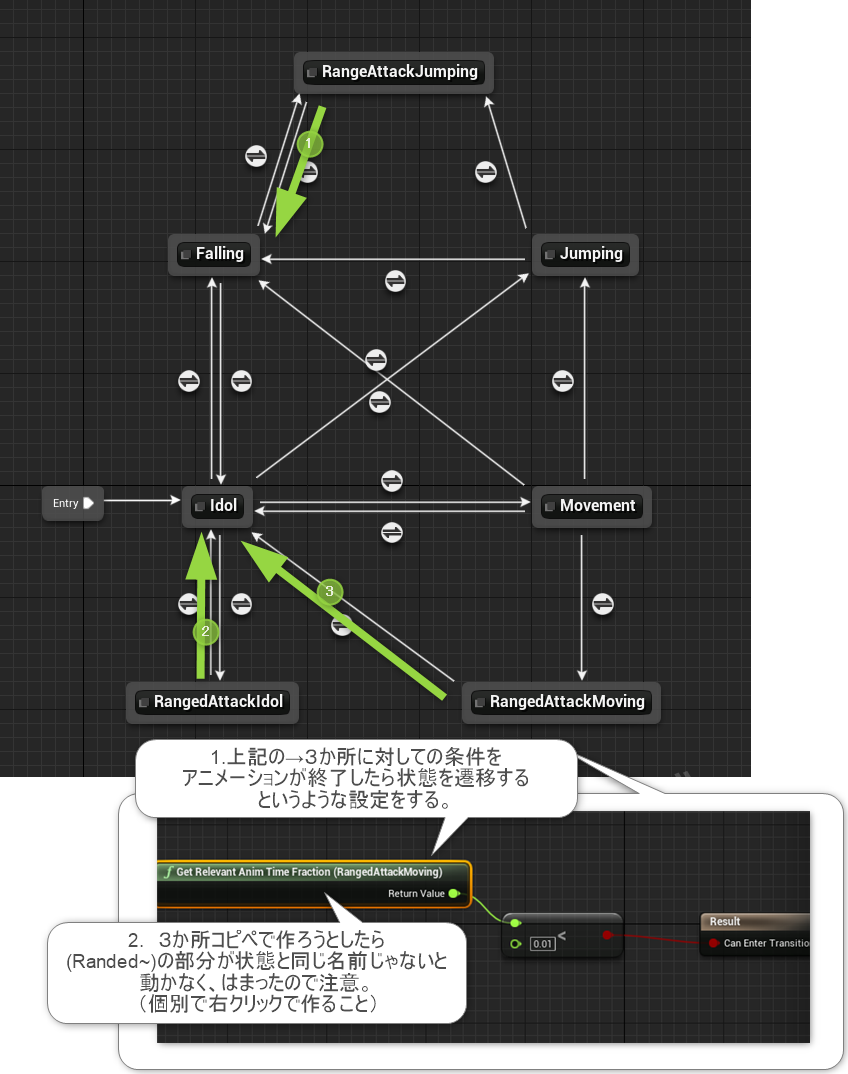
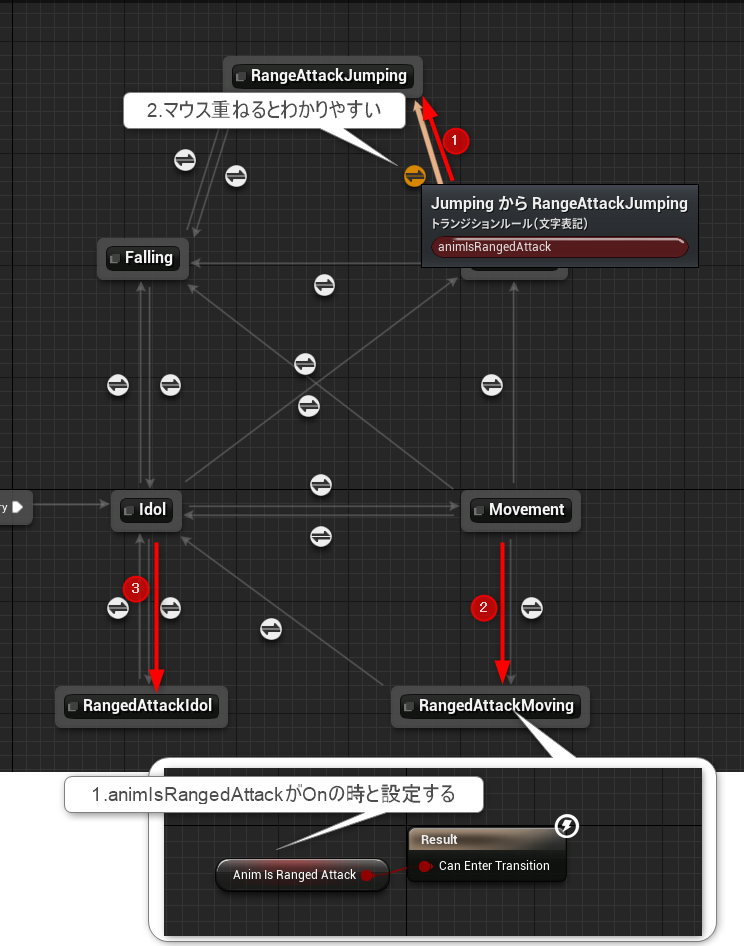
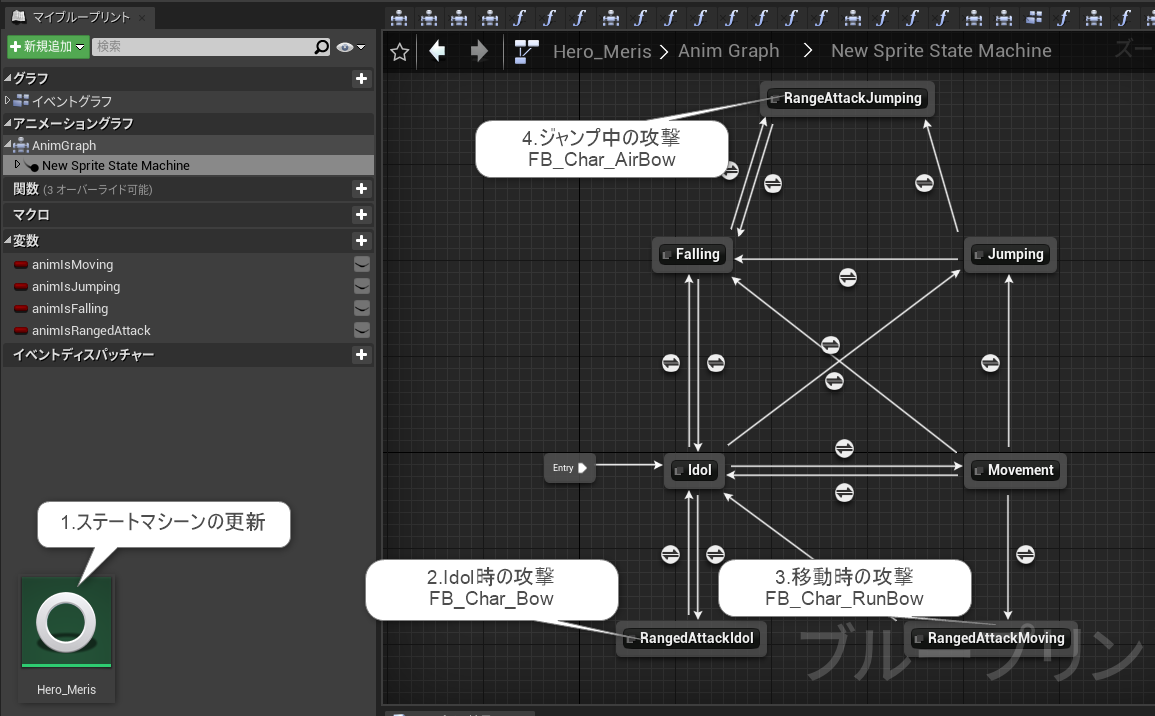
StateMachineに状態を追加しよう(07:01-)
Idol,Move,jump中の攻撃アニメーションを追加する。
ステータスを3つ追加してアニメーションも3つ設定する。

出来たから再生する!(アニメーションが無限ループするぞ) (11:00-)
理由は簡単で、最初作った奴は3秒(AttackSpeedの設定値)たつと状態が戻る
その間ずっと攻撃にメーションが再生されているからだね。、」
Delayを使ってアニメーションを作ることができる(15:00)
しかし、この方法だとアニメーション速度によってこまめに変えたりしないと動かないので
修正とかやってられないのでアニメーションに合わせて動くようにしてみる。
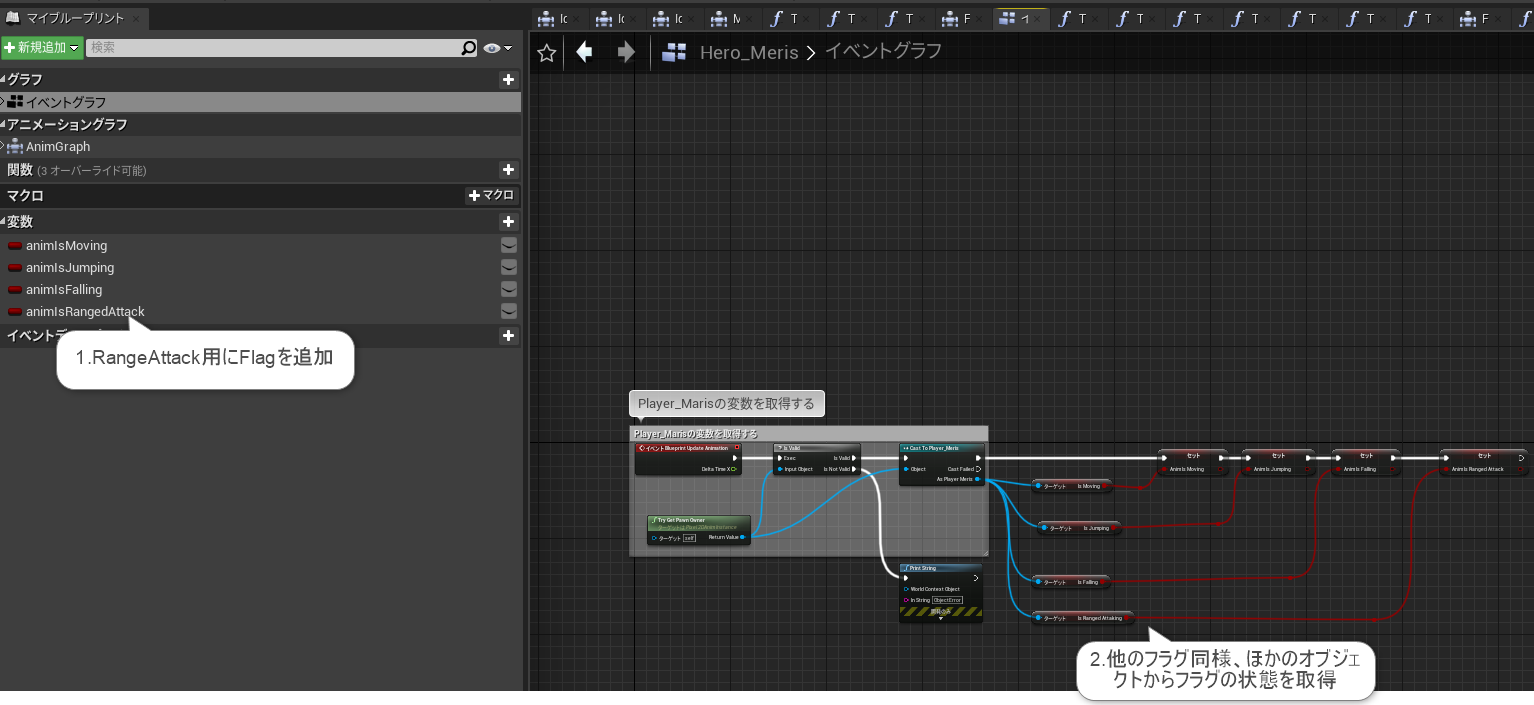
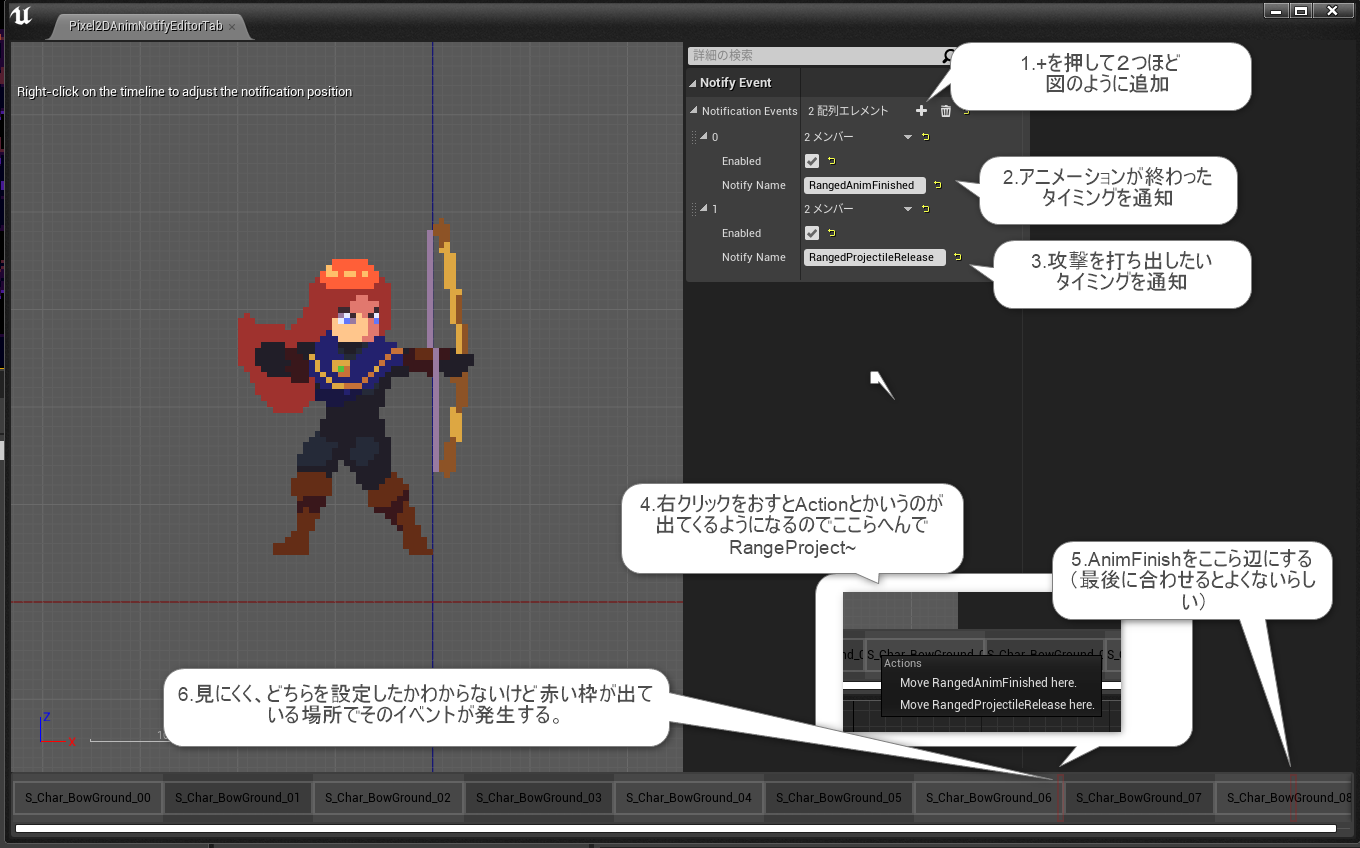
アニメーションにフラグ管理をしよう(15:40-)
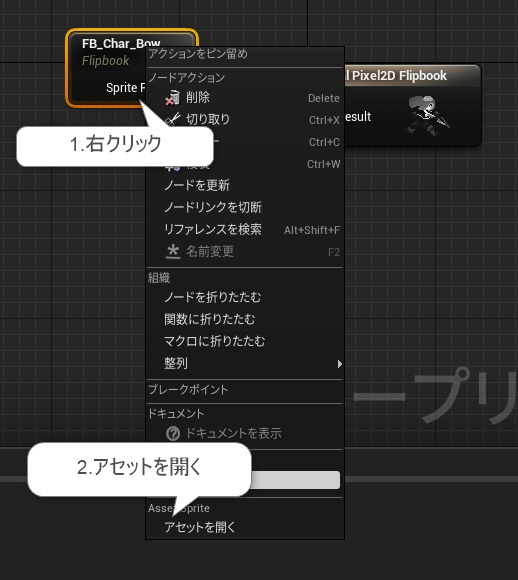
07:01分ごろに追加したアニメーションに対してアセットを開く

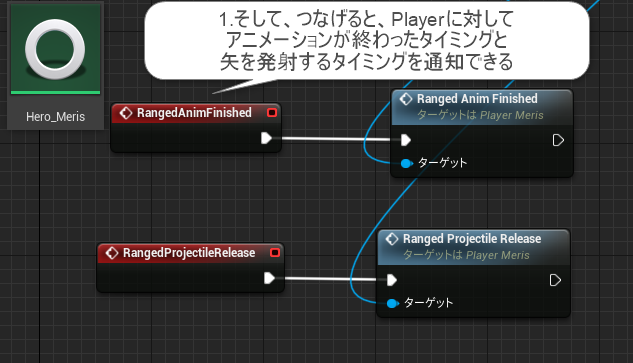
図のように"通知"を追加する
RangedAnimFinished アニメが終わったか?
RangedProjectileRelease 矢を発射したい。
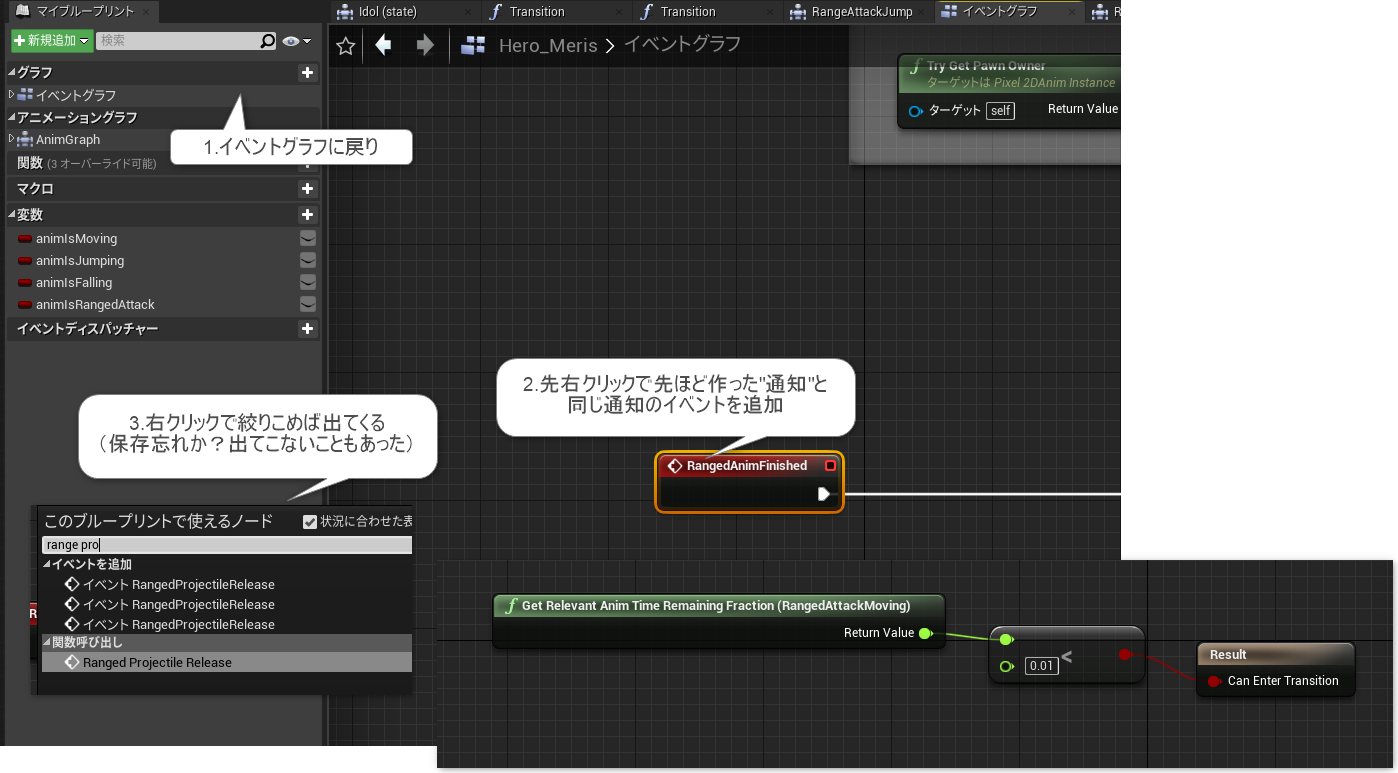
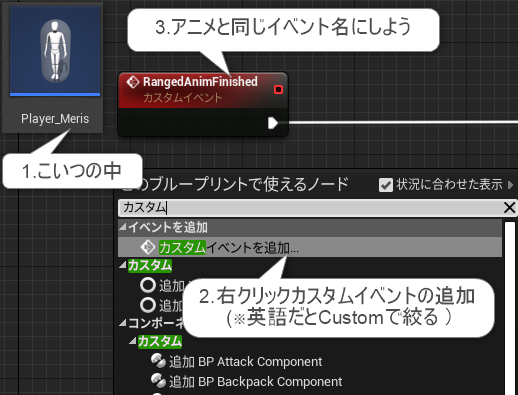
キャラクターにカスタムイベントを追加しよう(19:20-)
↓の図では
RangedAnimFinished のみだが同様に
RangedProjectileRelease も追加する。
→コンパイルは忘れずに

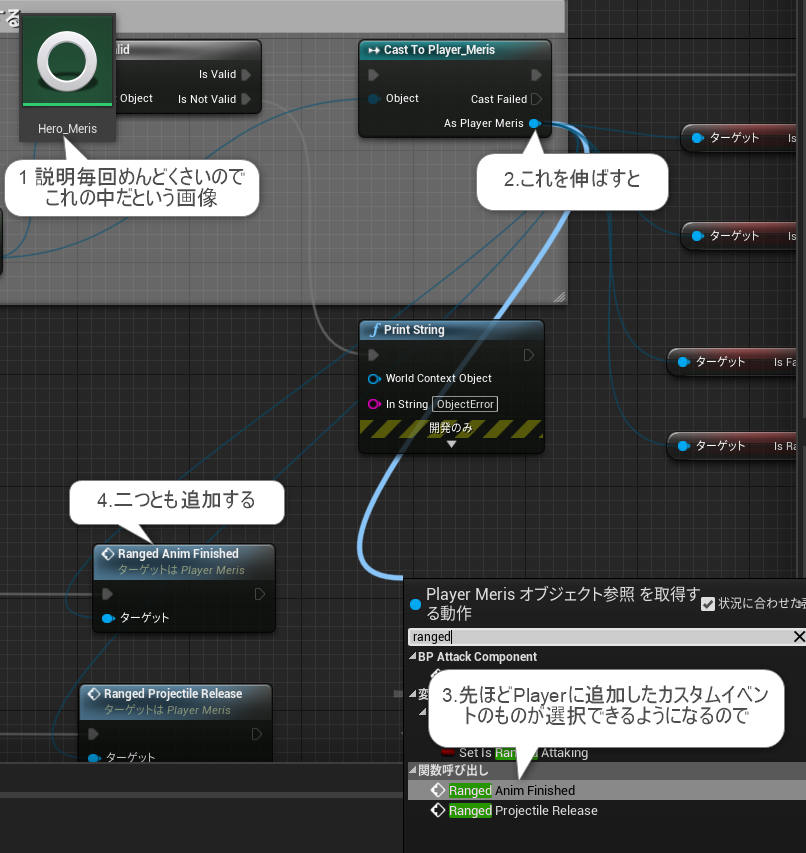
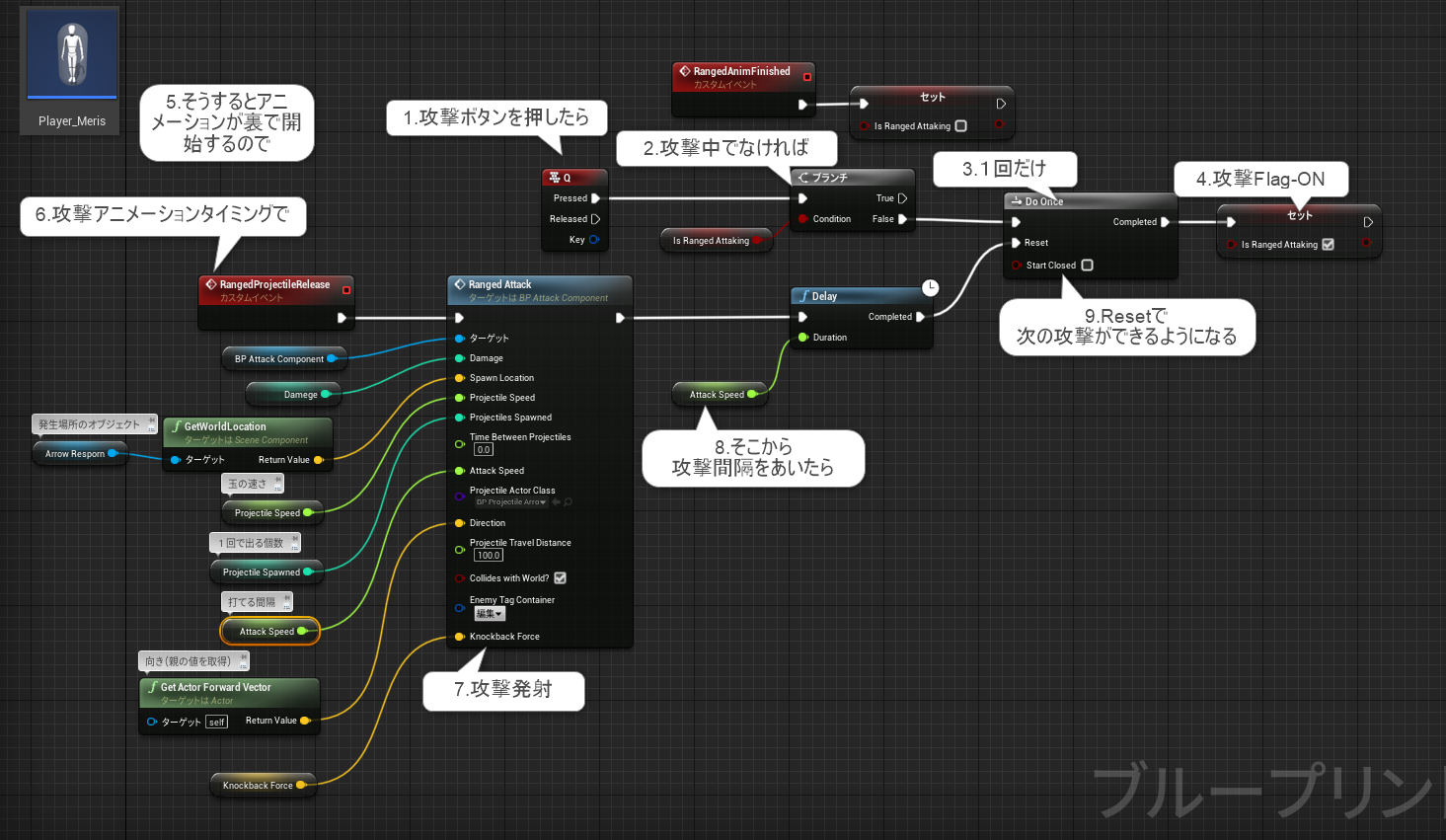
キャラクターのBPを設定する(22:00)
キャラクターのBP(BluePrint)を添付図のように変更すればOK
動画終了!