Part2と3同じ記事にしようと思ったけど縦に長くなりそうだし
動画も違うので別記事とする。
Creating 2D games with Unreal Engine using Pixel 2D - Part 3 - Tilesets & Tilemaps
今回の目標!
・タイルマップ使ってマップの作り方教えるよ
・当たり判定を作るよ!
新しいLVを作成
新しいステージを作ると思えばOK
まずは空のフォルダを作ろう

右クリックでからのとりあえずこの名前でフォルダをつくる

OK → 保存をしておく(ctrl+s)

素材を準備
(とりあえず動作になれるためなので用意されている素材を利用
C:\Program Files\Epic Games\UE_4.26\Engine\Plugins\Marketplace\Pixel2D\TemplateProjects/Source Files.zip
Source Files\Source Files\Tileset
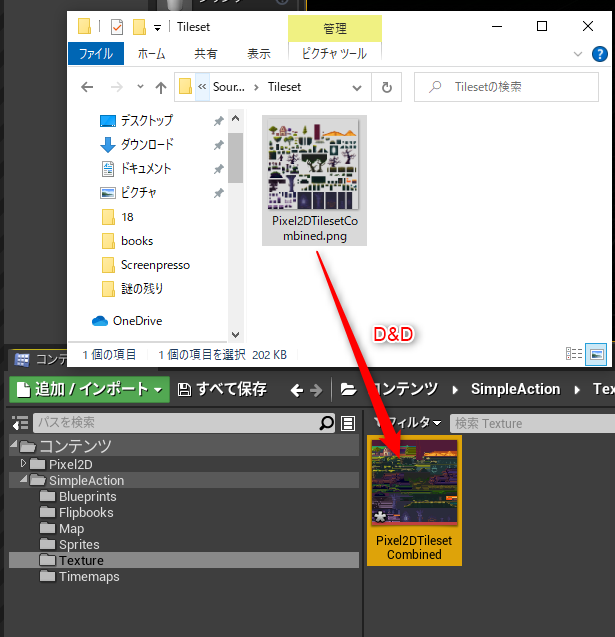
に入ってた画像を

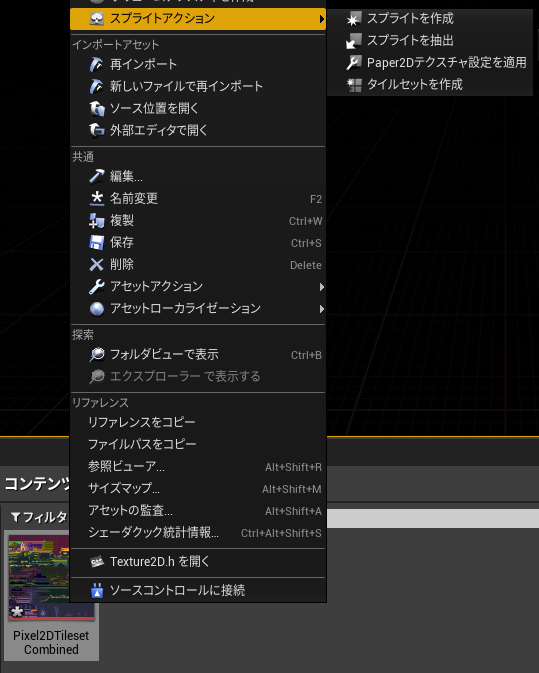
右クリックで
・Paper2Dテクスチャ設定を適用
→画像がもんやりしなくなるよ
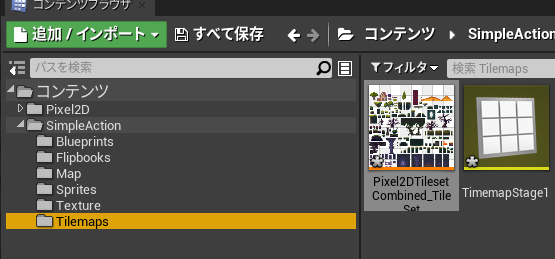
・タイルセットを作成
→Timemapsフォルダに移動しておこう

画像に「*」が残ってると保存されてないからちゃんと保存してね。
(個別選択して保存が必要そう)

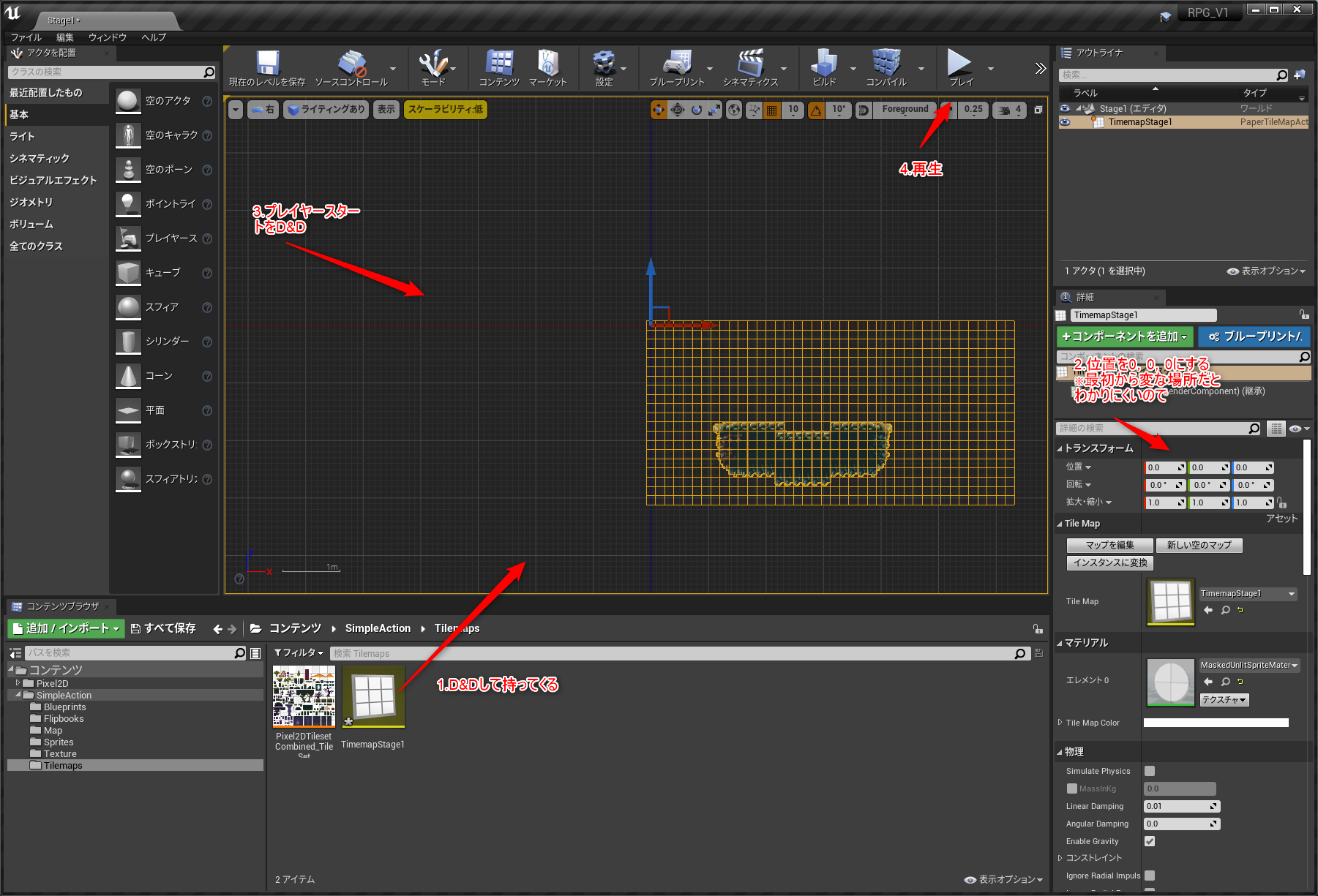
マップを作ろう(7:28)
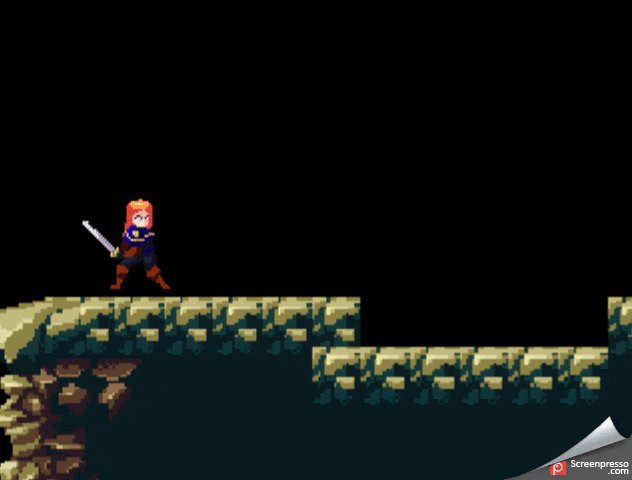
開いたらとりあえずここらへんで適当にマップを作る。
ポチポチクリックすればそれっぽくできるはず

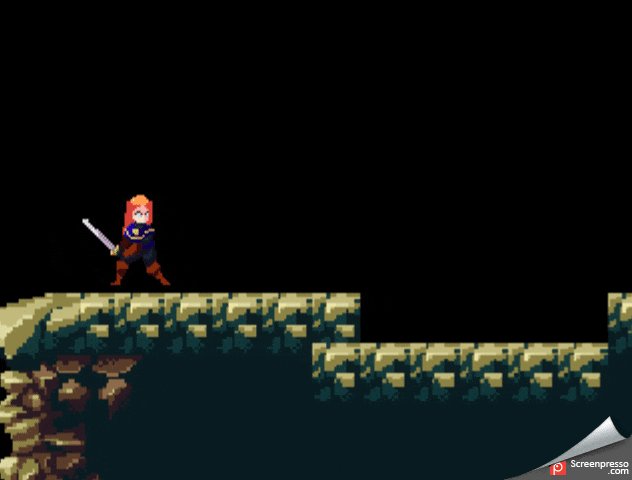
タイルマップに当たり判定を作る(13:15)
そのままだとキャラが落ちるので
動いた!
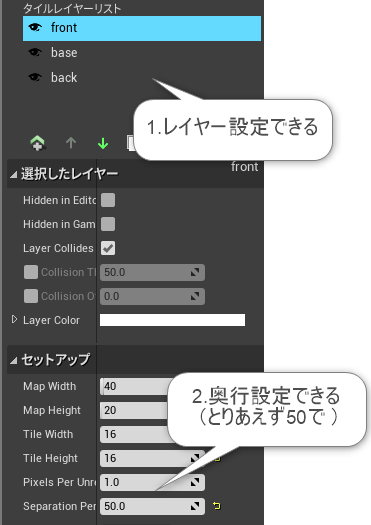
レイヤーがあるよ(17:00)
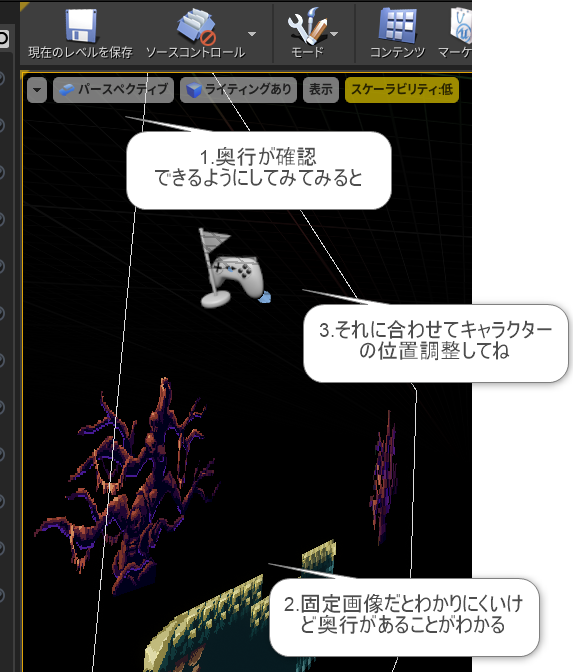
タイルセットで奥行を実装するよ
以下めんどくさいので
次回は タイルマップにアニメーションを実装するよ
完