いやぁぁこの記事であっという間にストックがなくなってしまったぁぁぁ
Creating 2D games with Unreal Engine using Pixel 2D - Part 5.2 - Character Animation Blueprint
このチュートリアルでやりたいこと
ステートマシーンを使って画像をいい感じに切り替えよう
状態ならこの絵
・歩き状態ならこの絵
みたいなやつ
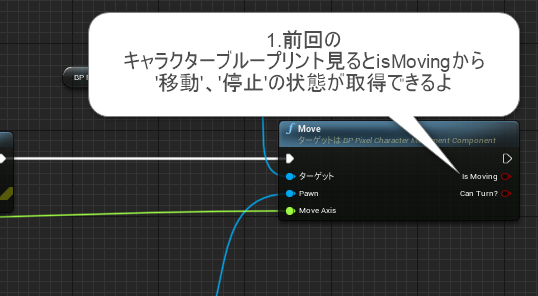
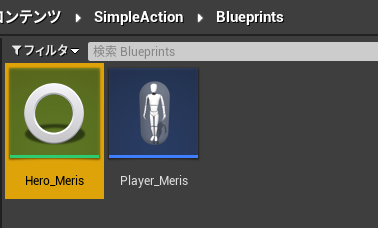
前回のキャラクターのブループリントより(00:54)
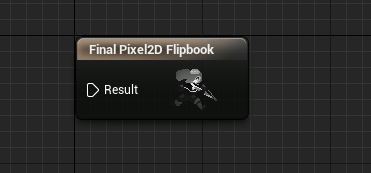
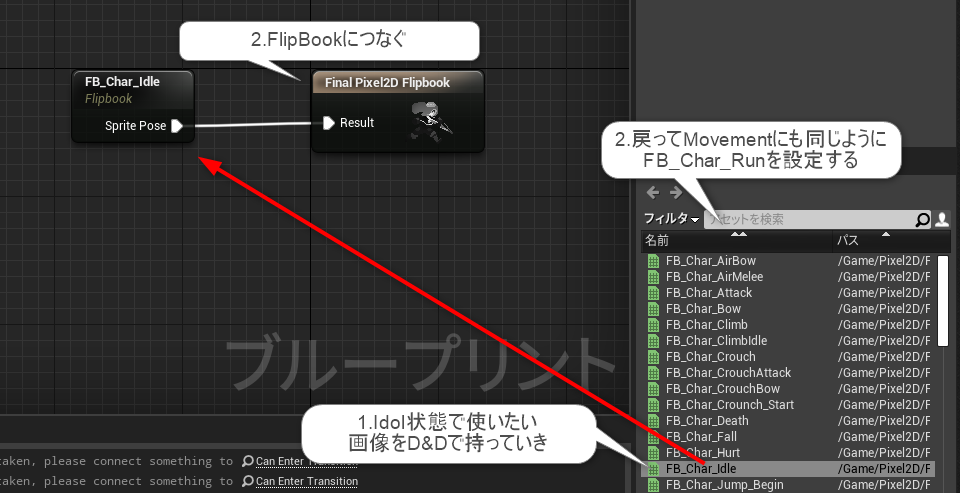
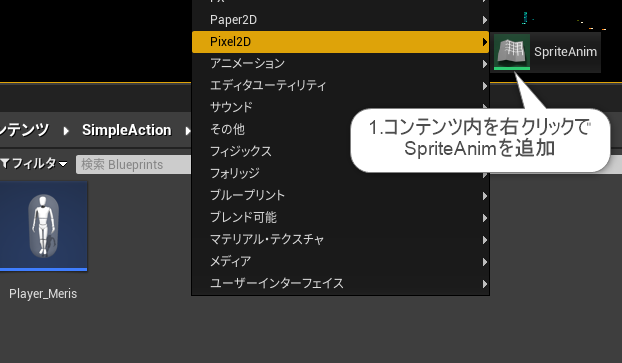
Stateを追加しよう(01:15)
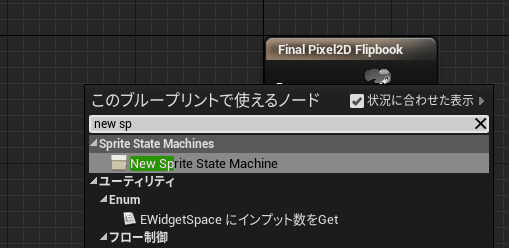
Pixel2Dは画像を切り替える便利なブループリントを用意したのでそれを使う。

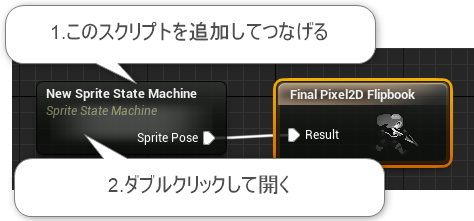
NewSpriteStateMachineを追加してつなげる。

こんな感じ。
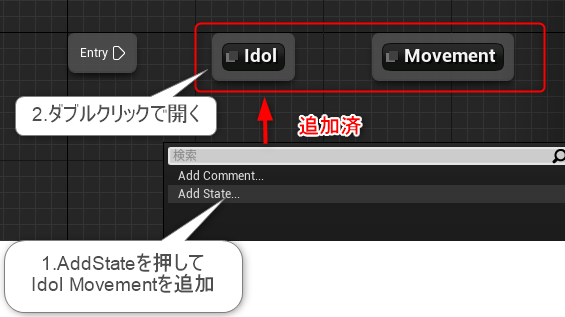
開いたら 右クリックで AddStateを選択して 2つのステータスを追加

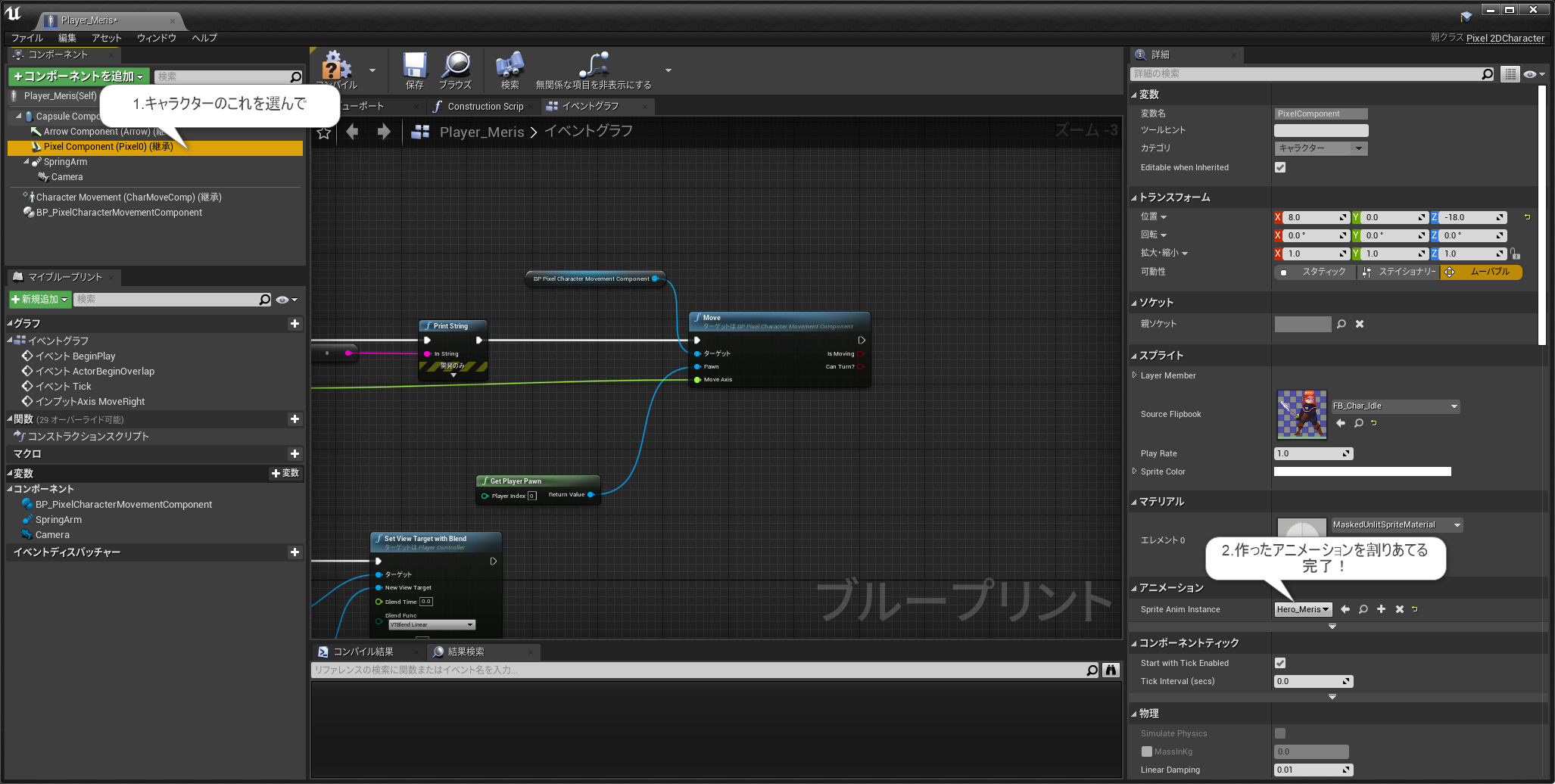
キャラクターとステートマシンをリンクしよう(6:00)
右側だけアニメーション完了(14:00)
どっち動いても同じだけど、歩くと止まっているとき絵が変わることは確認できた


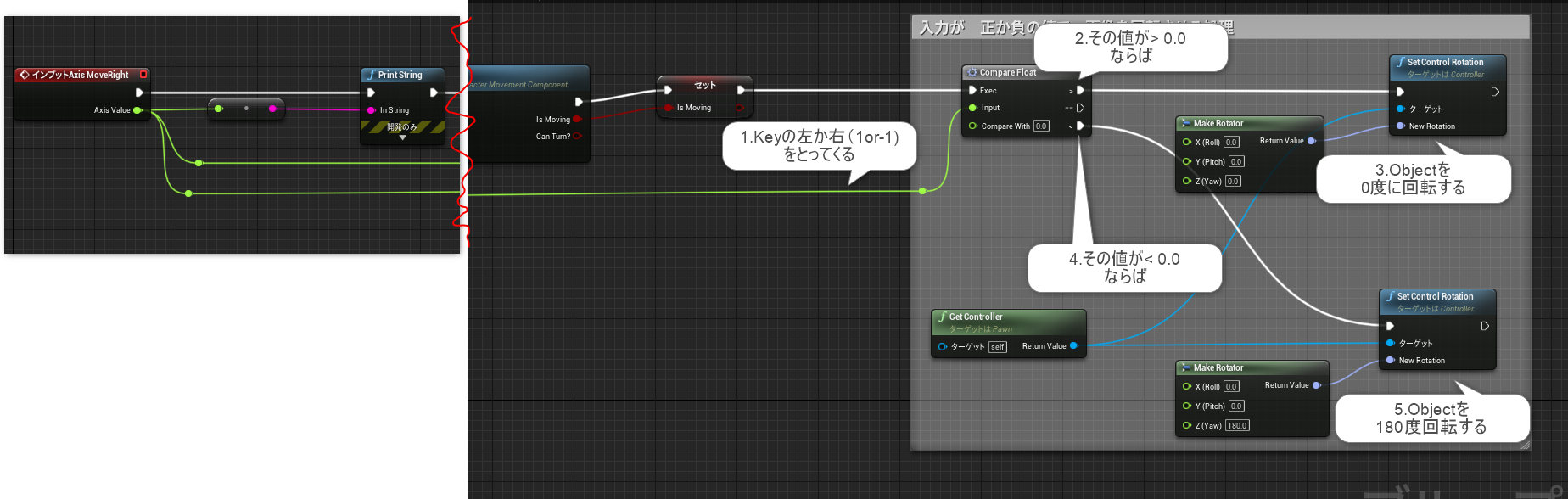
左右反映されるアニメーションを作るよ(15:00~)
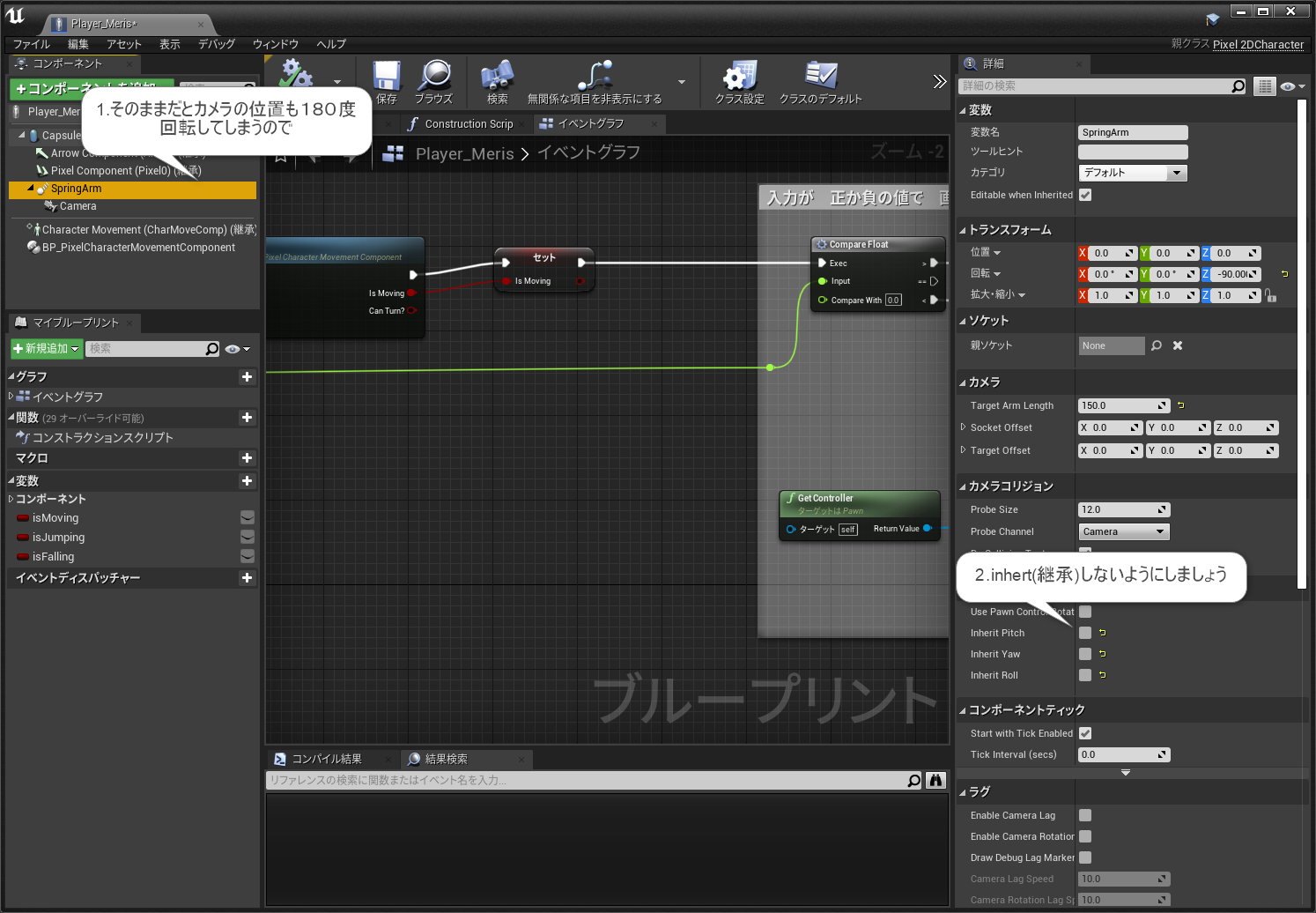
再生するとなんか逆を押したとき変になるので
カメラは固定しておく
※180度回転するとカメラも180度回転してしまうため変に見える。

完成!!
次はジャンプを作るよ!