ACCESS Advent Calender 19日目です。
普段の仕事で色んな人とやりとりをする中で「私は全然センスがなくて、デザインとかわからないんです」「デザインに興味があるんですが、センスがないから無理なんですよね」といった言葉を聞くことがあります。その度に思います。絶対にそんなことない。
一部の人間離れした天才たちについてはわかりませんが、一般的なデザイン業務に必要とされる、いわゆる「センス」は誰にでも身につけられます。
なぜなら私自身が「自分には絶望的にセンスがない」と思っていた人間で、それでも現在デザイナーとして働くことができているからです。
#そもそも「センス」ってなんだろう?
アートディレクター・水野学さんのご著書である「センスは知識からはじまる」では
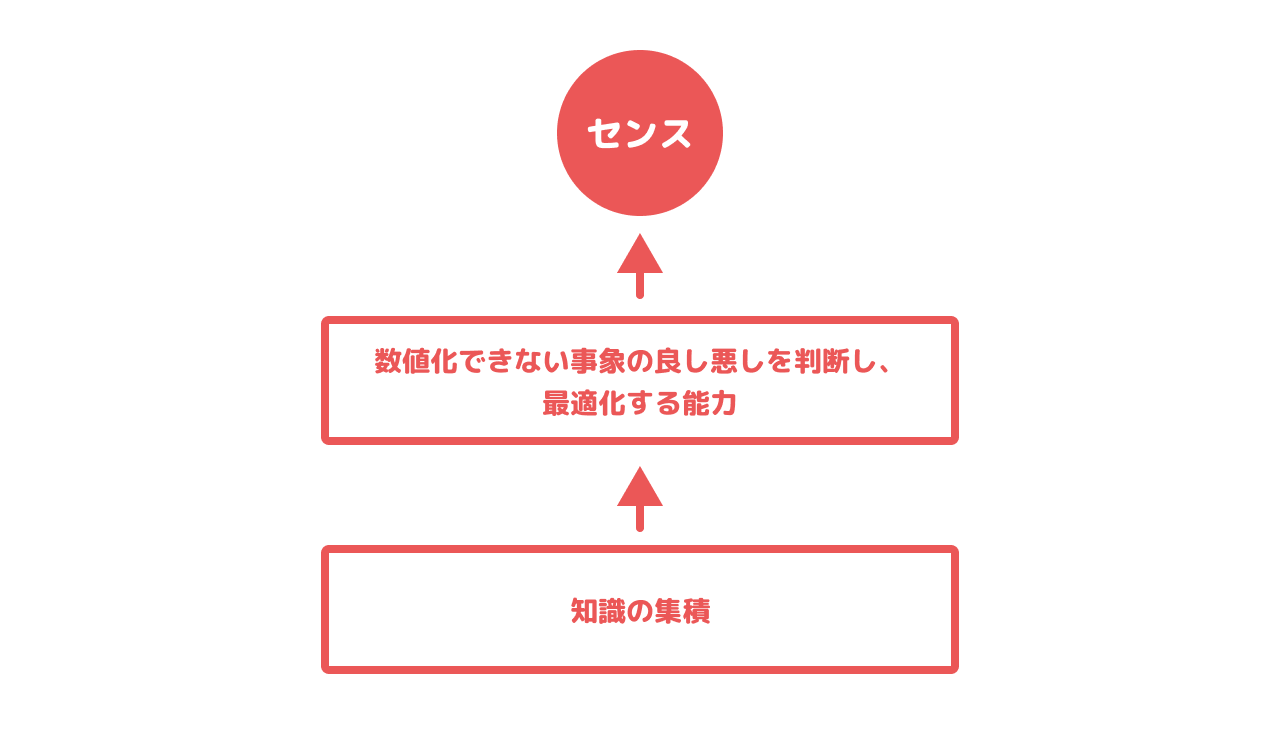
センスとは**「数値化できない事象の良し悪しを判断し、最適化する能力」**と定義されています。そして、その能力とは「知識の集積」である、ということが書かれています。
こんなことも言及されています。
感覚とは知識の集合体です。その書体を「美しいな」と感じる背景には、これまで僕が美しいと思ってきた、ありとあらゆるものたちがあります。
つまり、何かを美しい、素敵だ、センスが良い、などと思う感覚は何もないところから生まれたものではなく、今までに自分が意識的・無意識的に感じてきた経験の蓄積からくる感覚である、ということが示されています。
一見捉え所のない「センス」は、このように具体的なものとして提示することができるのです。
こうするだけで、以前よりも手が届きそうに感じるのではないでしょうか。
#「センスが良いもの」を分解するとどうなる?
何かを良い、と思う感覚は今までに自分が意識的・無意識的に感じてきた経験の蓄積からくる感覚である、ということをもう少し具体的に考えてみます。
###「センスの良さ」を掘り下げる
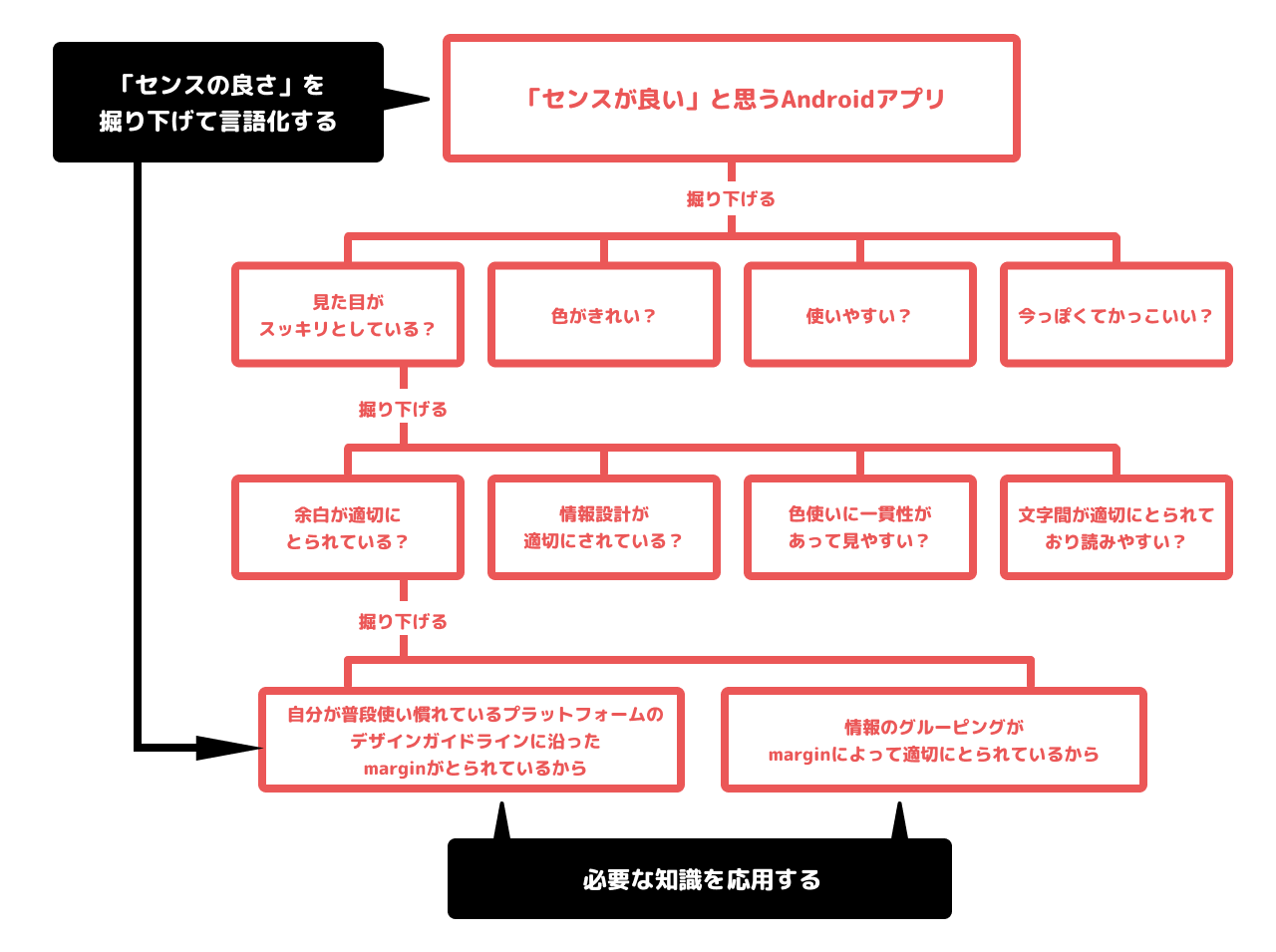
例として、「センスが良い」と思うAndroidアプリがあったとします。
なぜ「センスが良い」と思ったのでしょうか?
- 見た目がスッキリとしている?
- 色がきれい?
- 使いやすい?
- 今っぽくてかっこいい?
上記はほんの一例ですが、他にも色々な理由があるはずです。
仮に、センスが良いと思った理由が「見た目がスッキリとしている」ということだと気づけたとしましょう。さらに掘り下げてみます。
「見た目がスッキリとしている」とはどういうことでしょうか?
- 余白が適切にとられている?
- 情報設計が適切にされている?
- 色使いに一貫性があって見やすい?
- 文字間が適切にとられており読みやすい?
などの理由に分解できると思います。もちろん、いろんな理由が組み合わさっている場合もあります。
なぜ「余白が適切にとられている」と感じたのでしょうか?
- 自分が普段使い慣れているプラットフォームのデザインガイドラインに沿ったmarginがとられているから
- 情報のグルーピングがmarginによって適切にとられているから(同じ情報同士のmarginは狭める、別の情報同士のmarginは広げる、というように)
などの理由に言語化ができると思います。
###言語化した「センスの良さ」を知識の応用で再現する
最初に「センスが良い」と感じた理由をここまで言語化できれば、逆算して自分が感じた「センスの良さ」を再現するヒントになるのではないでしょうか。
「自分が普段使い慣れているプラットフォームのデザインガイドラインに沿ったmarginがとられているから」を実現するためにはMATERIAL DESIGN のmarginについて書かれていることを応用できるかもしれません。
「情報のグルーピングがmarginによって適切にとられているから」を実現するにはノンデザイナーズ・デザインブックにある「近接」の項目を参考にできるかもしれません。
同じように、「情報設計が適切にされている」「色使いに一貫性があって見やすい」「文字間が適切にとられており読みやすい」などを実現するには、それらを可能な限り具体的に言語化し、必要な知識を応用すればいいのです。
つまり、「センスが良い」と感じる部分をじっくり観察し言語化できれば、実はそれらは既出の情報の応用でできていることがわかります。
その観察・言語化・知識を使いこなせる人を総称して、「センスが良い人」と呼ばれているのだろうと思います。
#センスの基である「観察・言語化・知識」はどうすれば身につくのか?
ひとことで言うと訓練です。普段から鍛えていると、目の解像度が段々と上がってくることがわかります。
最初は「なんか変だけど、具体的にどこが変なのかわからない...」と思っていたものが「ここが変だから、こう直せば良くなるだろう」とわかるようになってきます。
そうなるためにやってきたことを挙げてみます。
###①「良い」と感じたものを掘り下げる
普段から「良いな〜!」と思ったものをなぜ良いのだろう?と思うと考える癖をつけます。
「ここが良いんだな!」とわかったら、それに関連する本などを読み、知識をセットでつけるようにすると奥行きのある情報になります。
アプリやデザインに限ったことでなく「あの人の服装はいつも素敵だな〜!どこが良いんだろう?」みたいなことでも良いと思います。掘り下げてて楽しいな、と思うことは自然と習慣づけられるのでおすすめです。
###②「らしさ」を構成する要素を分解してみる
「今っぽい」「スタイリッシュ」「親しみやすい」「信頼できる」「高級感がある」などなど、何かを見た時に生じる感覚があると思います。その「感覚」を呼び起こす要素は何なのかを考えてみましょう。
色使い、文字のサイズやフォント、写真などのコンテンツ、情報量の大小、など、色々見つかると思います。
また、「今っぽい」と感じるものをいくつか並べて要素を取り出し共通点を見つけることができれば、自分で「今っぽさ」を演出したい時に取り出せる知識となります。
###③トレースしてみる
自分が「良い」と思ったアプリをスクショして並べ、デザインソフトを使ってトレースします。いくつかのアプリをこなすと、自分が感じる「良さ」を抽象化してストックできるようになります。
アプリをトレースする際は、全体の構造化を同時に行うことがポイントです。世の中のアプリがどのように全体の一貫性を担保しているのか、ということを学ぶことができます。
色々なものを「見る」だけでももちろん勉強になると思いますが、自分は手を動かす方が頭に入りやすいのでこのような方法をとっています。
###④デッサンしてみる
デッサンは一見絵を描く練習のように思えますが(もちろんその目的もありますが)、実は半分以上は「観察」の訓練です。例えばガラス瓶を描く課題があった場合は、ガラス瓶を見つめながら**「ガラス瓶をガラス瓶たらしめる要素はなんだろうか?」**とひたすら考えることになります。光のまわり込み方、影の落ち方、映り込みの入り方、そんな風に「私たちが何をもってガラス瓶と認識するか」を観察し、紙の上に表現するのです。
今でも「目が狂ってきたな」と思った時はデッサン教室に行くと、目の解像度がグッと上がるのがわかって楽しいです。
#センスを「使いこなす」には?
もういくつか、大事なポイントがあります。
###センスは適材適所で使わないと意味がない
いくら「高級感がある」を上手に表現しても、それが「お手頃感がある」が求められる場面だったら成果につなげることはできません。
###そのセンスが「客観的なものであるか」を確認する
例えば「今っぽい」が求められる場面において、自分がどれだけ「今っぽい」と思っていても、他の人が「今っぽい」と思わないものであれば意味がありません。
仕事の上では**「自分がこう思う」と「みんながこう思う」の差を自覚しておく**ことは非常に重要です。自分の感覚は否定せずに大事にしつつ、「自分」「ターゲットユーザー」「チームメンバー」などの感覚差を把握しておくことでコミュニケーションをスムーズにすることができ、アウトプットの質もあげることができます。
#「センス」は誰にでも身につけられる
デザイナーになりたての頃「自分はセンスがないのでデザイナーとしてやっていくのは無理だな」と思ったことがありました。そんな時に、「センス」というのは生まれつきの才能ではなく、具体的なスキルとして獲得可能である、と知ったことで本当に勇気をもらいました。
同じように「自分はセンスがないかも」と悩んでいる人、「センスがあればいいのに」とモヤモヤしている人に届けば嬉しいです。