個人開発でswiftを使ったtwitterのアプリを作成中。
開発進めたらこの記事を少しずつ更新していく予定です。
事前準備として、twitterのapi利用の申請は済んでいる状態とします。
Swifterとは
公式サイト
https://github.com/mattdonnelly/Swifter
Swift言語で作成されたTwitterフレームワーク。
Swifterを入れる
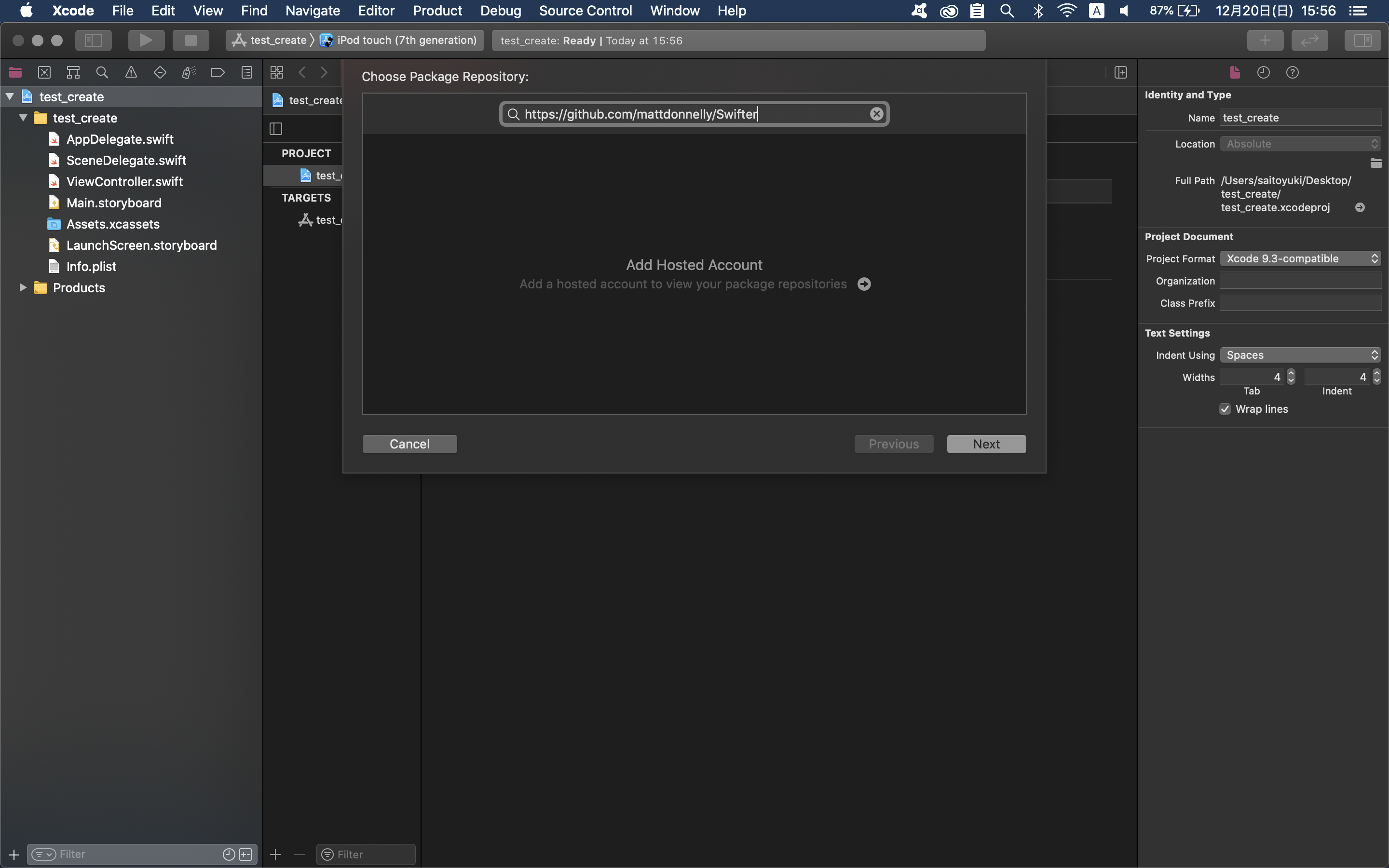
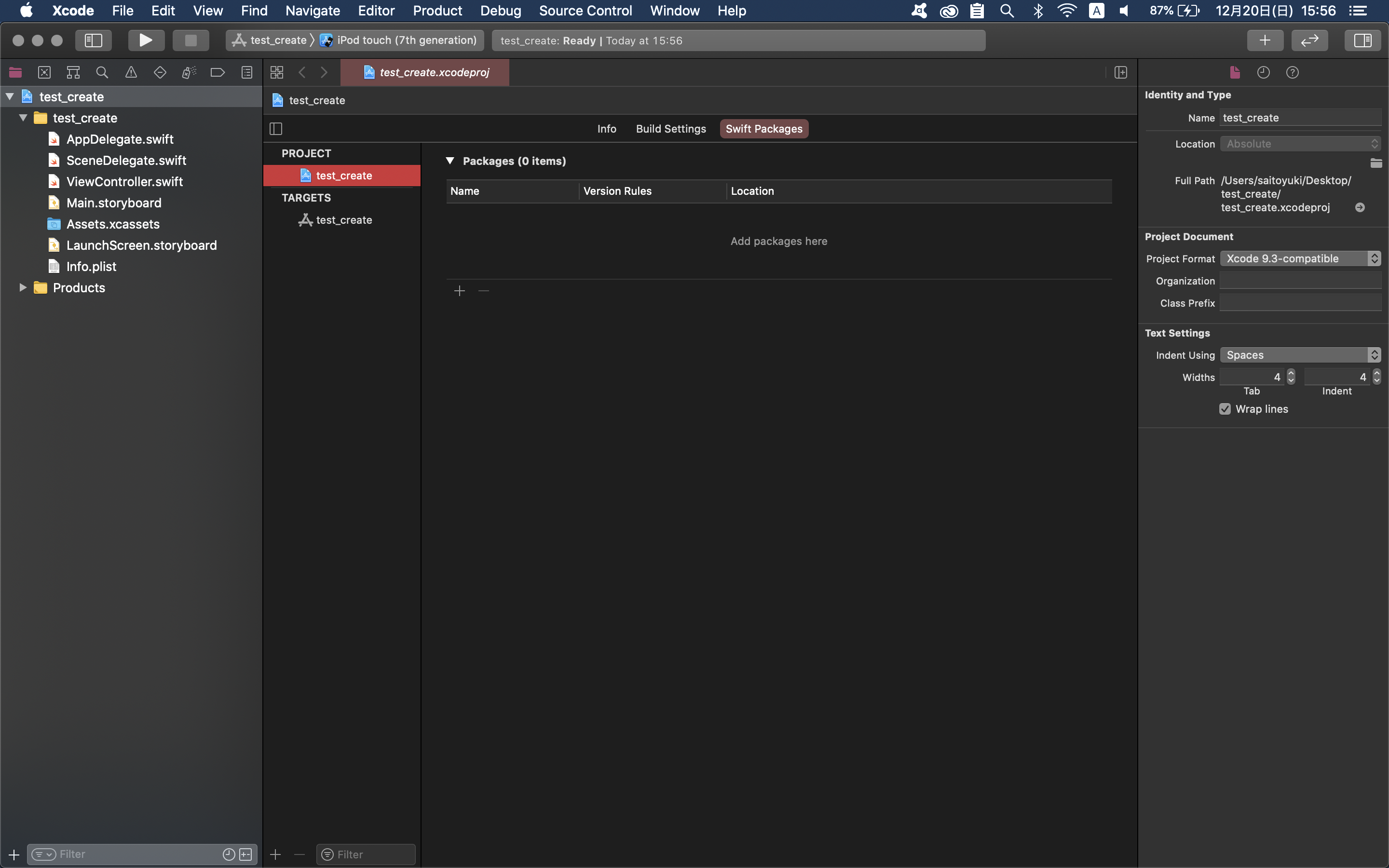
作成したプロジェクトを選択し、「Swift Package」のタブより「Packages」の+を選択する

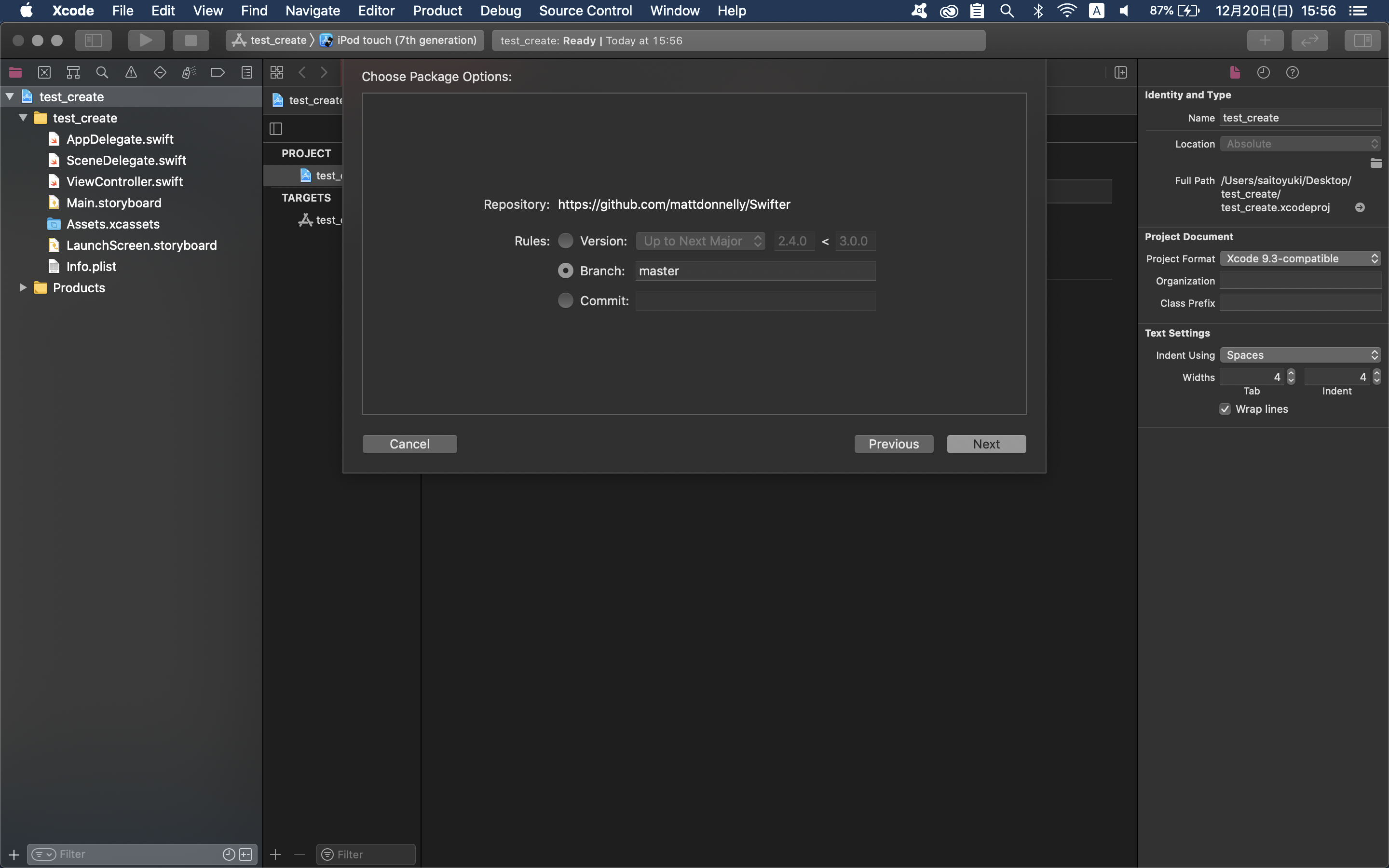
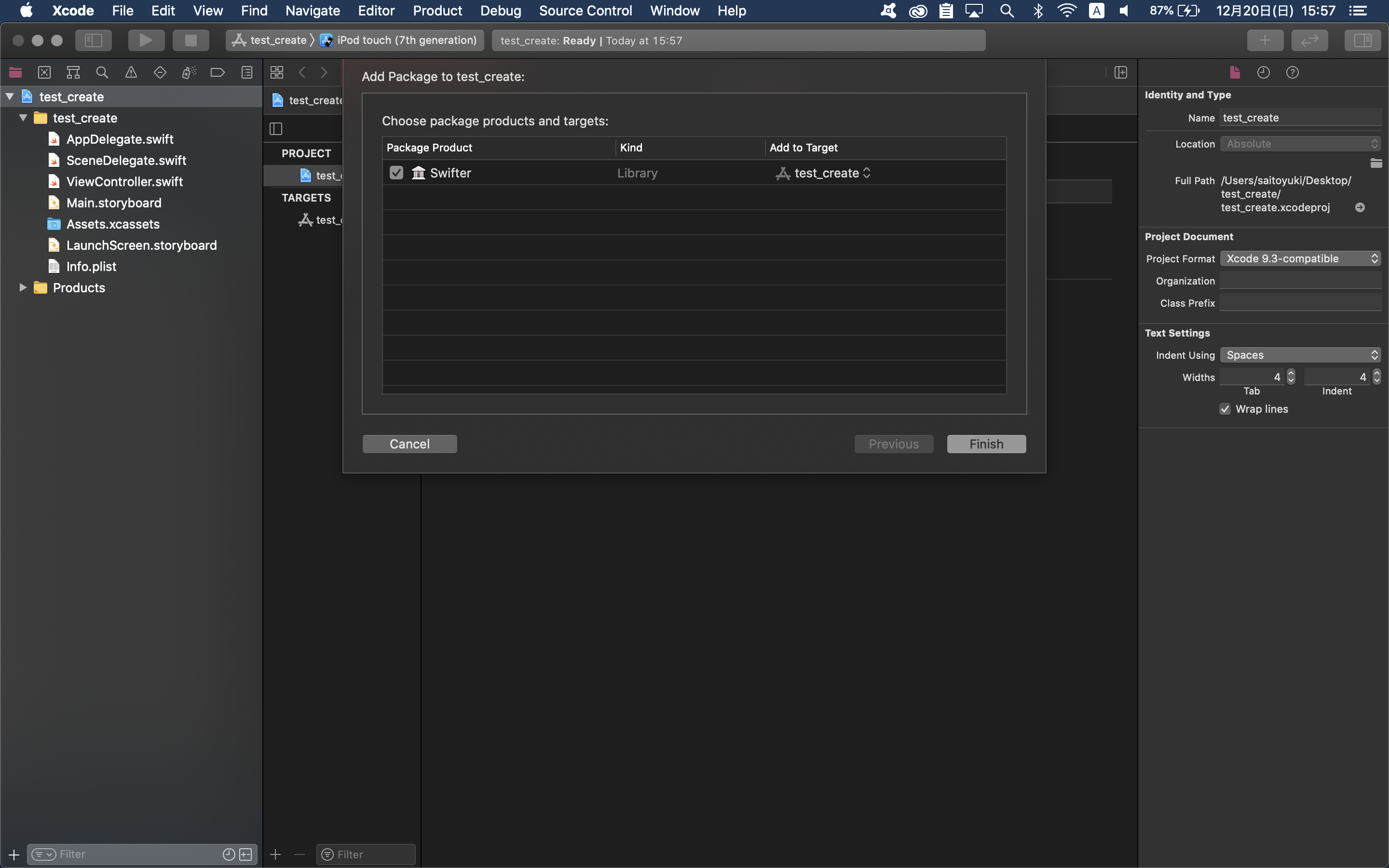
Add to Targetがプロジェクト名になっているかを確認し、Finishする

api接続
swifter公式サイトのExample Requestsを参考に作成します。
ViewController.swift
@IBAction func login_button(_ sender: Any) {
let swifter = Swifter(
consumerKey: "Twitter_consumerKey",
consumerSecret: "Twitter_consumerSecret"
)
swifter.authorize(
withCallback: URL(string: "CallbackURL")!,
presentingFrom: self,
success: { accessToken, response in
self.fetchTwitterHomeStream()
}, failure: { error in
})
}
}
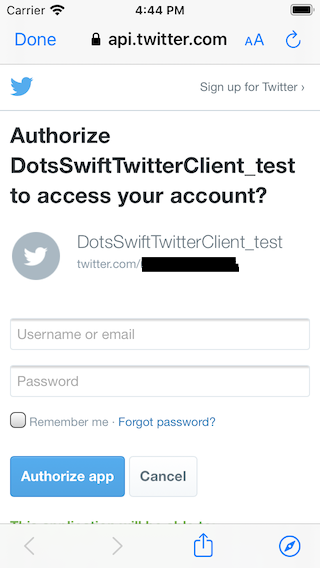
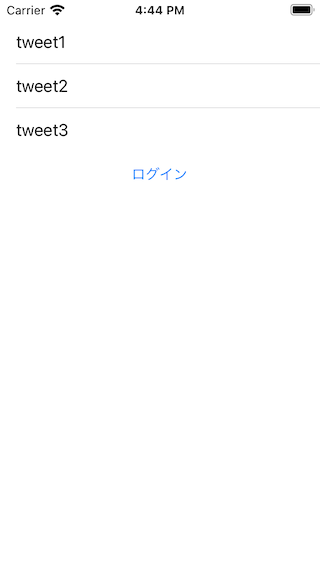
画面操作
ビルドします。

Main.storyboardが表示されている状態です。
ログインのボタンを設置し、ViewControllerのlogin_buttonに紐づけています。