2020/02追記
ここの記事はVuetify1系のグリッドシステムについての属性であり、2020/02時点でのVuetifyの最新は2系です。
色々属性名等が変わって参考にならない部分が増えたはずなのでご注意ください。
一応2系のグリッドシステムについては以下にまとめなおしました。
https://qiita.com/nulltemp/items/cb93565ac81a78b04097
はじめに
仕事でVuetifyを使うことになったが、グリッドシステムの属性の部分の説明がない箇所が多く、正直よく分からない。
https://v15.vuetifyjs.com/ja/framework/grid
CSSのFlexboxの考えに沿って作られているようなので事前知識があれば特に困ることもないという考え方なのだろうが、生憎こちらはフロントエンドに特に詳しくもないチンパンジーなので、属性名を見ただけではイメージし辛い。
しょうがないので実際に動かしつつ内容を確認した。
2018/07追記
いつからかは分かりませんが、英語のほうのドキュメントに簡単な説明が追加されていました。
また、いくつかの属性についてはExamplesを使って実際に動かしながら挙動を見られるようになったようです。
英語の分かる方は公式のほうを参考にして、この記事はおまけくらいに考えてください。
英語の分からない方は分かるようになってください。
確認のため作成したコード
https://nulltemp.github.io/vuetify-test/
https://github.com/nulltemp/vuetify-test
各属性について
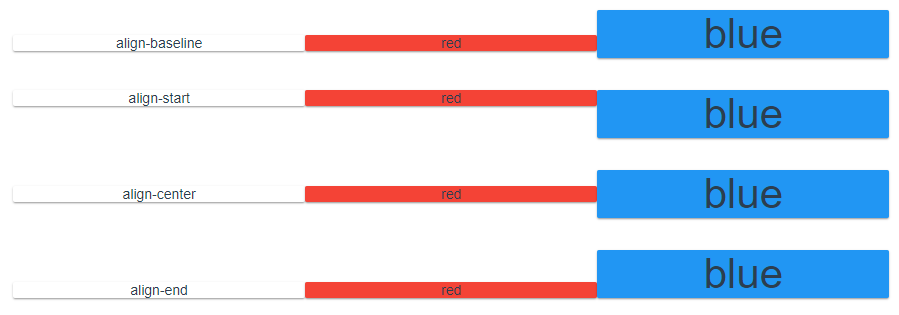
align

align-baseline, align-start, align-center, align-endの4つがあり、各要素の位置の基準をどこに置くかが変わる。
See the Pen vuetify align by nulltemp (@nulltemp) on CodePen.
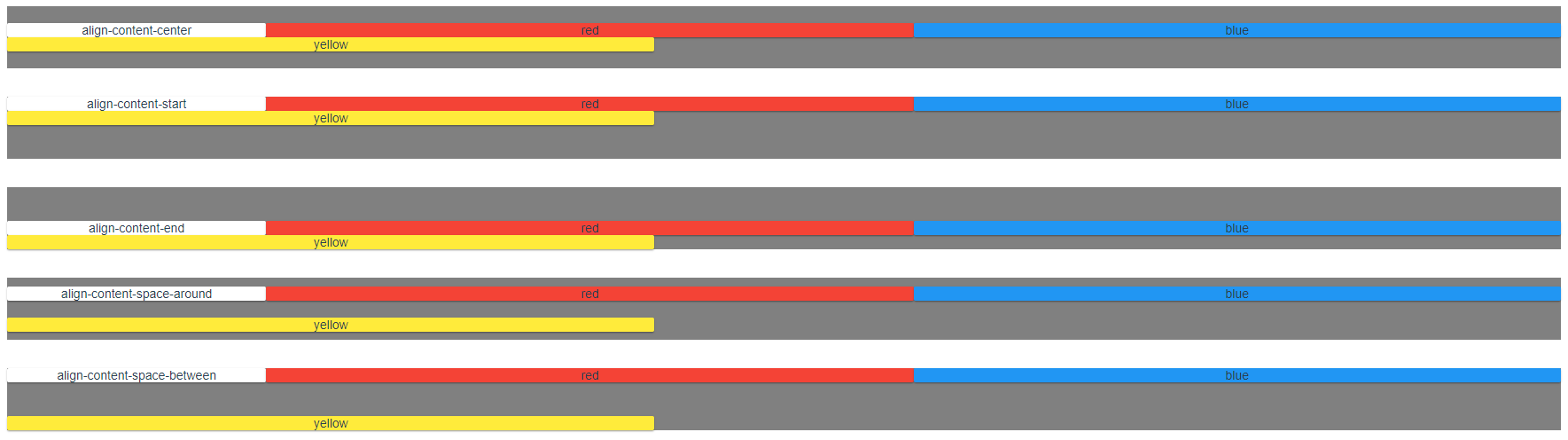
align-content

align-content-center, align-content-start, align-content-end, align-content-space-around, align-content-space-betweenの5つがあり、各要素が複数行に分かれたときの配置を決定する。
後述のwrap属性を付けた際の挙動に関係する。
See the Pen vuetify align-content by nulltemp (@nulltemp) on CodePen.
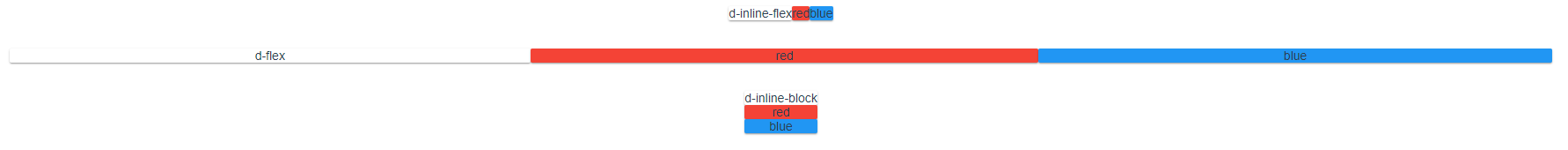
d-{type}

d-inline-flex, d-flex, d-inline-block, d-block, d-inlineの5つがあり(上記ではd-blockとd-inlineは省略しているが)、要素をinlineとするかblockとするか等を決定する。
公式のDisplay にも少し説明がある。
See the Pen vuetify dtype by nulltemp (@nulltemp) on CodePen.
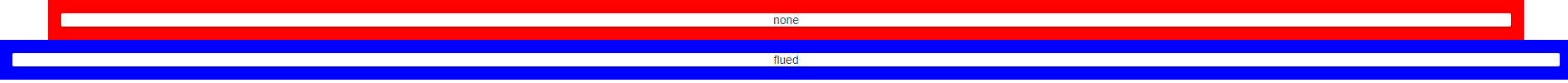
fluid
See the Pen vuetify fluid by nulltemp (@nulltemp) on CodePen.
grid-list-{xs through xl}

各要素のpaddingに絡む設定。grid-list-xs, grid-list-sm, grid-list-md, grid-list-lg, grid-list-xlの5つある。
公式のGrid listにも説明がある。
See the Pen vuetify gridlist by nulltemp (@nulltemp) on CodePen.
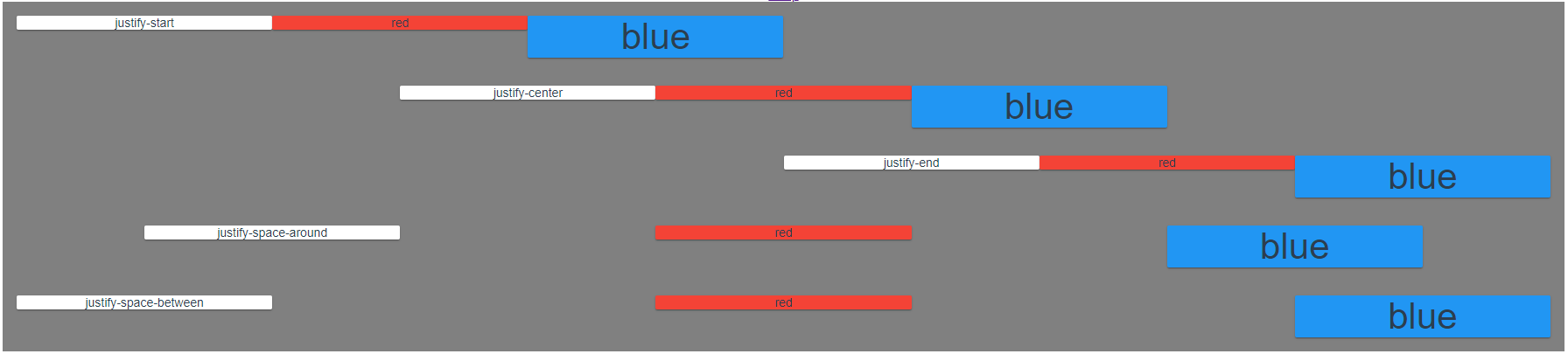
justify

各要素の配置に絡む設定。justify-start, justify-center, justify-end, justify-space-around, justify-space-betweenの5つがある。
See the Pen vuetify justify by nulltemp (@nulltemp) on CodePen.
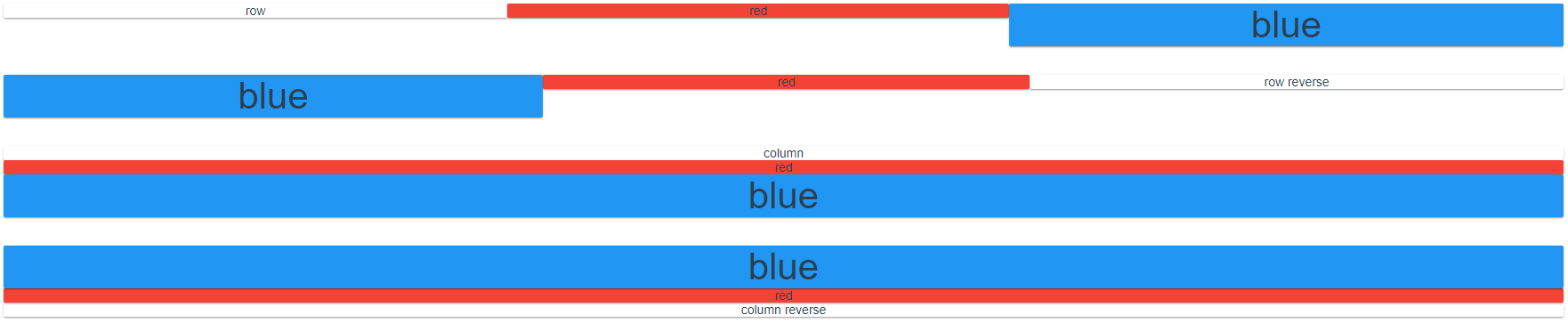
row, column, reverse

各要素の並べ方についての属性。基本的にはrowで左から右に並べられるが、columnを指定することで上から下に並べられる。また、併せてreverseを指定すれば右から左へ、下から上へといったこともできる。
See the Pen vuetify rowcolumn by nulltemp (@nulltemp) on CodePen.
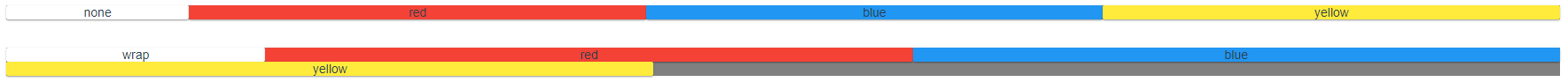
wrap

上記red, blue, yellowにはxs5を指定しているためVuetifyのグリッドシステムにおける最大値の12ポイントを上回っているが、wrapをつけなかった場合は1行に収まるように幅が修正される。wrapをつけた場合は適宜改行が行われる。
See the Pen vuetify wrap by nulltemp (@nulltemp) on CodePen.
その他
(size)(1-12)やoffset-(size)(1-12)等については一応公式にも説明があるので読めば大体わかるはず。多分。
fill-heightやtagについてはまだよく分からなかったので、時間があれば調査したい。